
架空LPデザイン制作(会員限定のカフェ&コワーキングスペース)
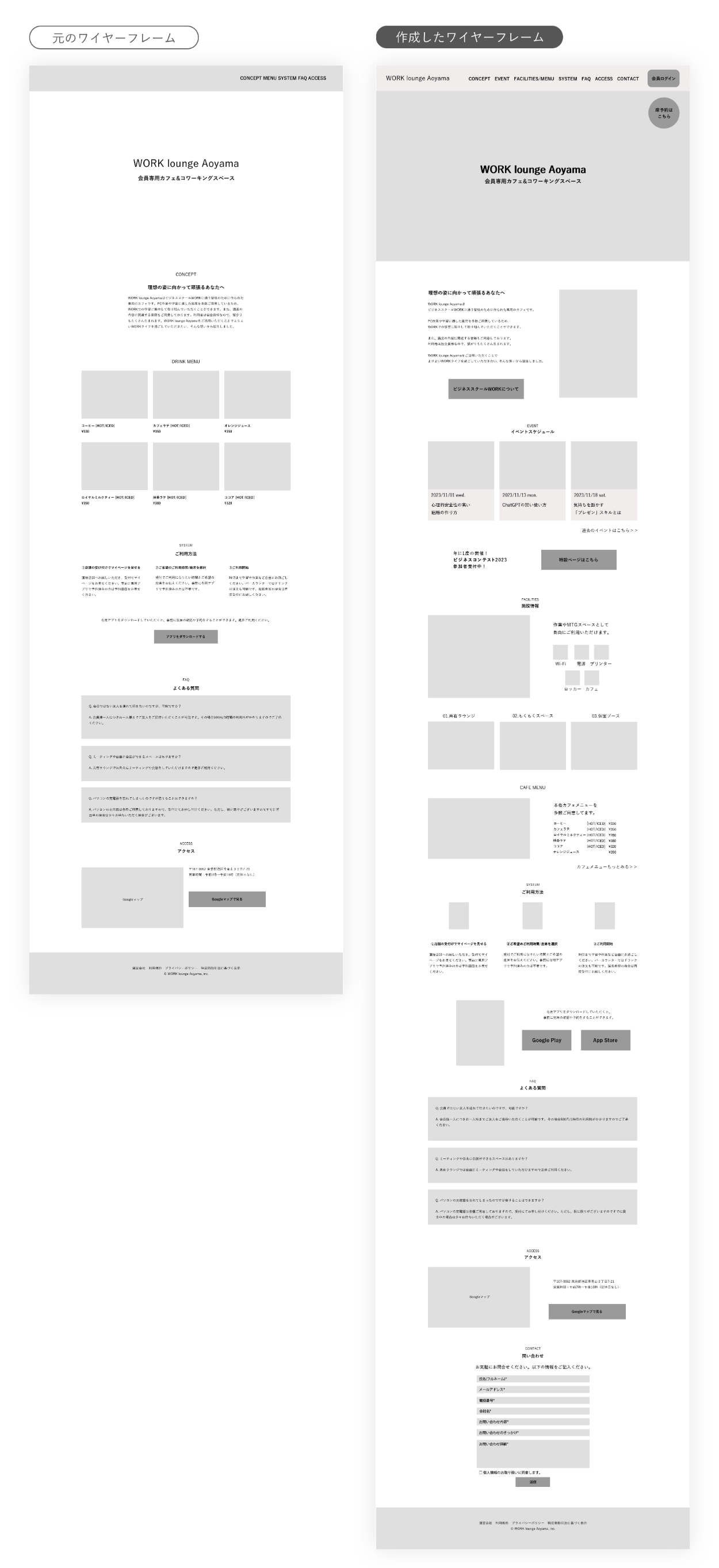
LP制作に取り組みました。PC版ワイヤーフレームの修正と、PC版のデザインカンプを制作しました。
【所要時間】合計 約26時間(情報設計:5h、デザイン制作:21h)
【与件】クライアントの要望・目的に応じたLPを制作する
【対応範囲】ワイヤーフレーム修正 素材用意 デザインカンプ作成
目次
① 要件
② 制作したLP
③ 工夫したこと
④ 制作を通して学んだこと
①要件
💎 クライアント情報
<クライアント名:WORK,inc.>
女性向けのビジネススクールを展開している。 会員は20~30代の女性が多く、 キャリアアップのためにビジネススキルを学び、 さらにそのアウトプットの場として定期的にビジネスコンテストなどのイベントも開催されている。
💎 目的
会員様限定のカフェ&コワーキングスペースをオープンすることになったため、WORK rounge Aoyamaについて知ってもらいたい
💎 ターゲット
ビジネススクールWORKの会員様
ビジネススクールWORKの会員ではないがWORKが気になっている方
💎 ペルソナ
【属性】30代 既婚女性 東京在住 メガベンチャーの部長(8年目)
【背景や行動】仕事に注力をしていて、キャリアアップの為に投資をしてきた外向的な方。スキルアップの為に同じような目標を持った女性と切磋琢磨していきたい、会社外の人脈作りをしたいと考え普段から行動をしている。
【ニーズやゴール】仕事での成果を今以上に出していきたい。経営者や役員を目指している。経営者との交流を通して経営への理解を深め、
社会的にインパクトを与えたいと考えている。志の高い人が揃った強いチームを作りたい。コーチング・マネジメント・組織作り・起業に興味があり、スキルを学びたい。
💎 トンマナ
明確なブランドトンマナが決まっていないため、事業内容にあうトンマナを自由に提案してほしい

