Summary
課題と背景
- NativeAppでの実装からWebViewに変更するタイミングで、課金モーダルのデザインを変更したい
- プラン選択の領域が狭いため、広げることでタップしやすい画面に変更した
やったこと
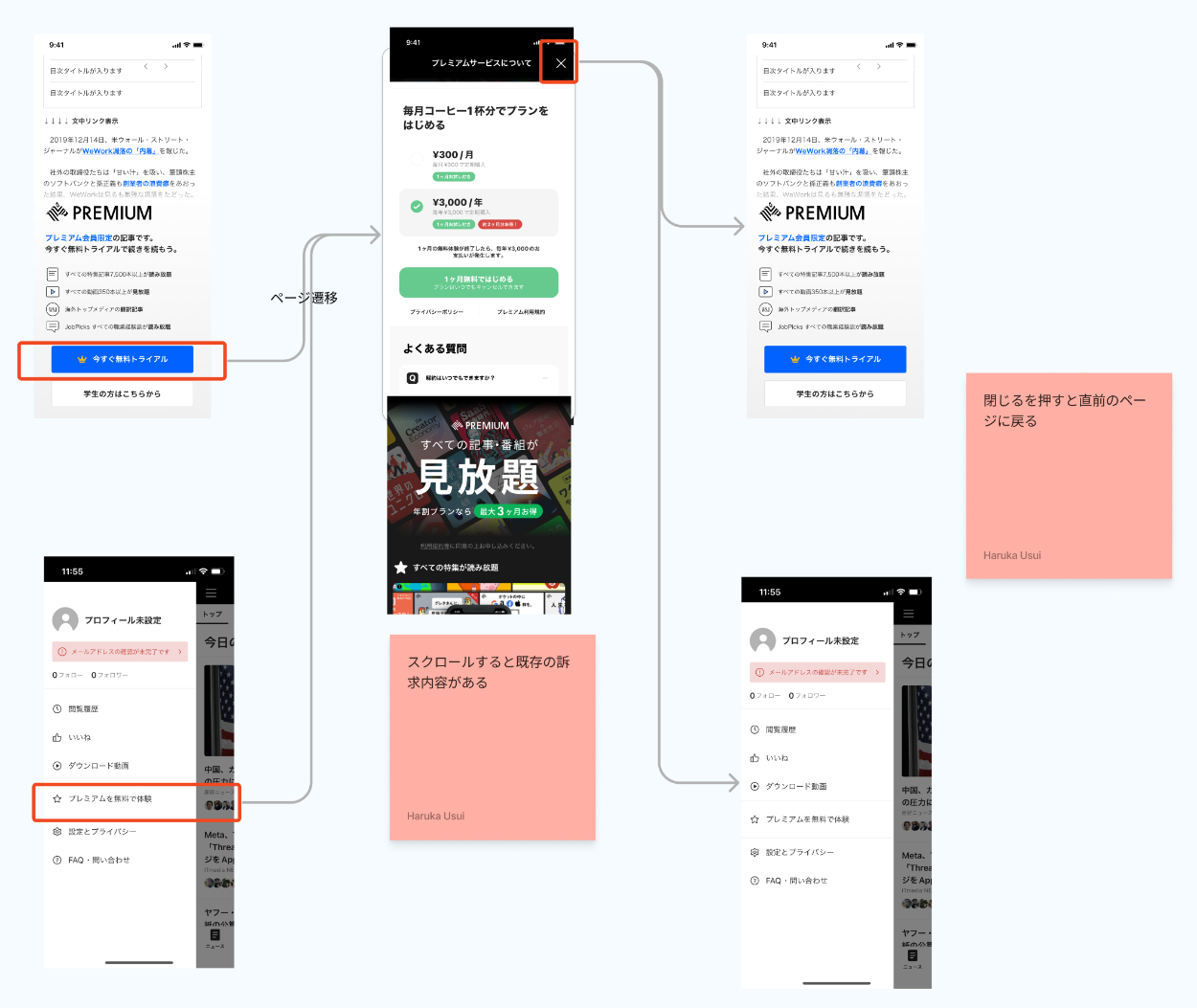
- 複数のページから課金モーダルを開くことができるため、ビジネスサイドと導線を整理
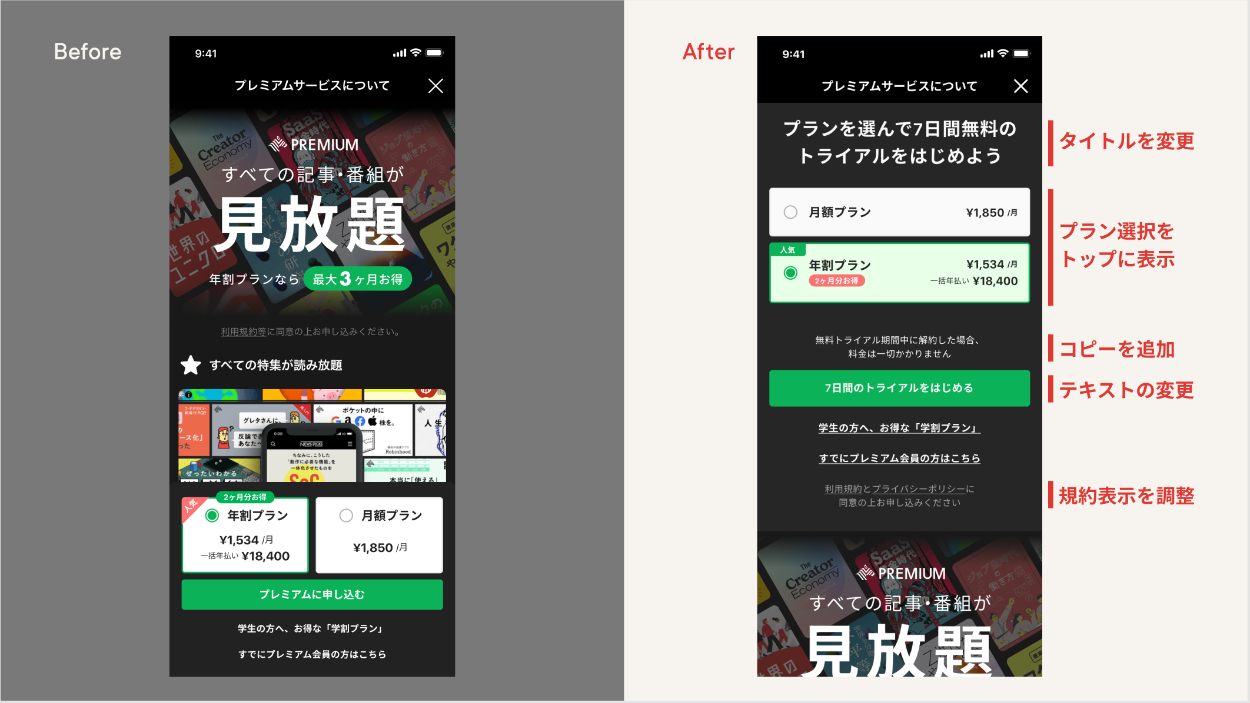
- 改善案のデザイン
工夫点
- ビジネスの利益を追求するあまりに、ユーザーにとってevilなデザインにならないよう、誠実に情報を表示するよう意識しました
- ユーザーの心理を想像し、マイクロコピーを要件に追加してデザインを作成しました
考察と学び
- 課金意欲が高いユーザーを想定すると、「お得であることを訴求」するより、「次のアクションの容易さ」が、より重要
- evilかどうかは、記載されているかどうかで判断しても良い(隠すのはevil)
- まずは理想状態を作成し、そこから倫理的にどうかを判断していくと、バランスがとりやすい
- リーガルとビズとのコミュニケーションをこまめに取ることで、戻しが少なく済む
Process
導線の再設計
NewsPicksの課金モーダルを開くことのできる導線は複数存在します。Native AppからWebViewへの切り替えのタイミングでのデザイン改善だったため、Bizからは要望を、エンジニアからは仕様をヒアリングしつつ、メンバーで認識合わせをしていきました。

デザイン
- プラン選択領域をトップにずらすにあたり、タイトルをユーザーの心理に近い表現に変更
- GoogleとAppleは、プラン表示に差をつけることを禁止しているため、規約に抵触しないようプラン選択領域を調整しました
- ボタンの上にコピーを追加し、ユーザーの不安を払拭するデザインを心がけました
- 規約表示の位置に問題があったため、調整しました
- 端末によってファーストビューの領域が違い、訴求のセクションが見えない場合があったので、表示位置を調整しました