
カフェ&コアワーキングスペースLP制作(PCデザイン・SPワイヤーフレーム)
SHElikes MULTI CREATOR COURSEの課題で、会員専用のカフェ&コワーキングスペースのLP制作に取組みました。クライアントからの要件書を元に、PCのワイヤーフレーム変更とデザインカンプ制作、SPのワイヤーフレームを制作しました。(制作時間:40時間)
目次
1.作成したデザインカンプ
2.課題内容
3.要件書の見直し、ワイヤーフレームの再設計
4.デザインで工夫したポイント
5.制作を通して学んだこと
---------------------------------------------------
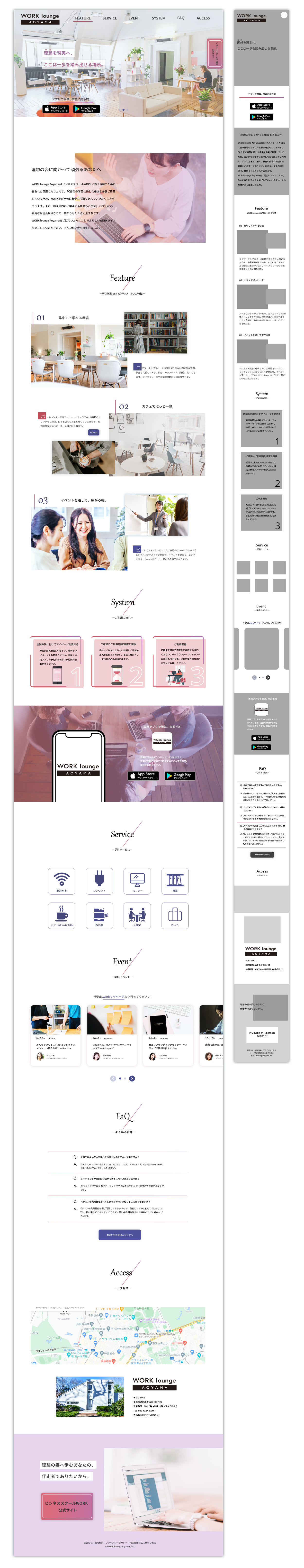
1.作成したデザインカンプ

2.課題内容
【クライアント】
女性向けのビジネススクールを展開。会員は20~30代の女性が多く、キャリアアップのためにビジネススキルを学び、さらにそのアウトプットの場として定期的にビジネスコンテストなどのイベントも 開催している。
【要件】
制作背景▶会員限定のカフェ&コワーキングスペースをオープンすることとなり、利用方法やアクセス情報を載せたWebサイトを制作依頼。
目的 ▶︎「WORK lounge Aoyama」について知ってもらう。
ターゲット ▶︎ ビジネススクール「WORK」の会員。ビジネススクール「WORK」の会員ではないが「WORK」が気になっている方。
配布物▶ワイヤーフレーム・ロゴ
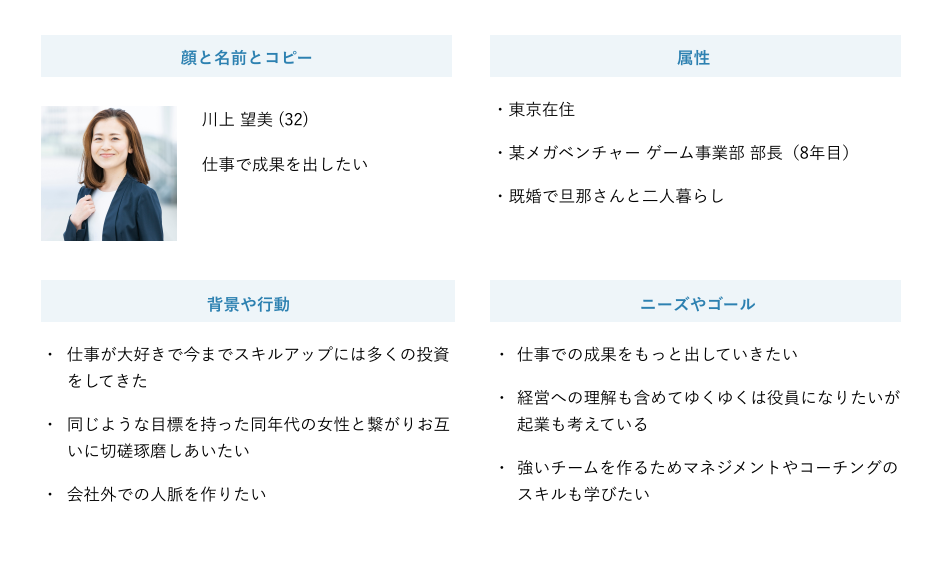
【ペルソナ】

