【架空案件】Webページトレース
SHElikes MULTI CREATOR COURSEにて、Webページのトレースと分析をしビジュアルデザインの感覚、ルールに沿ったデザイン、デバイスによるレイアウトの変化を学びました。
【制作時間】1ヶ月
【使用ツール】Photoshop
【制作範囲】トレース作成、スタイルガイドの作成、分析シートの作成
目次
|概要
|制作物
|頑張ったところ/工夫したところ
|政策を通して学んだこと
概要
トレースを通して、Webデザインにおける読みやすい文字のサイズや、レイアウトの組み方、色の使い方を知る。
制作物
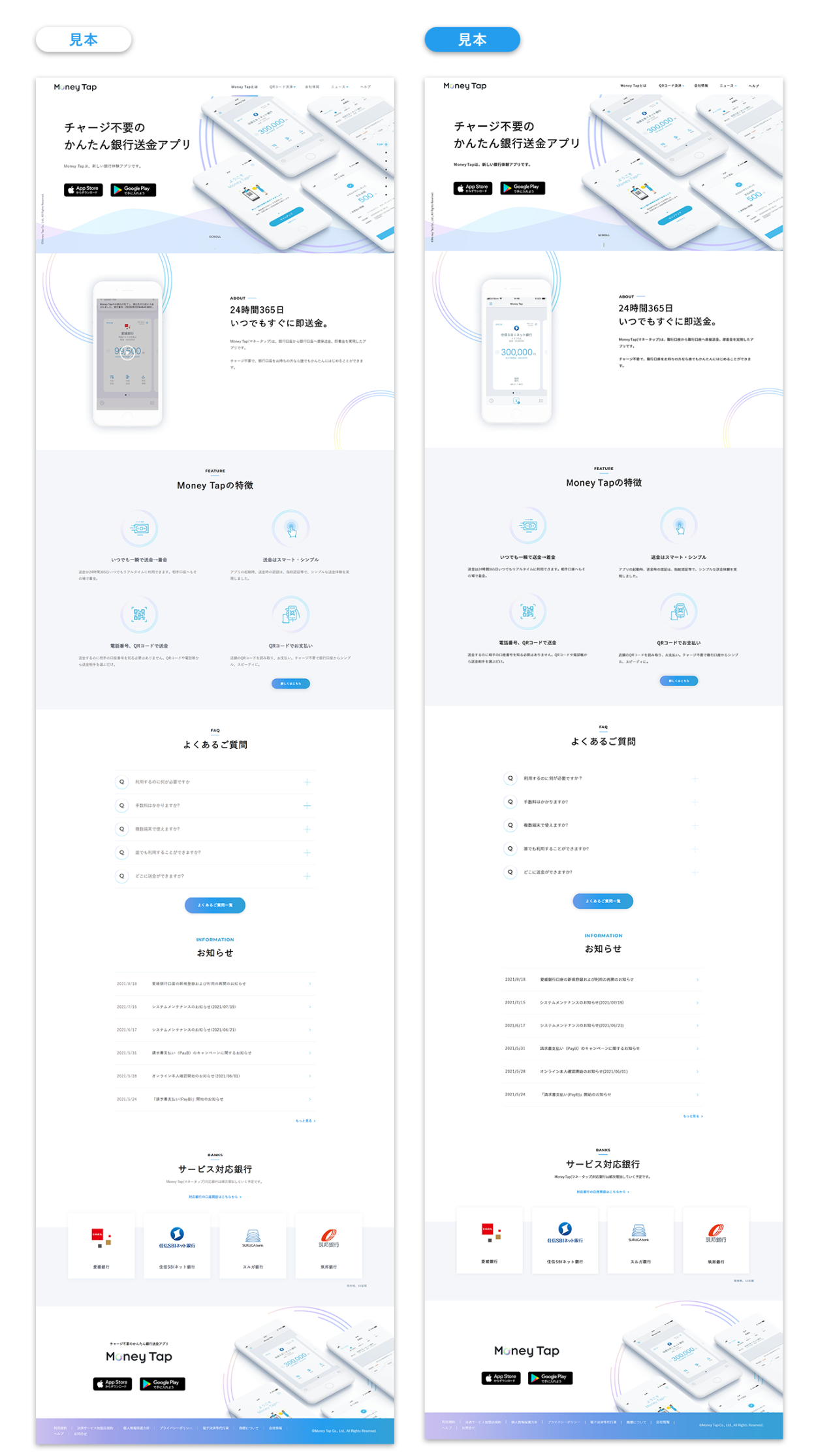
❝Money Tap❞さんのサイトをトレースしました。
■トレース
■スタイルガイド

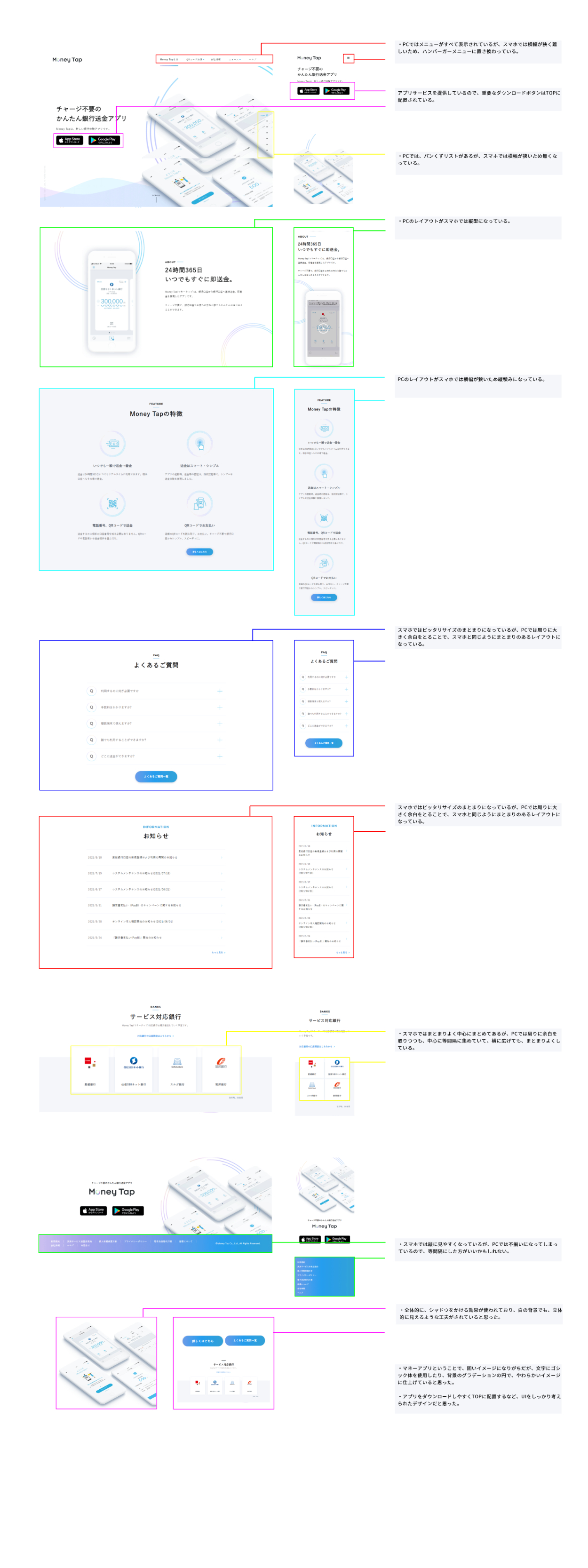
■PCとスマホでレイアウトが異なる箇所の分析

■課題で気づいたこと ■
・ベースカラーは白、文字色に黒の配色でとても視認性の良いデザインになっている。
・アクセントカラーにイメージのグラデーションの色を使用している。
・余白を大きくとることで、見やすくまとめられている。
・銀行送金アプリというと固い印象だが、文字をゴシック体にすることによって親しみのあるデザインになっている。
・白を背景に多く使っているデザインだが、所々にシャドウをつけることで、立体的にみえる。
・見出しには太字、本文には太字を使用しないことによって見出しと本文の視認性もよくなっている
頑張ったポイント/工夫したところ
■デザインの基本原則である整列、近接を意識してスタイルガイドを作成。
■見本と同じようにトレースすることを意識し、フォントも似ているフォントを探した。
■見やすくまとめるためにスライスを使用し画像を分割しPCスマホ分析表を制作。
制作を通して学んだこと
〈 制作 〉
■どんな装飾がされているのか等、検証ツールを使用して発見することができた。
■検証ツールの表示場所によって余白がずれてしまうことも知ることができた。
■トレースをすることで、photoshopの操作も学べた。実際にWebページで使用するデザインや、フォントサイズの感覚もつかむことができた。
■余白にも一定のルールがあることが理解できた。
〈 感想 〉
■バナートレースとは違い、webページトレースになると難易度も上がるなと思いました。
■自分が今後webページを制作していくにあたり、検証ツールを使い慣れることも大切だなと思いました。