
【自主制作】ダンス公演LP(企画・デザイン〜実装)
WEB制作スクールの卒業制作で、架空ダンス公演の紹介、チケット販売用サイトの制作を行いました。ページ内容の企画、設計、デザイン、コーディングまでを一貫して実施し、レスポンシブ表示にも対応しています。 制作時期:2020年7〜8月(約1ヶ月)
■ クライアント情報(設定)
「テーマ性のあるダンス公演」をコンセプトにダンス作品の制作・上演を行う団体。今回は「花言葉」をテーマに、5人の振付師のダンス作品をオムニバス形式で上演するダンス公演を企画している。ダンス公演を見たことがある人はもちろんだが、ダンス公演に馴染みのない人にもテーマ性のあるダンス作品の魅力を知ってもらうべく活動をしている。
■ 目的とターゲット
・メイン目的:公演のチケットを購入してもらう
・サブ目的:作品の世界観をLPから体験してもらう、公演詳細を知ってもらう
・ターゲット:ダンス公演は見たことないが、舞台や演劇を見たことがある人。世界観のあるものやストーリー性のあるものに惹かれる人。
■ デザイン・実装概要
・使用カラー:紺(メイン)紫(アクセント)
・掲載セクション:ヘッダー、トップ、公演紹介、振付師・スタッフ紹介、公演日程、会場アクセス、チケット情報、過去公演紹介、フッター
・使用ツール:Photoshop、SublimeText
・使用言語:HTML、CSS、 jQuery
■ 工夫した点
1.ダンスを知らない人でも読み進めたくなるユーザービリティ
ダンス公演を見たことない人でも飽きずに迷わず見ることができるサイトを目指し、日本語表記を併記した固定ヘッダーや、ぱっと見でわかるチケット購入ボタンなどのユーザービリティを考慮しました。
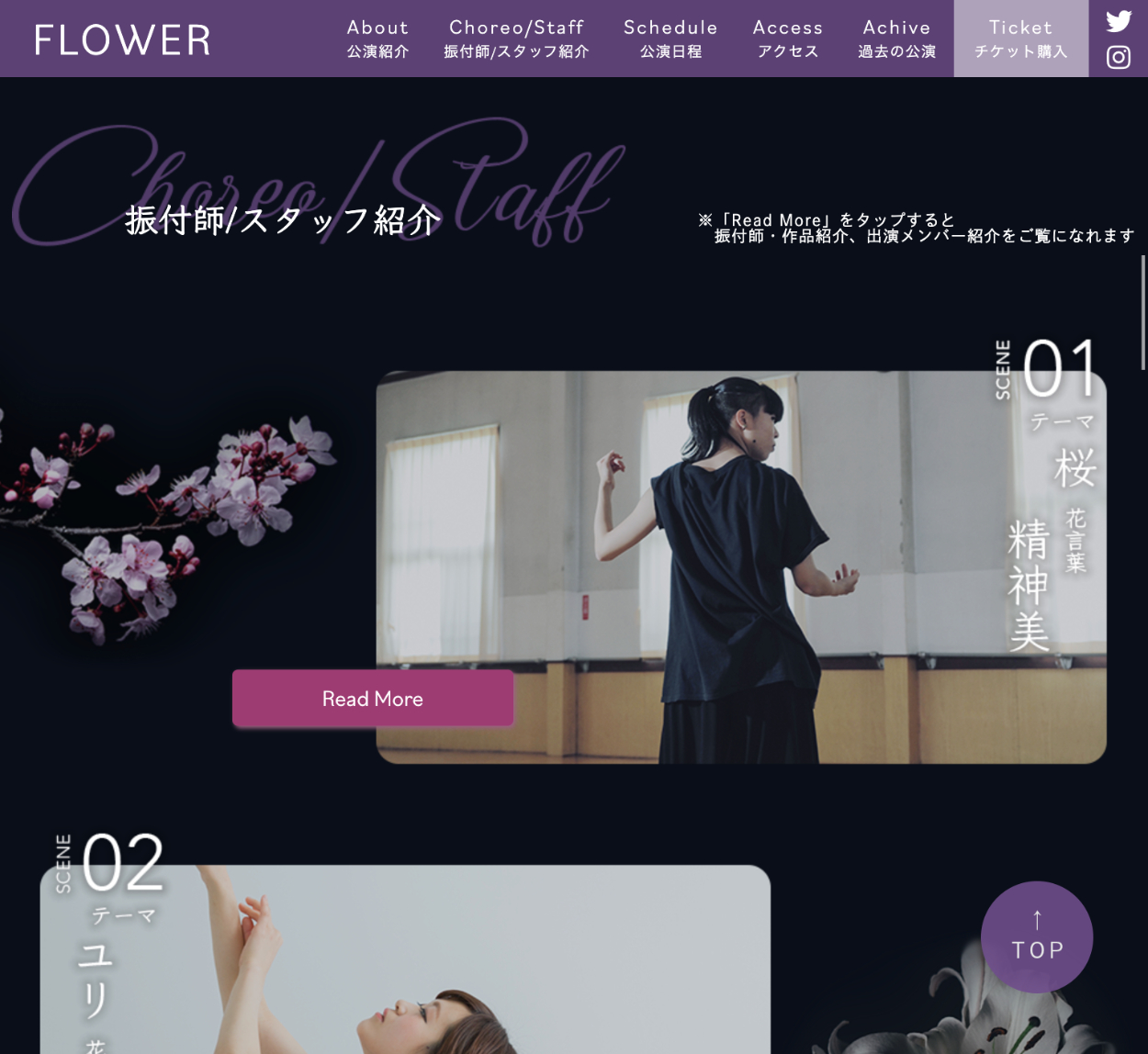
*固定ヘッダー
・ヘッダーリンクのホバーアクションは文字だけでなく周辺エリアにも適用しました。ユーザーが文字からずれたところにマウスを置いてもクリックできることが分かりやすいUIにしています。
・「チケット購入」をヘッダーの端に置き、他のセクションと異なるデザインにして目立たせることで、ユーザーの目につきCV数向上することを狙いました。
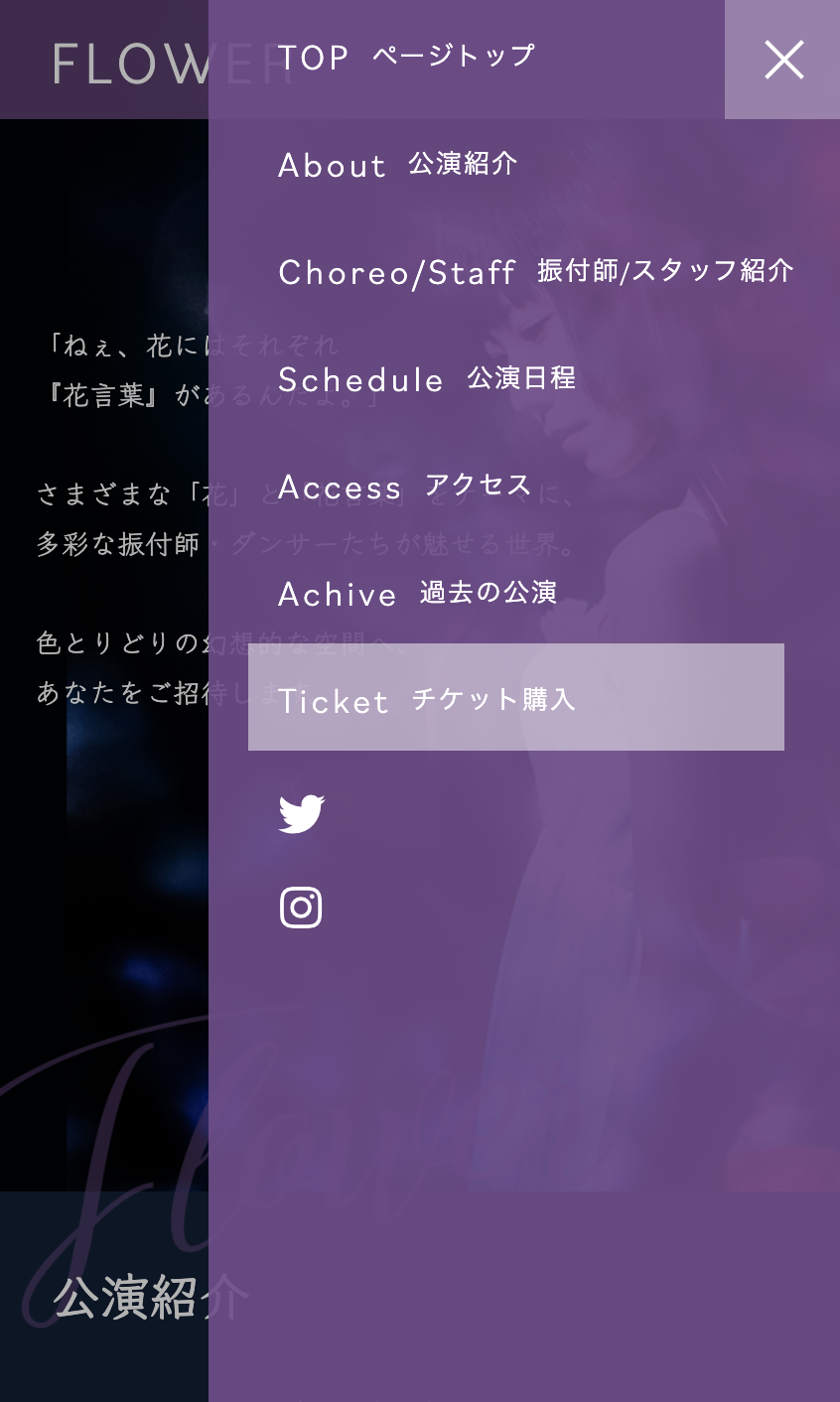
*SP版ハンバーガーメニュー
