UIデザイン練習#045
既存LPサイト リデザイン 今回はブラッシュアップも含め、数日間に渡って全セクションのリデザインに 挑戦しようと思います🎉 【2019/08/01】全セクション終了!
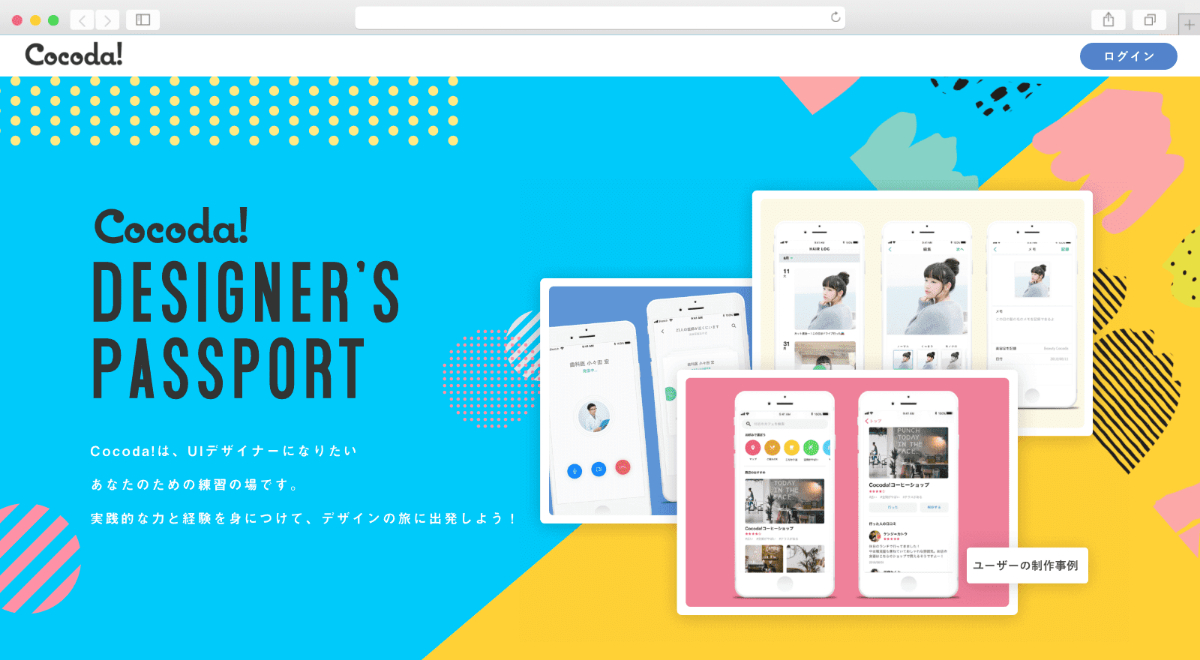
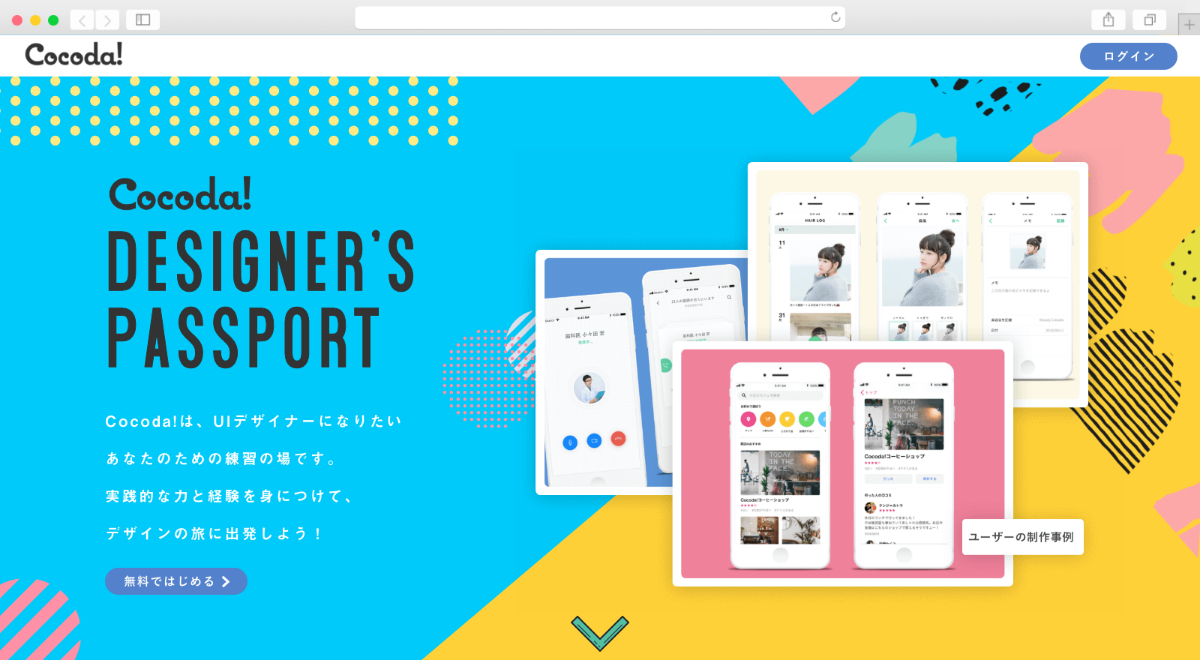
元のLP
実制作スケジュール
2019/07/23 1日目 まずスタート。アイキャッチ、ファーストビューの作成。
2019/07/24 2日目 前回作成したアートボードのブラッシュアップ+2ndセクション
2019/07/30 3日目 3ndセクションの作成
2019/07/31 4日目 4ndセクションの作成
2019/08/01 5日目 5ndセクションの作成+最終ブラッシュアップ
1日目(2019/07/23)
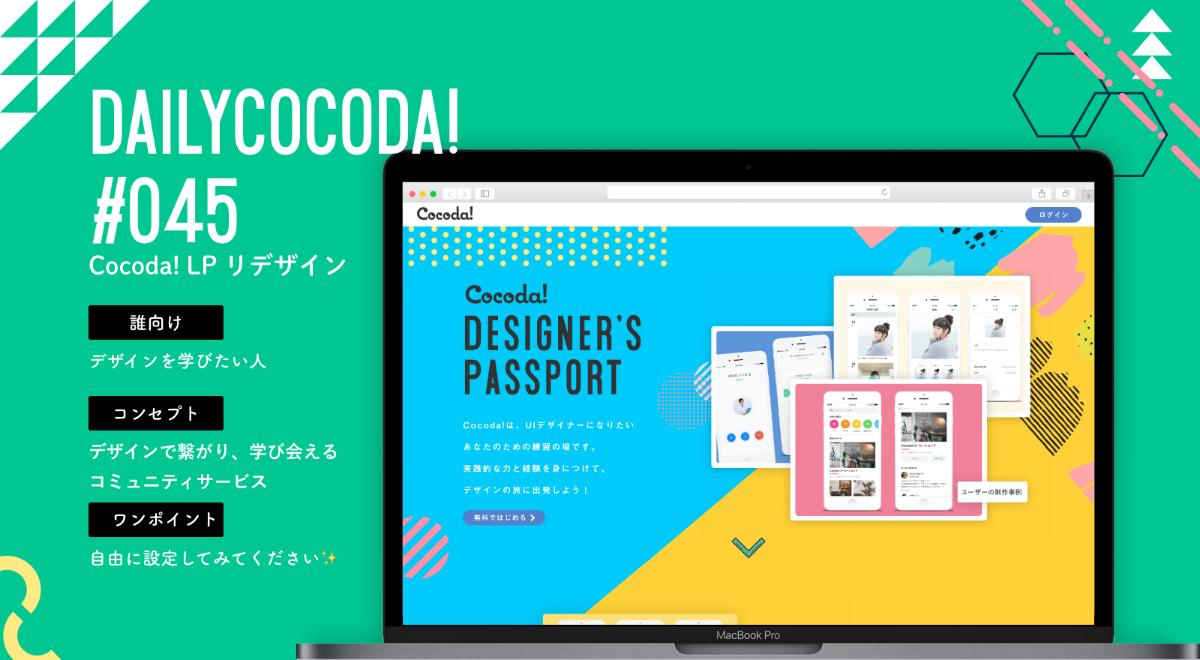
アイキャッチ、ファーストビューから作成


