
//サイトurl//
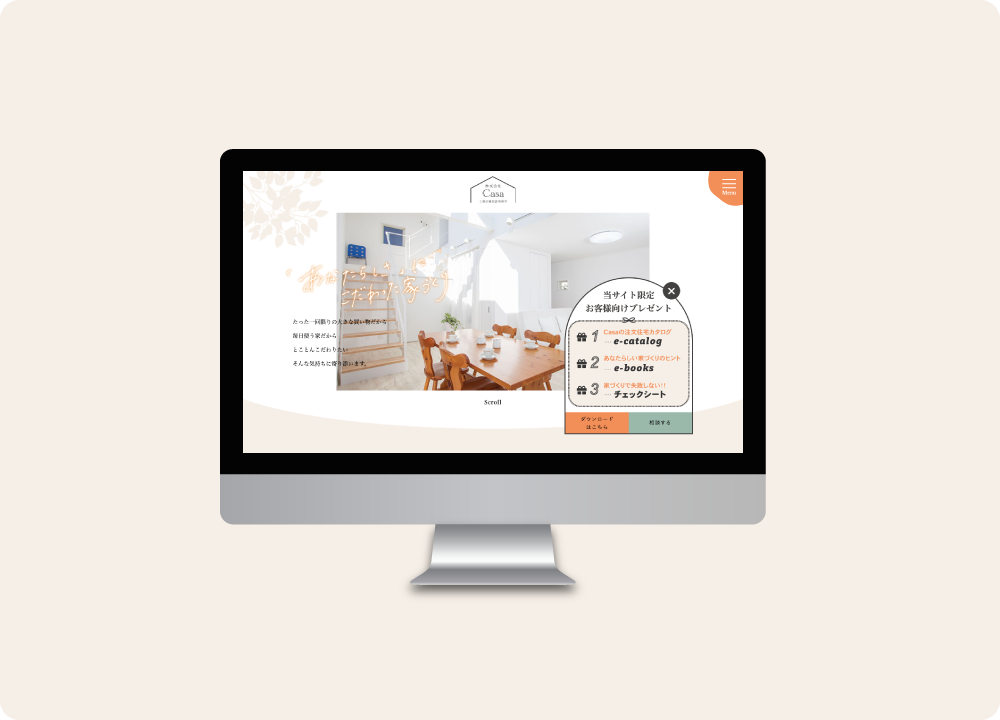
https://mons-design.com/casa
//制作期間//
- デザイン:66.7時間
- コーディング:84.7時間
//使用技術//
- HTML 、CSS、jQuery、Illustrator、Photoshop、Dreamweaver、XD
//対応機種//
- PC
//制作目的//
- マイホームを持ちたいと考えている顧客に施工事例を見てもらい、興味を持ってもらう。資料請求、相談会への参加に繫げる。
//デザインコンセプト//
ナチュラル、暖かみ、安心感、信頼性、ファミリー向け、自然を感じる
//ターゲット//
- 20代後半から50代くらいまでのファミリー層
- マイホームについて情報を収集している
- 小さい子供がいる
- 費用は抑えたいが、機能性、耐震性、デザイン性も重視している
- 家づくりについての知識はほとんどない
- 信頼できる所にお願いしたいと思っている
//こだわったところ//
- ベースカラーにベージュ系、メインビジュアルの区切りに曲線を用いた。
→温かみ、親近感、柔らかさを表現するため。 - キャッチコピーは自作の手書き文字をスキャナーで取り込み、光彩加工した。
→メインビジュアルの写真と被って文字が見えづらくなるのを防ぐ。
→手書きとすることで温かみや、より「あなたらしさ(個性)」を表現するため。 - ポップアップウインドゥを右下に出現させた。
→自社の注文住宅カタログのダウンロードを促し、カタログの内容を見てもらうことで、より興味を持っていただく。 - CSSでスクロールダウンを実装した。
→次のコンテンツがあることを示すため。 - 住まいの実例をメインビジュアルの直下に表示した。
→家を建てたい、という明確な目的がある人がホームページを訪れると考え、初めに『知りたい情報=住まいの実例』を見せて、顧客を引き込ませる。 - 住まいの実例をスライダー(自動)表示させた。
→自動でスライドする動きをつけることで目立たせる。
→スペースをコンパクトに収める。 - メリット脇にある植物をスクロール時に左右から出現させた。
→読まれない可能性があるメリットに動きをつけて目立たせる。 - 1つめのメリット「こだわり抜いた建築素材」のアイコンを自作した。
→フリーイラスト素材で理想のものがなかった為、アイコンを自作。他メリットで使われているアイコンのテイストと合わせて作成した。 - よくあるご質問でハウスメーカー、工務店、設計事務所の違いを図解で表示させた。
→「家を建てる時の選択肢が多く、どこにして良いかわからない、まずはそれぞれのメリット、デメリットが知りたい」という顧客目線に立った質問を大きく表示させることで、顧客の対象を絞り、信頼性を高めることに繋げる。 - ナビは右上のハンバーガーメニューにしまっておき、スッキリとコンパクトなデザインとした。ボタンは角をとった曲線にし、柔らかさを表現した。
→右から左に出現するタイプのドロワーメニューに挑戦した。
→常に右上に固定させ、スクロール後も必要な時にすぐクリックできるようにした。 - スクロール後、右下側面に「資料請求はこちら」、「相談する」、「TOPに戻る」ボタンをフワッと出現させ、固定させた。
→ボタンを常に固定させ、いつでも資料請求、相談ボタンを押せるようにした。

