
【課題】Webサイトトレース
SHElikes MULTI CREATOR COURSEの課題で、Webサイトトレースに取り組みました。H ELLOSCHOOTERさんのサイトをトレースし、スタイルガイドの制作、PCとSPのデザインの比較分析をまとめました。(制作時期:2021年5月/制作時間:7日間)
| トレースしたWebサイト
HELLOSCHOOTERさんのWebサイトをトレースしました。

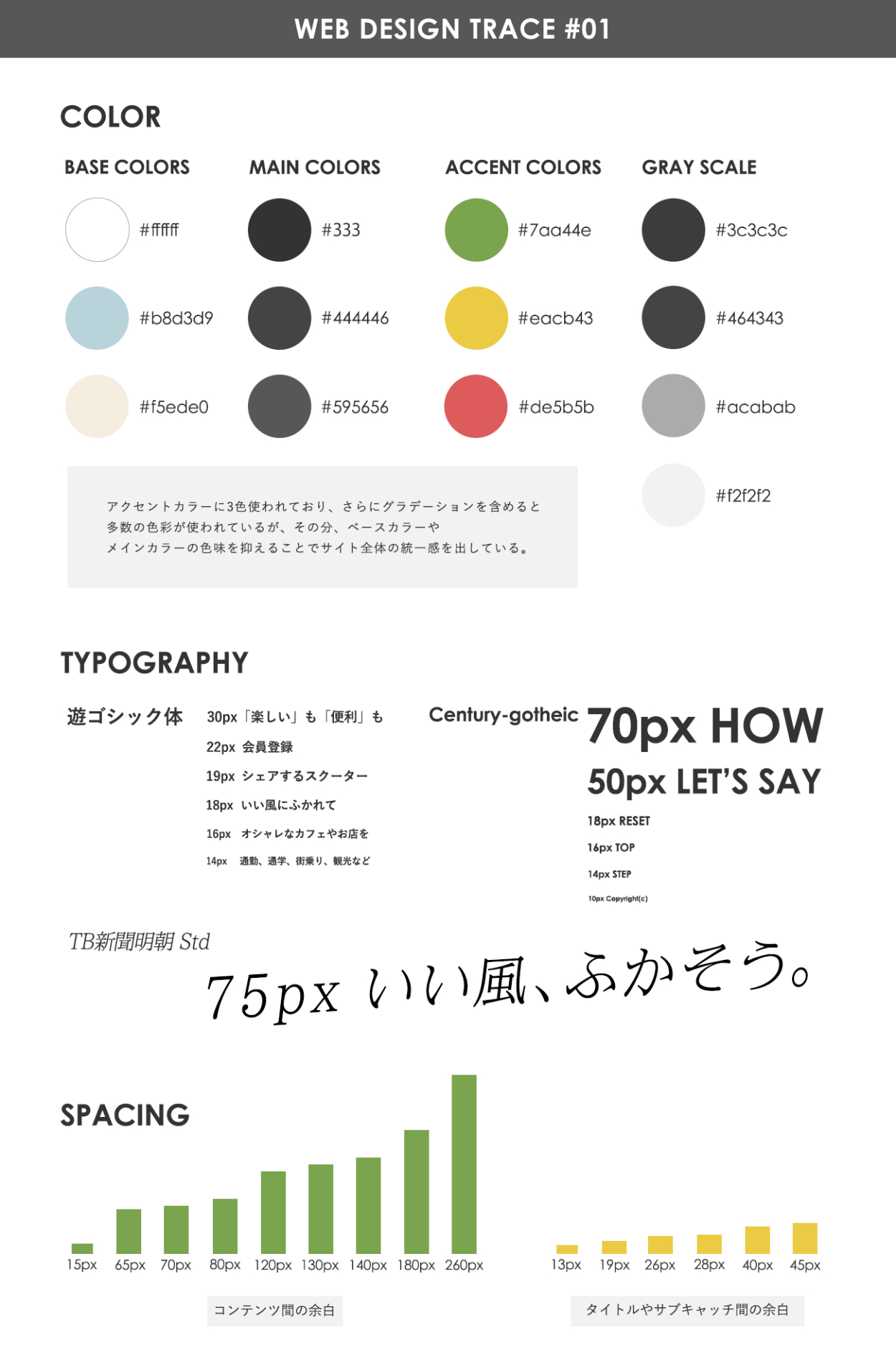
| スタイルガイド

| PCとSPの比較分析

| 制作ポイント
1. スタイルガイドをシンプルでパッと見でわかりやすいよう制作
今回のLPでは実際かなりの数の色が使われていました。
しかし、スタイルガイドはあくまで一つのサイトを作るときの説明書のようなもの。
そのため、グラデーション違いの類似色は省いて、メインカラーやベースカラーが一目でわかりやすいように製作しました。
同様の考えから、余白についても、「コンテンツ間の余白」「タイトルやサブタイトル間の余白」の2種類に分けました。
2. PCとSPの比較分析資料
どの箇所に対する説明かわかりやすいように、キャプチャを四角で囲みました。
色を変えることで、PCとSPでどの箇所が同じコンテンツかわかりやすいようにしています。
また、キャプチャだと小さくてわかりづらいものは拡大した画像を右側に貼り付けて見やすいように工夫しました。
| 制作を通して学んだこと
1. 目的に応じてレイアウトを変更する
レイアウトの違いからPC /SPのサイトのそれぞれの目的は異なるのではないかと考察しました。
・PCサイトの目的:「サービス理解」&「問い合わせのアクションを起こしてもらう」
・SPサイトの目的:「サービス理解」&「アプリダウンロード」
PCサイトの場合は、ヘッダー右上に問い合わせボタンを設置して他のコンテンツよりも強調しています。
SPサイトの場合は、CTAコンテンツの幅が広くとられており、アプリのDLボタンもPCサイトよりも画面に対して大きく配置されています。
2. 複数の色を使っても馴染ませるテクニック
複数色を使用しているにもかかわらず、以下2点を押さえることで、サイト全体を通して整った印象に仕上がっています。
・広い面積に色を置くときには色味が弱いものを設置する
・文字は黒をベースにする
