技術カンファレンスのデザイン
概要
初学者から上級者までが楽しめるWeb系の技術カンファレンス「Kaigi on Rails 2024」にて、ロゴ・Webサイト・駅広告・ノベルティ・会場装飾など多岐にわたるデザインを担当しました。ヒアリングからスタートし、約1年かけて企画〜制作〜入稿・運用までをオーガナイザーチームと連携しながら進行しました。

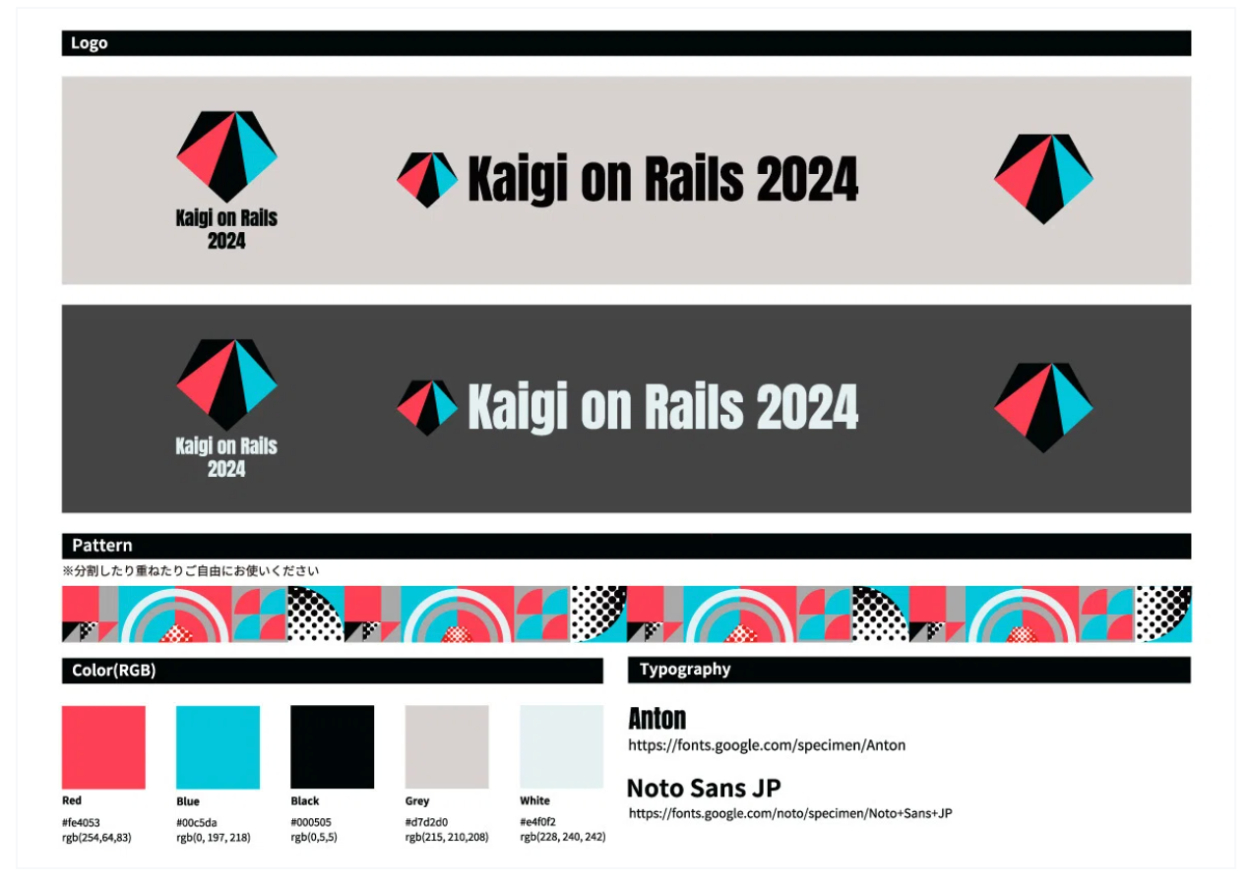
1. ロゴデザイン
コンセプト:「すべてのRubyistにあたるスポットライト」
RubyKaigi初参加時の体験からRubyistに対する「憧れ」と「リスペクト」を表現
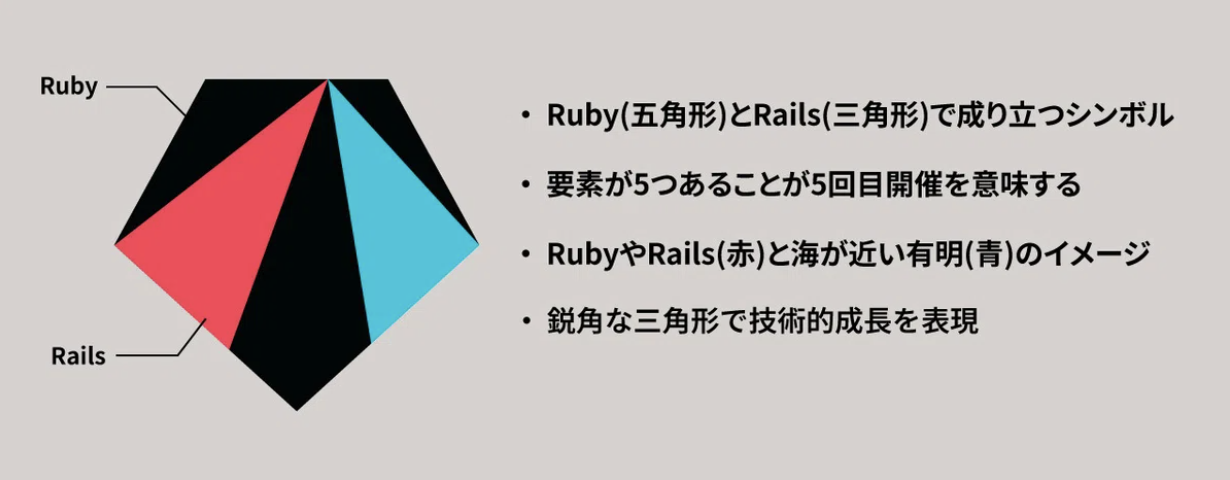
モチーフ:Ruby・Rails・開催5回目・有明(海)
favicon対応・汎用性を考慮した構成に再設計

