
自社コーポレイトサイトのUIデザイン作成を一部、Figmaを使って行いました。
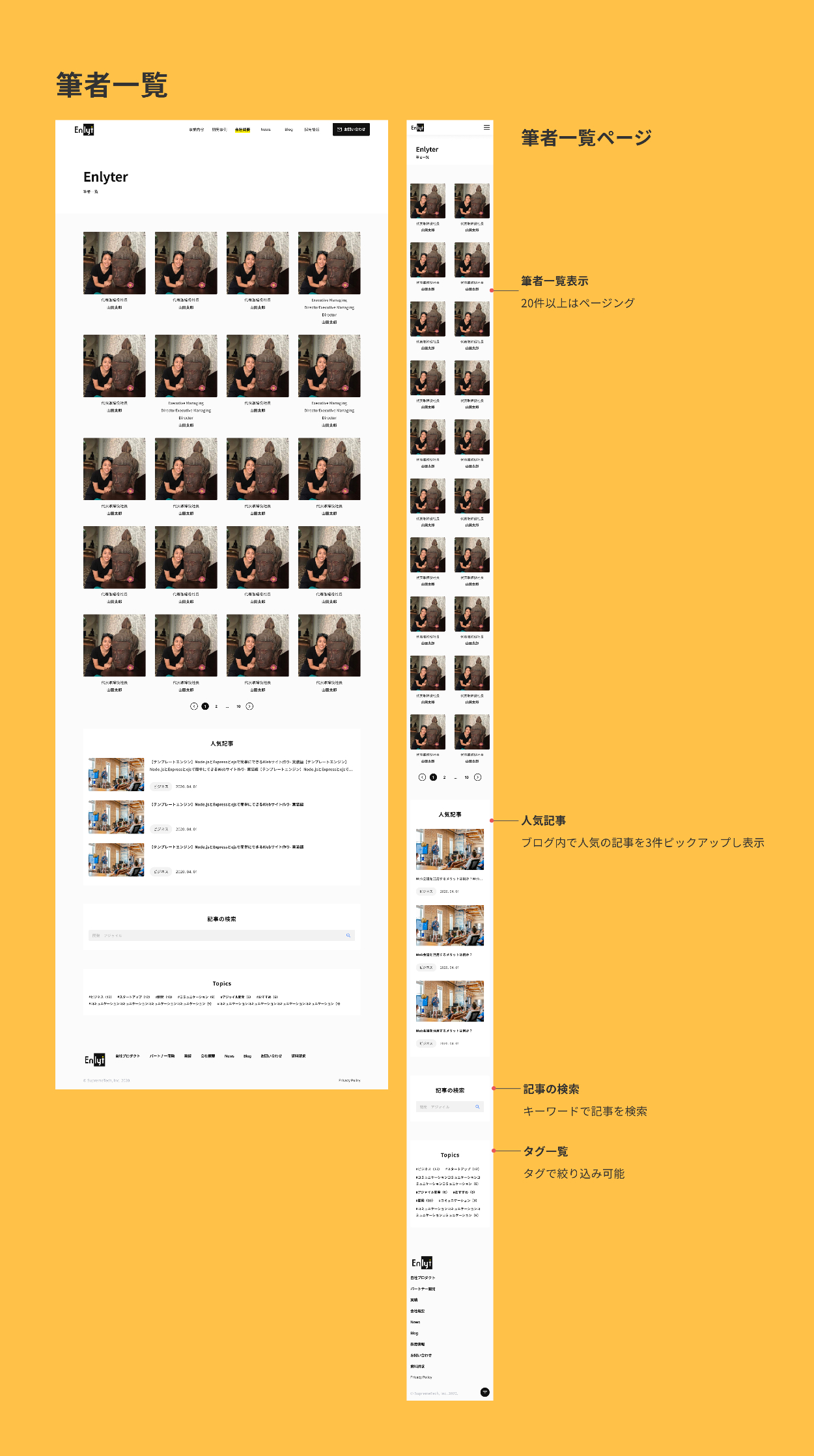
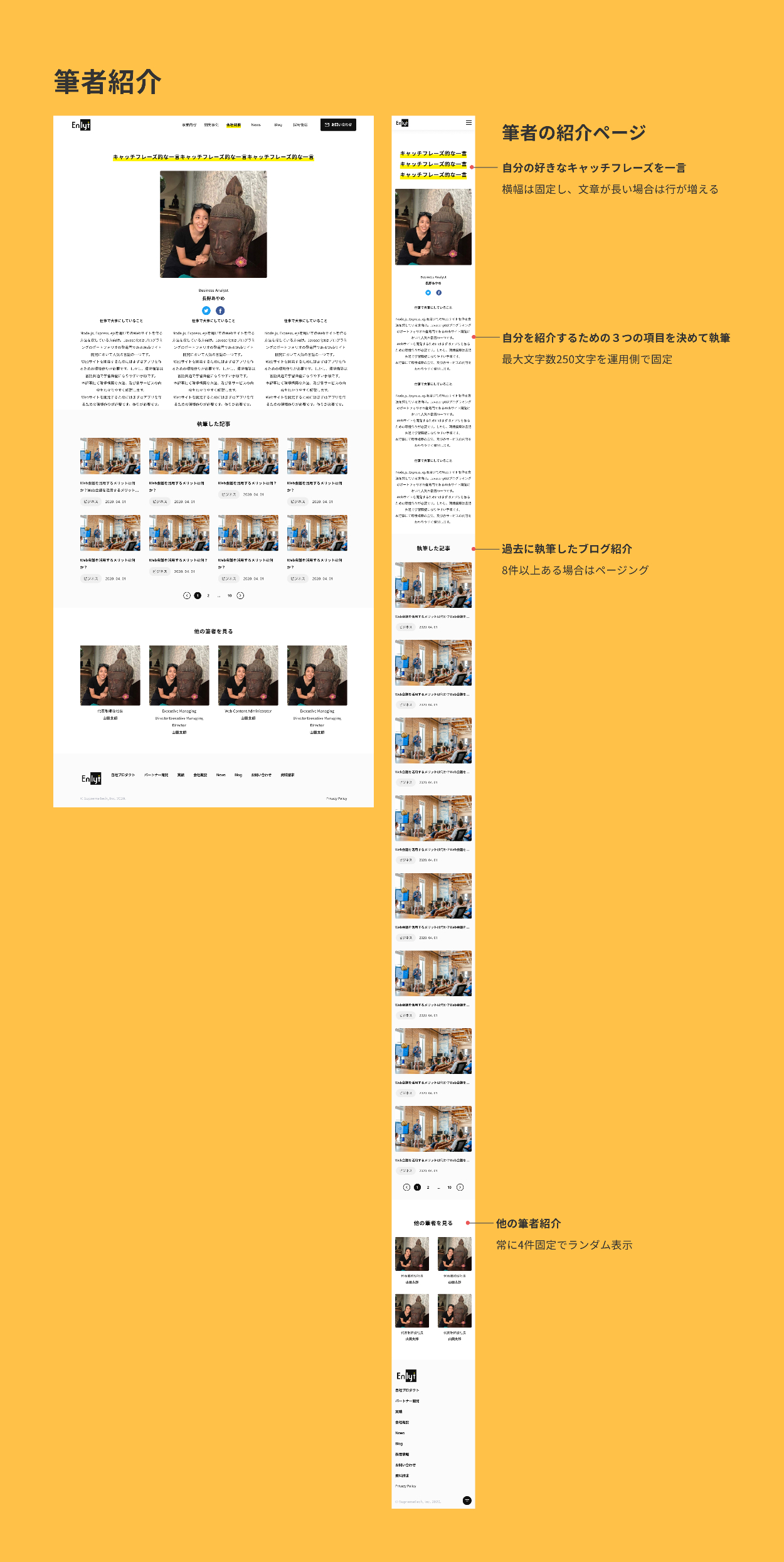
作成したデザイン
※ヘッダーメニューも作成しました


作成にあたり学びとなった点
- 余白に統一感を持たせること
- 余白は統一感を持たせるということを学びました。今回のデザインでは、PCの場合はマージン120px、SPの場合はマージン16pxとしています。また、セクションごとのパディングは基本的に80px、要素内の余白は基本的に40pxと、項目ごとに余白のpxを設けることをレビュワーより教えてもらいました。
- DBのテーブルに当てはめて考えてみる
- 例えば筆者紹介ページのメイン画像は筆者一覧の画像と同一のものなのかどうか、キャッチフレーズの文字数が多い場合の表示はどうなるか、名前に英語表記を追加している場合は社員名が英語の名前だった場合どうなるのか(※最終デザインでは廃止しています)、などは一度テーブルに起こして考えてみたほうが良いことを学びました。
- FigmaのAuto Layout機能をフル活用
- レビュワーの方が作ったデザインを見てみるとAuto Layoutの機能を使っていることが分かりました。今まで使ったことがなく、余白は都度数えたりと手間だったのですがこれを使うことによってかなり時短になったので今後も積極的に使っていきたいです。
- ガイドラインとスタイルを作成
- カラー、文字の大きさ、スペーシングなどすべてガイドラインを作成することによってデザインに統一感も持たせること、特に複数人の作業でも変わらず統一感を持たせることが可能になることを学びました。そしてスタイルとして登録することで、変更が生じてもマスターを変更すれば他も同じように適用されるので、このようなデザイン作成を効率的で正確なものにするものは今後も積極的に活用していこうと学びました。
