
【課題】LPトレース
SHElikes MULTI CREATOR PROJECTの課題で、LPトレースに取組みました。「HELLO SCOOTER」さんのLPをトレースし、デザインガイドラインを制作し、PCとスマホのデザインを比較・分析してまとめました。(制作時間:32時間)
* 課題の目的 *
・Webデザインにおける基本的なビジュアルデザインの感覚を掴む
・Webデザインをする際に一定のルールに則ってデザインするということを学ぶ(スタイルガイド)
・Webデザイン特有のデバイスによるレイアウトの変化を学ぶ
----------------------------------------------------------------------------------
1.トレースしたLP
「HELLOSCHOOTER」さんのWebサイトをトレースしました。

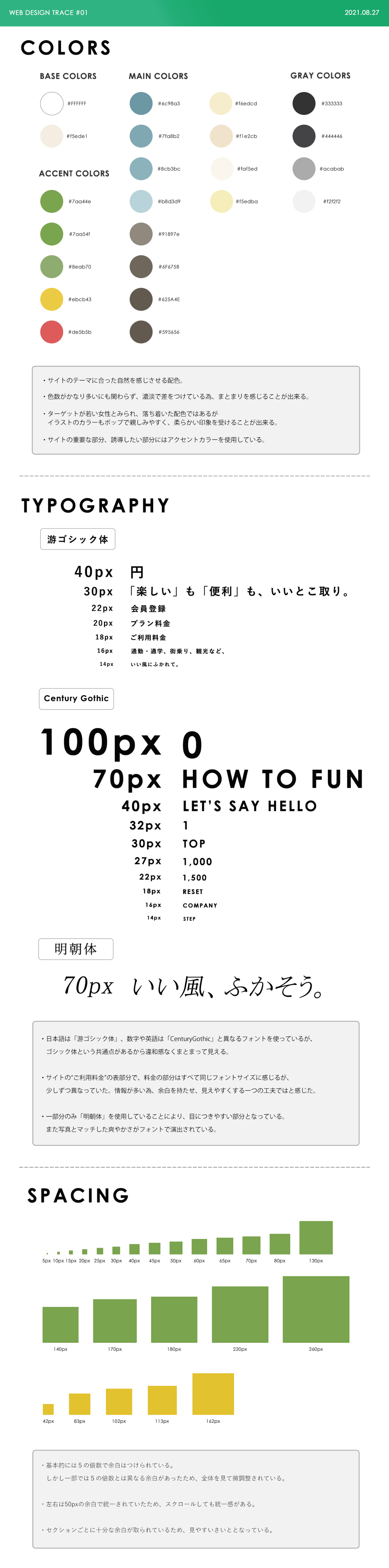
2.スタイルガイド

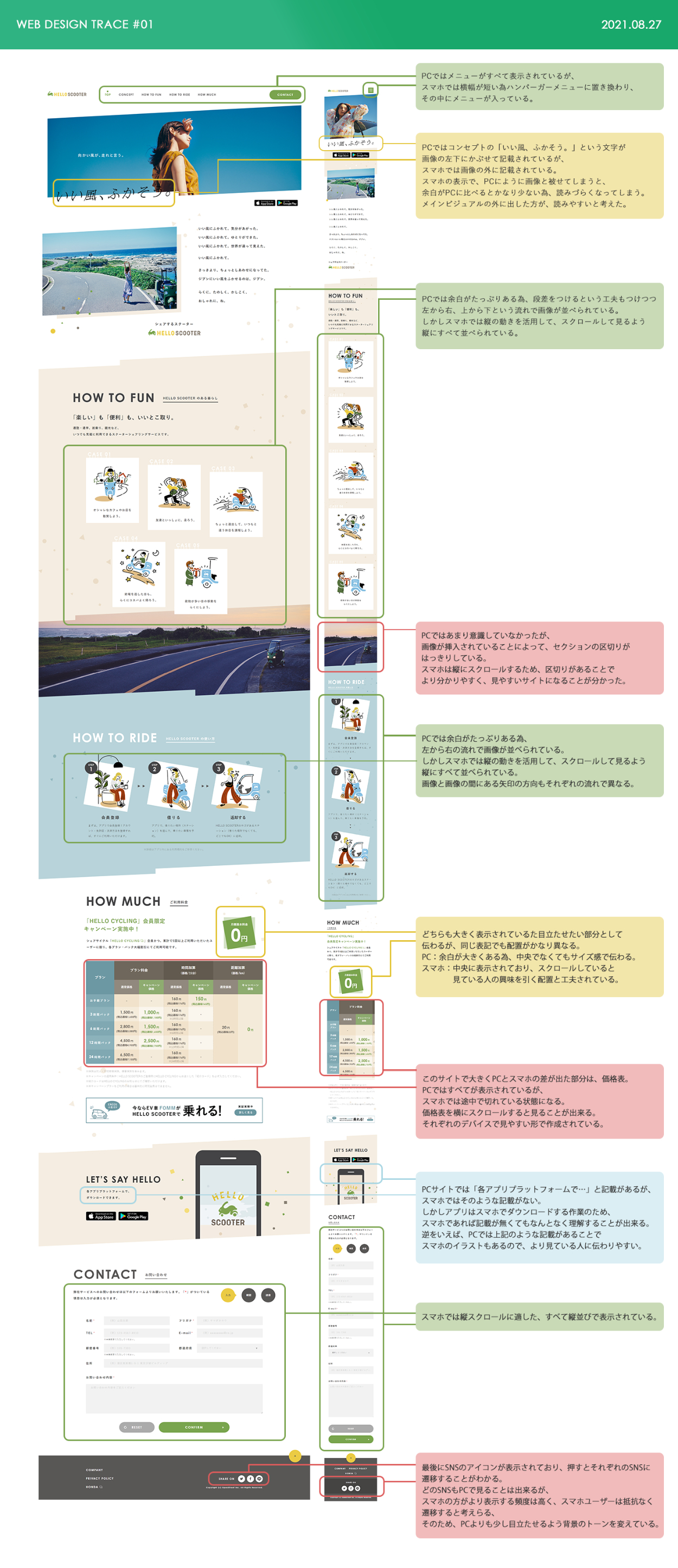
3.PCとスマホでレイアウトが異なる箇所の分析

4.工夫した点
トレース、スタイルガイドを制作するにあたり、余白・フォントサイズ・配色がどのように使用されているか、どこで違いがあるかを細かく検証ツールを使用しました。
5.制作を通して学んだ点
1)色や形で伝えるLPデザイン ービジュアルデザインー
<配色>
