
【課題】WEBページトレース
SHE likes MULTI CREATOR COURSEの3つ目の課題です。Money TapのWEBページのトレース、スタイルガイドの作成を行い、PCとスマホのデザインの比較、分析をまとめました。(制作時間 35時間)
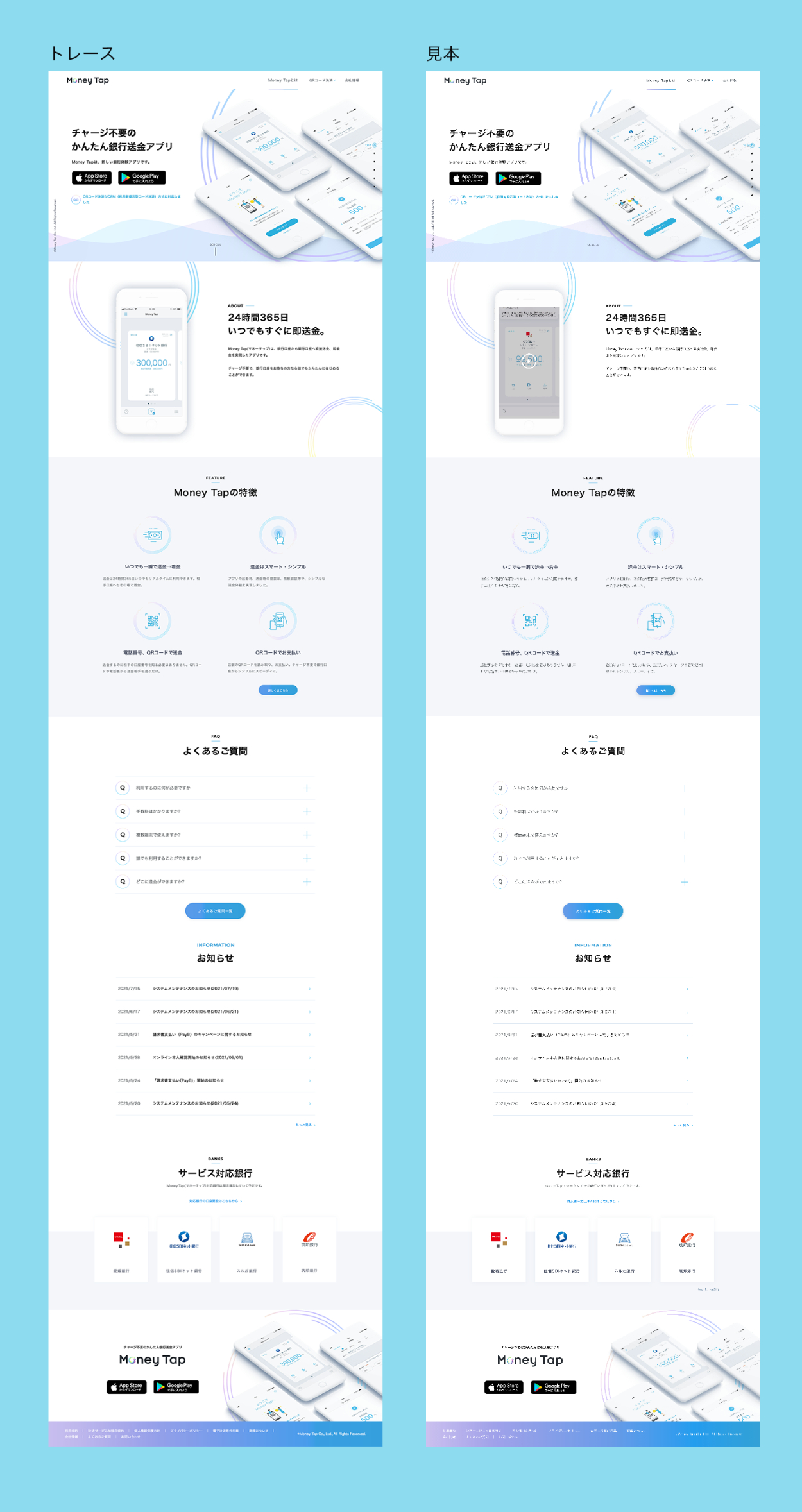
【WEBページトレース】
銀行送金アプリMoney Tapさんのサイトをトレースしました。トレース元のサイトはこちら

