
【制作したきっかけ】
将来のための貯金を意識し始め、自分が普段しているコンビニでの買い物やゲームでの課金を可視化して管理をするアプリが欲しいと思ったため。
【説明】
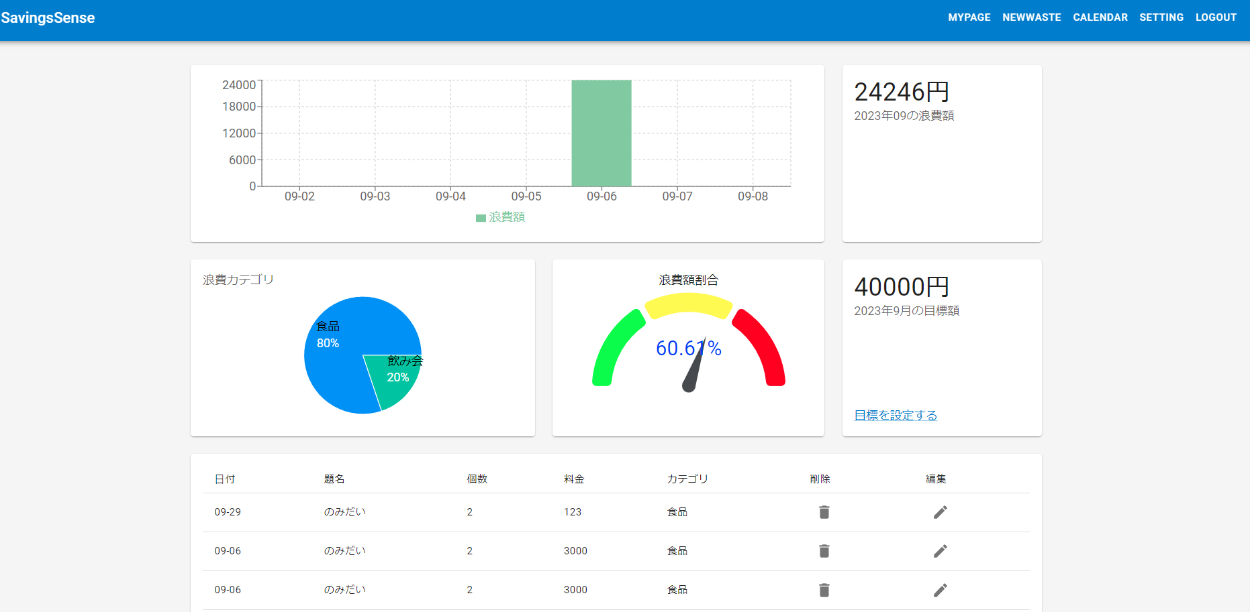
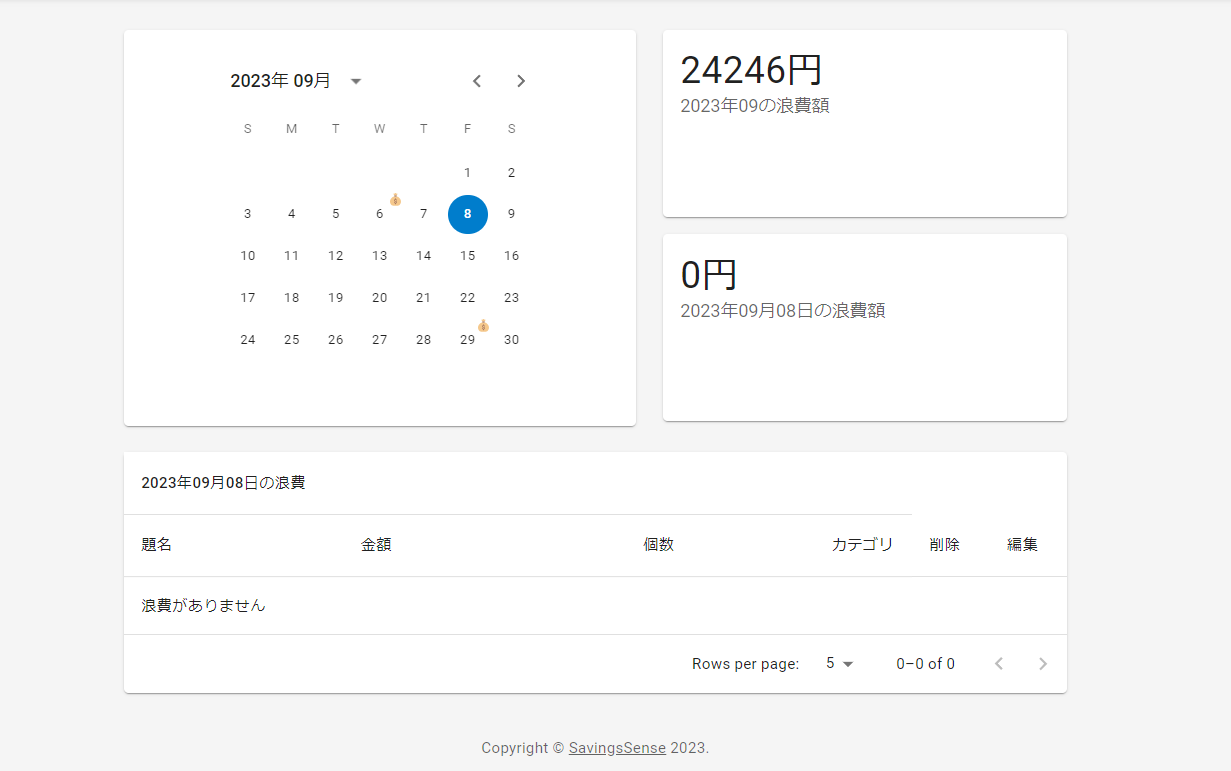
浪費に特化した支出管理アプリ。基本的なログインログアウト機能を有しユーザーごとの浪費を管理することができる。MyPageには直近1週間の浪費を棒グラフで可視化したコンポーネント、カテゴリごとの浪費を円グラフで可視化したコンポーネント、目標額に対する現在の浪費をグラフで可視化したコンポーネントなど浪費を簡単に確認できるようにした。また、カレンダーページには日ごとの浪費やカレンダーに浪費をした日にマークがつくので浪費を確認しやすくなっています。
浪費は編集や削除が一覧ページからでき、月ごとの目標額やユーザー編集機能も実装しています。
