
使用ソフト
Adobe Xd・Adobe Photoshop
制作期間
2日間
コンセプト
所属するデザインチームが情報発信するための為のデザイナーズブログ
目的
自社のサービスが比較的大きくなってきた。デザインチームとしても複数ある自社プロダクトを扱っていくために、よりいっそう連携を深め、仲間集めもしていく必要が出てきた。その為、自社のデザインチームをもっと広め、一緒に働くチームメンバー (デザイナー) を集めたい
課題
デザインチームがあることや、デザインに力を入れていることをまだまだ知られていなことから、結果的にデザイナーの採用にあまりつながっていない
ターゲット
デザイナー。特に、アプリやWEBのUIの仕事をしているような人をメインのターゲットとする。グラフィックデザイナーや、WEBデザイナー、フロントエンドエンジニアなどにも認知を広めていきたい。
伝えたい印象
前提として、記事コンテンツがメインになるので、サイト自体の主張が強過ぎないようにする。ビジュアルのイメージとしては以下のようにする。
- プレーンで控えめな雰囲気
- コンセプトの "design for all" を反映するように、どんな立場の人が見てもわかりやすく、一方でビジュアル面の美しさや洗練された雰囲気を演出
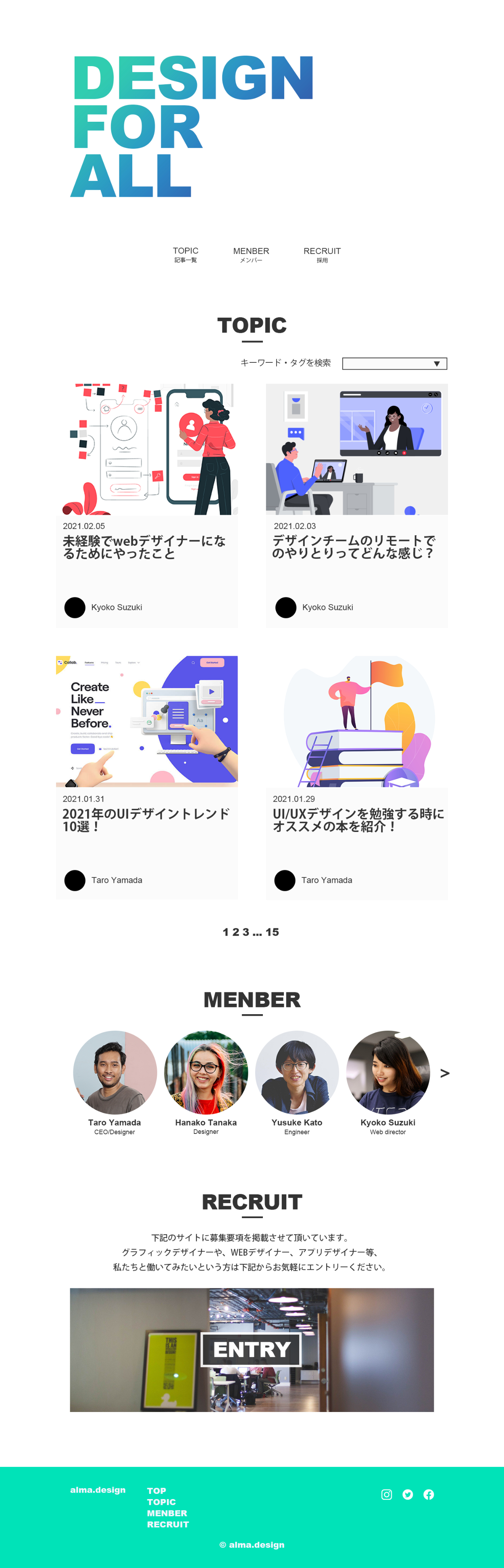
デザインカンプ

全体
記事のコンテンツがメインでかつ1ページの中に多くの画像が入るので、テキストや各パーツの色は抑え、TOPICに目がいくよう意識してデザインしました。リンクのついている画像は、スクロールするとしたからゆっくり下からフェードインする想定なので、縁取りをせずフラットな印象を残し、すっきりさせました。
ヘッダー
スクロールしても、上部について残る想定。
白背景かつ不透明感のあるヘッダーにすることで、他のコンテンツを極力邪魔をしないようにしました。
TOP
プレーンで控えめな雰囲気を白背景と色をたくさん使わないことで表現。コンセプト の "design for all" は、デザインの多様さをグラデーションで表現しながらも同系色にまとめることで美しさ・洗練された印象を表現しました。
TOPIC(記事一覧)
興味のある記事を探しやすいようにタブからキーワードやタグを選べるようにしました。
記事のイメージ画像は【全体】でも記述したとおり、縁取りもなくフラットなデザインだが、カーソルを置いたときに前に出て影ができるような動きを想定しており、少し立体感が出て、記事の画像を押したくなるようにしました。
MEMBER (メンバー)
記事を書いた人のプロフィールを探す際、記事についているアイコンと同じ丸型で画像を作ることで、統一感と認識しやすさが出るようにしました。
右矢印をつけることで別ページに飛ばずに全メンバーを見ることができるようにしました。
RECRUIT(採用)
目的に「デザイナーの採用」挙げられていたので、あえて大きめのENTRYボタンを配置しました。
