
【自主制作】会員限定コワーキングスペースのLP
SHElikes MULTI CREATOR CORSEの課題にて、会員専用コワーキングスペースのLP制作に取り組みました。クライアントからの要件書とワイヤーフレームをもとに、情報を整理・再設計しPC/SPのワイヤーフレームとデザインカンプを制作しました。
【作成期間】3週間
【使用ツール】デザインカンプ:Photoshop / サイト:STUDIO
目次
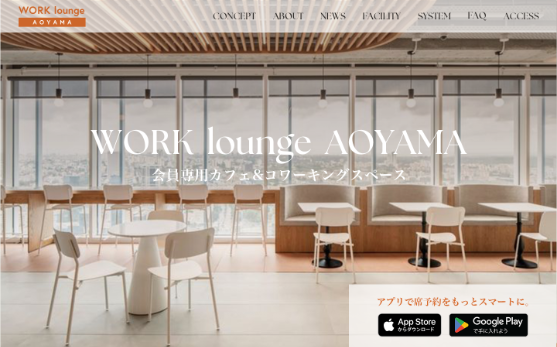
1. 制作したLP
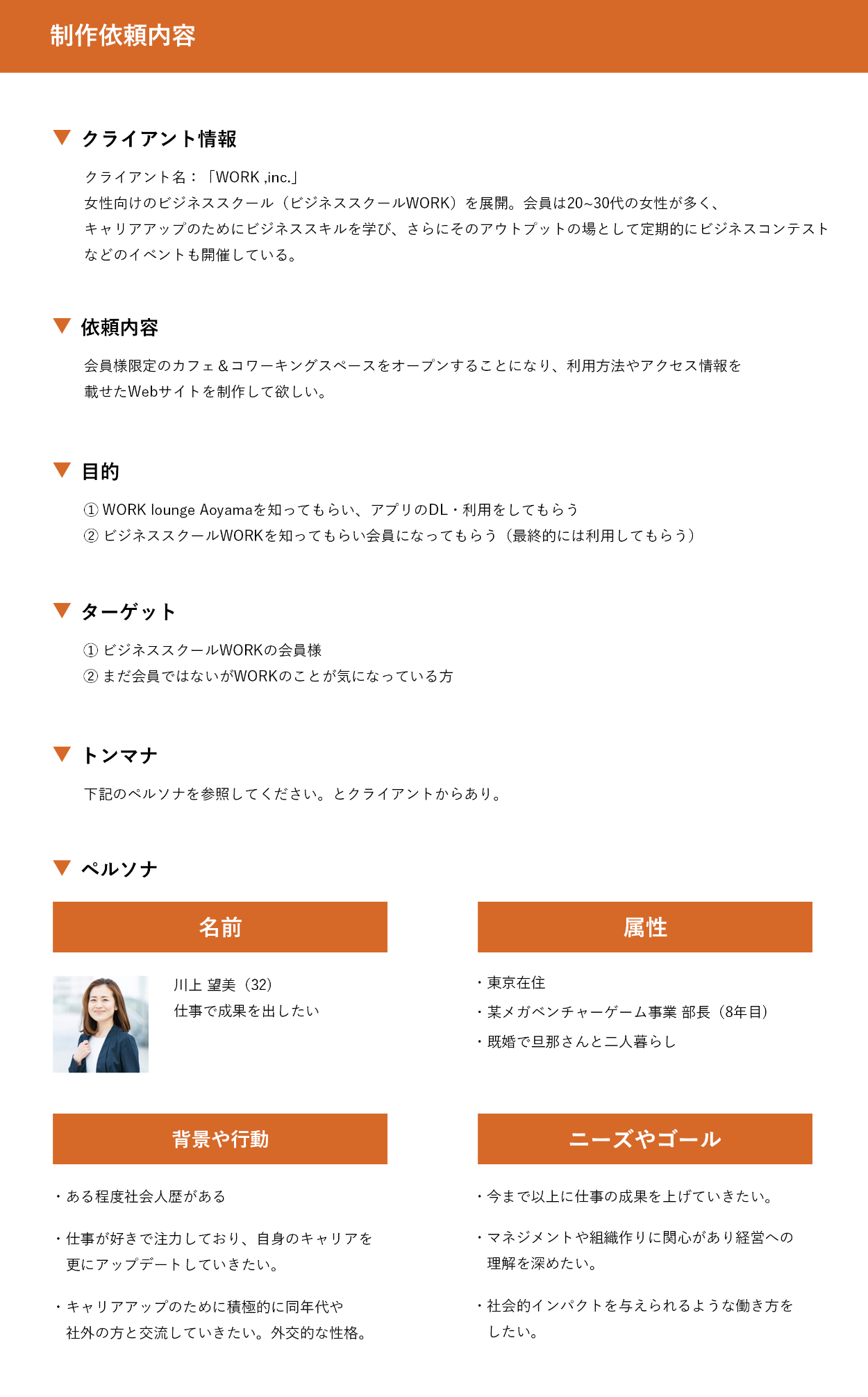
2. 課題要件
3. ワイヤーフレームの修正案
4. 情報設計の工夫
5. デザインのこだわり
6. 制作を通して学んだこと
-----------------------------------
1. 制作したLP

