
[SHElikes課題] LPトレース
SHElikesのマルチクリエイターコースの実践課題でLPをトレースしました。トレースを通してスタイルガイドを作成し考察・分析、PC・S Pのデバイスによるレイアウトの変化を考察・分析しました。
◆制作の目的
・Webデザインにおける基本的なビジュアルデザインの感覚を掴む
・Webデザインをする際に一定のルールに則ってデザインするということを学ぶ(スタイルガイド)
・Webデザイン特有のデバイスによるレイアウトの変化を学ぶ
◆LPトレースのゴール
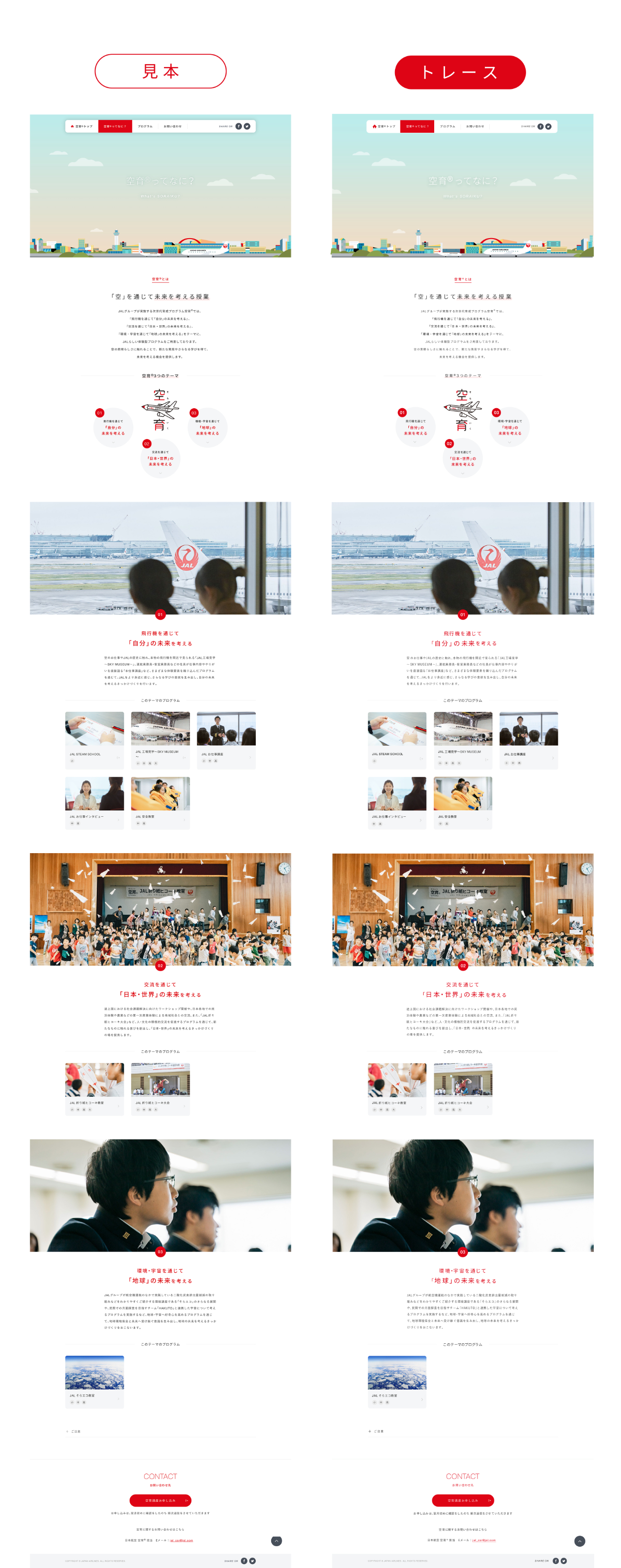
①見本のWebページとの差分が少ないクオリティの高いトレースを完成させることができる
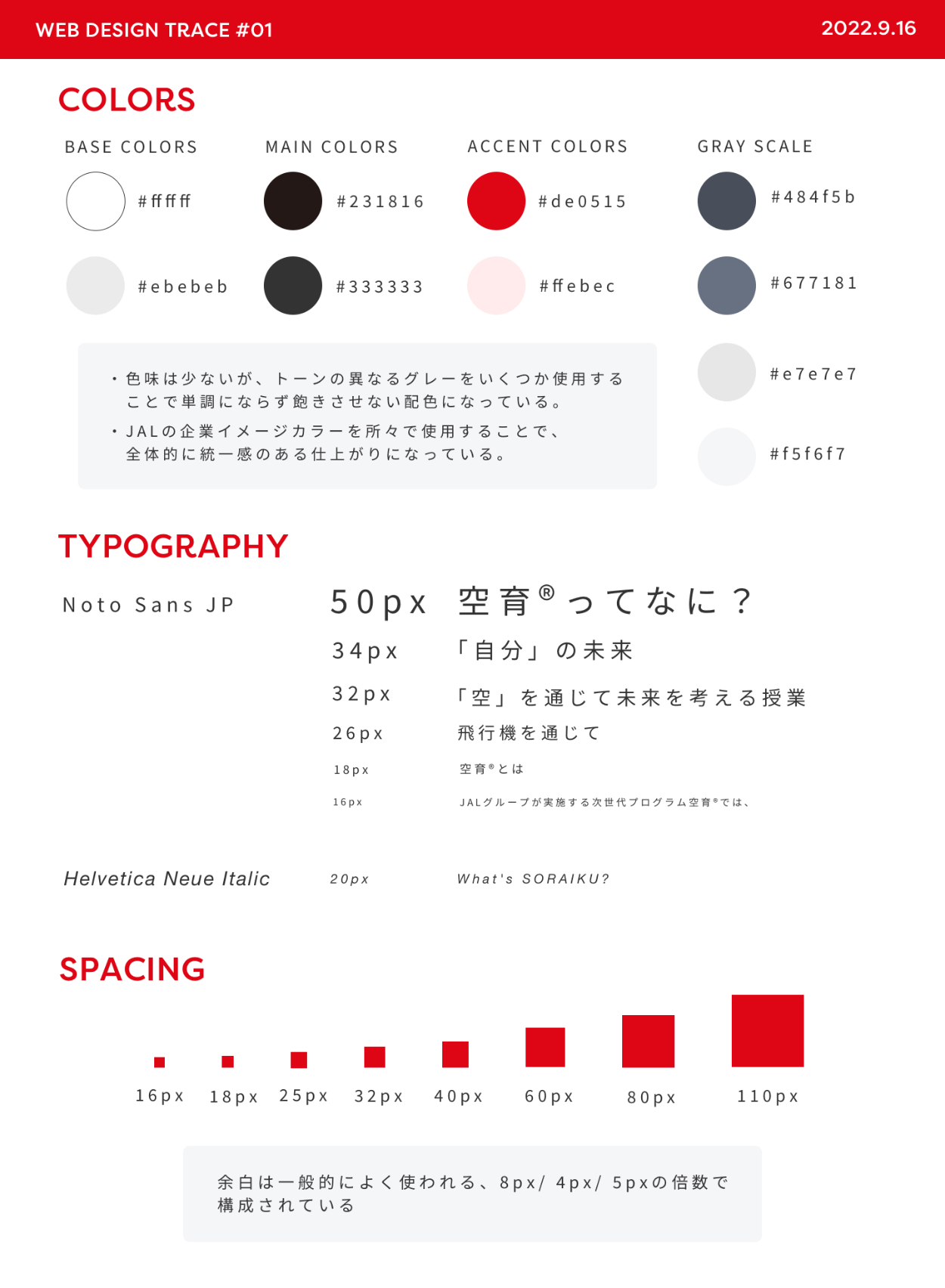
②見本のWebページを分析してスタイルガイドをまとめることができる