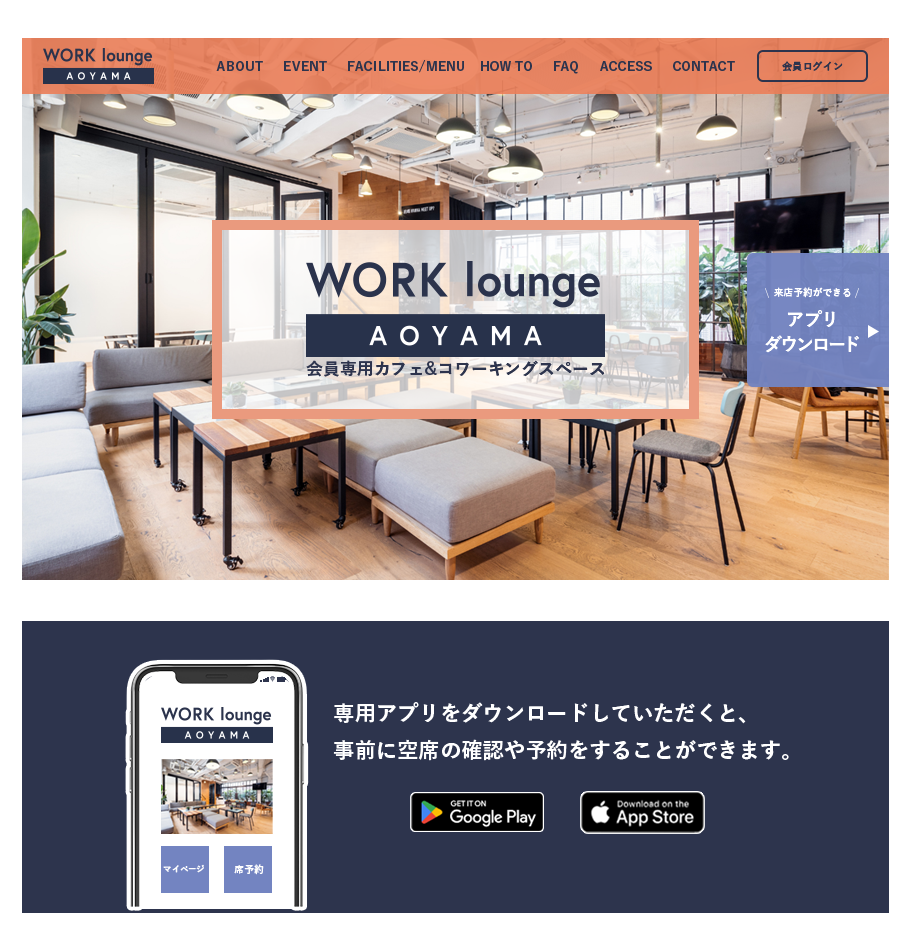
②制作したLP

③工夫したこと
💎 ゴールの設定
クライアントの目的「WORK lounge AOYAMAについて知ってもらう」について、ターゲット別にさらに取って欲しい行動(ゴール)を設定しました。
- ビジネススクールWORK 会員
:WORK lounge AOYAMAに来てもらうために、アプリのダウンロードを促すボタン(サイトスクロール時に常に表示する想定)とセクションを設置

