
【 概要 】
スマートグラス「Nreal」向けのキーボード。
xRでの文字入力は、仮想のキーボードやポインター入力が一般的。しかし、キー入力の実感が無かったり、早く入力できなかったりと課題が多い。
Nodesk社の文字入力方式はスマートフォンの画面をスワイプすることにより、入力する文字を選択するというもの。
この独自技術を活かしたキーボードのUI/UXデザインを担当した。
【 プロダクトオーナー 】
Nodesk株式会社
【 チーム構成 】
・デザイナー:1名(本人)
・エンジニア:1名
【 期間 】
2020年8月〜9月
【 プロセス 】
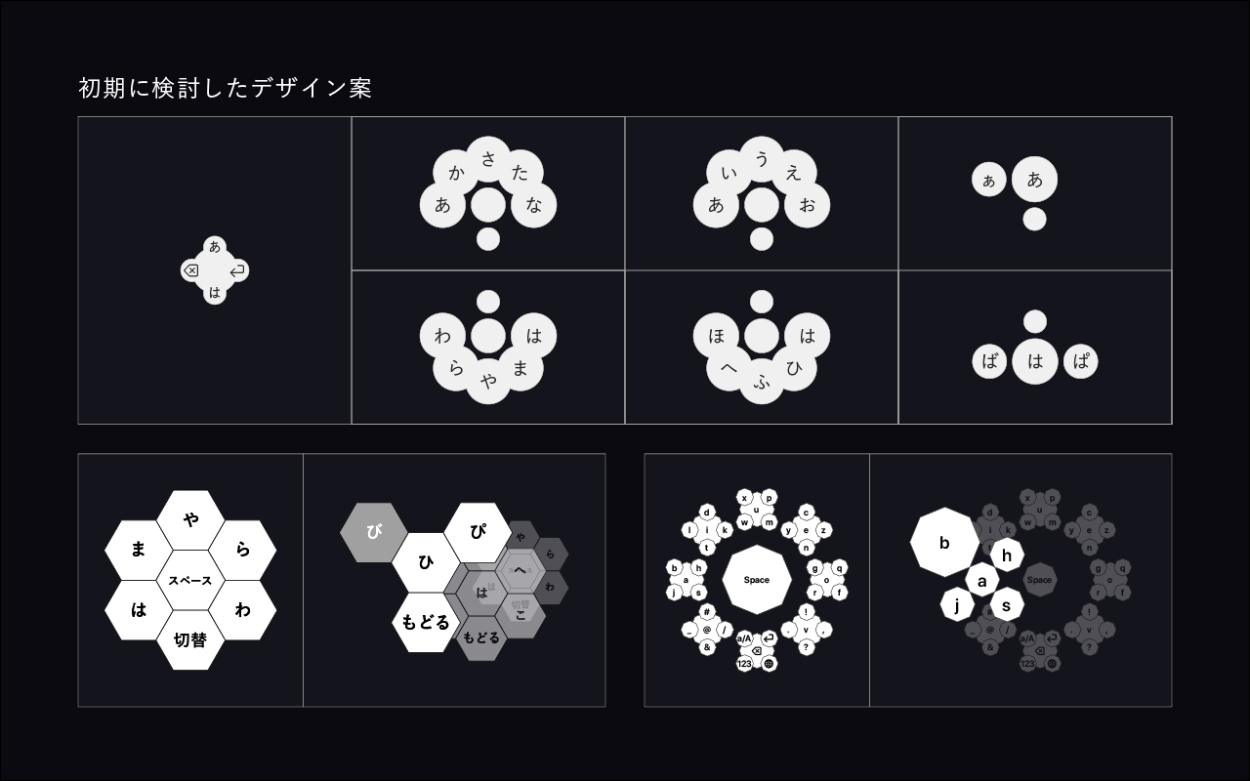
Nodesk社の開発したキーボードは、小さい動作で素早く入力できるものの、操作感やキーの配置については課題があった。
・初期のキーボード
デザインするにあたり、以下の点に注目した。
- 操作の実感
- キー入力の正確さ
- キー配置の見やすさ
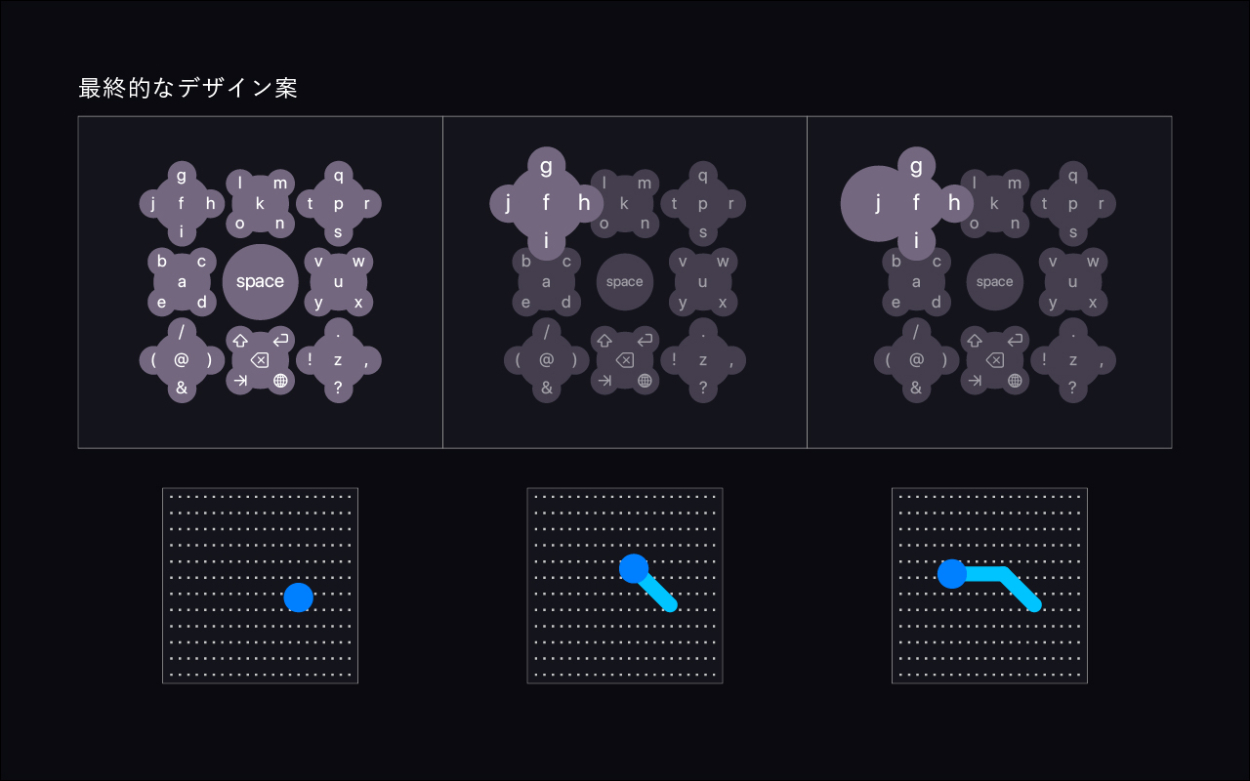
操作の実感について、視覚上の変化に加えて振動によるフィードバックを与えることにした。
これにより、キーの選択が手元でわかるようになり、UIに注目していなくても操作の実感が得られるようになった。
キー入力の正確さについて、誤操作が起きにくいキーの位置関係を考えた。
入力方式は操作画面の任意の位置からスワイプし、そこから角度を変えてスワイプ、指を離すと入力するというもの。
そのためキーを1次グループと2次グループに分けたデザインにした。

