
【LPデザイン・コーディング】採用サイト
SHElikes MULTI CREATOR COURSEの実践課題。 架空のベビー用品開発企業(株式会社TSUTSUMU)の採用サイトを制作。 要件定義〜ワイヤーフレームの再設計を行い、デザインカンプ作成とコーディングをして実装しました。
|制作概要|
制 作 期 間 ◆ ワイヤーフレーム・デザインカンプ:2週間
コーディング・サーバーアップ: 2週間
制 作 範 囲 ◆ 要件定義・情報設計・ワイヤーフレーム・デザイン・コーディング
使用ツール ◆ Photoshop、Illustrator、html、css、jQuery
|目次|
1. 制作物
2. 要件定義
3. デザイン・コーディングについて
4. 課題を通して学んだ点
1. 制作物
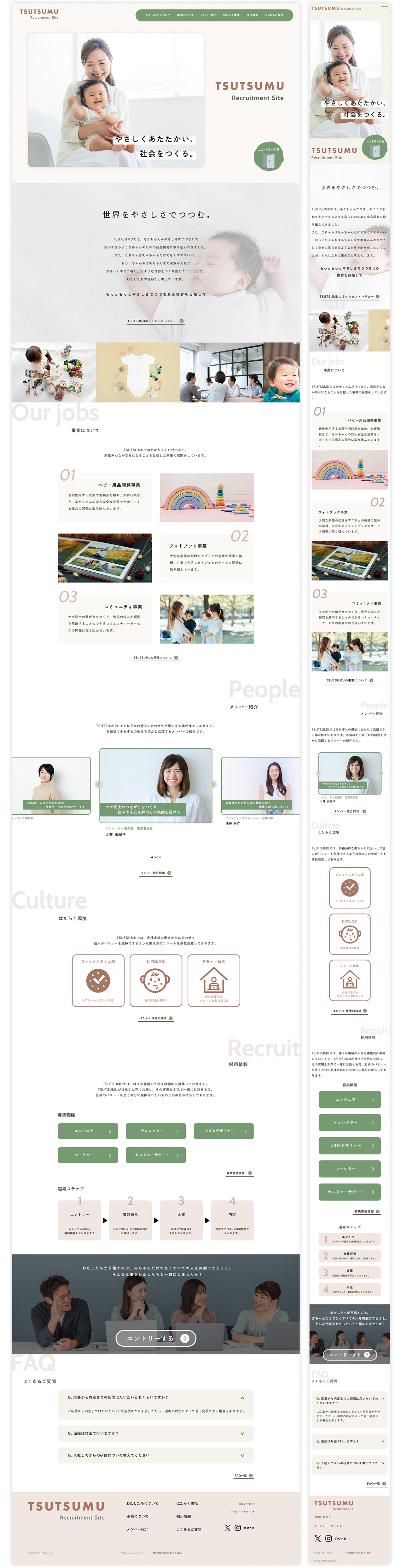
◾️デザインカンプ