2. 課題要件

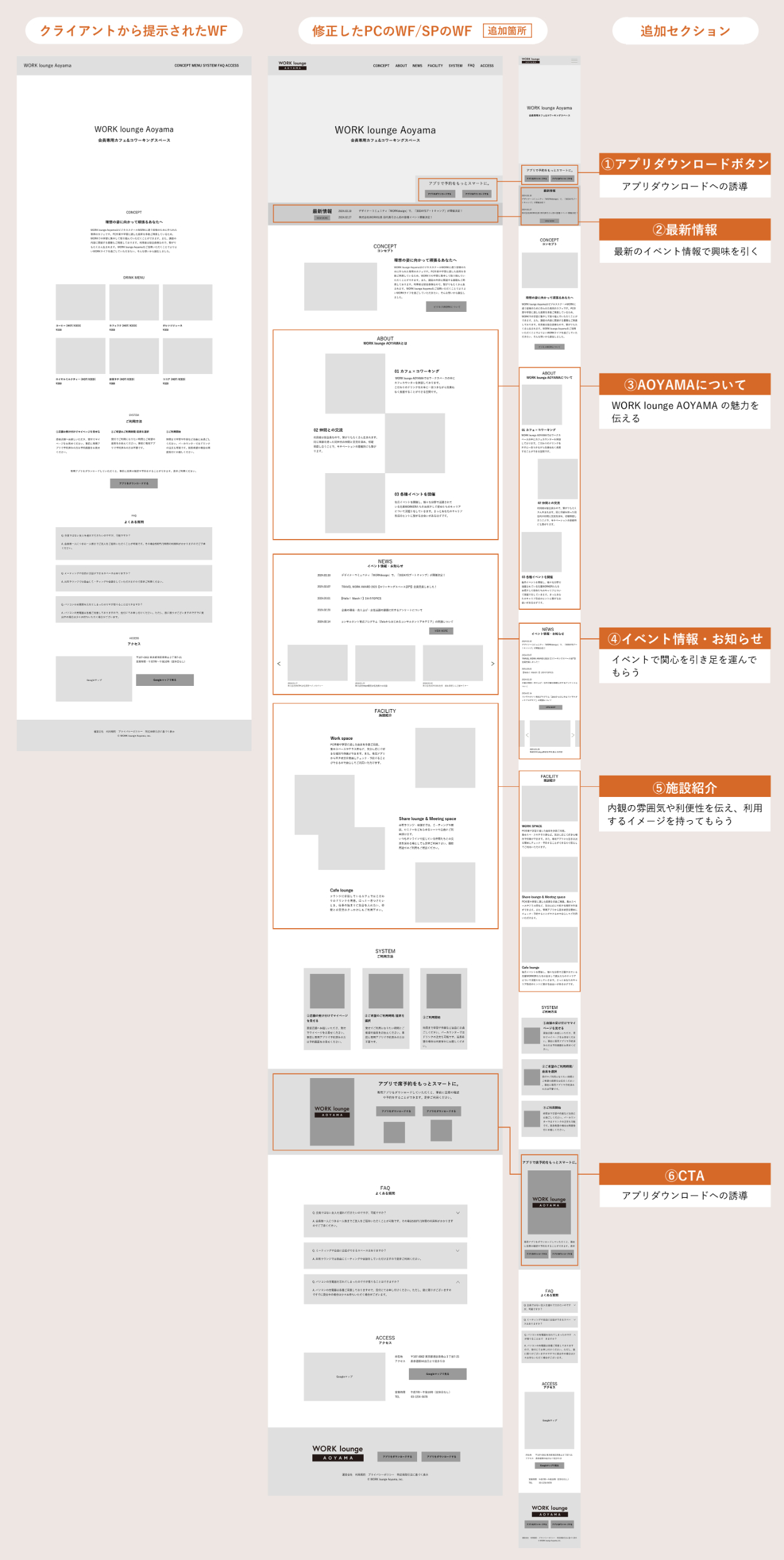
3. ワイヤーフレームの修正案
提示されたワイヤーフレームに対して、改めてユーザーストーリーと情報設計を考えた上で、6つのセクションを追加しました。

