
【制作範囲】要件定義-ワイヤーフレーム-デザインカンプ-コーディング-レスポンシブ対応-サーバーUP
【使用ツール】Photoshop/Atom
【所要時間】1ヶ月程
୨୧┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈୨୧
①概要・要件定義
〈クライアント〉
「猫カフェCOOKIE」
練馬にある落ち着いた雰囲気の猫カフェ
〈ターゲット〉
・20〜30代女性
・猫と触れ合いたい、猫に癒やされたい
・近場の猫カフェを探している
・雰囲気の良い、落ち着いた場所が好き
〈サイト概要・制作目的〉
・猫カフェCOOKIEの紹介
・在籍猫の魅力を伝え、来客してもらう
〈デザインイメージ〉
・猫の写真をたくさん載せ、来店した際のイメージをしやすく
・猫好きにハマるような可愛いデザインをほどこす
・落ち着いた、癒やされる雰囲気の色味を使用(ベージュ、グリーン等)
୨୧┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈୨୧
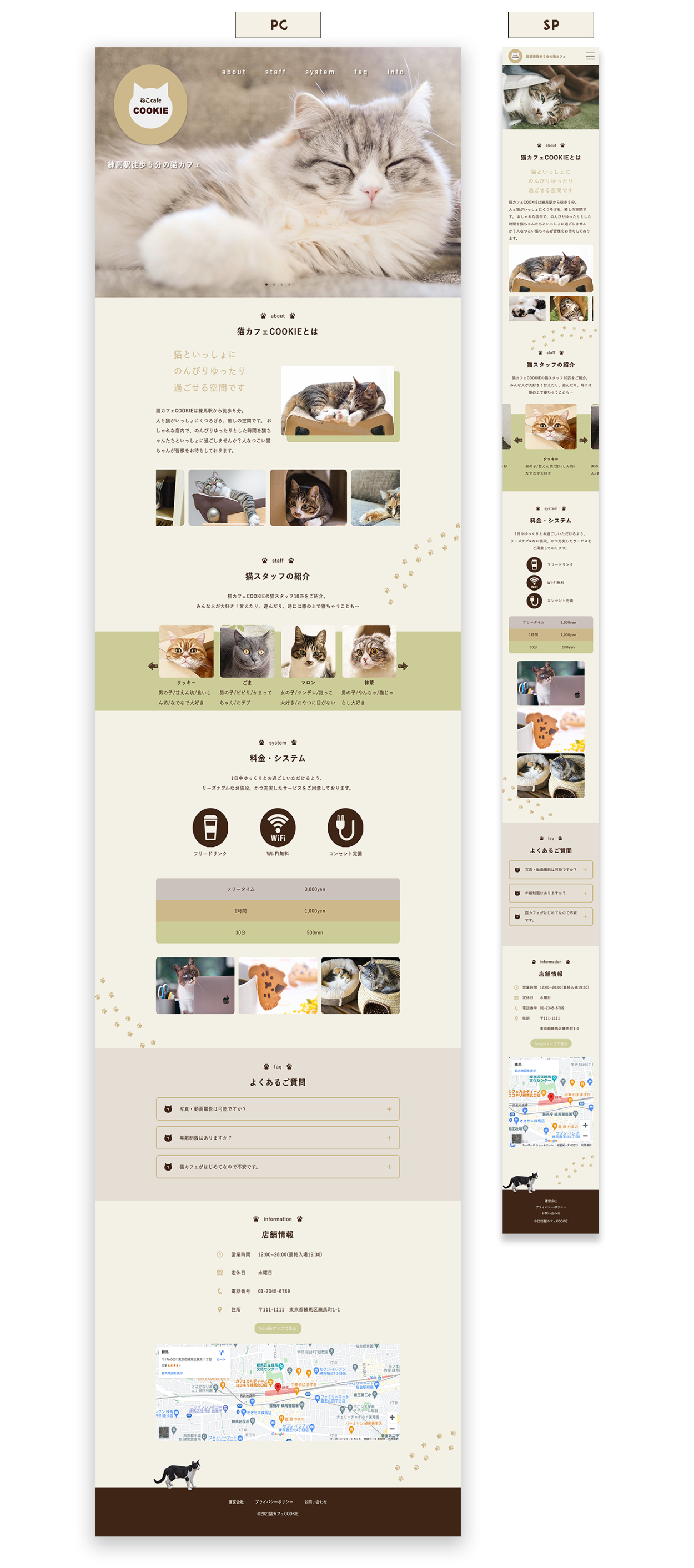
②制作LP

୨୧┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈୨୧
③工夫した点
・配色
”癒やし”をテーマに落ち着く色味でまとめた。
グリーンを所々に入れ、アクセントにしている。
・写真のスライド
メインビジュアルや”about”セクションにて写真をスライドショーに設定し、多くの写真を見てもらえるよう心がけた。「猫好き」というターゲットに対して、サイトに訪れた瞬間から猫の可愛さを存分にアピールする。
・装飾
背景に猫の足跡のデザインを入れたり、”faq”セクションのアイコンに猫のシルエットを使うなど、猫好きにかわいいと思ってもらえるような装飾を心がけた。
୨୧┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈ ୨୧
④制作を通して学んだこと
・LP制作、実装の一連の流れ
今回はじめてLP制作を一通り行ってみて、一連の流れというものが学べた。初回だったので、とにかく完成させることを目標に作業を進めた。
・HTML/CSSの基礎的な知識
講座で学習して多少わかった気でいたが、いざ実践してみると全く理解できていなかった。LPを制作していくうちに少しずつ理解が深まり、自分で調べて実行する力もついた。忘れぬうちに沢山コードを書いて、からだに覚えさせたい。
・レスポンシブ対応の事前設計
デザインからレスポンシブ対応までを一気通貫して行ったことで、レスポンシブ対応の事前設計の重要性を学んだ。デザインカンプ作成時、コーディングについて考えずにSP用デザインカンプを作成してしまったので思い通りにならない部分が多かった。次回からはレスポンシブ対応を常に念頭に置きながら、デザインとコーディングを行っていきたい。
୨୧┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈୨୧
⑤おわりに
デザインに満足はできていませんが、とにかく完成を目指してなんとか終わらせることができました。初めてのコーディングでは不明点が次から次へと出てきて、全く作業が進まない日もありました。沢山調べて何度も試してみて…それでもできないので後回しにしてみたら次の日容易にできた!なんてことも何度かあり。。。とても勉強になったLP作成でした。今回猫カフェのサイトをつくったのは自身が猫好きなためです。かわいい猫の写真を見て癒やされながら作業に取り組めました。いつか猫に関するWEBのお仕事ができたらいいな〜と思っています。