2. 要件定義
①クライアント名:TSUTSUMU 株式会社(架空)
ベビー用品をメインとし、ママの育児をサポートするコミュニティ事業や家族みんなが幸せになるフォトブック事業などを展開している。軸はベビー用品だが、今後ママ・パパ、家族向けのサービスも展開していく予定をしている。
②ターゲット:転職希望の方(キャリア採用)
TSUTSUMUの企業理念に強く共感する方
TSUTSUMUの人や家族を大切にする企業文化にマッチする方
③目的:LPを通してエントリーしてもらうこと
※採用強化のためできるだけたくさんの応募がきて欲しいが、エントリーがあれば誰でもいいわけではなく、カルチャーフィットする方に応募してもらいたい
④トンマナ:明確なブランドトンマナがまだ決まっていないので、事業内容にあうトンマナを自由に提案希望
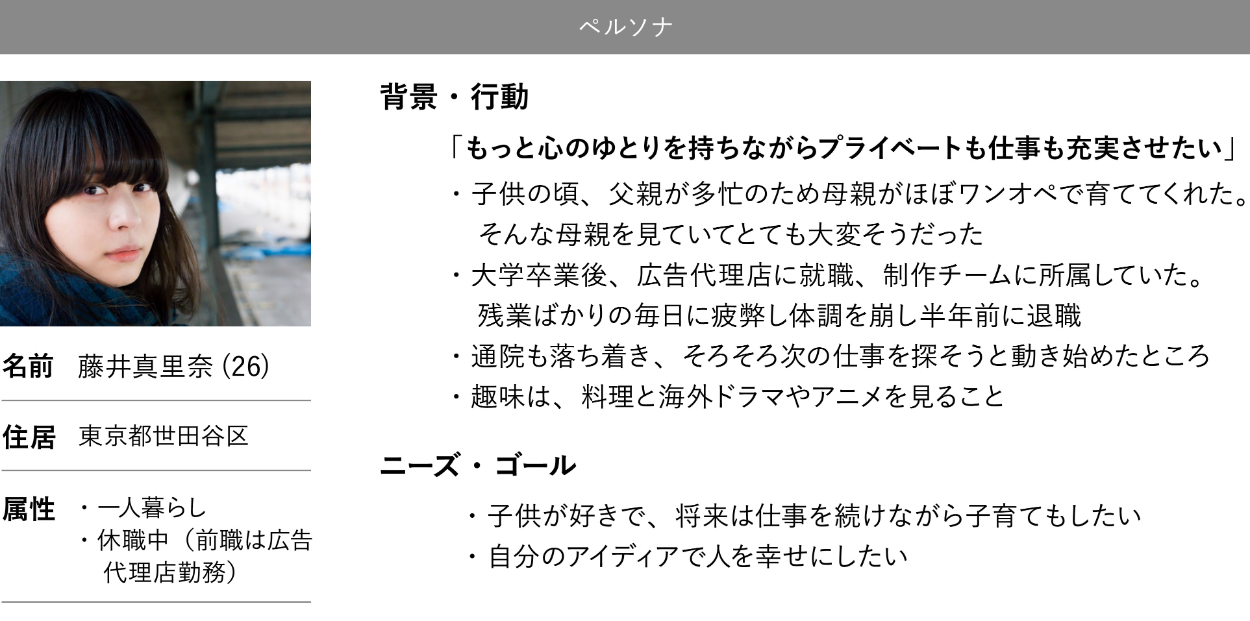
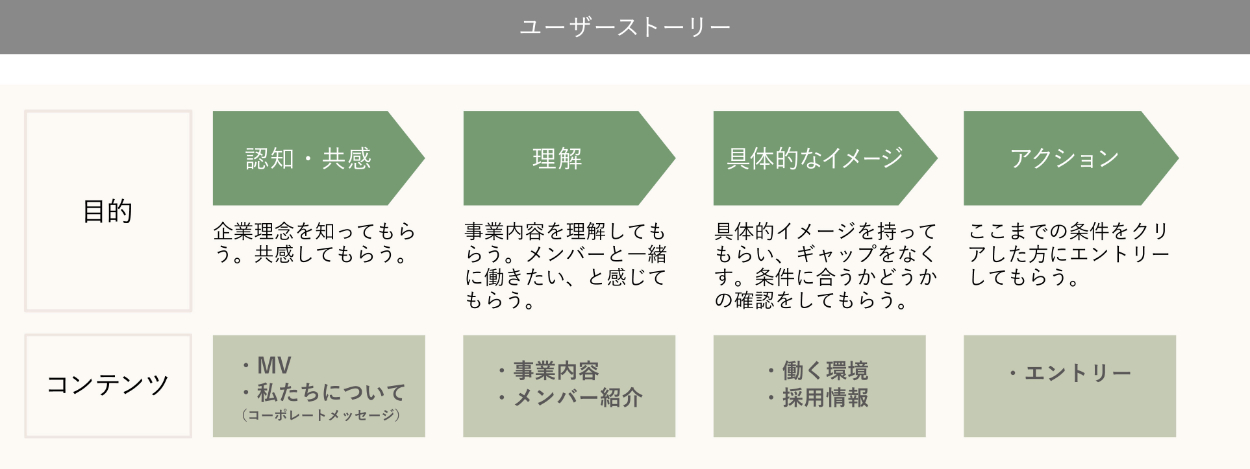
⑤ペルソナ・ユーザーストーリー


