
LP制作|情報設計・デザインカンプ
架空クライアント様からの依頼という設定で、LPのワイヤーフレームの修正及び(PC版・SP版)、PC版のデザインカンプを制作しました。
|制作概要|
制 作 期 間 :約2週間(平日3時間、休日6時間の作業時間)
1▷ワイヤーフレームの修正案作成(3日)
2▷ブラッシュアップ(2日)
3▷PCデザインカンプ制作(7日)
4▷ブラッシュアップ(2日)
制 作 範 囲 :クライアントより渡されたワイヤーフレーム分析・修正案作成
PCデザインカンプ
使用ソフト:Photoshop
|目次|
1. 要件
2. 制作物
3. 工夫したところ
4. 制作を通して学んだこと
1.要件
(※架空の要件設定です)
■クライアント名
WORK ,inc.
■ターゲット
・ビジネススクールWORKの会員様
・ビジネススクールWORKの会員ではないがWORKが気になっている方
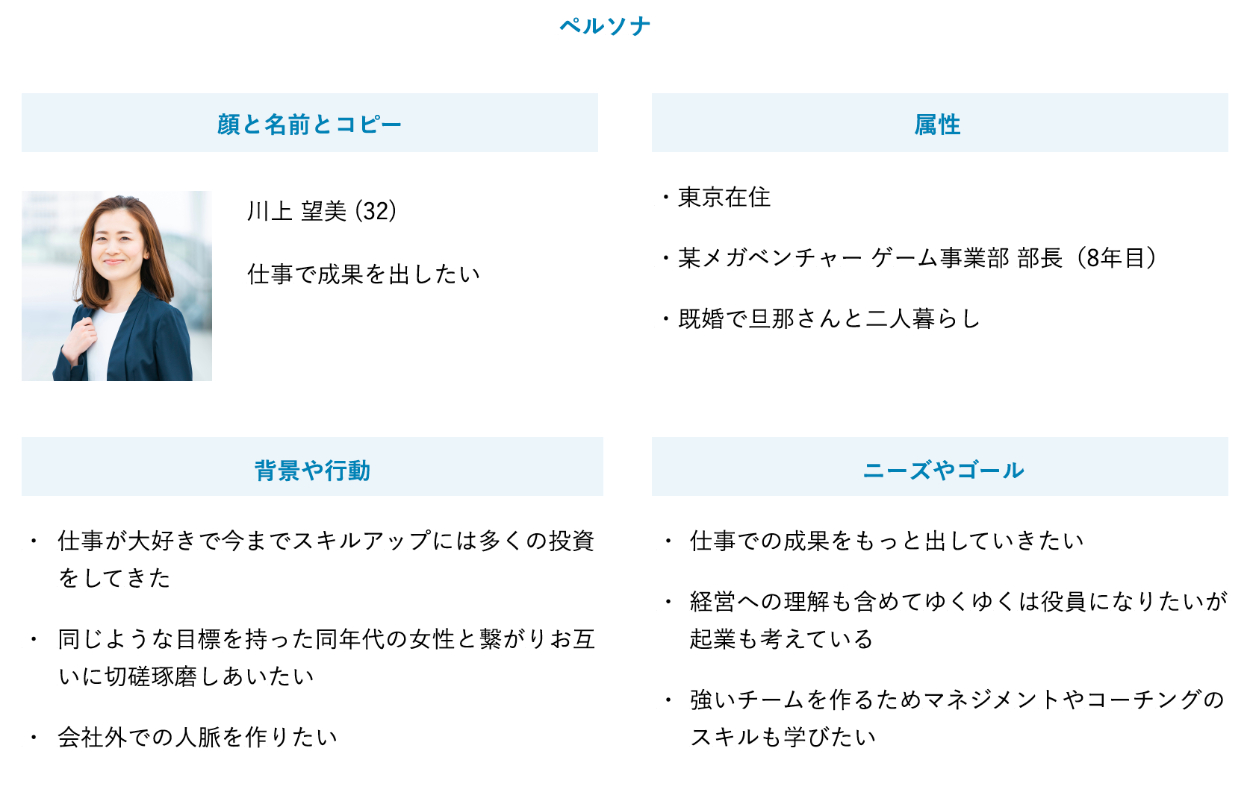
■トンマナ(下記ペルソナを参考に制作をお願いします)
