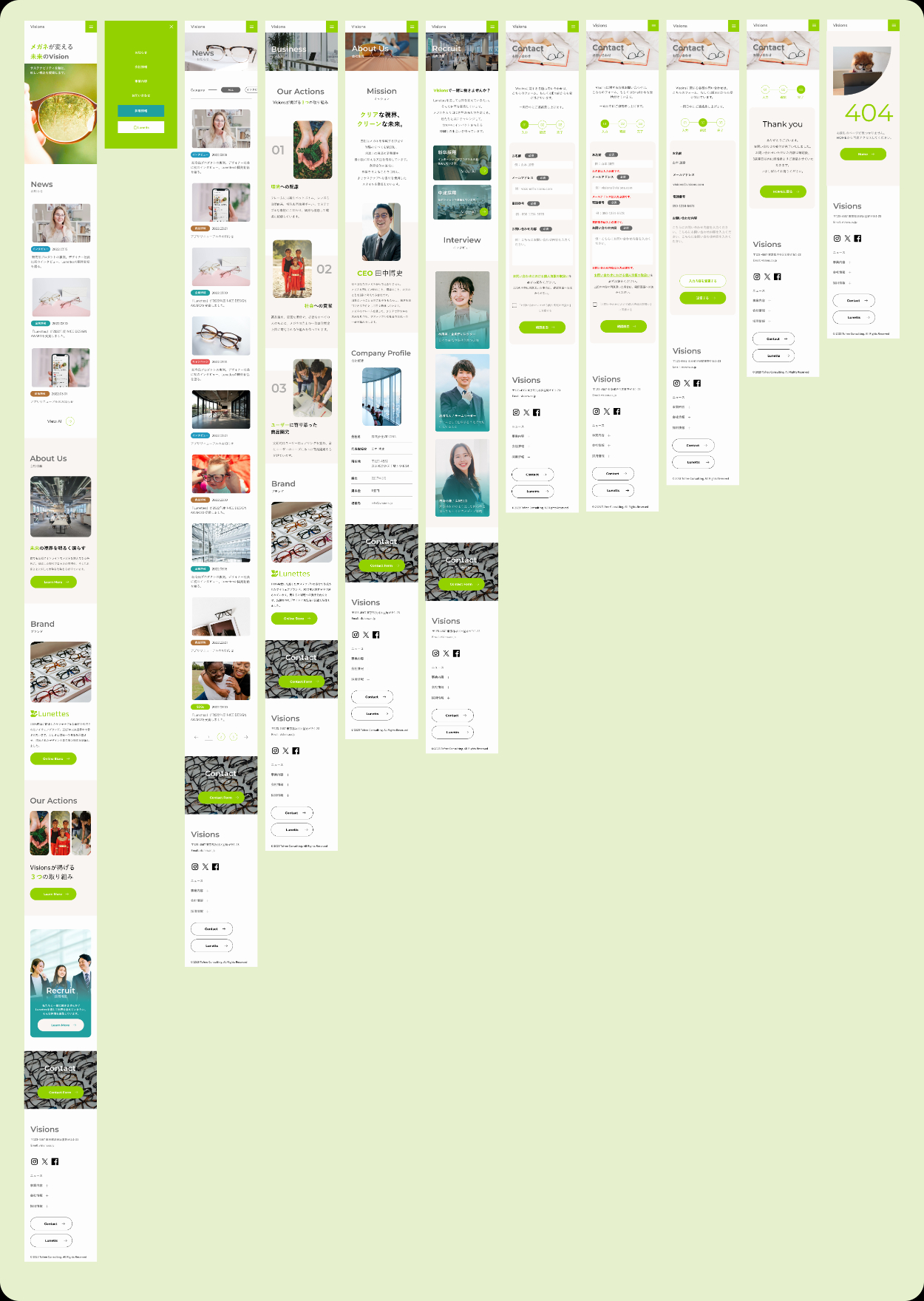
メガネブランドのコーポレートサイト - Webデザイン(PC/SP)
架空のメガネブランド”Visions”のコーポレートサイトをデザインしました。(自主制作)
TIMELINE
1週間
ROLE
Webデザイナー
TOOLS
Figma
OVERVIEW
メガネブランド「Lunettes(ルネット)」をオンラインで展開してる「株式会社Visions」。環境に配慮した素材だったり、売上の一部を寄付したりと、SDGsに関心がある20~30代の若者中心に人気のブランド。