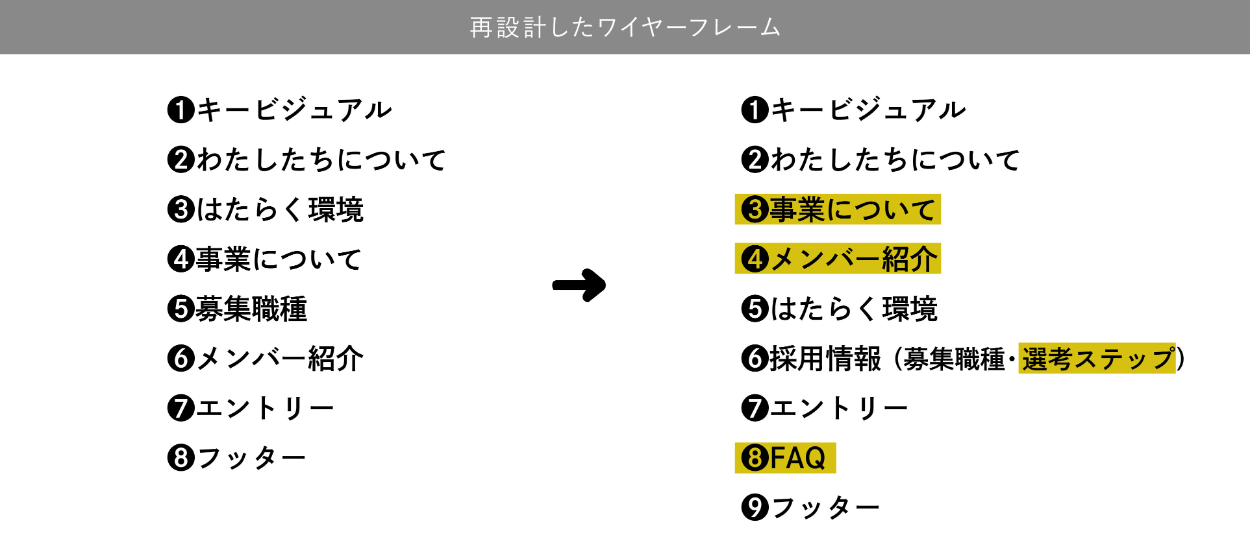
⑥必要要素(必要セクション)
いただいたワイヤーフレームから、事業やメンバー紹介のセクションをよりアピールすることでターゲットに価値を訴求できると考え、順番を変更。またFAQセクションを追加した。

