
【自主制作】WEBサイト内セール告知バナー
SHElikesデザイン演習コース内の課題のひとつです。WEBサイトのセール告知バナーを制作しました(※展開2案は自主制作)。[制作時間:6時間(展開案を含む) / 制作期間:3日 / 使用ツール:Photoshop]
目次
1.制作事例
2.要件定義
3.準備
4.こだわったポイント
5.展開案
1. 制作事例

【セール告知バナー】

【展開案①】

【展開案②】
2. 要件定義
●目的
ショッピングモール全体のセールを告知すること。
●掲載場所
ファッション、インテリア、食品等を幅広く扱うモールのサイトトップページ
●ターゲット
WEBサイトのユーザー(30-40代女性)
●要望や指定
さまざまな商品があるため、特定の商品だけを感じさせるのはNG。文字だけでお得感やワクワク感を伝える。色やフォントは特に指定なし。
●構成要素・サイズ
・コピー:「ファイナルセール」「MAX90%OFF」
・サイズ:横960px × 縦540px
3. 準備
要件のターゲットに合わせて、実在するショッピングモールのサイト内バナーを参考に分析。制作の際に注意すべき点を取りかかる前に確認。


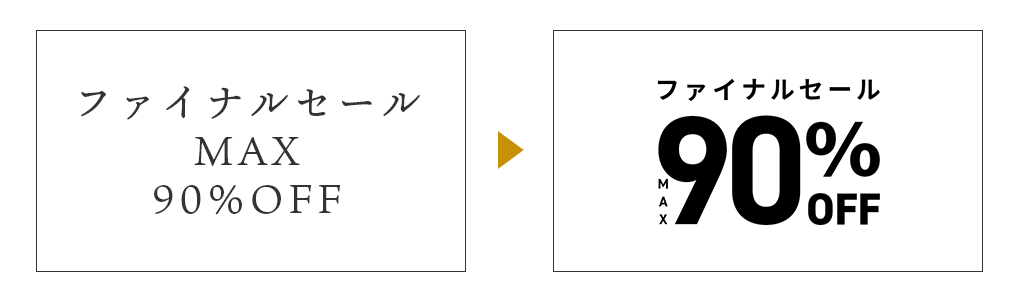
4. こだわったポイント
|テキスト・フォント
要素を1つにグルーピングし、まとまった余白をつくる。フォントは安定感のあるゴシック体を採用。
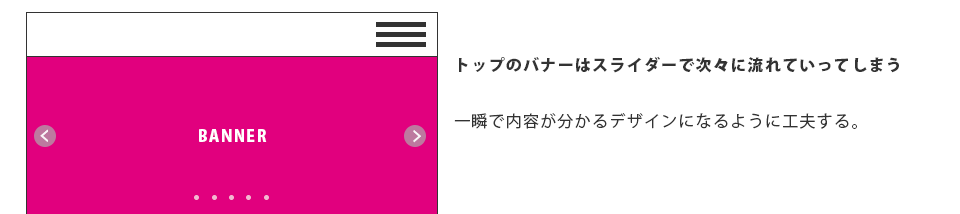
|ジャンプ率
先述のスライダーの特性に対応するため、情報の優先順位付けとしてジャンプ率を高くする。また、そうすることで躍動感が増し、文字だけでお得感やワクワク感を伝えたいという要件を達成できる。

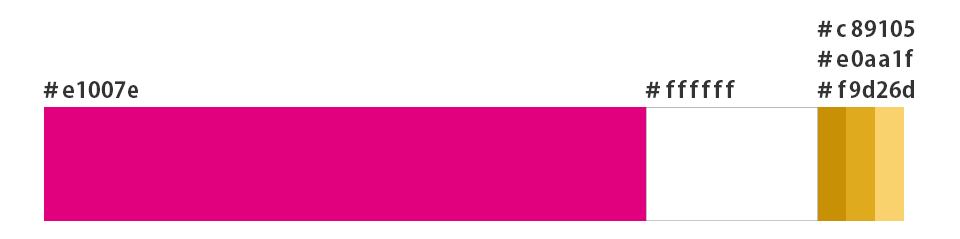
|配色
要件にマッチする実在のショッピングモールを参考に設定。鮮やかなピンクで高揚感があるので、購買意欲をかき立てる。

|あしらい
紙吹雪でお得感やワクワク感を表現。サイトの雰囲気に沿うことが求められるバナーだったため、フリー素材ではなくPhotoshopのパターンで紙吹雪を作成。
5. 展開案
グラデーションをかけたり傾けたりすることで、ワクワク感をプラス。
展開案①

用途:特設ページへの遷移バナー
展開案②

用途:遷移先の特設ページ背景、商品棚や店内装飾
このページは以上です。
最後までご覧いただきありがとうございました。