おしゃれでデザイン性もあるため、ファッションの一部としてLunettesのメガネを取り入れる人も増えている。
( ※スクール課題のため、実在しません。)
GOAL
Lunettesが最近話題になりつつあるものの、運営元のコーポレートページが存在しないため、企業メッセージや会社のニュースが届けられない。「どんな会社が運営してるのだろう?」と興味をもった人に情報を届けるサイトにしたい。また事業拡大に伴いメンバーの採用にも使いたい。
TAEGET
・SDGs、サステナビリティー、社会貢献、ソーシャルグッド等に興味関心がある人たち。
・20代~30代の若年層がメインターゲットだが、老若男女どの世代でも購入してほしい。
5W1H

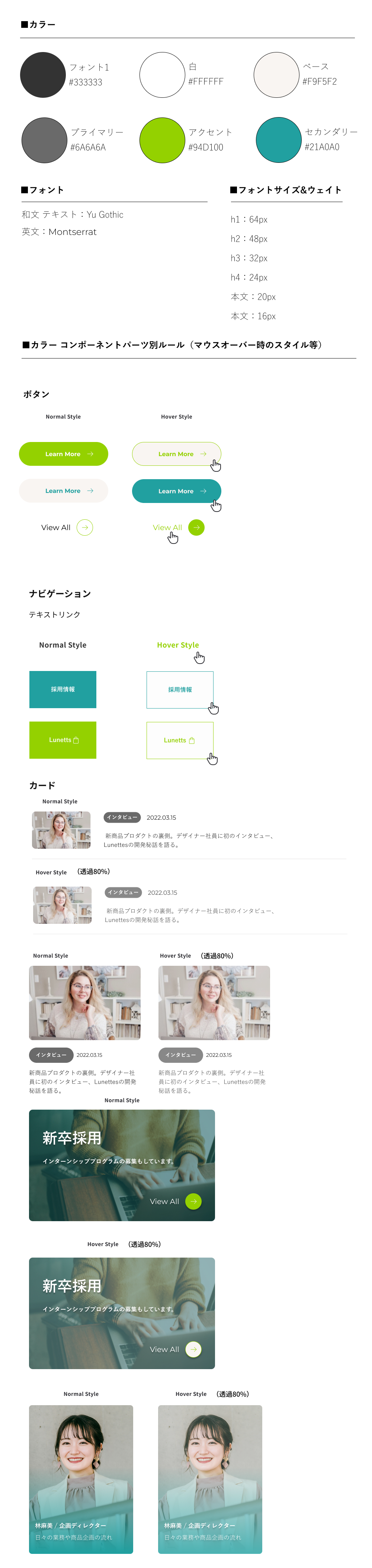
KEY DESIGN
情報設計
・幅広い年代の方をターゲットにしているので、余白を大きくとり、落ち着いた雰囲気のあるデザインにしました。
・サステイナビリティーや社会貢献を掲げている企業なので、自然や優しさを想像させる緑を基調とした配色にしました。また、やさしい印象を出すために、曲線を取り入れたデザインにしました。
・ボタンサイズは大きめで統一し、一貫性を意識しました。
デザイン
【FV】