3. デザイン・コーディングについて
◾️キーワード
『やさしさ』『あたたかみ』『やわらかさ』『仕事』『社会』『生活』『信頼』
「世界をやさしさでつつむ」というキャッチコピーや企業理念からやさしくあたたかみのある世界観を目指しました。また企業の採用サイトであるということ、育児という社会に深く根ざした事業を展開していることも重要であると考え、信頼感が感じられ真摯な印象も与えるデザインの方向性を模索しました。
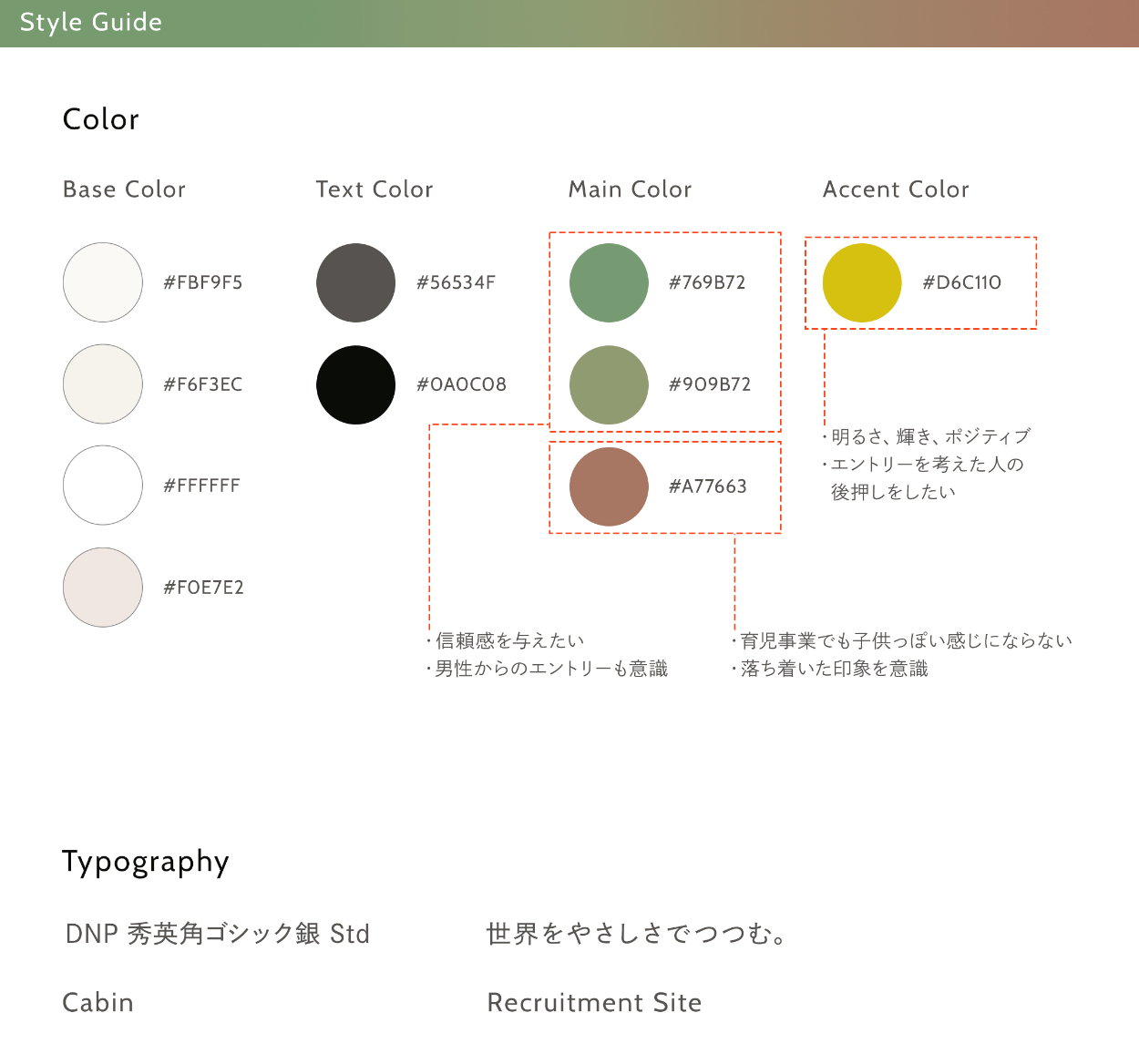
◾️スタイルガイド

【カラー】
・温かさの感じられる落ち着いたベース・テキストカラー
・信頼感を与えたい、男性からのエントリーも意識したメインカラー(グリーン)
・育児事業でも子供っぽくならない落ち着いた雰囲気のメインカラー(ブラウン)
【フォント】
やわらかさ、信頼感を意識して、フォーマルにもなりすぎない日本語・欧文フォントを選択しました。
◾️hover処理
hover時の色(アクセントカラー)に、全体のトーンと馴染むようなマスタードイエローを取り入れました。
目を引くカラーであり、明るさや輝き、ポジティブな印象を与え、エントリーを考えた人の気持ちを後押しするような思いも込めました。

◾️アニメーション
① FV
ユーザーの興味を惹きつけ離脱率を下げるためアニメーションを取り入れました。
また、事業内容や企業の世界観をより伝えるために複数枚の写真を見せたいと考え、3枚の写真をフェード+ズーム切り替わりになるよう実装しました。※slick

② 固定エントリーボタン
「エントリーしてもらう」という目的に通ずる重要なボタンにアニメーションを実装。流体シェイプのなめらかな動きでやわらかさ・やさしさを表現しています。

③ 無限ループスライダー ※slick
コーポレートメッセージの下に取り扱っている商材や事業に関する写真、また会社の雰囲気が感じられる写真を流れるように表示させ、TSUTSUMUという会社のことを知ってもらう&共感してもらうことを目的に実装しました。

④ メンバー紹介のスライダー ※slick
中央を大きく、左右を小さく不透明度を若干下げ、中央のメンバーに視線を誘導。その先のページを見てみたい!と思ってもらえるようなスライダーを実装しています。