SP版ではハンバーガーメニューを採用しています。メニュー内のリンクをタップすると、勝手にメニューが閉じて該当のセクションにスクロールする仕様です。

2.世界観を表現するデザインの工夫
*色・フォントについて
神秘的な世界観を出すために、ベースは黒に近い紺色、メインカラーに紫色を使用しました。また、タイトルフォントにはクレーを使用して落ち着いた雰囲気に、可読性が大切な本文は游ゴシックを用いました。クレーと英字フォントのBiloはWEBフォントを使用しています。
*レイアウトについて
各セクションのタイトルや「振付師/スタッフ紹介」では、position relative/absoluteを使用して要素が重なり合ったデザインにしました。重ねたりずらしたりすることで、情報を並べるだけの単調なデザインにならないようにしました。

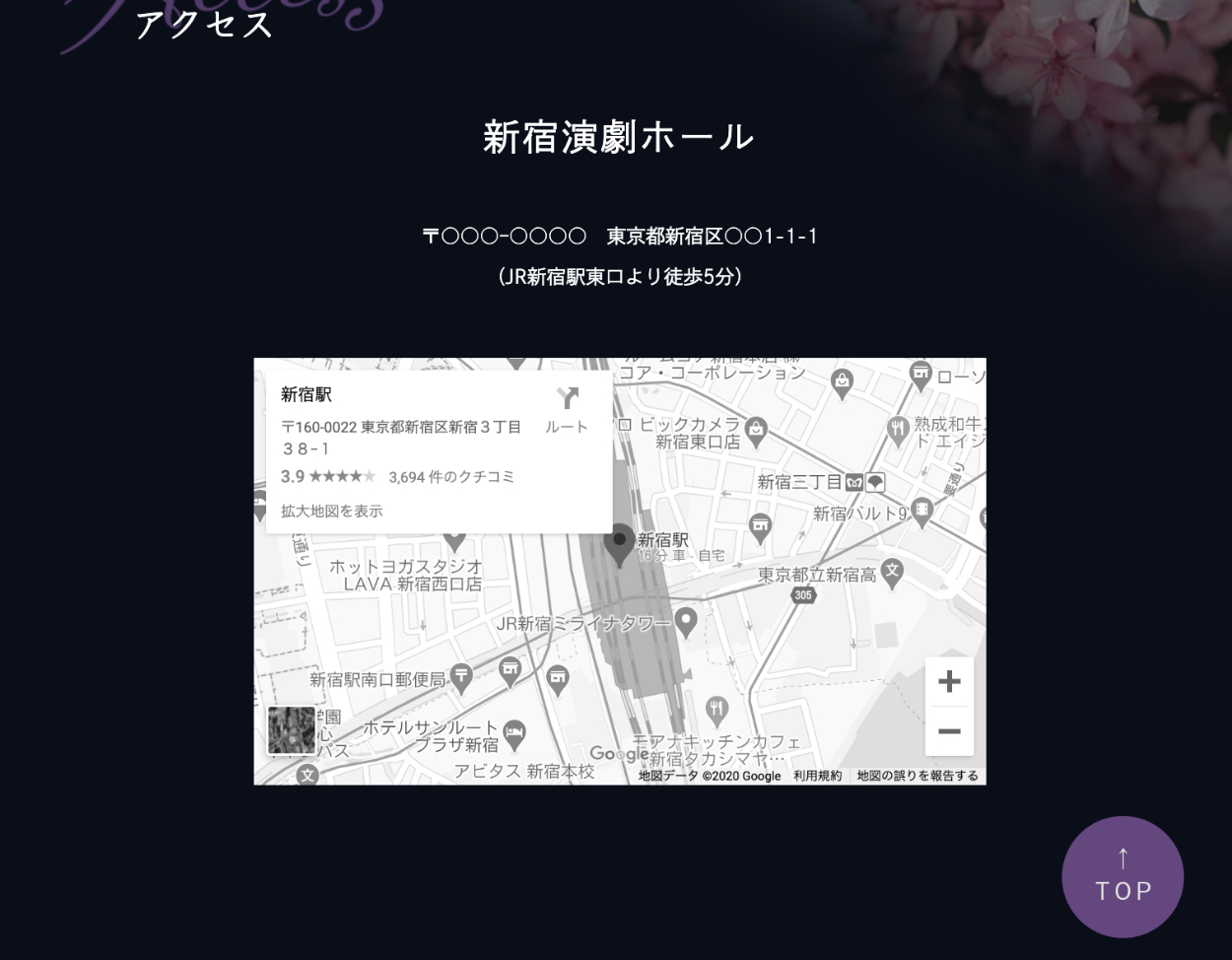
*アクセスマップについて
通常時はモノクロ表示になるようにしてLP全体の世界観に合うようにしました。地図部分にマウスオーバーさせるとカラー表示になります。

■制作したLP(PC版・SP版)