・日本語テキストは可読性の高いYu Gothicを選びました。また、ファッション関係のブランドであるため、おしゃれさを出すため英語フォントも取り入れました。英文テキストは丸みがありつつスタイリッシュな雰囲気のあるMontserratを選びました。
・幅広い年代の方をターゲットにしているので、余白を大きくとり、落ち着いた雰囲気のあるデザインにしました。
・サステイナビリティーや社会貢献を掲げている企業なので、自然や優しさを想像させる緑と、クリーンな印象を与える白を基調とした配色にしました。また、やさしい印象を出すために、曲線を取り入れたデザインにしました。
・ボタンサイズは大きめで統一し、一貫性を意識しました。
・大きな写真を入れることで、おしゃれでシンプルなデザインを心がけました。
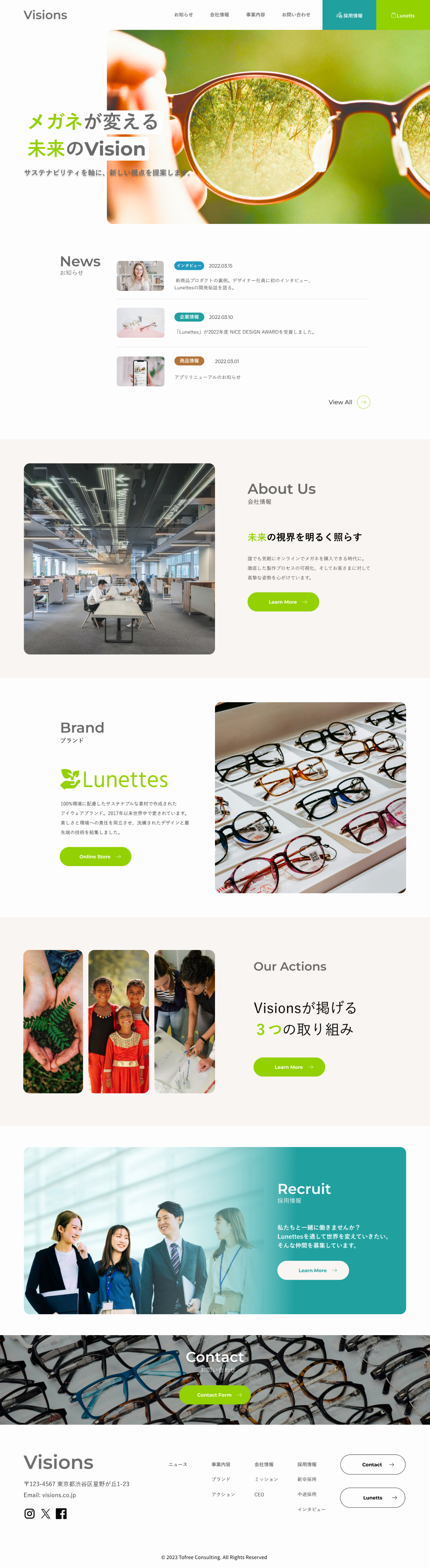
【Header】
・ヘッダーは100pxと太目にすることで、コーポレートサイトなので余裕を持った印象にしました。
・スクロール後もヘッダーが追従するようにし、いつでもナビケーションから別ページに移動できるデザインにしています。
【FV】
・メガネのサイトだとわかってもらえるため、メガネをの写真をFVのバックグラウンドにいれました。
・キャッチコピーはメガネで環境問題や社会貢献に取り組み未来を変えようとしているブランドであること