連続して同じ角度を入力しづらいことや、近い角度だと判定が難しいため、1次グループの選択には45°、2次グループでは90°というようにした。
スワイプの距離の閾値についても実機で試しながら調整を重ねた。
キー配置の見やすさについて、円形に並べるとキーボード全体が大きくなり、キー同士が遠く配置されてしまう。正方形の配置に変更し、キー同士の間隔を近づけることで探しやすさが向上した。

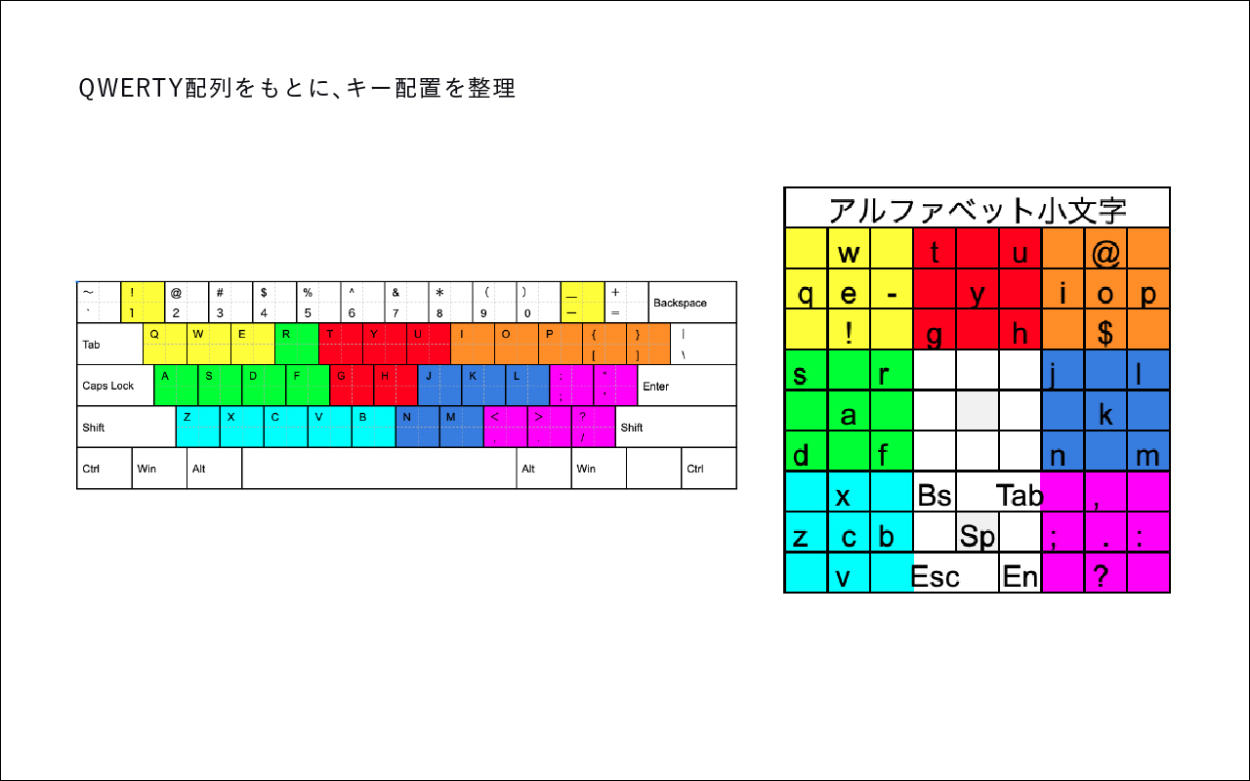
キーの配列もQWERTY配列に近づけることで、キーの探しやすさの向上を目指した。

アプリを体験したい方やご興味ある方は https://www.nodesk.cc/#8 から、Contactを送信してください。
