
【実践課題】WEBサイトトレース
WEBサイトトレースに取組み、配色などをまとめたスタイルガイドとPCとスマホとのレイアウトの違いの分析についてもまとめました。制作時間:スタイルガイド(8時間)WEBサイトトレース(10時間)PC・スマホ比較(4時間)使用ツール:photoshop
【目次】
①スタイルガイド
②WEBサイトトレース
③PCとスマホのレイアウト比較
④頑張ったポイント
⑤制作を通して学んだこと
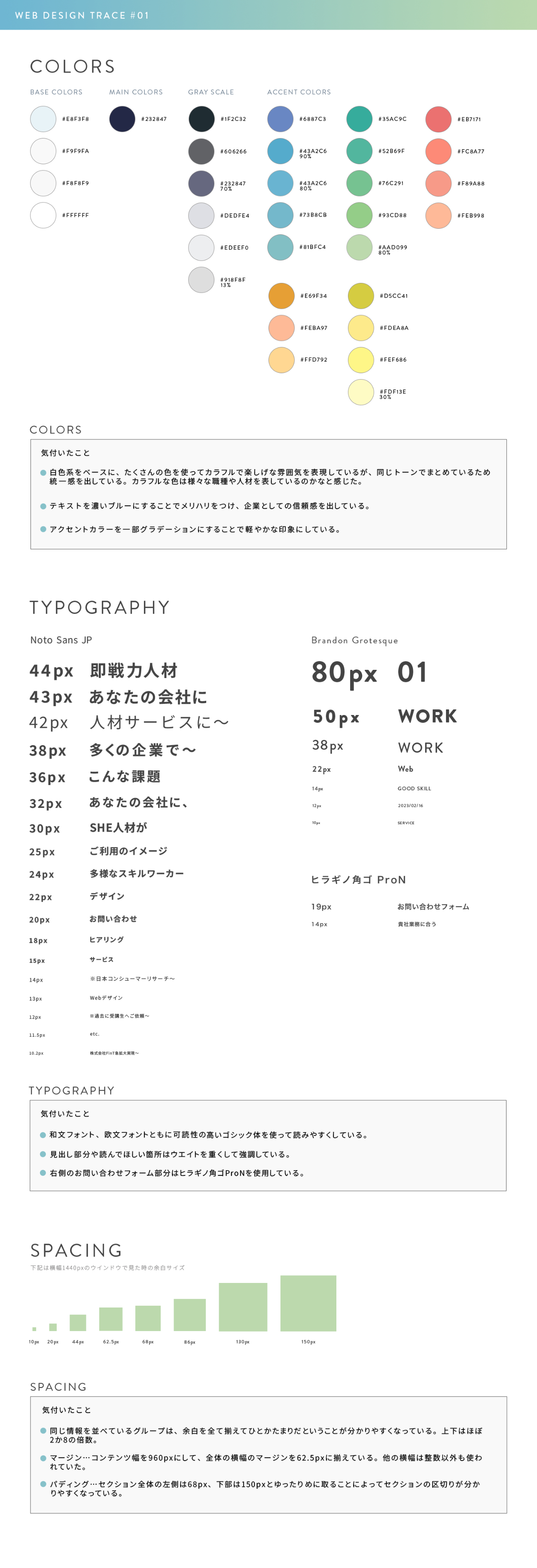
①スタイルガイド