、またVisionsというブランド名をとりいれ、”メガネが変える未来のVision”にしました。キャッチコピーを印象的にするために、ハイライトを入れ、また、未来とメガネの文字色をアクセントカラーにしました。
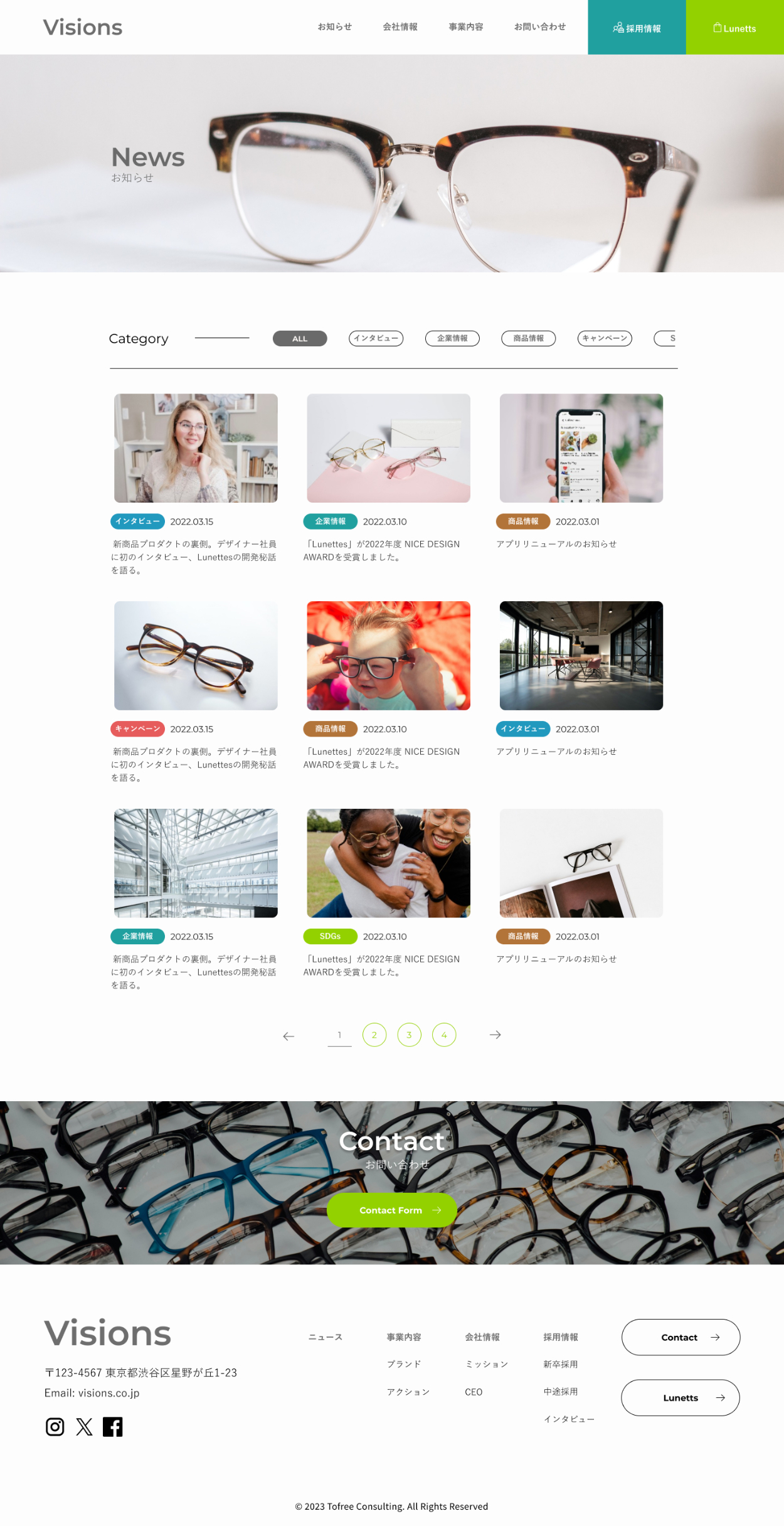
【News】
・訴求内容の一つに、会社のニュースを届けたいという項目があったので、企業の最新ニュースが目に入るようにFV直下にNewsセクションを配置しました。
・多くのニュースカードでユーザーを圧倒しないように、記事は3つのみ表示し、セクション自体はコンパクトにまとめました。