2日目(2019/07/24)
ブラッシュアップ作業+2セクション制作


3日目(2019/07/30)
ブラッシュアップ作業+3rd制作
少し間が空いてしまいました😥
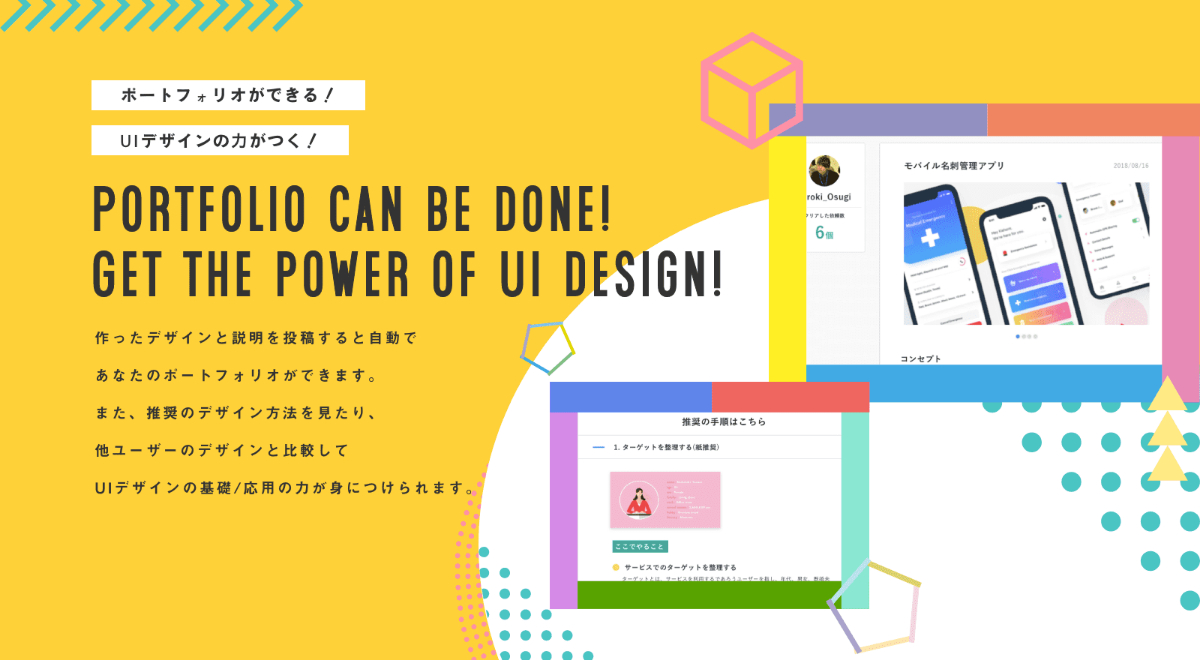
イエローのbgをそのまま生かし、オブジェクトや色を散りばめて盛り上げる。ただキャプチャを掲載するだけではなく、装飾を加えて楽しげな雰囲気を演出する。