【クライアントから配布されたワイヤーフレーム】

3.要件書の見直し、ワイヤーフレームの再設計
・要件書の見直し
クライアント渡された要件書は、LPの目的が曖昧な部分があったので、再度見直し、目的・ゴール(実際に取ってもらいたい行動)の再設定を行いました。
要件書には、目的 ▶︎「WORK lounge Aoyama」について知ってもらう。
と記されていましたが、知ってもらうだけでは不十分に感じたので、目的のゴールとターゲットを再設定しました。

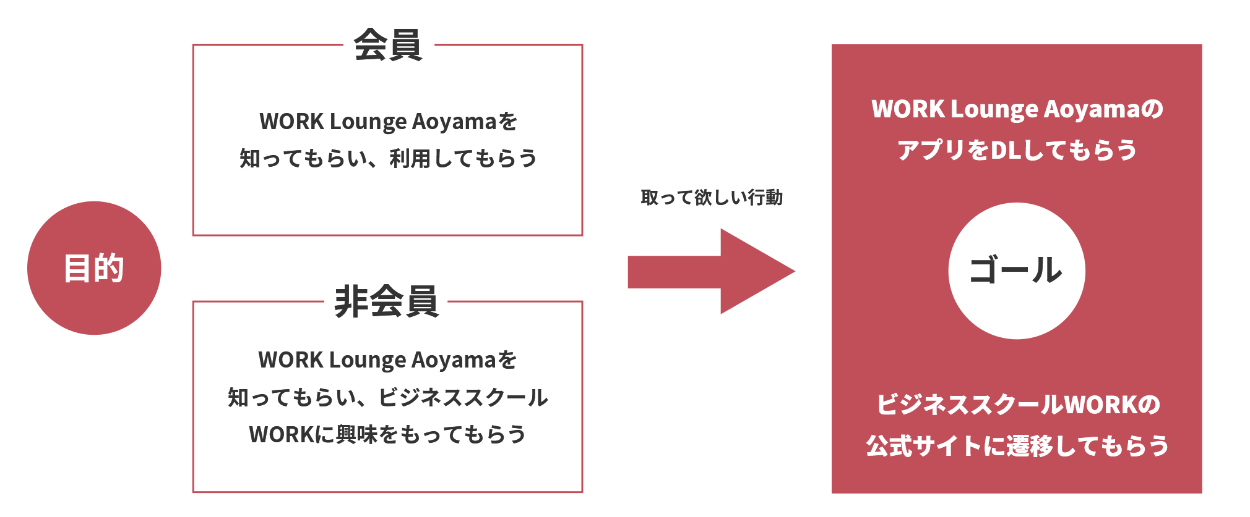
▶︎ビジネススクール「WORK」の会員
→「WORK lounge Aoyama」について知ってもらい、利用してもらうこと(目的)
→アプリをDLしてもらうこと(ゴール)
▶ビジネススクール「WORK」の会員ではないが「WORK」が気になっている方 →「WORK lounge Aoyama」について知ってもらい、ビジネススクールWORKに興味を持ってもらうこと(目的)
→ビジネススクールWORKの公式サイトへ遷移してもらうこと(ゴール)