2.制作物
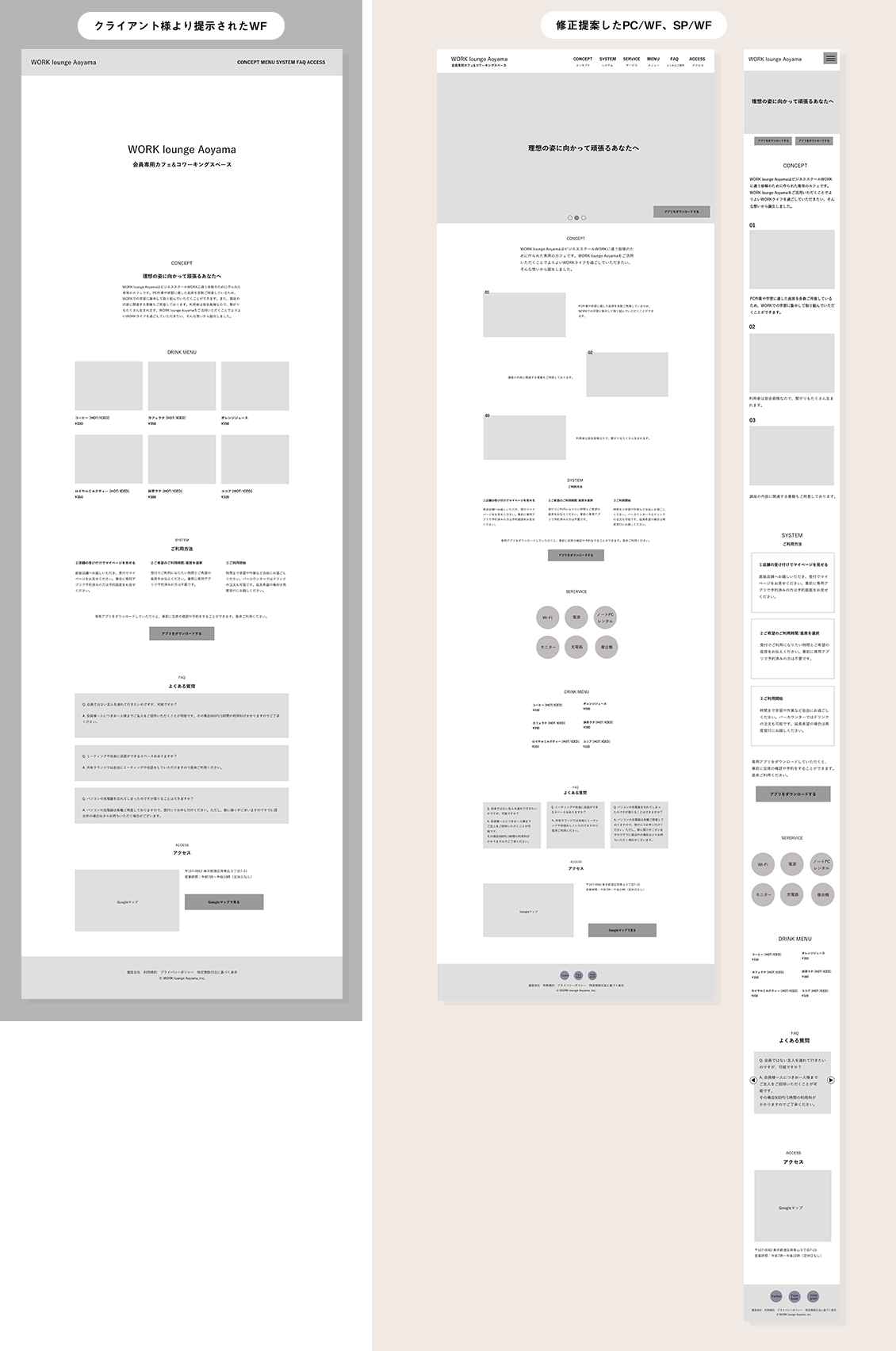
■ワイヤーフレームの修正案
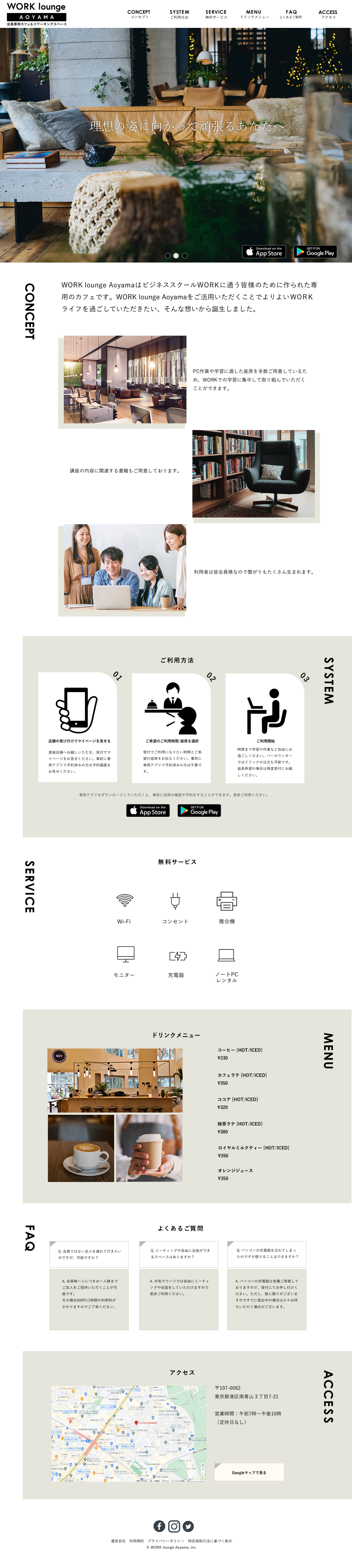
 ■PCデザインカンプ
■PCデザインカンプ

■提案したコンセプト・テーマ
20代前半〜30代前半の上昇志向が高い女性が、その空間にいるだけでさらに自信が持てるようなおしゃれで上質な空間をテーマにしました。
■設定した配色
上質な空間ということを表現するのに、白・黒・ベージュを基調に、上品で品のある雰囲気になるような配色を選択。このテーマにすることにより、ペルソナの「部長」という役職の方も「この空間に集まる人脈ならいい関係が築けるかも」と思えるコワーキングにしたいと思い、設定しました。
3.工夫したこと
▼情報設計(ペルソナにあったコンテンツ配置の整理)
・ペルソナに響きそうなコンセプトやシステム情報の配置を優先順位的に高くし、カフェの写真を減らす、などすっきりとした構成になるよう情報の取捨選択を行いました。
・情報を知った上での利用目的で訪れるユーザーに対して、すぐにアクションが起こせるよう、TOP画にアプリのダウンロードができるUIを設置しました。
▼余白、文字間
・ガイドを設定し均一な余白を意識、また文字のカーニング調整を細部まで行い、情報の整列、まとまりに気を配りました。
4.制作を通して学んだこと
▼余白を取り入れることによる効果
・余白の取り方で、可読性だけでなくサイトの雰囲気も作り上げることができるということを学びました。(余白が多いことにより、スタイリッシュさや、シンプルさ、高級感を演出できる)
▼ワイヤーフレーム(情報設計)の必要性
・クライアントとのすり合わせ、共有目的だけでなく、情報の優先順位の洗い出し面でもとても重要な作業なのだと学びました。
▼WEBデザインに取り組む基礎的な考え
・フォントサイズやコンテンツの幅、画面上での見え方などの基礎を学びました。実際にフォトショップ上で見る文字サイズと、WEBページとして見える文字サイズの違いも認識ができ、今後のWEB制作に必要な基盤となる学びでした。
