
【自主制作】WEBサービス
初めて山を登る人が、自分のレベルに合った山を探して安全に楽しく登山が好きになるように、「人」対「山」をマッチさせる「MonteMe」を開発しました
(上記画像クリックでMonteMeのサイトへ遷移します。ぜひご覧ください。)
下記ユーザーでログインしていただくと、全ての機能をお試しいただけます。
【テストアカウント】
ユーザー名:[email protected]
パスワード:test0000
【はじめに】
知人が趣味で登山を始めたが、登山に関する情報がありすぎて自分(初心者)に適した山がわからず、山の情報を探すのに時間を費やしていました。
そこで登山を始める人にぴったりな山を提案し、山に特化した情報サイトがあれば、現在の自分が挑戦できる山をすぐに見つけられるのではと考え開発に取り組みました。
また、サイトを通じて日本百名山の魅力をお伝えできればという思いも込めました。
【コア機能】
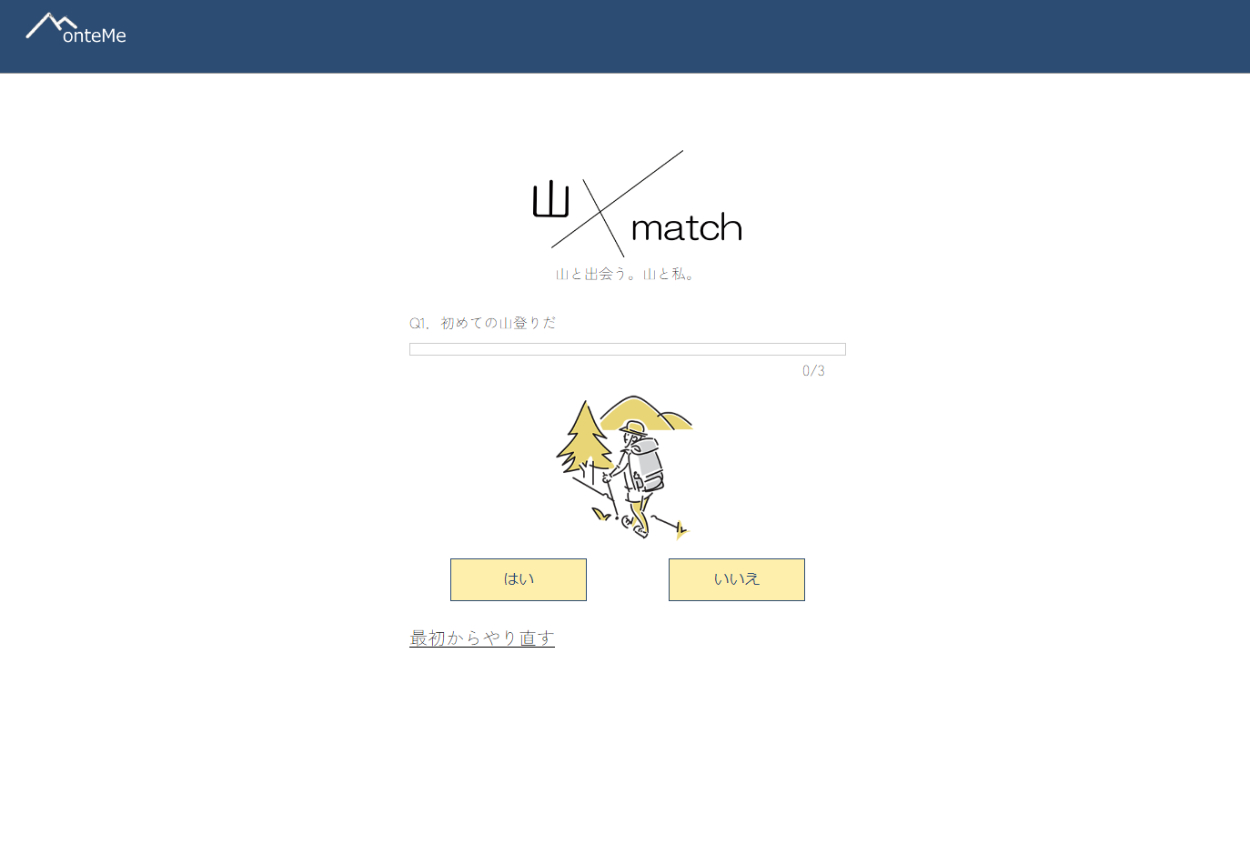
1 診断機能
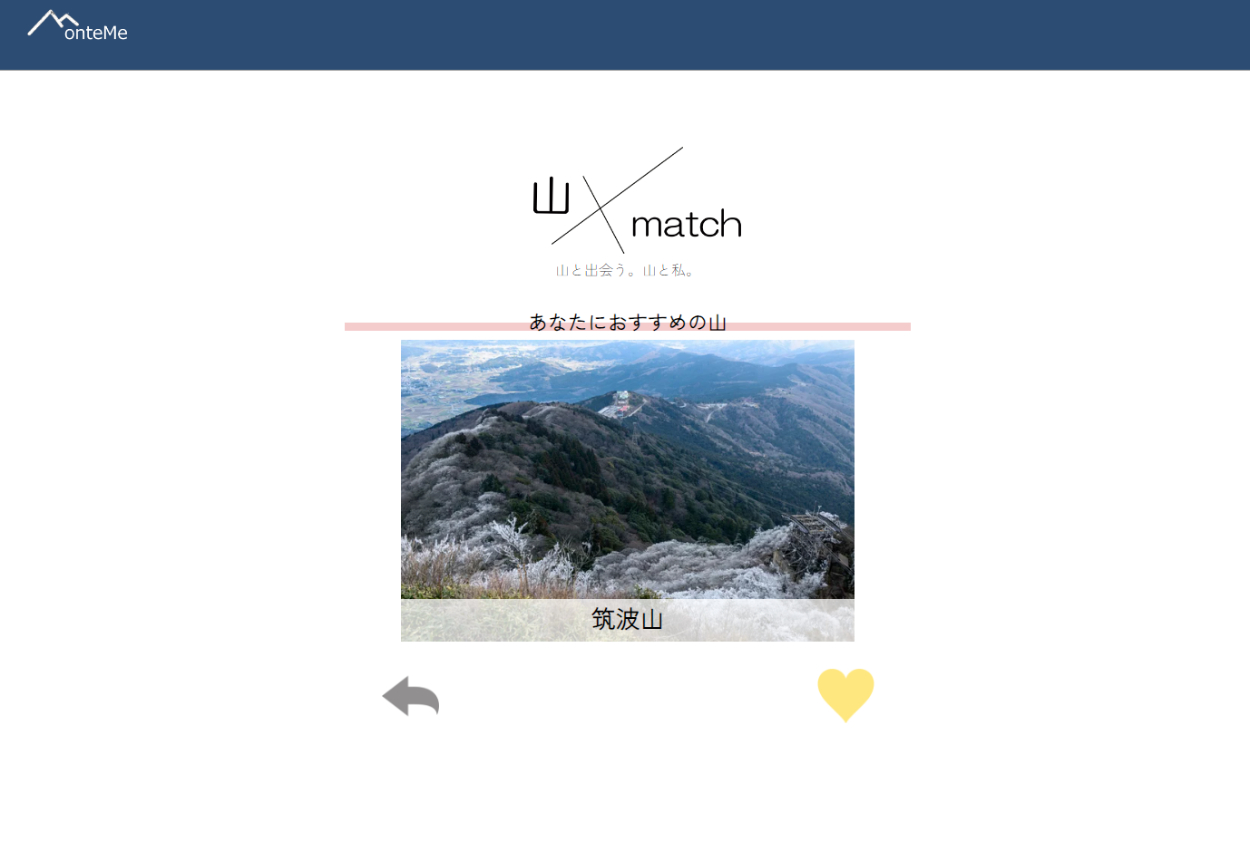
簡単な質問に答えるだけで、自分にぴったりな山がわかります。
「はい」か「いいえ」を次の質問が表示され、「結果を見る」をクリックすると診断結果が表示されます。
提案された山がどんな山か一目でわかり、マッチングアプリのような感覚でさくっと見つけられます。


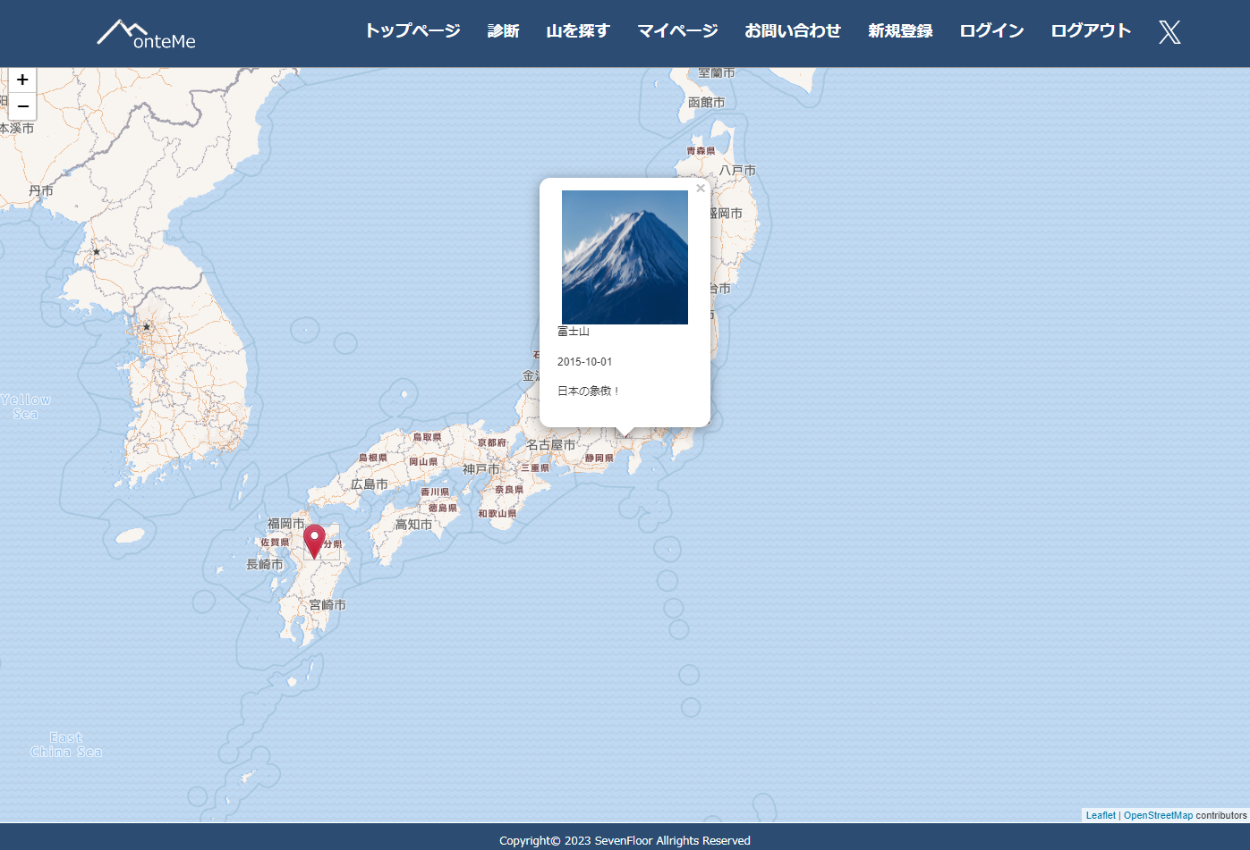
2 マイ地図作成
自身が登った山を登録し、自分だけの地図が作成できるため達成感を味わえます。
ピンをクリックすると、山の情報ウインドウが表示されます。

3 山の特徴による検索
山を探すページでは、地域や山の登山難易度など、山の特徴から探せるため好みの山を見つけられます。

★その他の機能
- ユーザー新規登録 / 編集 / 退会
- ログイン / ログアウト
- ブックマーク機能