会員・非会員のどちらなのかで、目指すゴールは異なると感じましたので、会員には利用してもらう為に必要な、アプリをDLしてもらう事までをゴールに。非会員にはLPを通して、ビジネススクールWORKに興味をもってもらい、公式サイトへ遷移してもらうことをゴールに定めました。
・ワイヤーフレームの再設計
提案されたワイヤーフレームでは、「情報が不十分であり、施設の魅力やクライアントの伝えたい想いが伝わらず、想定するユーザー行動を促せない」と感じましたので、問題点を改善するために、2つの改善案を考えました。
①「WORK lounge Aoyama」の施設の情報を増やし、この施設ならではのコンセプトを明確にし、他の施設との差別化を図る
②カフェメニューなど、目指すゴールへの行動に繋がらない項目は削除し、ユーザーの関心を引く項目を追加する
上記改善案を元に、新たに追加した要素が以下3点になります。
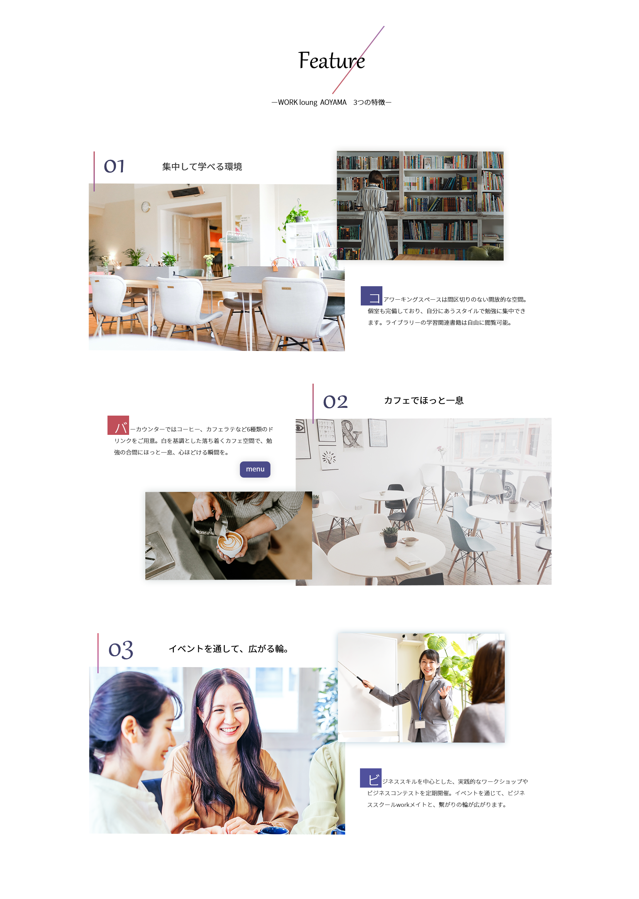
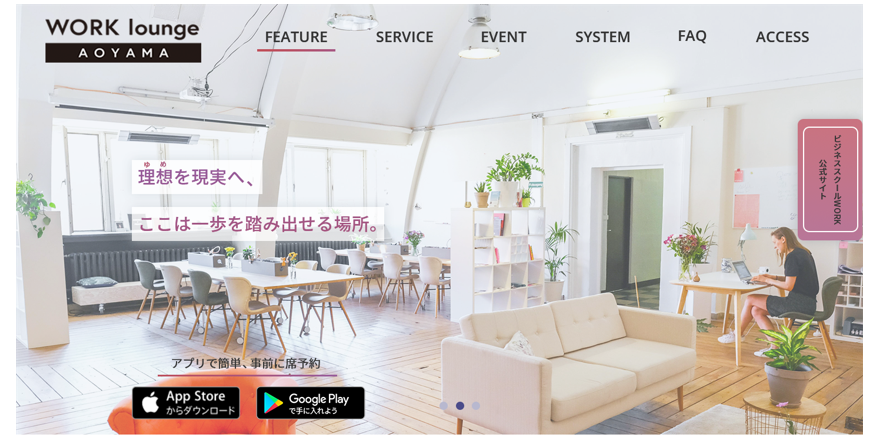
1.施設の特徴を大きく3つにまとめた、「Feature」の項目を追加

※今回、重要度を低いと定めたカフェメニューをこちらにまとめて配置。クリックすると見れる形式に修正しました。
2.施設でのサービス内容がわかる「Service」の項目を追加

