

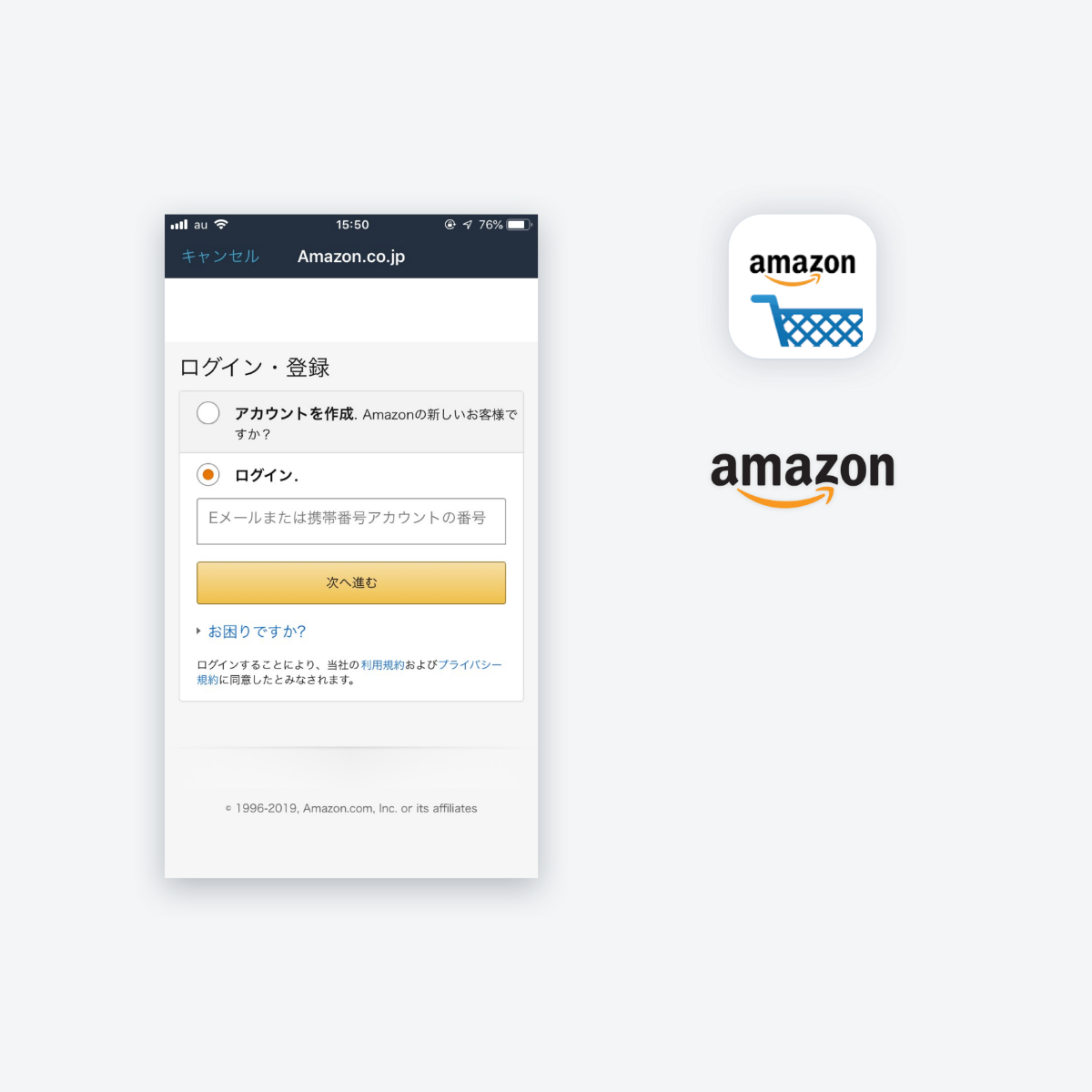
【Before】
もとの画像がこちらです。
無機質で、少し昔のデザインだなという印象がありました。

【After】
・フラットデザイン
・イラストでエモーショナルなデザイン
にリデザインしました。
【心がけたポイント】
①わかりやすく、シンプルに
ユーザーが迷わないように、入力中は入力部分を浮き出して表示したり、
入力後は「✅」または「❎」マークを表示して、入力した情報の有効 / 無効を明確に伝えるようにしました。
また、枠や線は極力使わない、シンプルで見やすいデザインにしました。
②遊び心
サービスの入り口の画面となるので、「ワクワク感」をもってほしいという思いからポップなイラストと「Welcome!」の文言を入れました。
③ブランドの「らしさ」を残す
Amazonらしさを残すため、既存サイトで多用されている「黄色のグラデーションカラー」をイラスト背景に取り入れました。
