
【課題】UIUX改善
SHElikes MULTI CREATOR COUSEの課題で、UIUX改善に取組みました。架空のクライアントが運営するECサイトの課題を解決するUIUXを考え、デザインと提案資料を作成しました。
【制作期間】2週間
【使用ツール】Figma
【今回の課題の目的】
・UIUXデザインコースで学んだUI改善の知識を定着させる
○クライアント情報
クライアント名:SHE株式会社
「ひとりひとりが自分にしかない価値を発揮し、熱狂して生きる世の中を作る」をビジョンに据え、ミ レニアルズの私らしい生き方を叶える「ミレニアルライフコーチングカンパニー」。主な事業として は、ミレニアルズの私らしい働き方を叶えるプラットフォーム「SHElikes」、ワーク&ライフスタイルを アップデートするクリエィションパートナー「SHEcreators」の2つを成長エンジンとし、自分らしい生き方の実現に向けたサポートを行なっている。
○要件
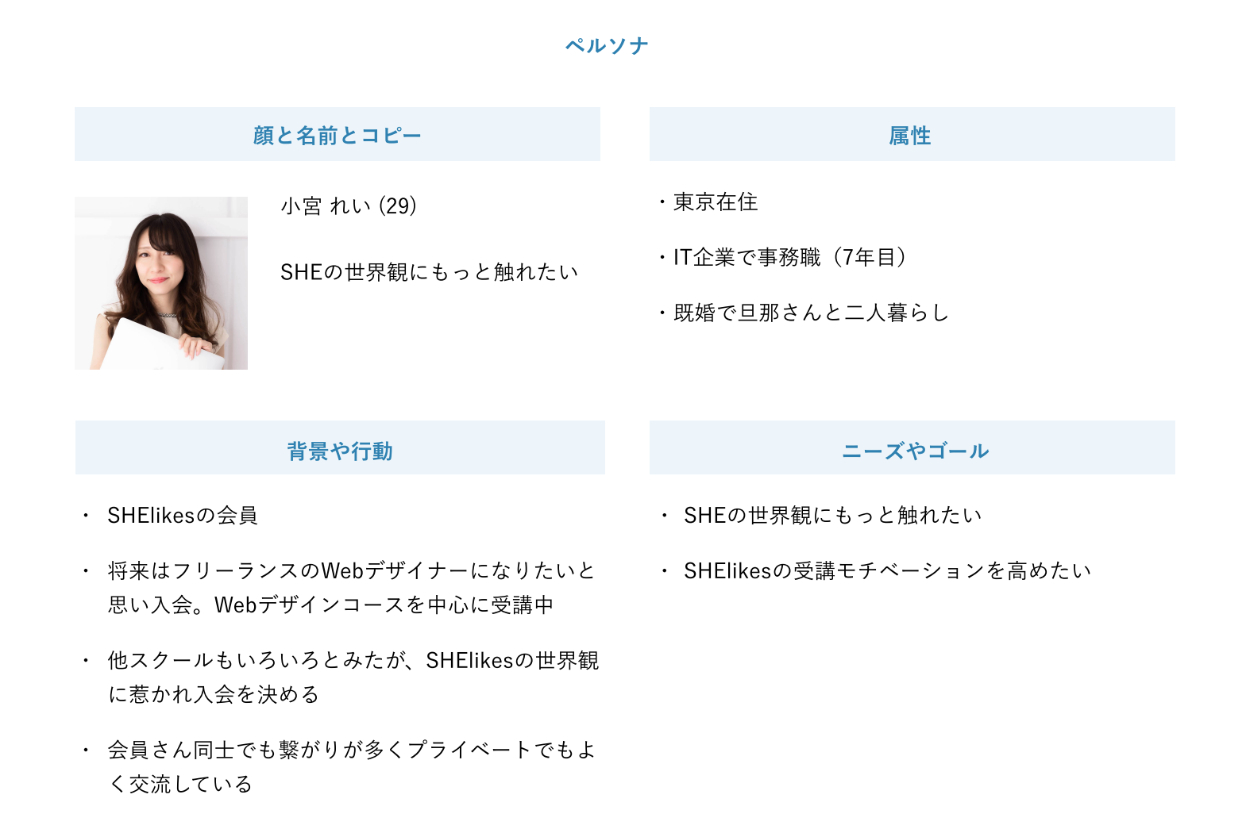
*ターゲット
・SHElikesの会員