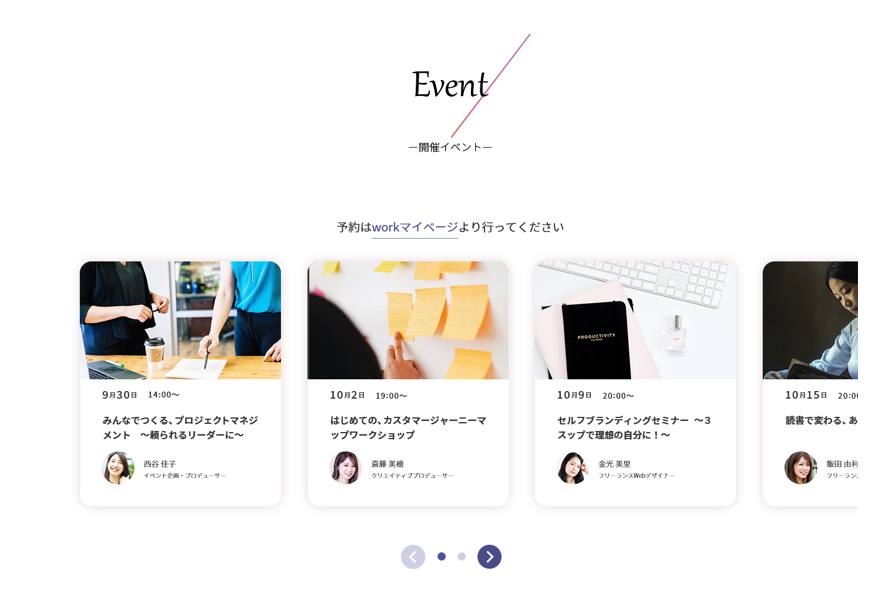
3.定期的に開催されるイベント情報をまとめた「Event」の項目を追加

また、最初に定めた目的・ゴールを達成するため、以下2点の要素も追加しました。
1.FV、LPの最後に「ビジネススクールWORK」公式サイトへの遷移ボタンを追加


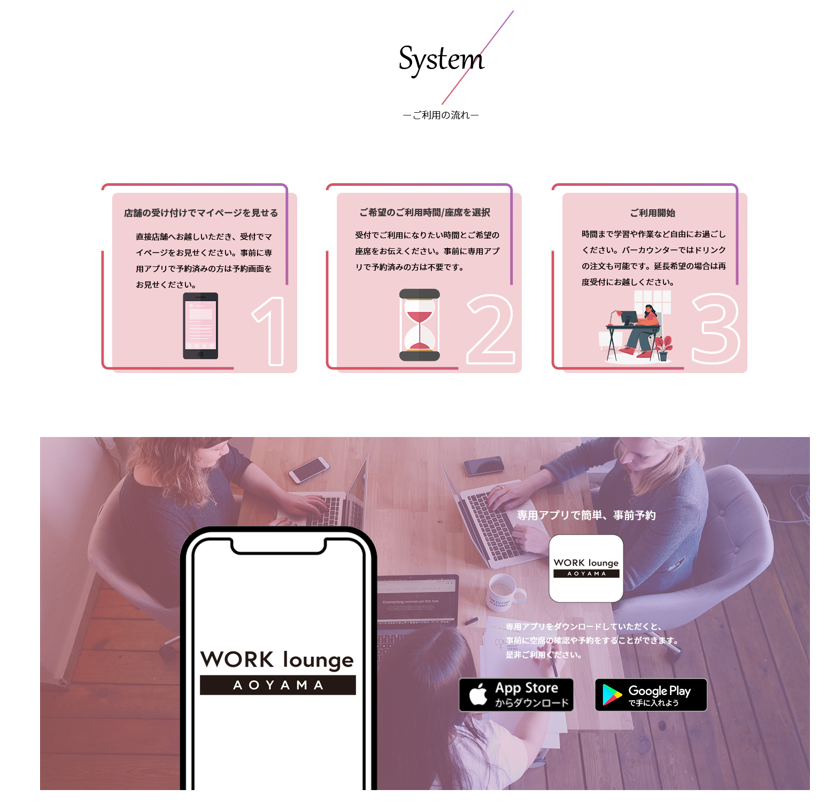
2.FV、ご利用の流れの箇所にアプリのDLボタンを追加

4.デザインで工夫したPOINT
1.目的や、ペルソナを理解したトンマナ設定
上昇志向が強く、30代のキャリアウーマンというペルソナを意識した配色を設定しました。「活発な・闘志」をイメージさせる赤は、なりたい姿に向けて日々学習に励むWORK会員を表現しています。また、「大人の気品を」イメージさせる紫と赤をグラデーションさせる事により、「会員それぞれに異なる個性があり、その個性が混じり合うことで新たな価値観が生まれる」ことを表現し、「WORK lounge Aoyama」のテーマカラーとしてLP上の随所でアクセントカラーとして使用しています。ダルトーンなど、少しくすんだ色を用いる事で、20代後半~30代女性に好まれる、落ち着いたイメージに仕上げました。

