
【デザイン】LPトレース
SHElikes MULTI CREATOR COURSEの課題で、LPトレースに取り組みました。LPのスタイルシートを作成し、余白や配色・文字などについての観察、PCとスマホで異なるデザインの観察においてまとめました。(制作時間:約3週間)(Photoshop使用)
<目次>
① 要件
② 制作した物(Webページのトレース/スタイルガイド/PCとスマホのデザイン分析)
③制作にあたって工夫したところ
④制作を通して学んだこと
①要件
● 課題概要
Webページのトレースと分析。Webサイトにおける読みやすい文字のサイズや、レイアウトの組み方、色の使い方などの感覚をトレースをしながらしっかり養う。また、スタイルガイド の作成にも挑戦し、一定のルールに則ってデザインを作るということについても学ぶ。
● 今回の課題の目的
・Webデザインにおける基本的なビジュアルデザインの感覚を掴む
・Webデザインをする際に一定のルールに則りデザインするということを学ぶ(スタイルガイド) ・Webデザイン特有のデバイスによるレイアウトの変化を学ぶ
②制作物
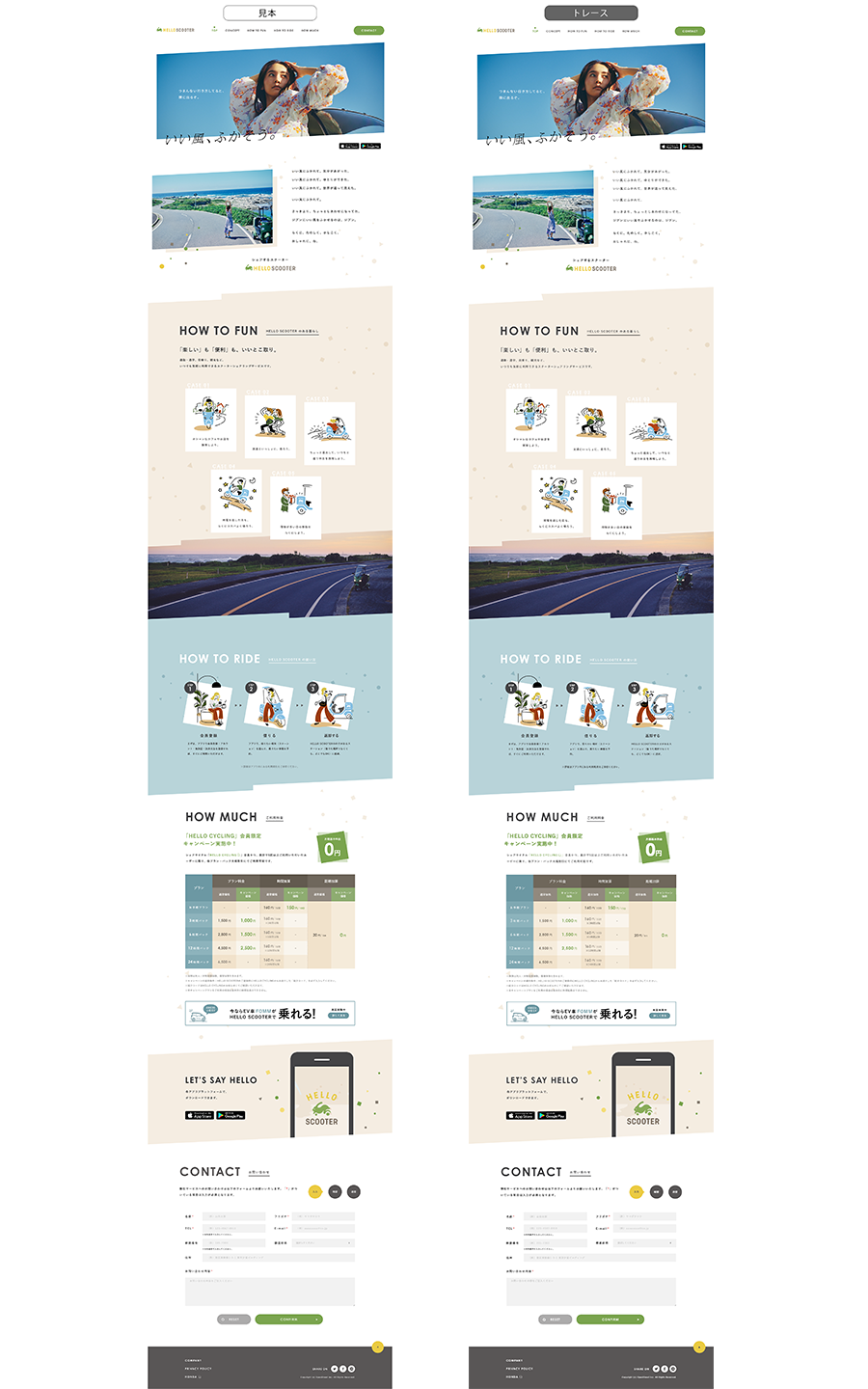
▽Webサイト見本とトレース
▽スタイルガイド

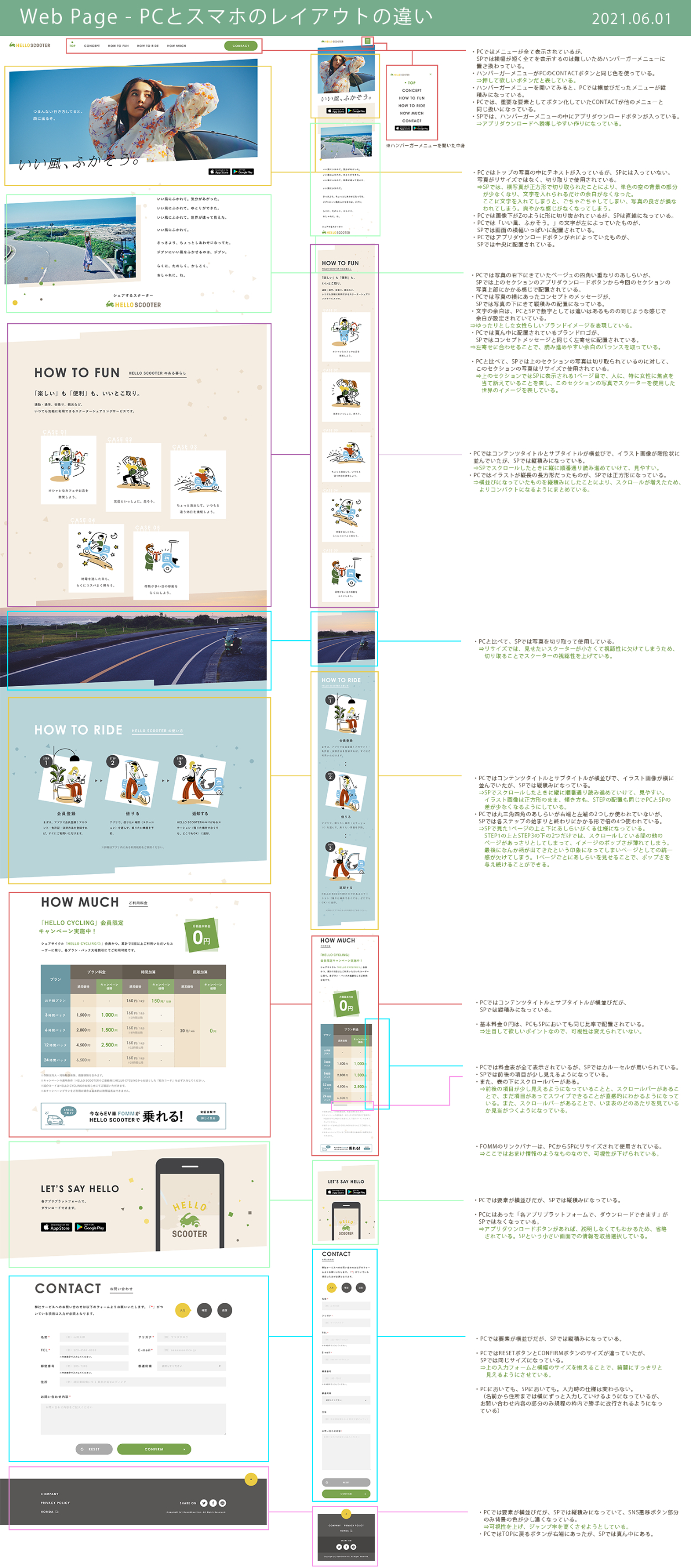
▽PCとスマホのデザイン分析

③制作にあたって工夫したところ
【Webページのトレース】