- ビジネススクールWORK 非会員
:ビジネススクールWORKについて知ってもらうため、専用ページ(ボタン)を設置

💎 コンテンツの再検討
- コワーキングスペースを利用を検討する際の思考の流れとして理解しやすいよう、
❶どういうところで、誰が利用できるのか(コンセプト)
❷なにが用意されているのか(サービス)
の内容を充実させました。 - 上記を受け、「カフェメニュー」の情報自体は優先度が低いと考え、写真は1枚にまとめて順番を他のセクションよりも位置を下げました
- ペルソナはスキル向上だけでなく、人脈作りを望んでいるため、「イベント」など交流ができることがわかるコンテンツを追加しました

- ワークスペースとして活用しやすいイメージを持ってもらうために、アメニティや施設内の様子がわかるMAPを追加しました。

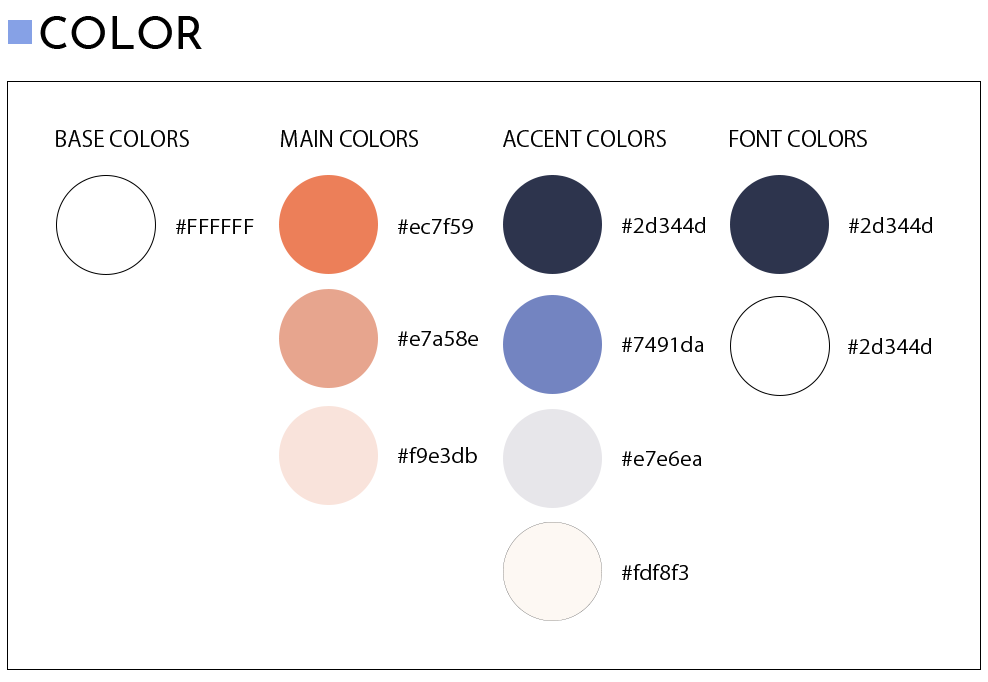
💎 配色
- 20代後半〜30代前半、繋がりを求めるキャリアウーマンというペルソナから、以下2つのキーワードとそのイメージカラーを設定しました
「ビジネス」→ ネイビー:知的 スタイリッシュ 都会的 スマート 上品さ
「交流」→ 橙:活発な 親しみやすさ 暖かみ 前向き
- フォントカラーは真っ黒ではなくネイビーか白に設定し、全体のトンマナを揃えました