今回トレースしたLPは「アースカラー」を使用しており、LPのテーマに合った自然を感じさせる配色となっていました。
また「アースカラー」ということで落ち着いた配色ではありますが、その中に親しみやすいポップな印象を受けるカラー(緑・黄色などのアクセントカラー)、柔らかい印象を受けるカラー(水色やベージュなどのメインカラー)が使用されていました。
使用されているカラーから、20代~30代の女性がターゲットに制作されたLPデザインということが理解することが出来ました。
<形>
四角い図形が基本的に使用されていますが、ポップで親しみやすい印象を与えるサイトの特徴として、角を丸くするのではなく、角度や段差をつけていたり、背景に小さく散らばって配置することで抜け感を演出されていました。
2)余白やフォントサイズなどデザインには規則性があること
ポップな遊びのあるデザインではありますが、規則性があることにより、まとまりのある見やすいサイトとなっていることが分かりました。
3)PCとスマホのレイアウトの変化
全く同じサイトでも、デバイスに合わせたデザインに制作されていることに気づくことが出来ました。スマホ特有の縦長デザインに合わせて配置されており、また印象的だったのは、SNSアイコンの部分がPCと少しデザインを変えていたという点です。PCよりもスマホの方が抵抗なく遷移すると考えられました。
比較することで、PCのLPトレースの時点では気が付かなった点に気づくことが多くありました。