2. Webサイトデザイン
トップページから順にFigmaで設計し、順次公開
実装はチームメンバーと連携して進行しました。(Railsで静的構築)
OGP画像や配信用画面なども一括制作
3. 駅広告
会場最寄の国際展示場駅に大型広告を掲出
媒体の選定・スケジュール調整・デザイン・入稿までを担当
参加者が現地で写真を撮ってくれた様子がSNSで話題になりました。
 4. ノベルティ制作
4. ノベルティ制作Tシャツ:普段使いもできるようデザインと配色を工夫。クリエイティブコーディングを用いた背面デザインも提案。

ネックストラップ・ネームカード:色分けやQR配置など、運用面も考慮した設計。


SUZURIグッズ:ファンアイテムとして展開し、靴下なども好評。

ステッカー・ピンバッジ・バッグ:チーム内の声を反映しつつ、コスト・納期を管理して制作。



5. 会場装飾
フォトスポット・エントランス・演台カバー・ポスターなどを一式デザイン
ダンボール素材で軽量・再利用可能な装飾アイテムを選定
有明の“水辺”イメージをグラフィックに落とし込み、世界観を統一しました。


 6. その他
6. その他X(旧Twitter)やYouTube用ヘッダー・アイコンの制作

配信用レイアウト、デザインキットも整備し展開

所感
初めてのカンファレンスデザインで不安もありましたが、チームと連携しながら多くのアウトプットを生み出すことができました。ユーザーの反応やSNSでの拡散から達成感を得られ、大規模イベントのデザインのやりがいと楽しさを実感しました。


 4. ノベルティ制作
4. ノベルティ制作






 6. その他
6. その他