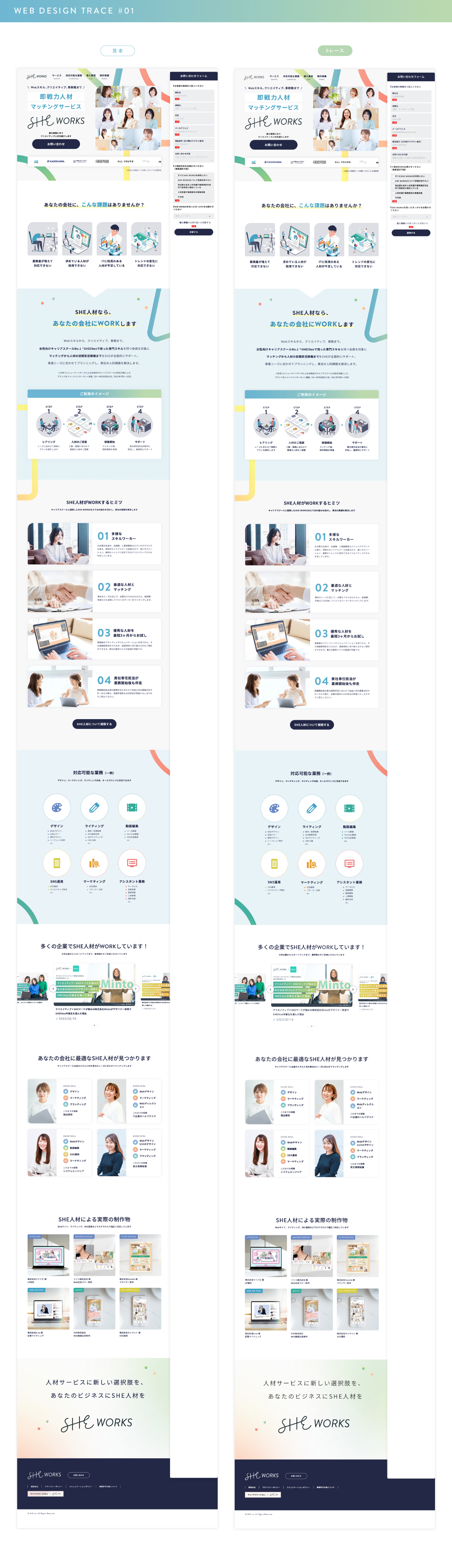
②WEBサイトトレース

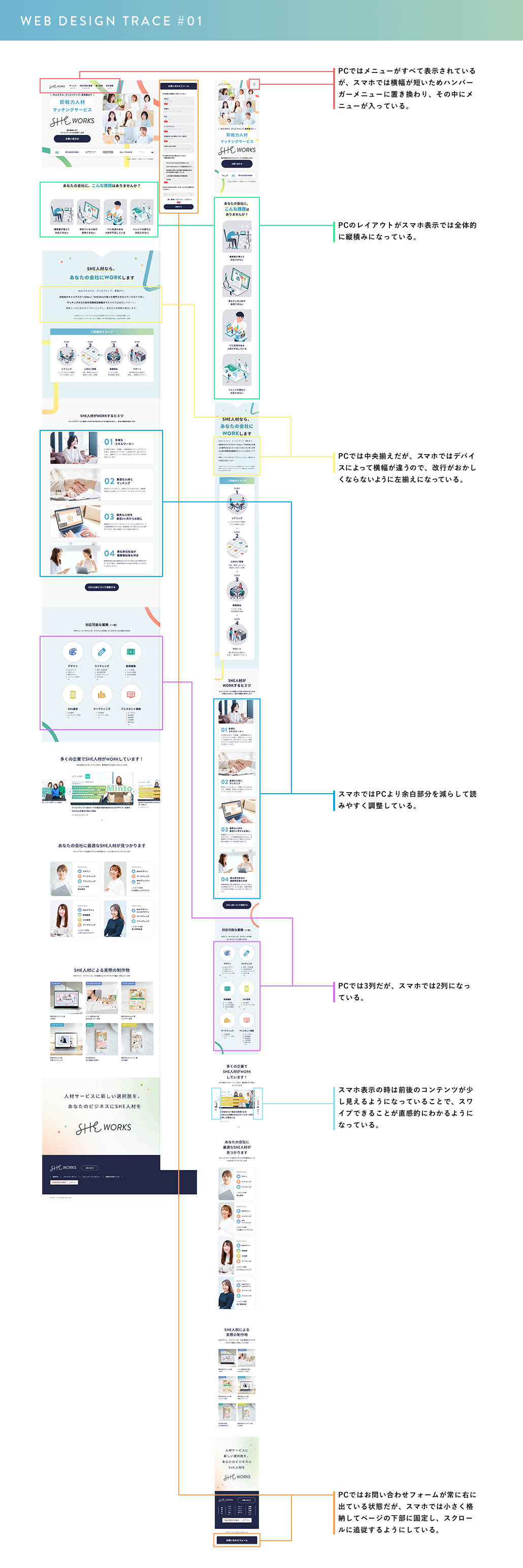
③PCとスマホのレイアウト比較

④頑張ったポイント
・枠ぴったりに写真が入っているセクション(SHE人材がWORKするヒミツ、あなたの会社に最適なSHE人材が見つかります)を再現するために、クリッピングマスクを使ったり細かくグルーピングして近づけました。
・検証ツールを使いフォントや枠の線、色やシャドウなどの情報を調べてトレースで忠実に再現しました。
⑤制作を通して学んだこと
・多色使いは難易度が高いとされていますが、トレース元サイトはブルー系をメインカラーとしつつ、たくさんの色を使っているがごちゃついた印象になっていないので、高度な技術だと感じました。
・白い枠にほんの少しシャドウをつけることによって、背景色と同じでも項目が目に付きやすく、見やすくなるということを学びました。
・右側のお問い合わせフォーム部分のフォントを変えることでビジネス感を演出し、お問い合わせに誘導していると感じました。(ヒラギノ角ゴ ProN)
・お問い合わせフォームをスクロールに追従させて常に表示(PCのみ)することによって、入力時の労力を極力少なくしてハードルを下げているということを学びました。
・セクションがたくさんあるが、同一数値の余白を設けることで統一感を出し、違和感なく見せることが出来ていると感じました。
・スタイルガイドを作るのは始めてで大変でしたが、ガイドを事前に作ることで制作時に逸脱することなくスムーズに作れるので必要だということを学びました。
・スマホへのレスポンシブは、基本的にハンバーガーメニューを作り、縦積みにして余白を調整しており、合わせてスマホだと縦長になりがちなので長くなりすぎないようボックスに格納したり、サイズによって改行がおかしくならないようにテキストの揃えを変えるなどの調整が必要なのだと学びました。