【スタイルガイド】

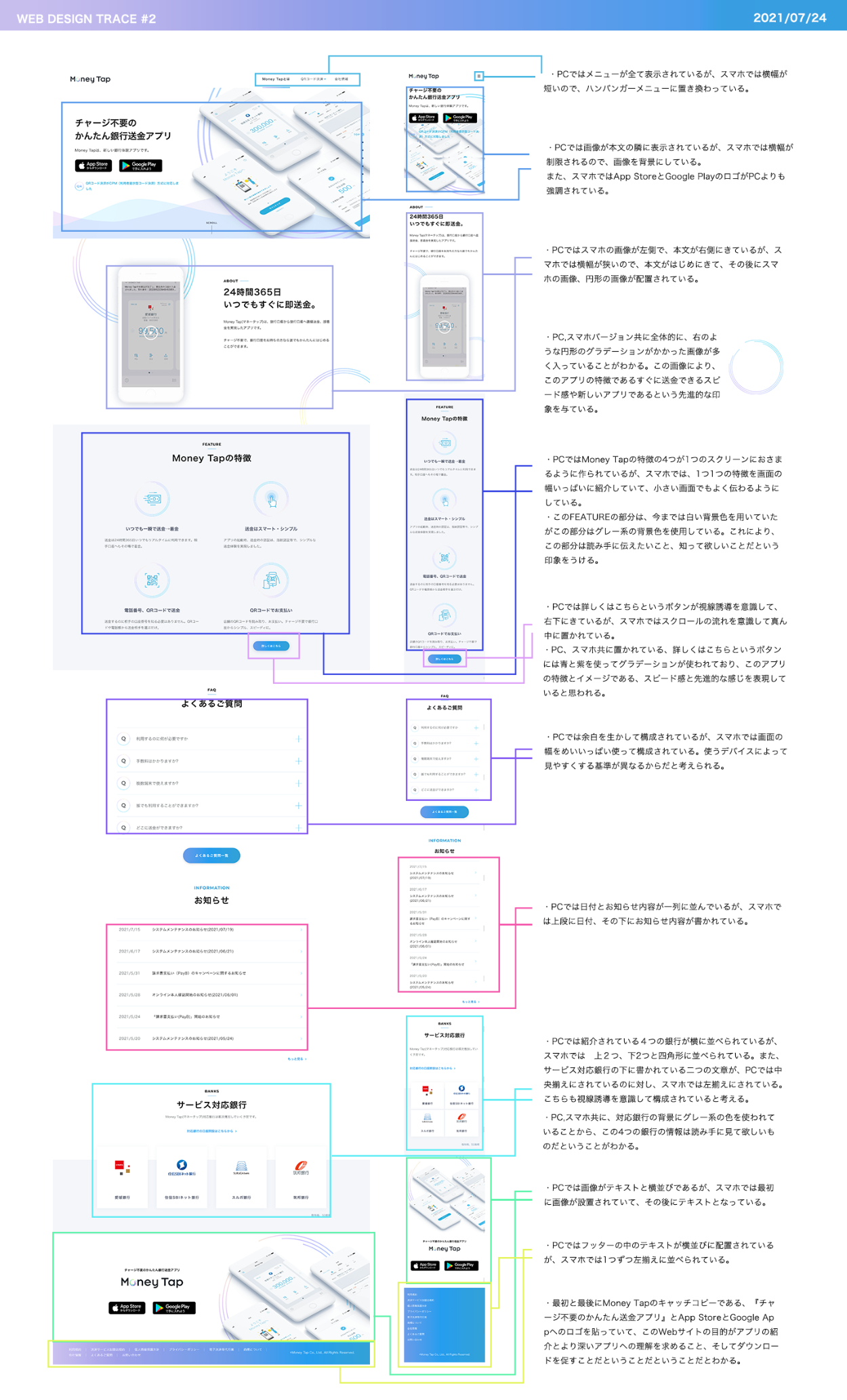
【PCとスマホの比較分析まとめ】

【工夫したところ】
・文字サイズ、文字の間隔を丁寧に合わせたこと。
・画像を配置する時に、見本と同じ位置に配置できるようにあわせたこと。
・グラデーションがボタンやフッターで使われており、その配分を見本と同じになるように調整したこと。
・スタイルガイドを作成する際に、デザイン原則である整列を意識して要素を配置し、まとまりが出るようにしたこと。
【気づいたこと】
・全体的にシンプルな配色であるが、メインカラーがいくつかあることからわかる通り、同系色の色を使い分けて、シンプルなデザインでありながらも色に幅を持たせていること。
・メインカラーの中で#111111以外の色は、いずれも青系の色を含んだ色であり、ブランドカラーに寄り添っていること。
・アクセントカラーにブランドカラーである青系の色が使われており、正確さや信頼性を感じる。銀行口座情報などを扱うWEBサイトとして適切な配色だということ。
・Main Accent colorと共に、同系色の色をいくつか使用しグラデーションをかけてており、このアプリのアピールポイントである、「すぐに入金」というスピード感を感じさせていること。
・Hiragino Kaku Gothic Proというフォントが用いられており、この少し取り付きにくさを感じられるアプリに親しみを感じてもらえるようにする目的で使われているのだと感じたこと。
・Montserretといフォントも用いられているが、このフォントは丸みがあり、優しげな印象を感じさせること。
・10の倍数と4の倍数の余白がよく使われているということ。
【制作を通して学んだこと】
1. WEBサイトのデザインの目的
Money TapのWebサイトは、まずユーザーへのアプリ認知拡大、そして実際のダウンロード・利用促進に繋げることに重きを置いて制作されていることを学びました。
2. WEBサイトとスマホのデザインの違いとその特性
WEBサイトとスマホでのデザインの分析をすることで、スマホは画面が小さく縦長なので要素などを画面いっぱいに配置して、視認性をあげていることを学びました。
3. フォントや色、背景色が与える印象
Money Tapでは主に青系の色が使われており、そこから正確性や信頼性を感じさせること。フォントでは、主にHiragino Kaku Gothic Proが使われており、親しみを感じさせるフォントであること。背景にグレー系の色をつけているところがあり、強調したいところ、伝えたいところを背景を変えているのだと学びました。
4. 開発ツールの使い方
最初は使い方がわからず、余白などを調べるのに四苦八苦していましたが、スタイルガイド作成の中で少しづつ習得することができました。