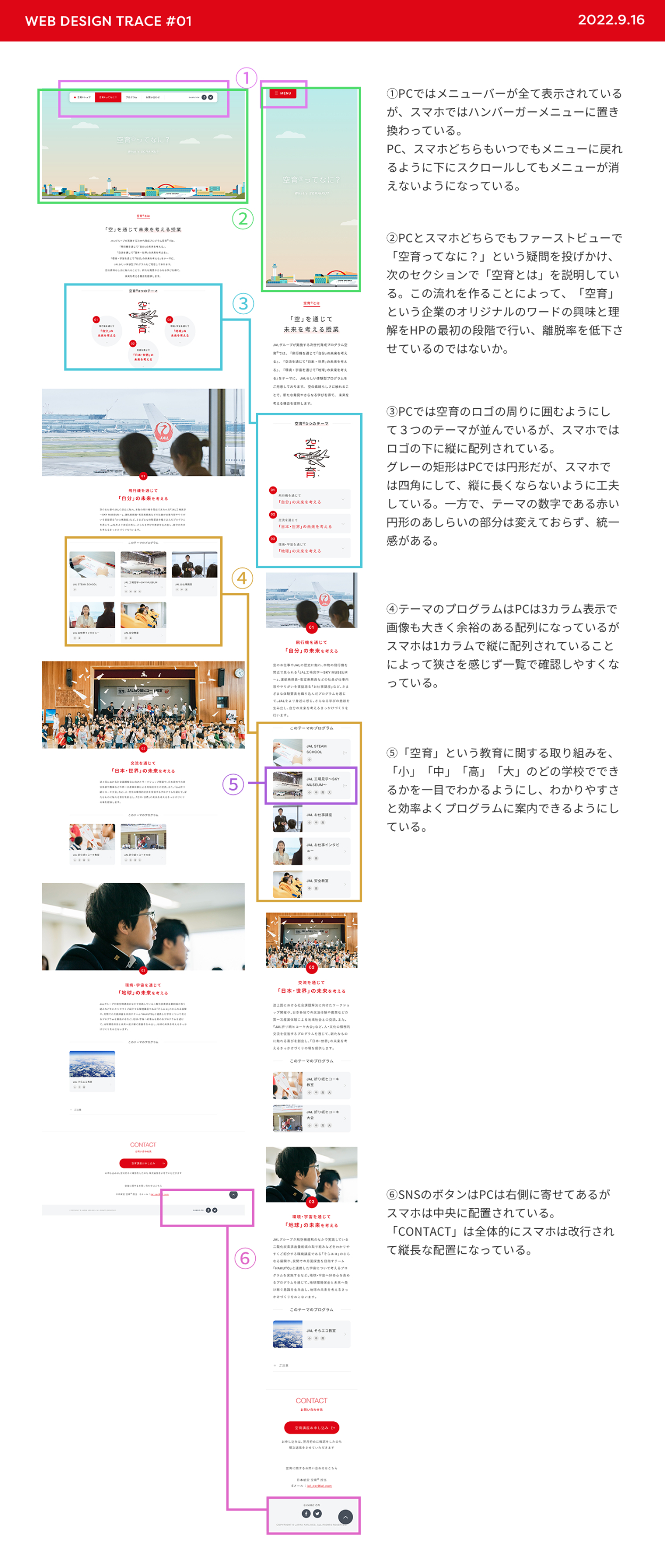
③PCとスマホでどのようにレイアウトが変わるのかを言語化することができる
◆制作物

◆スタイルガイド
 ◆LPの分析と考察(PCとSPの違い)
◆LPの分析と考察(PCとSPの違い)

◆制作で学んだこと
【配色】
・色味は少なくても、グレースケールを多用することで全体的にのっぺりせずに工夫が感じられる仕上がりになる。
・企業カラーを使用すると全体的に統一感が出る。
【余白】
・余白は○○の倍数など、規則性のあるpxが設定されている。
【フォント】
・フォントで全体的な印象が決まる。今回でいうとNoto sans JPを使用することでスタイリッシュな仕上がりになっている。
・アルファベットはイタリックにすると、よりスタイリッシュでクールな感じを表現できる。
【所感】
普段何気なく見ているWEBページも、余白や配色など細かいところまで設計され尽くされていることが分かった。例えば、企業カラーを使用して統一感を出していたり、世界感が伝わるようなフォントが使われていたりと、どのようなフォントを使用したらどのような雰囲気になるかが大きな学びになった。
また、レスポンシブも今までは気にしたことがなかったが、PCで見る時とスマホで見る時ではかなり視覚的に違いがあり、PCでは幅が狭い中で視認性や使い勝手がよくなるように設計されていることがわかった。
◆工夫したポイント
とにかく再現性にこだわりました。フォントのズレを極限までなくすことと、写真の配置など細部までこだわった。また、レスポンシブの考察はPCとスマホの違いだけでなく、WEBページのデザインそのものの工夫に着目し、WEBページにおけるメッセージの伝え方や、ユーザーストーリーなどを考察した。考察ページ自体も、カラーと数字を使用することでどの部分の考察なのかを分かりやすくした。

 ◆LPの分析と考察(PCとSPの違い)
◆LPの分析と考察(PCとSPの違い)