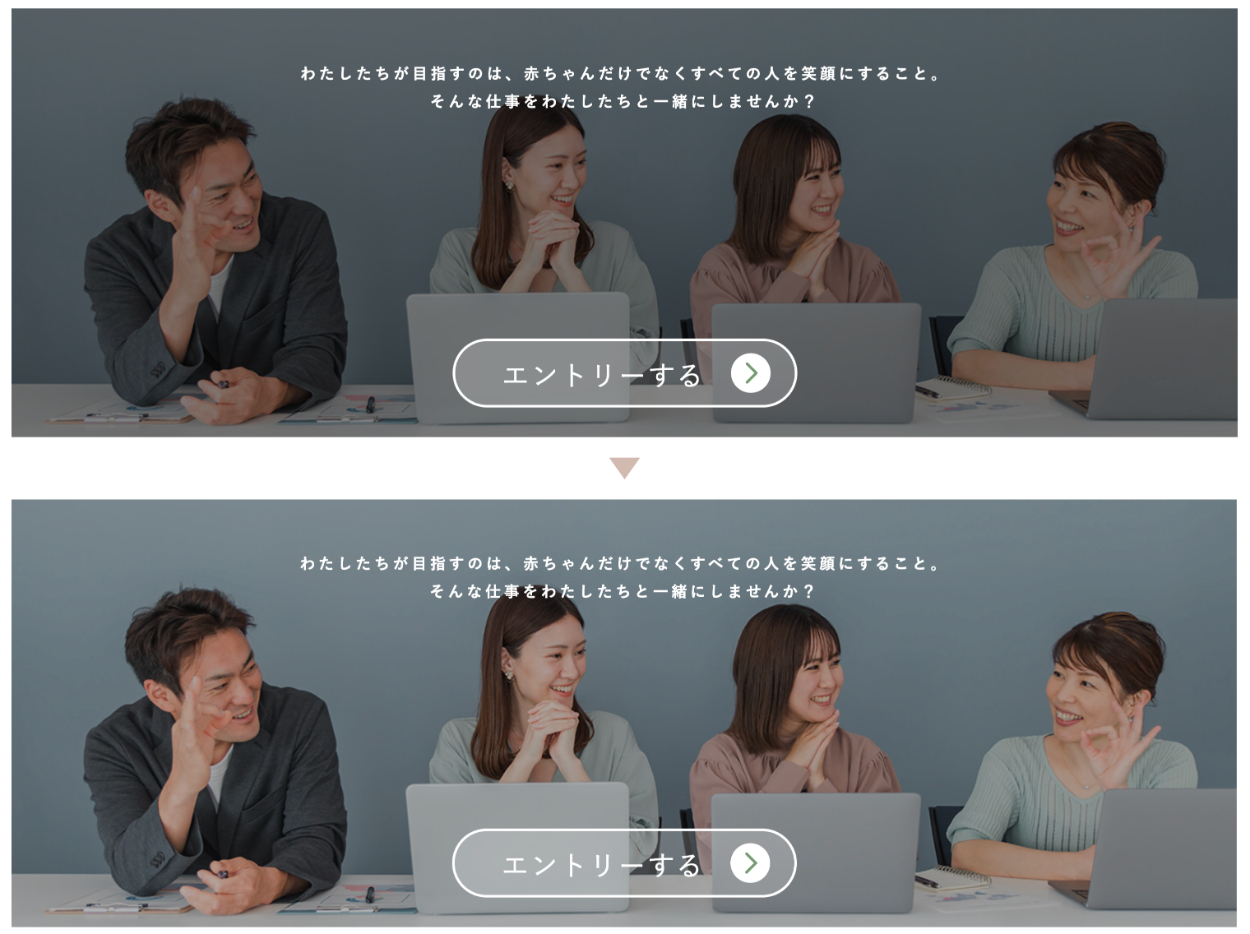
⑤ CTAセクション
セクション全体をaタグで囲い、デフォルトで写真の上に不透明度を下げた黒を敷き、hoverすると明るくなるようにしています。
働くメンバーの楽しそうな雰囲気と「すべての人を笑顔にする」という企業の目指すミッションを伝えてエントリーしてもらうことを目的にこのようなデザインにしています。

4. 課題を通して学んだ点
- 類似の採用サイトをたくさん参考に見ていく中で(その他のサイトにも共通ではあると思いますが)、jsなどを使って動きをたくさん取り入れたサイトが多いということを改めて認識しました。
- コーディングでうまくいかない時は、様々なやり方(書き方)がある中で他の選択肢を試していって解決していくことを学びました。
- 目的からデザインを考えていく中で、なぜこのようなデザインにしたのかを言語化することの重要さを感じ、今後も意識して取り組んでいこうと思いました。