4日目(2019/07/31)
ブラッシュアップ作業+4rd制作
3rdセクションで使用した背景を使い、まわりのオブジェクトはグリッドを無視しまくった装飾で仕上げました。
肝心な読ませたい部分の可読性だけは担保し、グリッドをキレイに。
オブジェクトがくるくる回転するようなインタラクションを入れたいですね。
5日目(2019/08/01)
5rdセクション制作+全体ブラッシュアップ+キャッチ画像修正
最後のセクションを作成し、一つずつのアートボードで作成していた為、最終的にひとつにつなげて全体を確認。
無駄なオブジェクトやmarginなどを全体的に調整してバランスをとりました。

制作工程
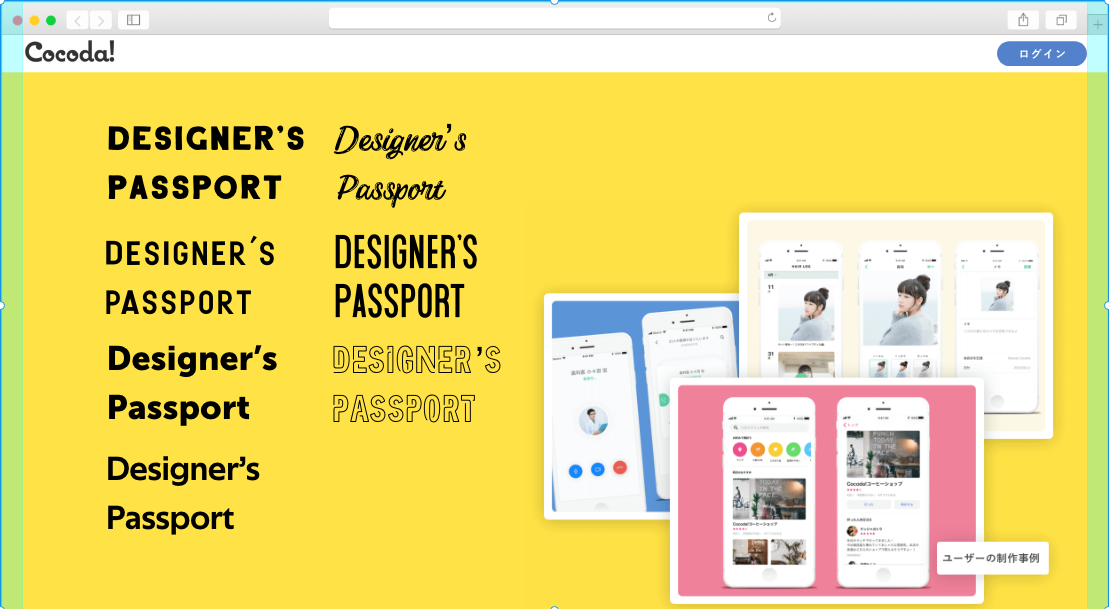
BGや、書体・タイポグラフィをバランス見ながら考える
ロゴ要素は先に配置し、バランスを見る素材にする。

丨
ファーストビューができたあとは、ブラッシュアップをしつつ次のセクションへ。
バイカラーで使用したイエローをパス編集し一気にイエローのセクションに変化させる。
前回配置したオブジェクトはバランスを見ながら2ndにつながるように修正。
2ndでの装飾配置は次のセクションを作成してから置くことにしました。

丨
1セクションごとにアートボードを分け日毎に作成していた為、一度すべてをつなげて全体的なバランスを見る。元のLPも参考にしながら作成していたので横に置いてました。
最終的に欲張りすぎたオブジェクトはとってしまったり、元の位置から調整する。セクションとセクションの間隔や間合いを修正。

丨
ブラッシュアップ+制作終了!各セクション1時間以内の作業を目標に、5日間に分けてお題にチャレンジ。完成したのがこちらです。