
概要
tixin'は、購入したデジタルチケットを表示・管理できるアプリです。
担当領域
- ビジュアルコンセプト設計
- サービスカラー策定
- UIコンポーネント制作
- UIデザイン
ビジュアルコンセプト設計
まずは、このアプリケーションのデザインコンセプトを作成しました。
パスレボ株式会社のブランディングワードである
公式感 スマート 先進性 遊び心
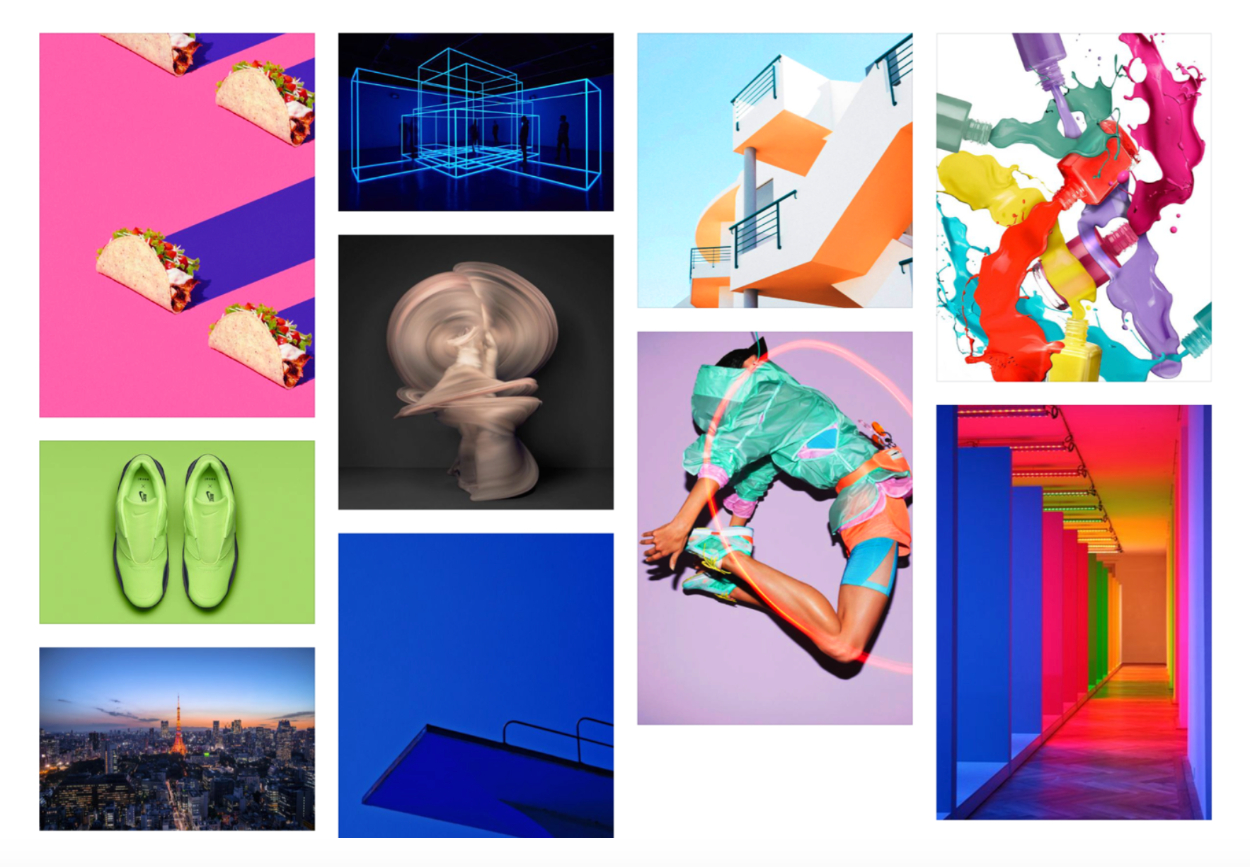
を共通認識として持ち、今回のデジタルチケットアプリのイメージから想起されるビジュアルをざっくばらんに集め、イメージボードを作成していきます。
パスレボ株式会社とブランディングワードについてはこちらで詳しく記載しています