💎 文字
- 遊ゴシックをメインで使用し、親しみやすいカジュアルさを出しました

💎 レイアウト
- ワークスペースの概要説明、年に1度のイベントなど初見の方にテキストで伝えたい場合は右に配置をし、施設情報やカフェについては一目で情報がわかりやすいよう図や写真を配置しました。
💎 写真
- 内観やイベントのイメージが伝わるような写真を追加しました。
- 内観の色合いに違和感が内容に、明るさを調整しました。
💎 UI
- ボタンはセクション内で被らない色を選択し目立たせました。
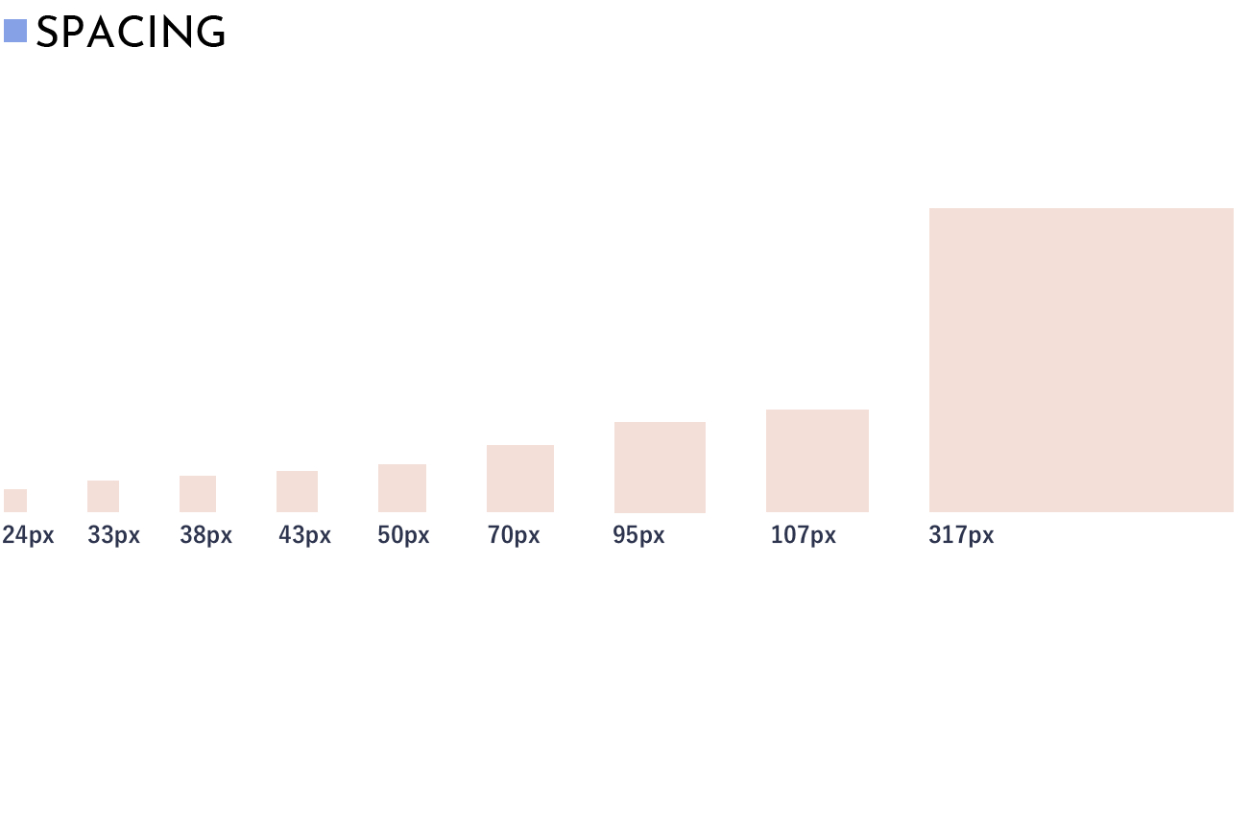
💎 余白
- グローバルナビゲーション、アプリダウンロードのCPAボタンは固定する前提です
- セクション間は107px(もしくはそれ以上)の余白を確保し、次のセクションも表示がされて読み進めていきやすいよう、各コンテンツの高さを調整しました

④制作を通して学んだこと
💎 WEBデザインの基本について
LPデザインを作るにあたり、フォントサイズや余白感、コンテンツの幅など、デザインの基本を学ぶことができました。また、コンテンツや構成等は<同業種>、装飾等の細かい部分についてはターゲットが似た<異業種>など、参考サイトの探し方についても幅を広げることができました
💎 ペルソナを考慮したコンテンツの追加
ペルソナに響くLP Designを制作する上で、どんな情報があるとより利用したいと思えるのかのユーザー視点を考え反映することで、内容を充実させることができました。
