
シェアサイクルアプリ「KariChari」
UI/UXデザインの学習の一環として、cococdaのお題をもとにシェアサイクルアプリ「KariChari」のUI/UXデザインを行いました。
◉プロトタイプ
◉コンセプト
「手軽に簡単に利用できるシェアサイクルアプリ」
◉サービス概要
手軽に簡単に自分の近くにある自転車を借りられるシェアサイクルアプリ。
「誰でも手軽に簡単に利用できる」をコンセプトに機械が苦手な人でもストレスなく利用することができる。
近くにある自転車のQRコードを読み取ることで鍵が開き、ワンタッチで自転車が利用できる。
目的地検索することで、目的地の詳細が現れ、目的地までの時間やルートが表示される。
目的地に着いて、鍵を閉めることで利用終了となる。
◉ターゲット
カフェ巡り好きな一人の子供持ちの主婦あやかさん(32歳女性)
ママ友とよく遊び、少々機械音痴だが、LINEやInstagram、facebookは利用している。
子供がいてお金がかかるため、できるだけ節約したいと思っている。
移動費を抑えるために自転車を利用しようと思っているが、自分で自転車を買うのはお金がかかるため、近くにあるシェアサイクルを利用しようと思っている。
めんどくさがり屋なので手間のかかることはできるだけ避けたい。
◉課題
毎回ログインするのが面倒
場所を特定し、自転車の番号を把握しないといけない
機械や最先端が苦手
◉制作期間
2週間
◉制作プロセス
ペルソナ設定 ↓
ユーザーの課題、ゴールの整理 ↓
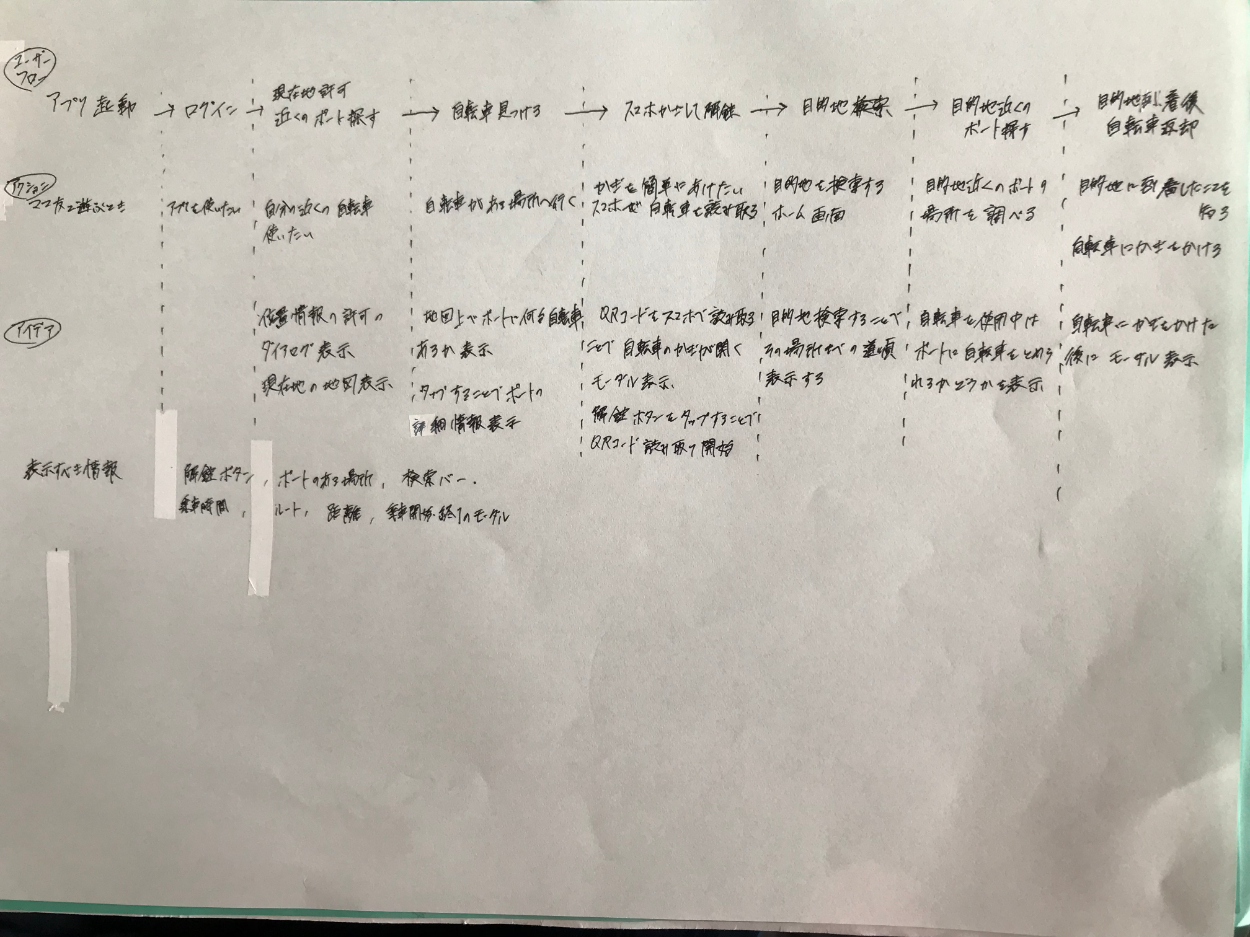
ユーザーフロー ↓
UIアイデア設計 ↓
画面に表示すべき情報の整理 ↓
UIグラフィックのリサーチ(参考サービスの確認) ↓
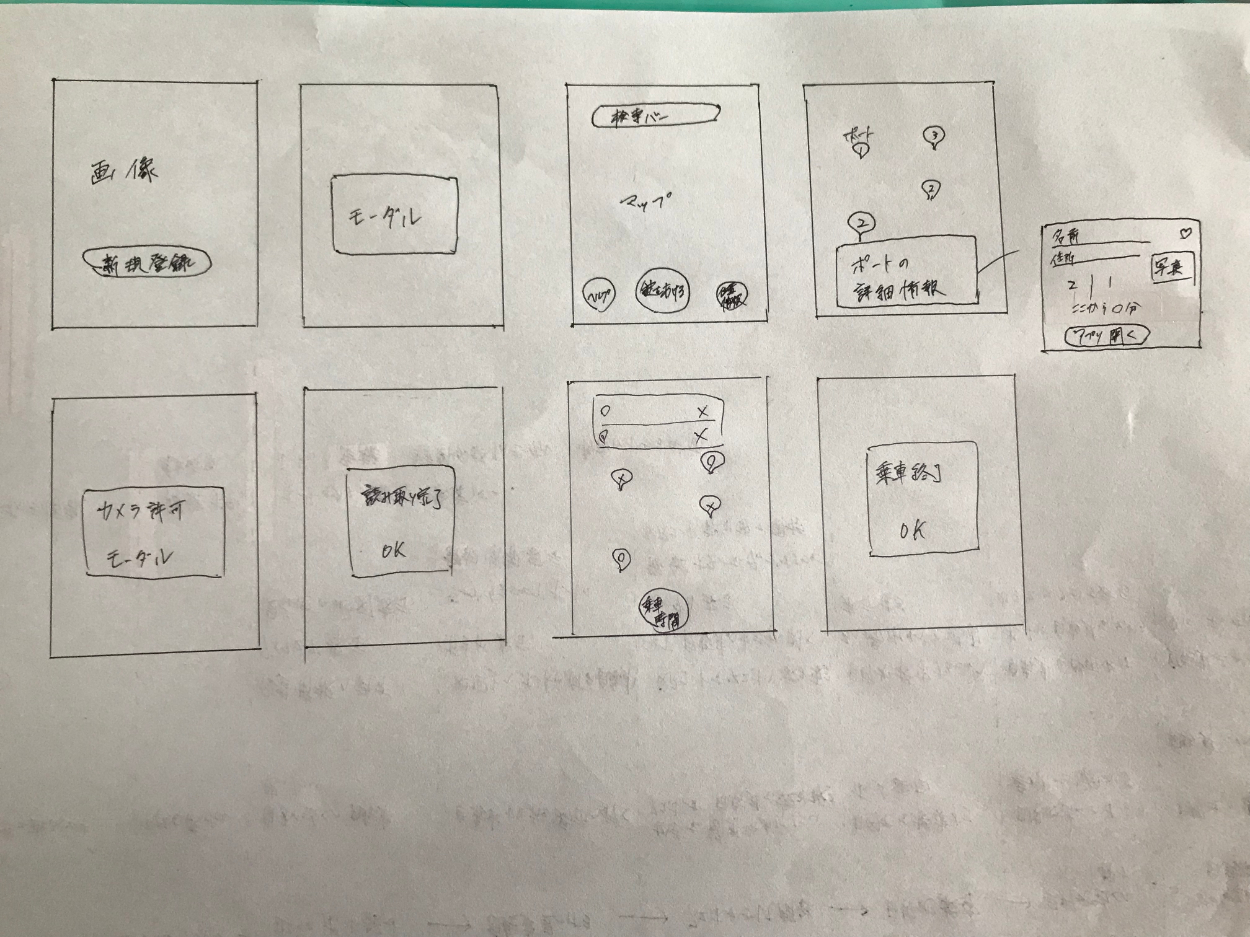
UIラフを紙に書く ↓
UIフレームワーク作成 ↓
詳細デザイン作成 ↓
プロトタイプ作成
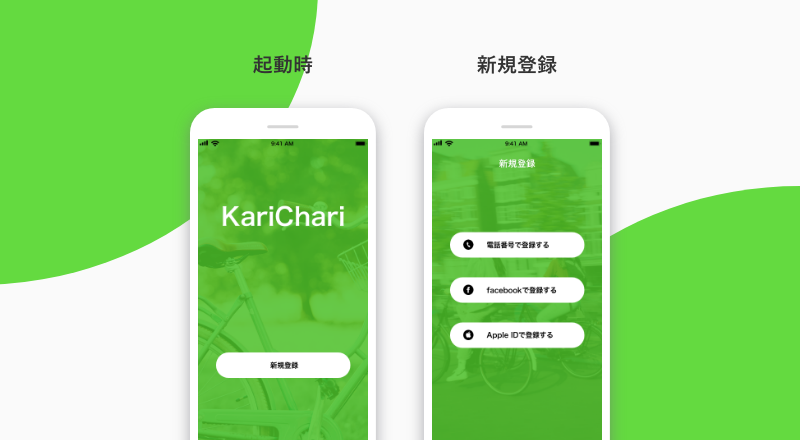
【#1 アプリ起動 ~ 新規登録】