このイメージボードから、共通するキーワードをさらに絞り込んでいきます。
デジタルチケットならではの「スピード感」、さらにスポーツ興業を多く取り扱うということもあり、スポーティーなイメージが多い印象があります。
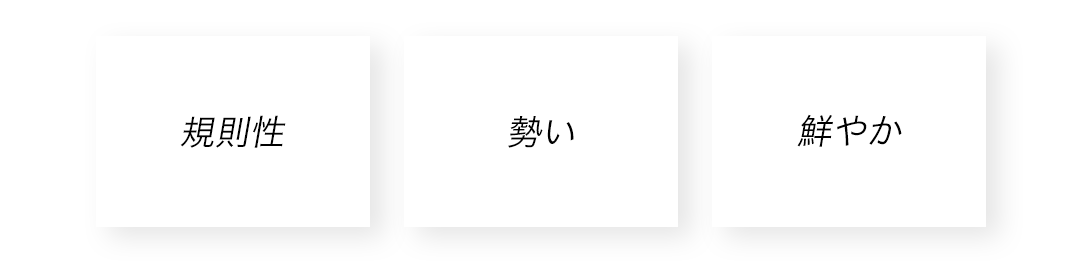
今回は、以下のワードに絞りました。

サービスカラーを策定
デザインキーワードから、実際にUIデザインにメインで使用するサービスカラーを決めていきます。
勢い 鮮やか のキーワードと、先ほどのイメージボードより、色同士の相性も加味しながらカラーをピックアップしていきました。規則性については、UIの要素の規則性で担保していきます。
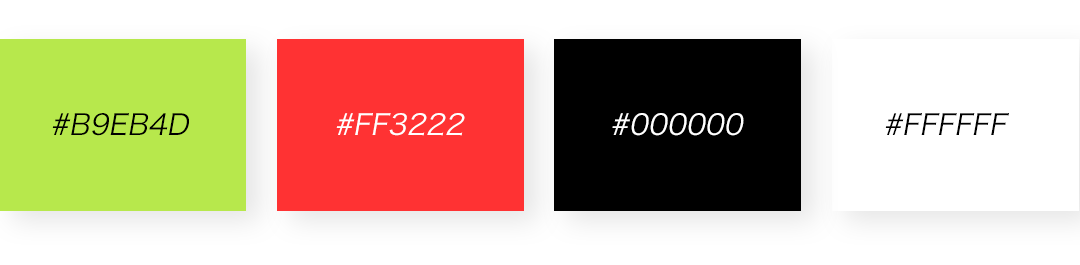
今回選んだカラーは以下の4色です。

- これまでのサービスにない色味
- 男女ともに受け入れられる色の組み合わせ
- 鮮やかでイベントの高揚感を高められる色味
これがこの4色に決定した理由です。
他のチケットサービスと差別化を図り、tixin'のアイデンティティを作れるよう選定しました。
カラーバランスを考慮し、UIデザインに落とし込む
上で決めたカラーがきちんとそれぞれ機能するよう、用途とバランスを考慮してUIデザインに落とし込んでいきます。
コンポーネント
UIのパーツは、デザインキーワードでもある規則性を担保し、ユーザーに一貫したUXを提供できるよう、GoogleのMaterial Designに限りなく準拠して制作しました。
デザイン
従来のチケットアプリにはない新しさとスマートさを表現するため、デザイン性のある英字・数字フォントを使用。また、ホーム画面をタイムライン型にし、カレンダーで予定を確認するようにイベントの予定を確認でき、よりイベントが日常に溶け込むライフスタイルを意識して制作しました。