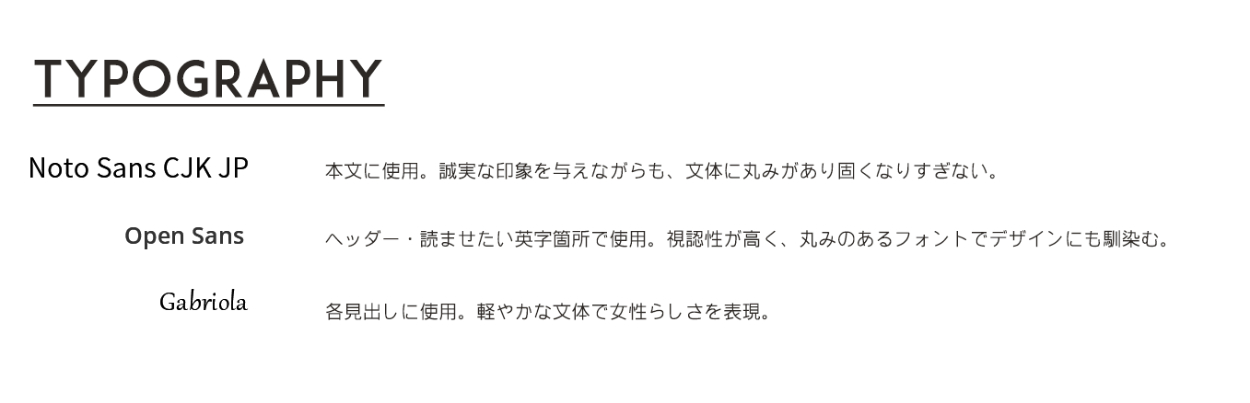
フォントには丸みを帯びたフォントを使用する事で、女性らしさを表現しました。各所の見出しにh「Gabriola」を使用し、優雅で軽やかな大人の女性らしさと、抜け感を演出しました。

2.余白を広めにとり、情報量も必要最低限にする事で情報を際立たせる
写真や文字量が多いとフォーカスが定まらず、見ているユーザーは不安を覚え、なおかつ伝えたい情報が伝わる前に離脱される恐れもあります。なので、載せる情報は最低限に絞り、見せたい写真や本文の箇所には意図的に余白を広めに設ける事で、情報が際立つよう意識して配置しました。
3.トンマナを統一する事で、直感的に操作できるUIを意識
クリックを促す箇所ではベースカラーである紺色をベタ塗りで使用し、ボタンであることが一目でわかるように意識しました。また、ビジネススクールWORK公式サイトへの遷移ボタンには、今回のテーマカラーであるグラデーションを用いる事で、こちらも公式サイトへのボタンであることが一目で分かるよう意識しました。

5.制作を通して学んだこと
1.クライアントからの要件書を一度整理し、本当に必要な要素のヒアリングを行う
クライアントから渡された要件書通りにデザインを組むことが正解ではなく、クライアントが達成したい要件を一度整理し、必要であればクライアントとヒアリングを行い、一度要件書を見直す事が大切だと感じました。クライアントはWEBサイトの制作を依頼してきたとしても、実際、クライアントが達成したい要件を満たす最適解はWEBサイトではなくフライヤーかもしれません。ただ、提案された事柄を受け取るのではなく、自分自身で一度、要件書を整理・見直し、クライアントの目的を明確にすることが、制作をする上で一番最初にやらなければならない、最重要項目だと思いました。
2.基礎に立ち返ることで、伝わるデザイン制作を行う
LPを制作するにあたり、様々なLPサイトを観察して気づいたことは、余白のとりかた一つにしても、同じ要素の箇所には同じサイズの余白を設けるなど、デザインの4大原則(近接 ・整列 ・反復 ・コントラスト)を意識した作りになっている事を再度確認しました。デザインを行っていくうちに、ついつい華美な装飾に意識が向きがちになりますが、シンプルなのが悪い事ではなく、このデザインで達成したい最終目標は何なのかを終始明確にしながら、ユーザーにとって必要な情報が分かりやすいデザインを行う事が大切なのだと感じました。また、基礎であるデザインの4大原則をおざなりにすることなく、デザイン制作の際には頭に必ず置きながら今後も作業を行いたいと思います。
