
架空UI/UX改善提案(ECサイト)
架空のECサイトのUI/UX改善提案に取り組みました。Figmaを使用したデザインカンプ、改善提案資料を作成しました。
【所要時間】合計 約22時間(情報設計・プロトタイプ作成:14h、デザイン制作:8h)
【使用ツール】Illustrator/Photoshop/figma
【与件】クライアントの要望・目的に応じたECページのデザイン改善案を制作する
【対応範囲】改善案提示 デザイン 提案資料作成
目次
① 要件
② UI/UX改善提案
③ 工夫したこと
④ 制作を通して学んだこと
① 要件

② UI/UX改善提案
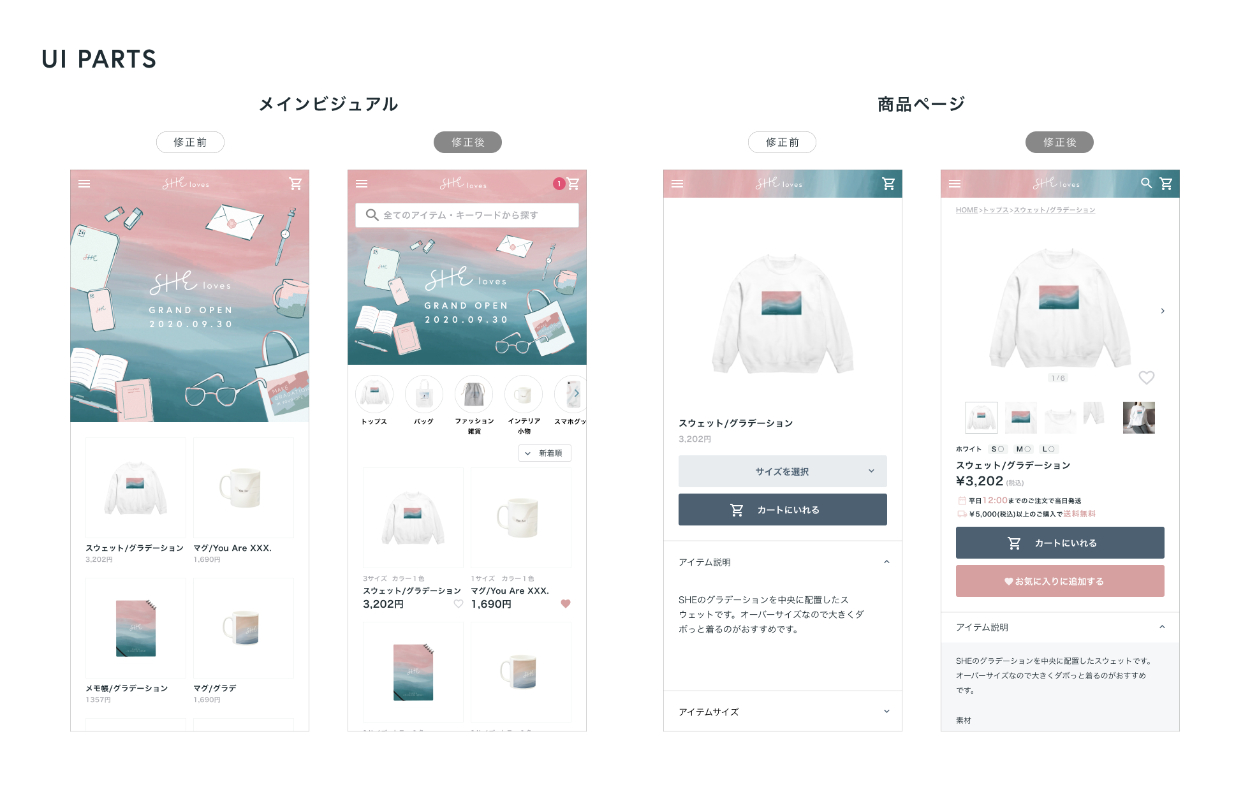
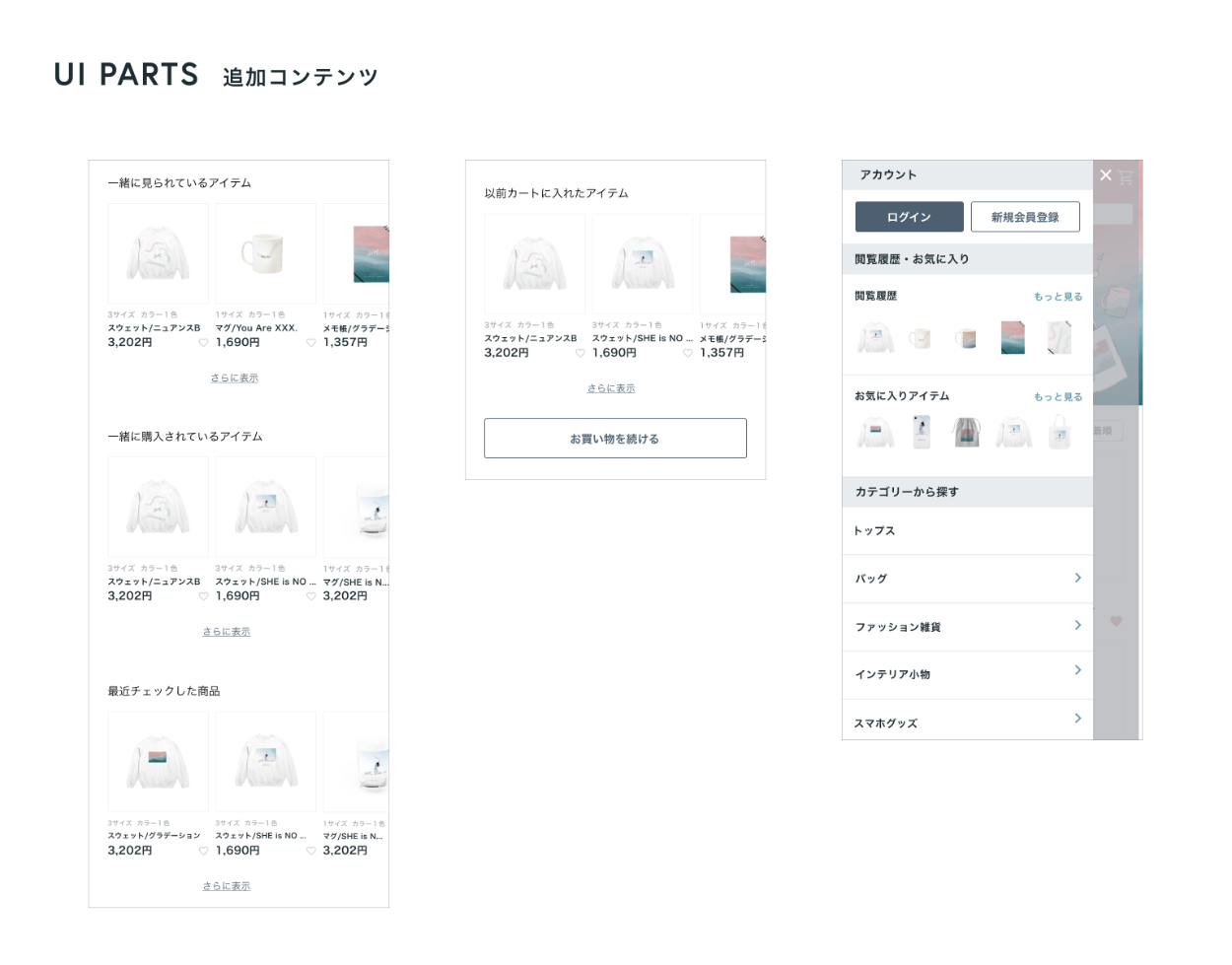
■制作したUI/UX改善 全体データ(Figma)
■基本デザインルール
既存のECサイトのブランドイメージ・クオリティを保つために、デザインルールも既存のものに則り、トンマナを揃えながらUIパーツを変更・追加しました。



💎 各課題に対する提案資料
最初の要件で提示された課題に対して、その課題が発生する要因から仮説立て、それぞれに対する解決策を提示した資料を作成しました。
■課題1:フォームでの離脱率が大きく、カートに商品が入っても購入完了まで至っている人が少ない
■課題2:欲しい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い
③ 工夫したこと
■既存ブランドイメージの維持
既存ECサイトの改善提案だったため、ブランドイメージ・クオリティを保つためにも、既存のUIルールやトンマナに則りながら、追加・改善するUIパーツを違和感なくデザインすることを意識しました。
■わかりやすい提案資料
提案資料については、クライアントが解決したい課題にたいして、改善できるセクションや狙い別に項目を分け、受け手(クライアント)が理解しやすいような資料作成を意識しました
④ 制作を通して学んだこと
■UIUX改善の一連の流れ
課題に対する要因の仮説を立て、UIでの改善アプローチを考え、実際にデザインに反映させるという流れを学ぶことができました。また、仮説立てや改善アプローチを考える際にはいかに客観的な視点で考え抜くことができるか、それを実現させるためにはどのようにデザインに落とし込むか、これまでの課題と比較しても、かなり思考力が求められました。
■UIUXの一般パターン
課題に取り組むなかで、多くの類似サイトを参考にしたため、「入力フォーム」や「カート」などセクションごとに、ある程度必要な情報やパターンなども知ることができました。