- レビュー投稿
【制作期間】
1か月
【制作過程】
デザイン、画面構成、画面遷移、テーブル設計等すべて自分で考え、
特にお気に入りはチームの一人が考案した下記のロゴとサービス名です。
「Monte」はイタリア語で山を、「Me」はMeetの「会う」とMe「私」をかけあわせて表現しています。
コンセプトの「山と出会う。山と私」にぴったりなロゴデザインだと思います。

【工夫点】
1 診断で適した山を表示することにより、ユーザーの情報を探す負担が減り、登山へのハードルを下げるようにした。
2 経験者が山の難易度を評価し、山のレベルを可視化できるようにした。
【使用技術】
1 フロントエンド
- HTML / CSS
- Jquery(JavaScript)
- Vue.js
- Leaflet.js(jqueryの地図作成ライブラリ)
2 バックエンド
- Laravel(PHP)
Laravelを選定した理由は、社内研修で基礎を学んでいたためスキルをアウトプットしたかったこと、Webサービス開発初心者である私でも学習しやすいと思ったからです。
3 環境
- Windows
- VS Code(エディタ)
- ZAMP(ローカル環境)
- Xサーバー(本番環境)
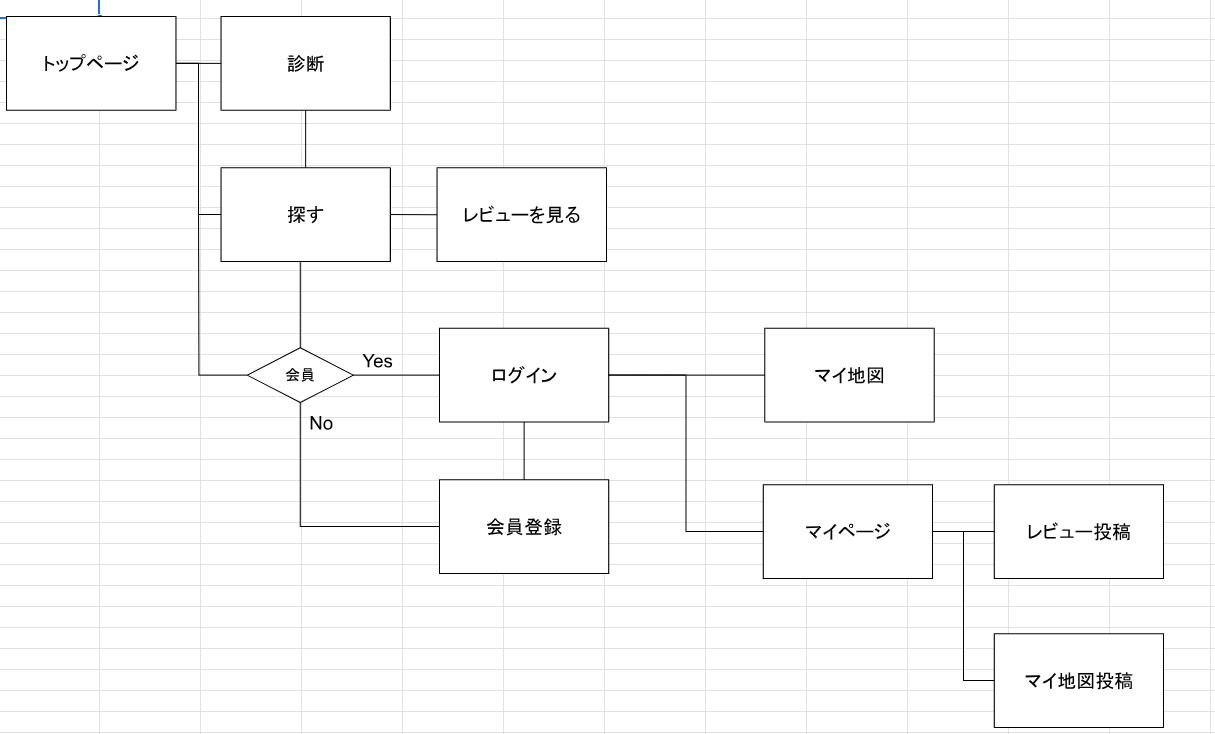
4 画面遷移図

5 ER図

【課題点】
1 登山の有識者の情報不足
現在はインターネットで調べた山の難易度を参考に、山をレベル分けしているが、実際に登山経験者の意見を参考にレベル分けした方がより信ぴょう性が高いサービスになると思います。
今後はSNSで登山経験者向けにアンケートを実施して、情報を集めたいと思います。
2 サイトの操作性
現在は「気軽に」を意識しすぎて機能やサービスの操作性について記載していませんでした。
実際に周りの方に使っていただき、画面遷移がわからない、という意見をいただいたためユーザー視点で使いやすいデザインに改修したいです。