【機能】
top画面

dashboard

カレンダー
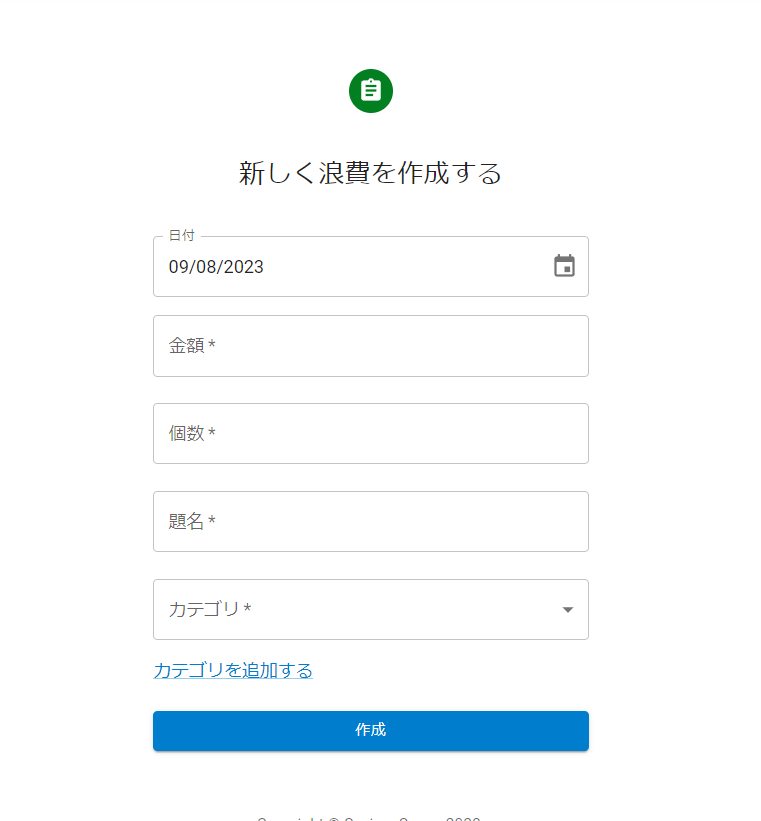
浪費作成画面
【開発環境】
使用言語: typescript
使用フレームワーク: express, react
使用DB: MySQL
開発環境: linux(wsl)
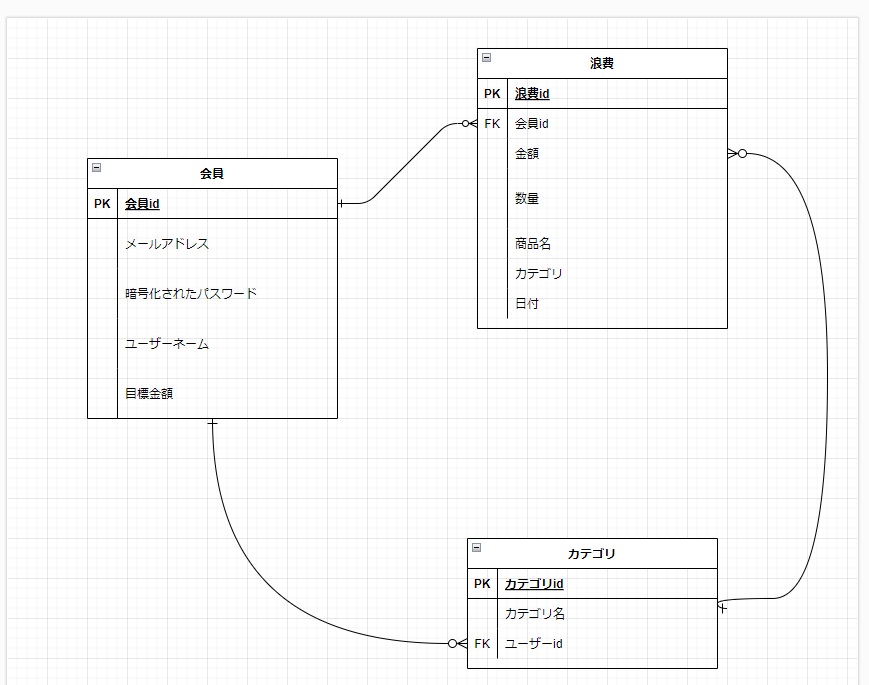
【ER図】

【開発期間】
1か月半
【工夫した点】
浪費を可視化するアプリでは、支出を見やすくするためにグラフの工夫とユーザーフレンドリーなUIに注力しました。グラフでは、円グラフや棒グラフを用いて、カテゴリ別の支出を視覚的に示し、ユーザーが一目でどの項目が最も費用がかかっているかを理解できるようにしました。さらに、日ごとの支出をカレンダーで確認できるようにして、過去の支出傾向を追跡しやすくしました。
ユーザーフレンドリーなUIには、直感的なナビゲーションメニュー、シンプルで明瞭なアイコン、そして使いやすいカラーコードが導入されています。これにより、ユーザーは容易にアプリの機能を理解し、支出の管理に集中できます。また、使いやすい入力フォームとカスタマイズ可能なカテゴリ設定を提供し、ユーザーが支出データをスムーズに入力し、カスタマイズできるようにしました。
【ユーザーの声】
何人かにこのアプリを実際に使ってもらい、グラフで支出が可視化できるためわかりやすい、カテゴリが追加できるところが良いなどの感想をいただきました。
【改善点】
フロントエンド側でのバリデーションで入力値が不正でないことは確定していますが万が一不正な値が送られた時のバックエンド側のエラーハンドリングに問題があります。
【デプロイ済みリンク】
https://savings-sense-hsuzjq362-hayato-t-08.vercel.app/