4. 情報設計の工夫
▼アクションに促すCTA配置
- 専用アプリをダウンロードしてもらえるよう、MVにアプリダウンロードボタンを入れ、さらにアプリダウンロードを強調するCTAセクションを追加しました。

- CTAでは、アプリを検索した際にすぐに見つけられるようにアプリアイコンを自作。また、サイトをパソコンで見ながらスマホでダウンロードしてもらえうようにQRコードも載せました。

▼会員数を増加させるための工夫
- 今回はビジネスWORKSの非会員もターゲットとなっているため、ビジネスWORKSの詳細ページへの誘導ボタンをコンセプトセクションに追加。興味を持った人がページに飛び、新規で会員になってもらえるように工夫しました。

▼ユーザーの興味やコワーキングスペースを利用したいと思わせる工夫
- WORK lounge AOYAMAにおいて、最大の魅力3点を端的に分かり易くまとめたセクションを追加。このセクションでWORK lounge AOYAMAの魅力や他のコワーキングスペースとの違いを知ってもらうことで、より関心を持った方が以降もスクロールして見てもらえるように考えました。

- また、WORK lounge AOYAMAの雰囲気がより伝わるように施設内の写真や説明を加えました。便利且つおしゃれな雰囲気を見て、閲覧者に「行ってみたい!」と思ってもらえるようなセクションにしました。

▼最新のイベント情報で興味を引く
- メインビューのすぐ下に最新情報セクションを配置。忙しいバリキャリ女性でも、サイトを開いてすぐに最新情報が目に入り、イベントへの関心からサイト自体に興味を持ってもらい、サイトに留まってもらうことが狙いです。

- また、WORK lounge AOYAMAの魅力の一つであり、今回のターゲットも関心が高いイベント情報のセクションも追加。社外の人と交流したいターゲットが興味を持つようなイベント情報を随時更新していくセクションにしました。下部にアーカイブ動画も載せる事でイベントへの関心を更に持ってもらい、足を運んでもらうきっかけになるように工夫しました。