アプリの新規登録時には入力コストを削減するために電話番号・facebook・AppleIDによる登録にしています。課題として毎回ログインするのが面倒というのがあるので一度新規登録すれば次からアプリを開くとホーム画面が表示されるようにログインボタンは採用しませんでした。
【#2 位置情報許可~詳細画面】
新規登録終了後、ホーム画面に遷移した時にユーザーの位置情報を取得することで、ユーザーの現在地と周辺のサイクルポートを表示するようにしました。
機械を扱うのが苦手な人でも快適に利用できるように、ホーム画面は最低限必要な機能だけを加え、できるだけシンプルにすることを意識しました。また、解錠するためにタップするボタンだということが一目でわかるように、画面下部の自転車の解錠ボタンに鍵マークと文字を入れ、大きめのボタンで配置しました。
自分が利用したいポートをタップすることで、そこまでのルートやその場所の詳細情報がカード形式で一目で分かるようなUIを採用しました。また、よく利用するポートをお気に入り登録できるようにハートマークのお気に入り機能を採用しました。ユーザーが親指の稼働範囲でタップできるように画面下にカードを配置しました。
【#3 カメラ許可~読み取り完了画面】

ターゲットの「触れただけでさっと借りれるようにしてほしい」という要望に応えるために、目の前の自転車をさっと借りれるように、鍵を開けるボタンをタップし、自転車のQRコードを読み取ることで、鍵が開くようにしました。
QRコードを読み取ったことをユーザーに伝えるために読み取り完了!と表示されるようにし、OKをタップすることで利用開始できるようにしました。
【#4 乗車時ホーム画面~目的地詳細画面】
乗車時のホーム画面は駐輪可能かどうか一目で分かるようにするために、駐輪可能なポートは⚪︎で駐輪不可能なポートは×でマップ上に表示するようにしました。また、乗車時は解錠ボタンが乗車時間に変わり、自分の乗車時間をホーム画面で確認できるようにしました。
行きたいところを上部の検索バーで検索することで周辺のサイクルポートが表示され、ルートが分からない場合は地図アプリで確認できるように下部に地図アプリを開くボタンを配置しました。
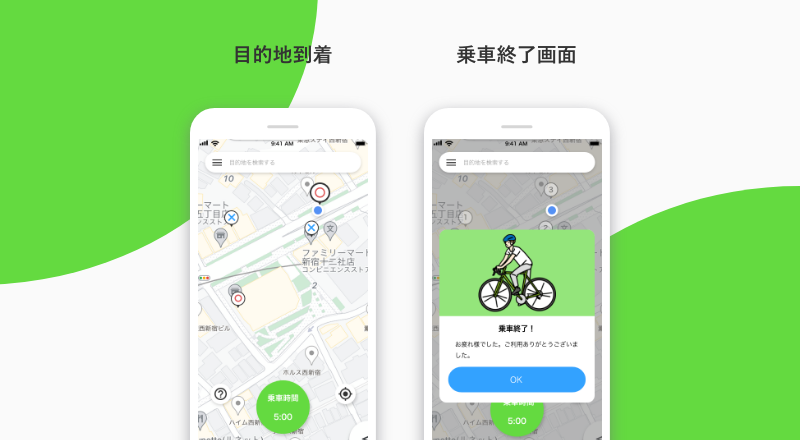
【#5 目的地到着~乗車終了画面】

目的地に到着して、鍵を閉めることで乗車時間が記録されるようにしました。また施錠が完了したことをユーザーに伝えるために乗車終了!と表示されるようにし、OKボタンをタップすることで利用終了となります。
【#6 メニュー画面】

人の目線は左上から遷移していくというのと、タップするとメニュー画面が表示されることが一目でわかるように、左上にハンバーガーメニューを採用しました。
目次画面では、文字だけではすぐに判断できないこともあるので、わかりやすくするためにアイコンも加えました。また、ハンバーガーメニューをタップしてあまり目線を変えなくても良いように×ボタンや全てのタブを左寄せに配置しました。
【情報設計】

【UIラフデザイン】

【UI/UX改善点】
新規登録後にアプリの使用方法を各ステップごとに説明するスライド画面を入れるとわかりやすくなると思いました。
乗車が終了した後、利用料金がいくらかかったのか気になると思うので乗車終了を伝えるモーダルとともに利用時間・利用料金が表示されるようにすると良いと思いました。また、モーダルを表示しているときに×ボタンでも閉じれるようにすると良いと思いました。
実際に操作してみて、ユーザーは右利きの人が多いのでハンバーガーメニューを右に配置して無理なくタップできるようにすることも大事だと感じました。