細かな色味の調整を行いました。検証ツールで拾いきれない色を、カラーピッカーで吸い取ったりしました。各文章の文字間隔は、1つ1つ丁寧に見本と合うように調整していきました。
【スタイルガイド】
全体的に綺麗に見やすくまとまるよう心がけて作りました。また、色味などもこのWebページの話をしているとわかるように雰囲気を合わせるように作成しました。
【デザイン分析】
SPとPCの比較では、それぞれの違いがどうしてなのかをよく考えることができました。見る側と作成側の両方の視点から考えるよう心がけました。
④制作を通して学んだこと
Webページはとにかく情報量が多い。でも、情報量が多い分、ページについてまとめるスタイルガイドはとても重要になってくることがわかりました。自分でトレースをしているときも、スタイルガイドに立ち返ることが結構あり、助けられたので、チームで作成するときは本当に大事な物なのだと実感しました。
【色/タイポグラフィ/余白について、気づいたこと】
・一見同じように見える色でも、わずかな色の差があり、使い分けている。
・目立たせたいボタンや字は、ロゴカラーと同じ色になっていた。
・タイトルやサブタイトルごとに決まった余白設定があった。
・余白の設定は、ページ全体の大枠と各セクションごとにそれぞれされていた。
・同じ自体でも、太さの違うものを使っている部分があった。
・色味は全体的に淡く、余白は多めで女性向けのページ。
・上下左右同じ余白より、バラバラの余白の方が多かった。