5. デザインのこだわり
▼コンセプト
『エネルギッシュ且つしなやかに生きる女性達が出会い繋がる場所』
今回のペルソナ像は、いわゆるバリキャリ女性で更なるキャリアアップを目指し奮闘している方。また、ターゲットも20~30代ということで、大人な落ち着きはあるが仕事のためにプライベートの時間や自己投資も惜しまないような情熱的で努力家な方をイメージして上記のコンセプトを考えました。
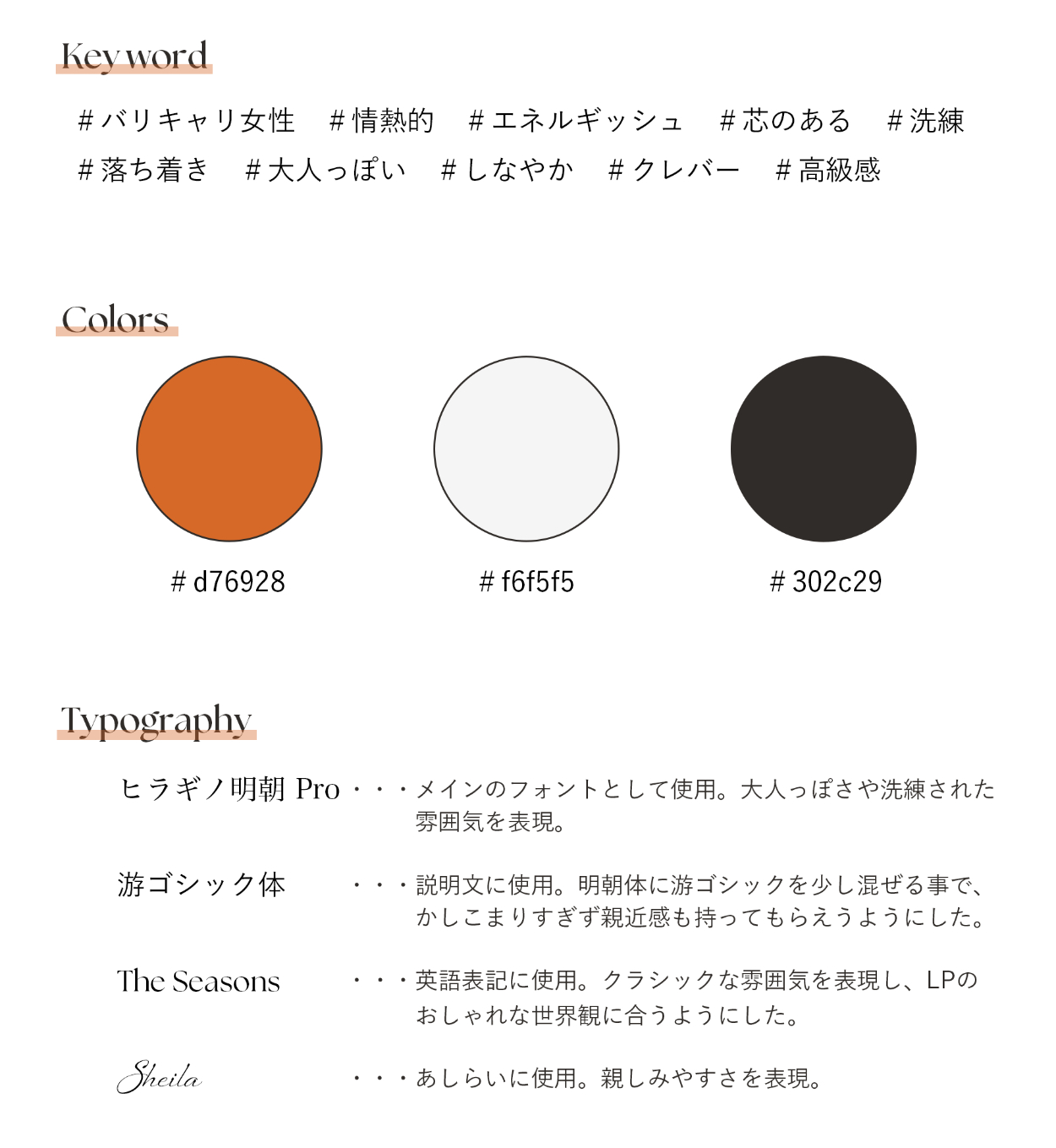
▼スタイルガイド

- コンセプトに合わせ、色味は情熱的且つエネルギッシュな深いオレンジ(テラコッタ) と大人っぽさが伝わるグレージュを選択。
- フォントはメインで明朝体を用い、大人っぽさや洗練された雰囲気を演出。英語表記にはクラシックな雰囲気のあるフォントで落ち着いた女性らしさを表現しました。また、所々に游ゴシック体や筆記体のあしらいを用いる事で、かしこまりすぎず親しみやすさもプラスしました。
- WORK lounge AOYAMAでは、同年代の仲間や各種イベントでの交流など社外の人との繋がりも持てる場ということで、サイトからも繋がりやしなやかさを感じられるような直線のあしらいをデザインに入れ込みました。
6. 制作を通して学んだこと
▼ワイヤーフレーム
ワイヤーフレームを考える時にはユーザーストーリーを確り考えることで、どのセクションが必要でどの順番にするべきなのか等の全体の組み立てを考えることができると学びました。
▼ペルソナ像
与えられたペルソナ像からより深掘りしていき、どんな色味や雰囲気が好きそうか等のコンセプトを考えながらデザインに落とし込んでいくことが大切だと学びました。
▼ムードボード
デザインカンプを作成する際はムードボードを作ることで、配色やデザインのイメージが事前に沸き、ブレずにその後の作業を進められることが分かりました。