・写真を入れることによって、ユーザーに視覚的に記事の内容が分かるようにしました。
・ラベルはカテゴリの応じて色を変え、「この色はインタビューの記事だな」と文字を読まずとも色で判断できるようにすることで、ユーザーへの負担が小さくなるようにしました。
【Footer】
・ヘッダーと同様余裕を持った印象にするため、太目で広いい幅を取ったデザインにしました。最後のページまでスクロールしてくれたユーザーが「他のページにアクセスする」か、「ホームぺージから離脱する」かは、フッターによって決まるので、ユーザーが探しているものがより見つけやすいように、コンテンツへのリンクがカテゴリごとに整理されているナビゲーションにしました。
Home

News

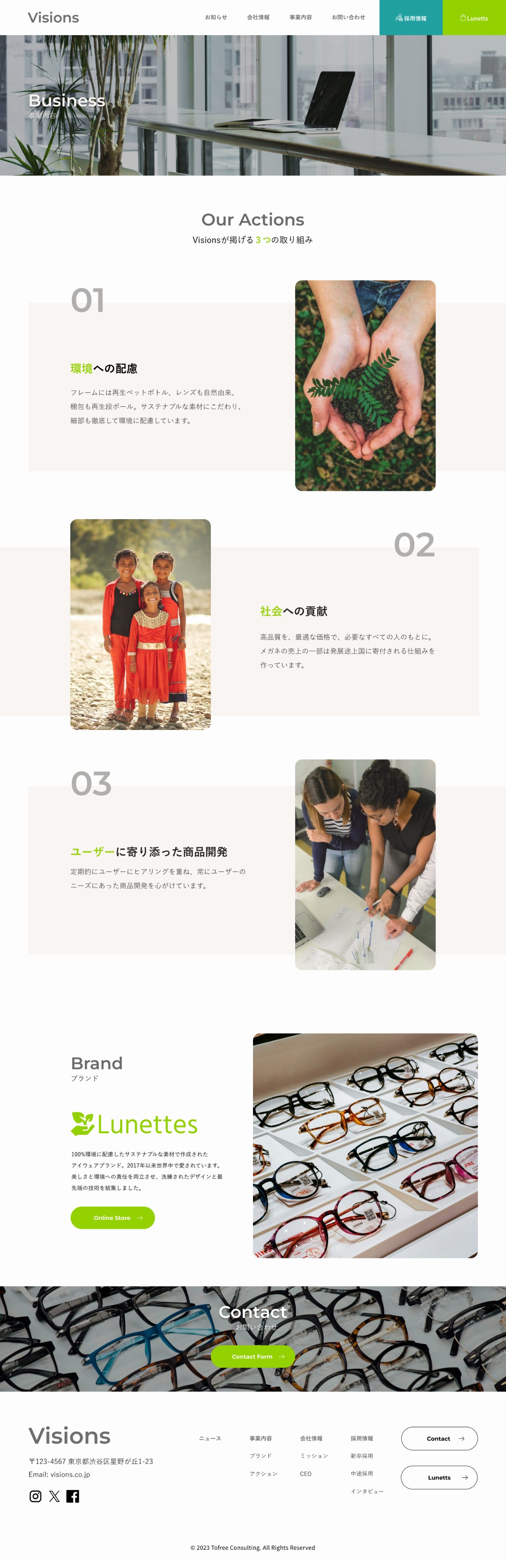
Business
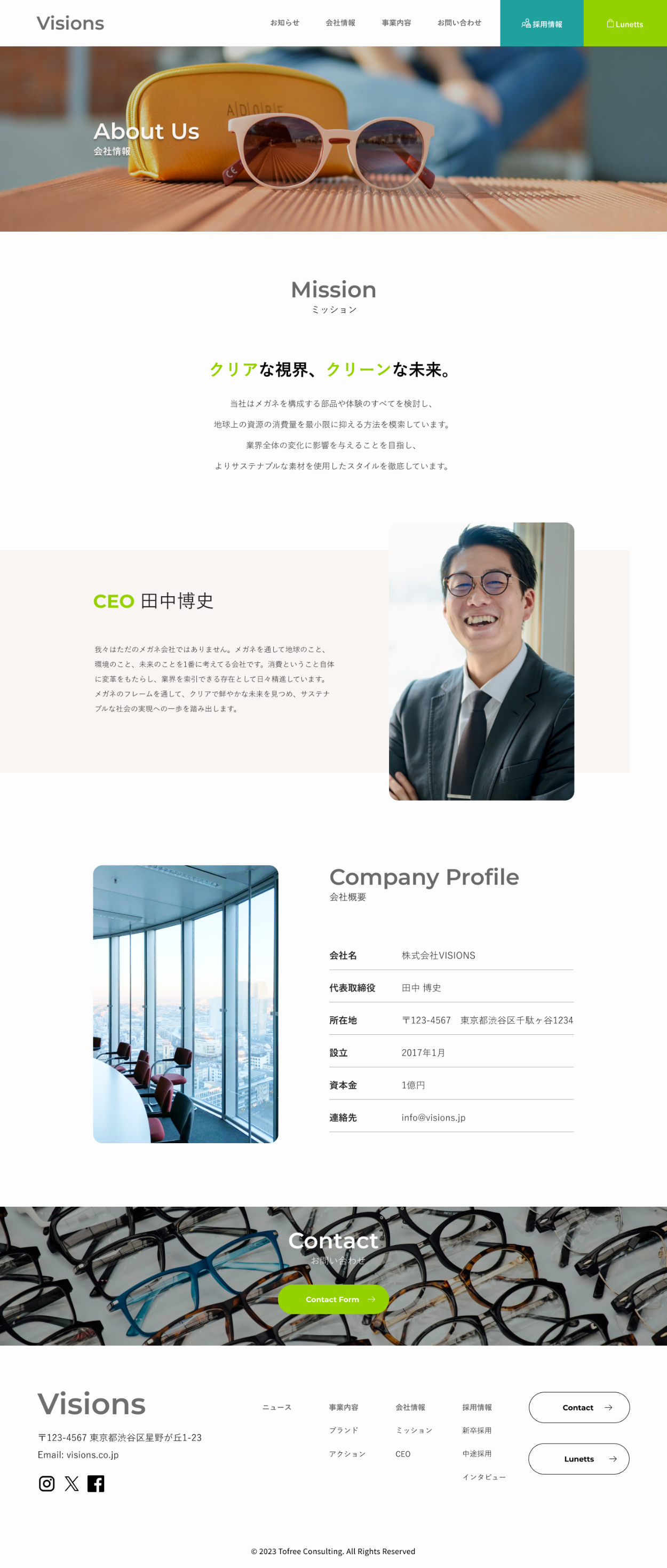
About Us

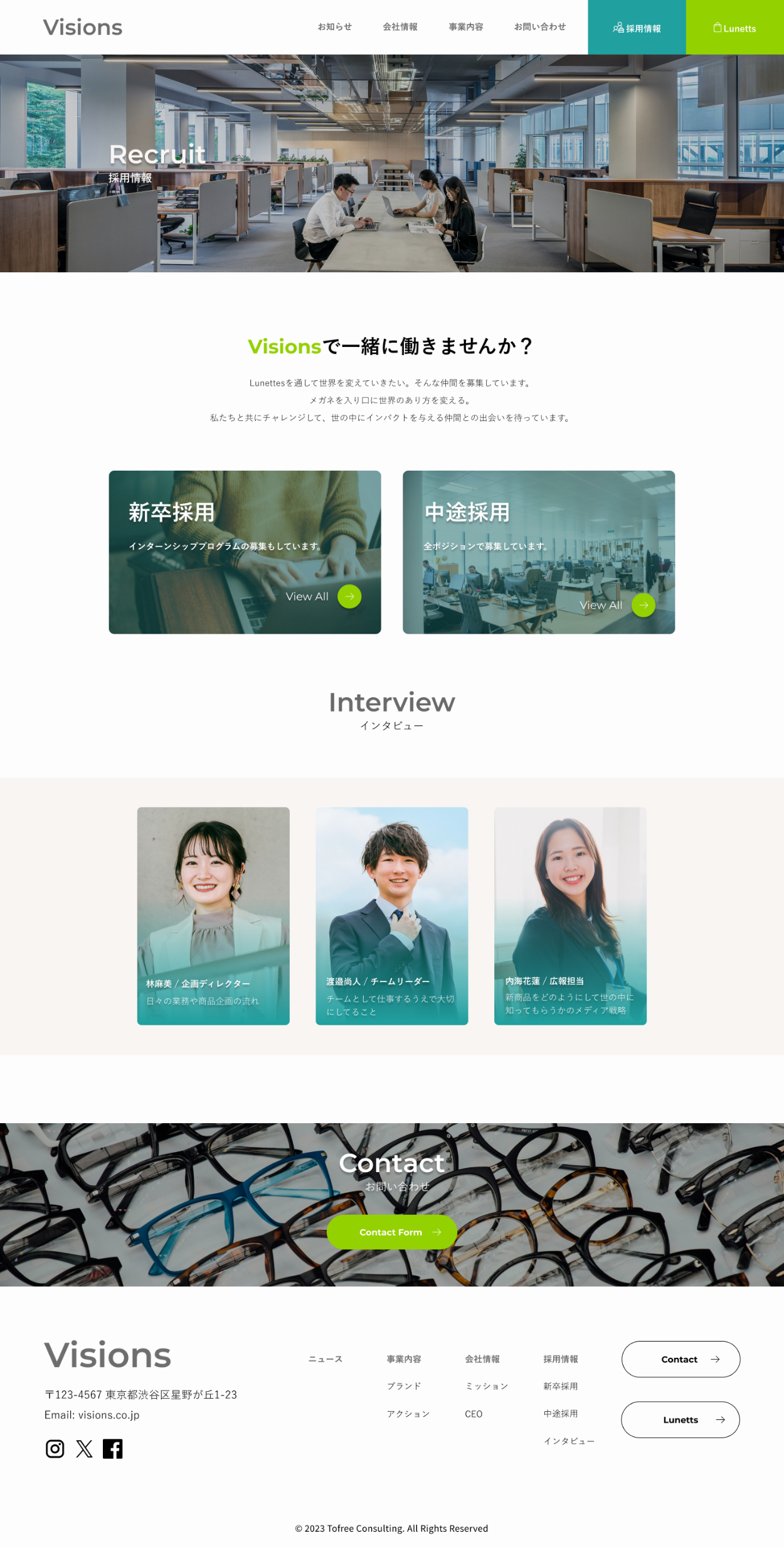
Recruit

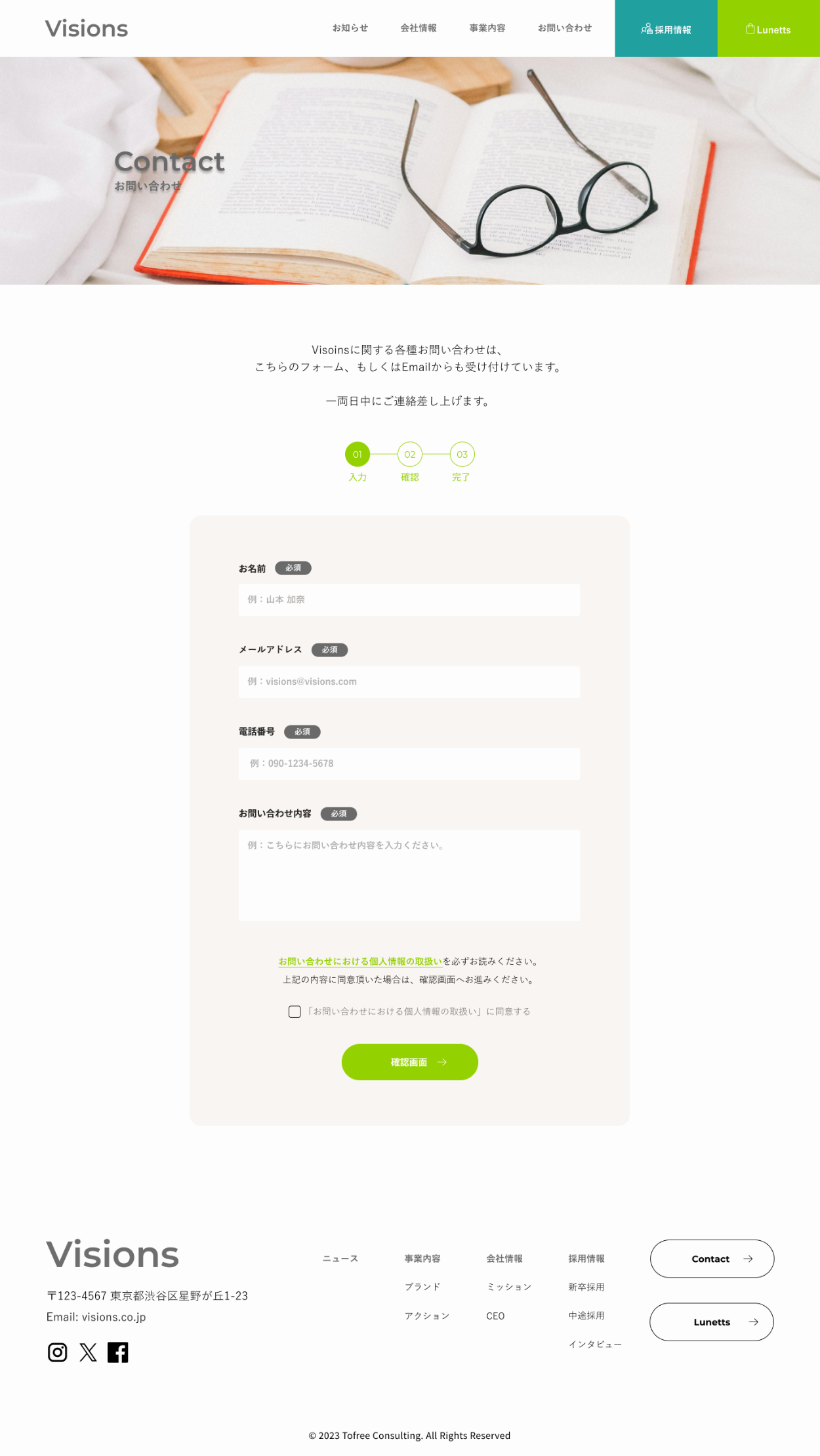
Contact

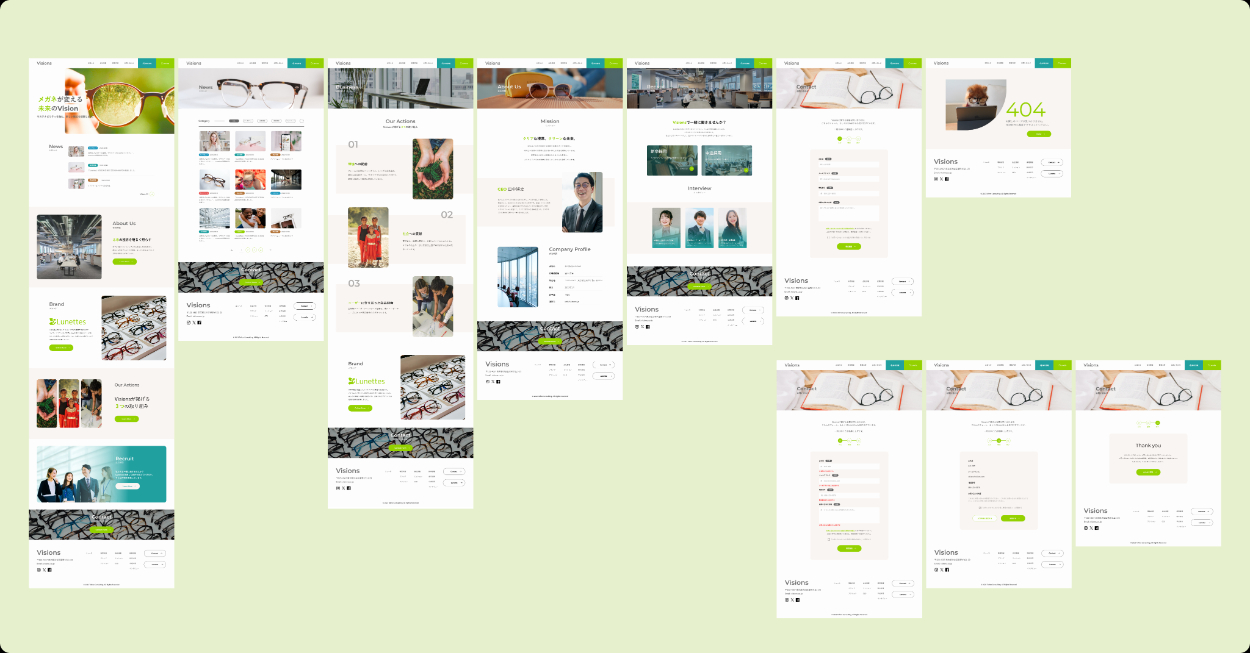
PC

PC