
制作時間:約2時間
制作期間:1日
制作範囲:情報設計・ビジュアルデザイン
使用ツール:Illustrator・Photoshop
①成果物

②案件定義
⚠️下記要件をクライアントよりいただいたという想定で制作に取り組みました。
●クライアント
ネイルサロンSHEnail
●依頼内容
LINEリッチメニューの制作
●依頼目的
・LINEから新規顧客獲得とリピートの申し込みを獲得したい
・LINEで顧客と円滑にコミュニケーションをとりたい
●掲載場所
SHEnail 公式LINE内
●ターゲット
20代後半〜30代の女性
●イメージの方向性
シンプルだが華のあるデザイン
●伝えたい情報
<文言>
メニュー、ご予約、インスタグラム、ホームページ
●レイアウト
上1分割下3分割のもの
●提供情報
SHEnailのお店イメージ画像2点

③情報設計
●依頼内容からペルソナを設定
LINEリッチメニューを制作することから、一度来店されたことのある顧客、または公式サイトやインスタグラムからSHEnailのサービスに興味を持っていただいている潜在顧客をペルソナに設定しました。
●ボタン表記はクリックを誘導しやすい文言に変更
・「ご予約」→「ご予約はこちら」(行動を促す文言を追加)
・「メニュー」→「施術メニュー」(何のメニューであるか詳しく表記)
・「ホームページ」→「公式サイト」(何のサイトであるか詳しく表記)
④ビジュアルデザイン
女性向けの華やかでシンプルなデザインでありながらも、インターフェースとして使いやすい配色、フォント、フォントサイズ、アイコン、アイコンサイズを意識しデザインしました。
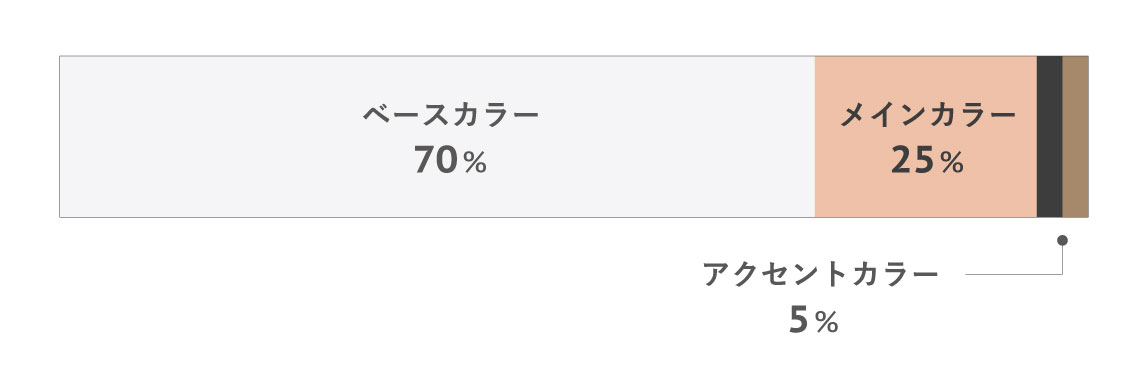
●配色
ヌーディーな配色の中にブラックとブラウンを挿し色に設定することで
高級感や大人の華やかさを表現しました。
●背景
ネイルのアート性と華やかさを表現するためにマーブル模様の画像を使用。枠と文字がシンプルに映えるように色味を若干トーンダウンさせています。

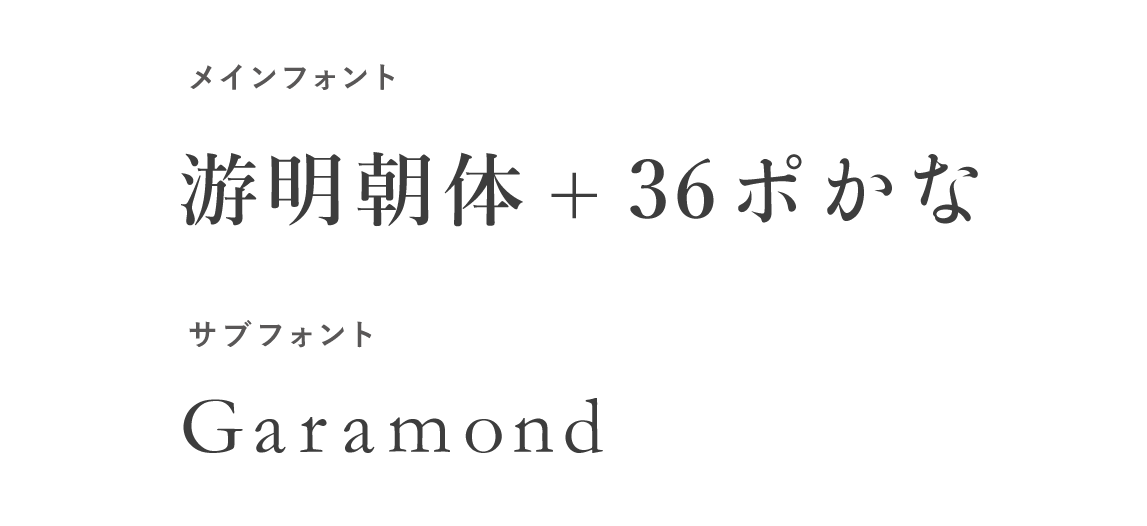
●フォント
女性らしい華やかさと20代後半から30代に刺さりそうな高級感を出すために、明朝体を使用。英字は明朝体と組み合わせの良いセリフ体を使用。

●操作性
直感的にボタンを押せるよう、各メニューにアイコンを配置。実機で操作しやすいか検証しながら枠サイズ、フォントサイズ、アイコンサイズを決定。
⑤こだわったポイント
●ペルソナ設定
依頼要件からペルソナを設定し、それを軸にデザインを進めたことで方向性で迷うことなく比較的短時間で制作することができました。
●操作性の検証
LINEリッチメニューは実際に顧客が触る部分のデザインであることから、操作性の良さを意識して制作するべきと思いました。そのため、クライアントの要望である"シンプルだが華のあるデザイン、"SHEnailの"らしさ"、リッチメニューとしての"使いやすさ"を融合させることに注力して制作しました。
⑥制作を通して学んだこと
●紙媒体とデジタル媒体の制作意識の違い
実機での操作性をIllustratorの画面で計ろうとしても限界があるということを実感しました。最初は「ご予約はこちら」の文字をもう少し大きめに配置していましたが、実機でみると大きすぎて誇張しているような印象になってしまいサイズを改めました。紙媒体のデザインとは違ったデジタル媒体での操作性を意識しながら制作する重要性を実感しました。