・まだ会員ではないがSHEに興味がある人
・SHEの世界観が好きな人
*目的
UIを改善することで顧客の購買体験を良くするとともに売り上げを伸ばしたい

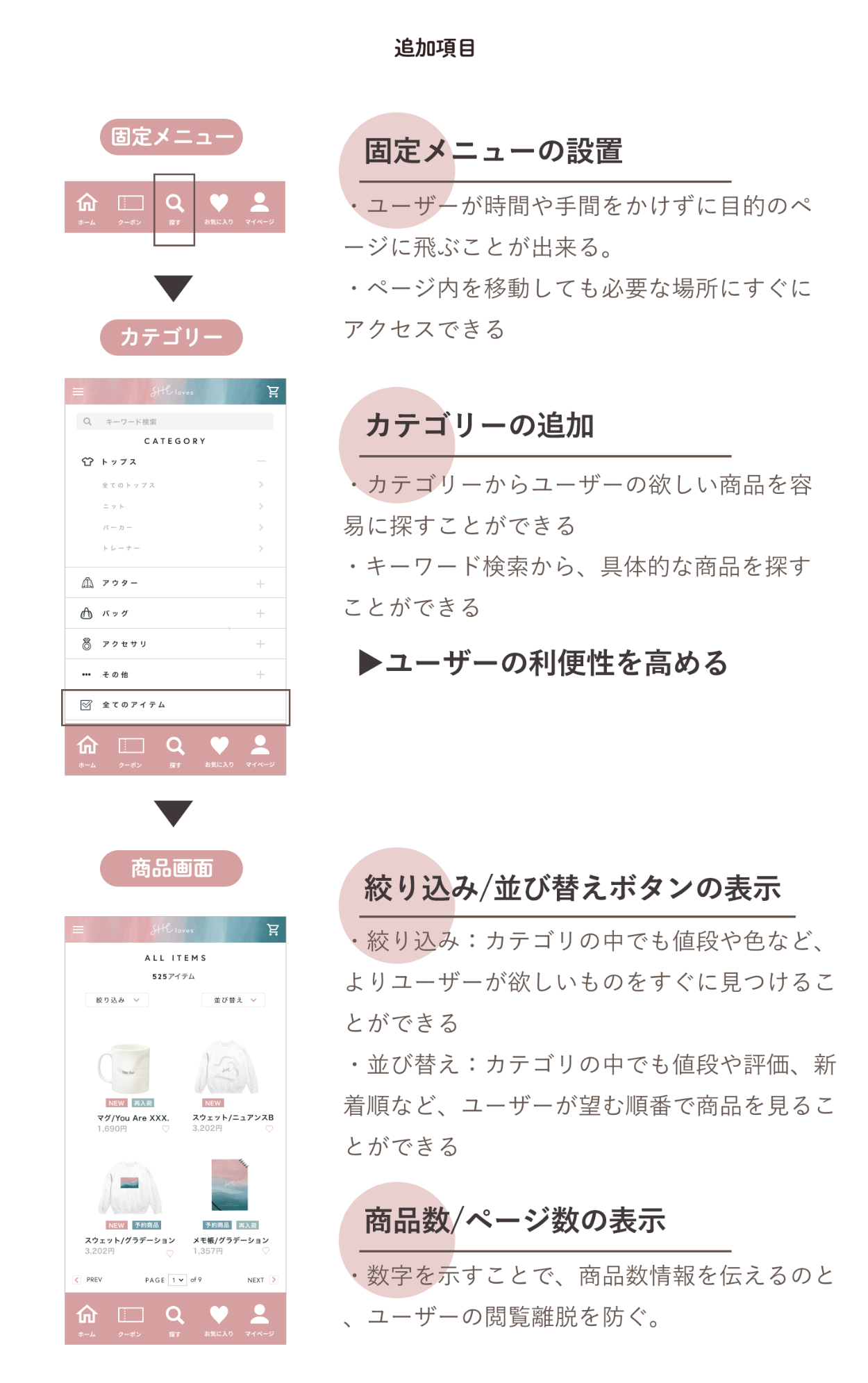
課題1「ほしい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い」
*提案資料
*改善したデザインカンプ


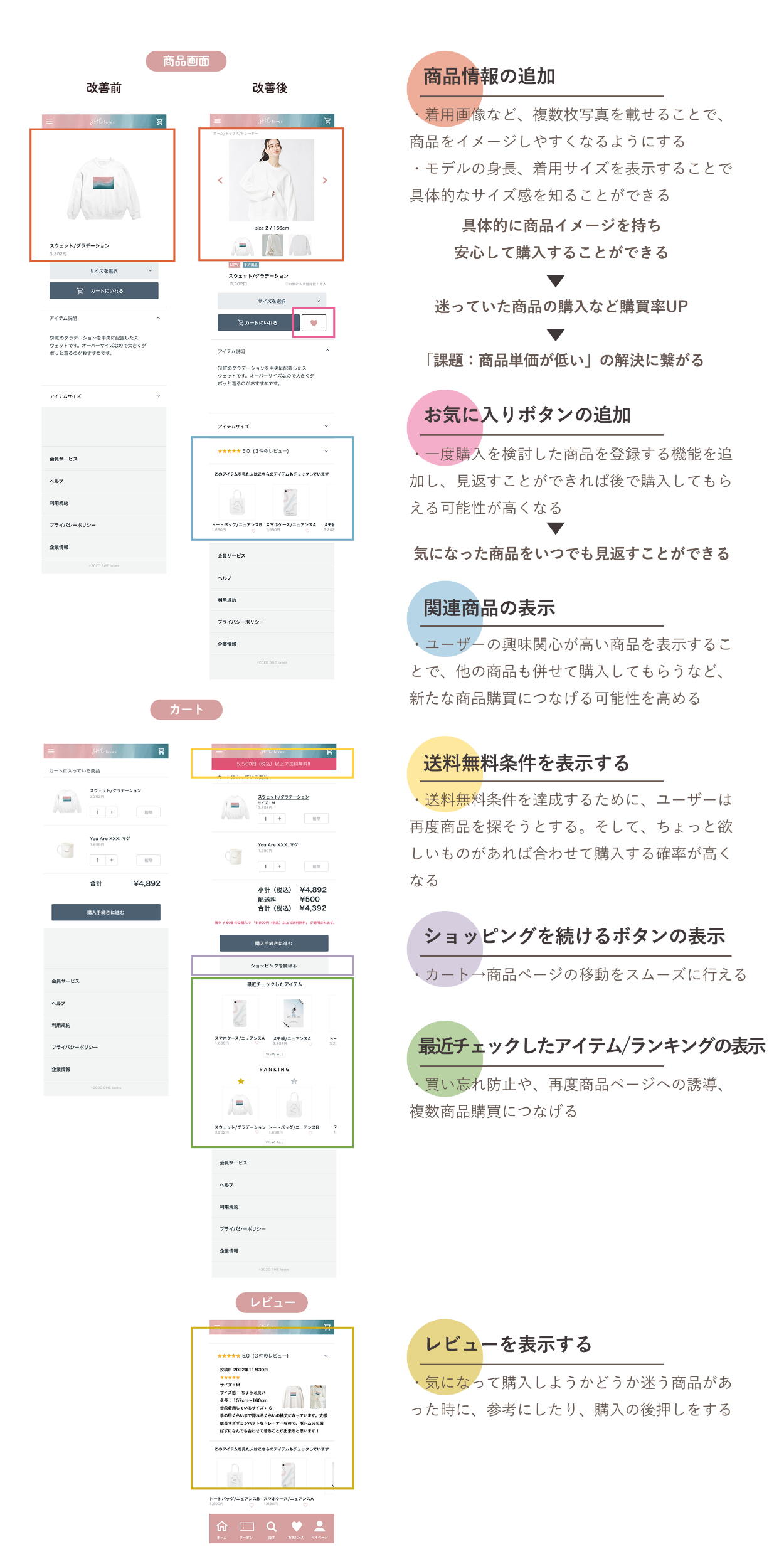
課題2「一回の購買における購入商品数が平均1個となっており、購入単価が低い」
*提案資料
*改善したデザインカンプ

○今回の課題を通して学んだこと
1つ1つのUIがクライアントの課題解決に繋がっているか、UIがどのような意味、効果を持つのかをきちんと整理することが大事だと感じました。そのためには、ユーザー目線に立って考えることが意味のあるUIへ繋がると思いました。いつも何気なくECサイトを利用している中で、自分自身が何を基準に選択し、購入しているか、どのような機能に利便性があると感じるのかなどのユーザーの心情を理解することが大切であり、それがより良いUIに繋がることを学びました。
○頑張ったポイント
通販サイトをいくつか参考にし、様々なUIを分析しました。その中で、今回のクライアントの課題を解決するUIに結び付けられるように作成しました。その中でも、サイトの雰囲気や世界観を保ちながら、新しいデザインのUIを追加することを意識しました。目立たせたいポイントなどは、目立つ色を使用したり、それぞれの伝えたいUIの意味にあったデザインや配置、色の使い方を考えながら作成しました。
○今回の課題の感想
ECサイトの情報設計として、ECサイトに訪れた人の滞在時間を上げるために全体を通して分かりやすくシンプルな設計にすることと、購入までの動線を意識して作ることが大切であると感じました。ユーザーにとって、どんなにデザイン性が高く、おしゃれなサイトになったとしても、「使いにくい」「分かりにくい」と感じてしまったらサイトから離脱してしまうので、デザインを重視するのも大切だけれど、基盤となる情報設計をユーザー目線で整理することがとても大切であると感じました。
