
架空UI/UX改善提案(ECサイト)
SHElikes MULTI CREATOR COURSEの課題にてUI/UX改善提案課題に取り組みました。ペーパープロトタイプ、デザインカンプ、改善提案資料を作成しました。[制作時間:10時間 /使用ツール:Figma】
【目次】
1.要件定義/ペルソナ
2.UI/UX改善提案①
3..UI/UX改善提案②
4.制作した改善データ
5.工夫した点
6.制作を通して学んだこと
----------------------------------------------------------------------------------
1.要件定義/ペルソナ

ECサイトの売り上げを伸ばすため、UIUXの改善に取り組みました。
最初の要件で提示された課題に対して、その課題が発生する要因から仮説立て、それぞれに対する解決策を提示した資料を作成しました。
2.UI/UX改善提案①
課題:「ほしい商品が見つけづらく、商品をかごに入れずに離脱している人が多い」
【課題と発生要因】

元のデザインカンプは 検索機能 や カテゴリー機能 が無かったため、「ほしい商品にたどり着けずに離脱をしている」と仮説を立てました。
▼
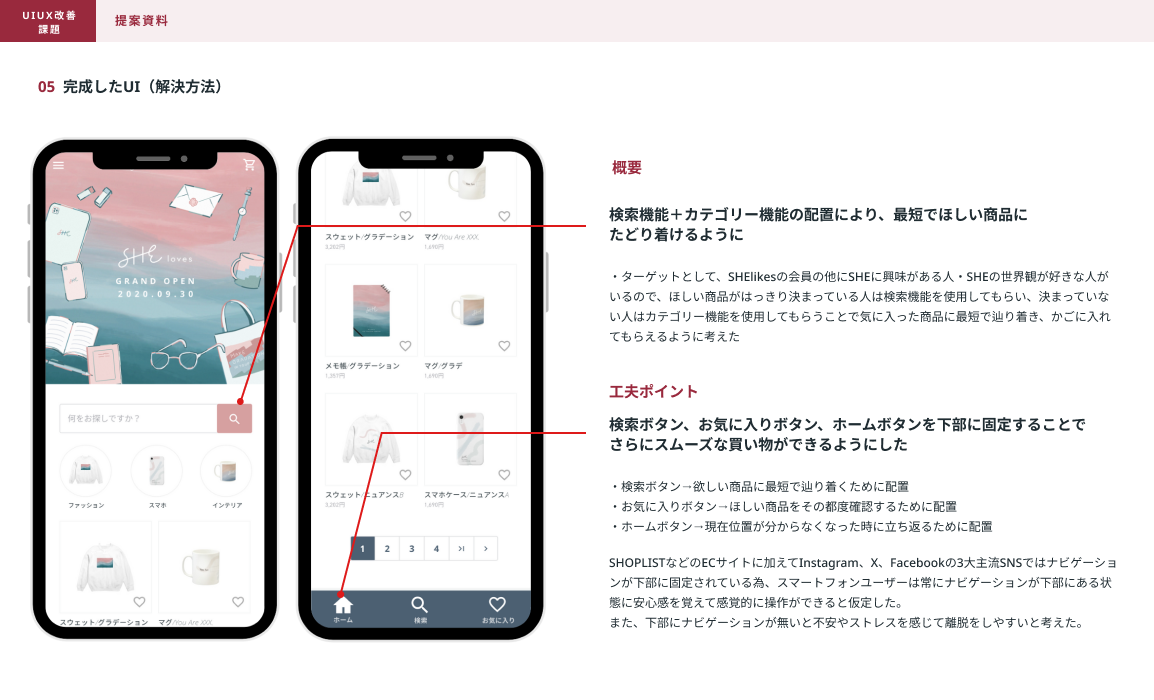
【改善提案資料】

【改善提案詳細】
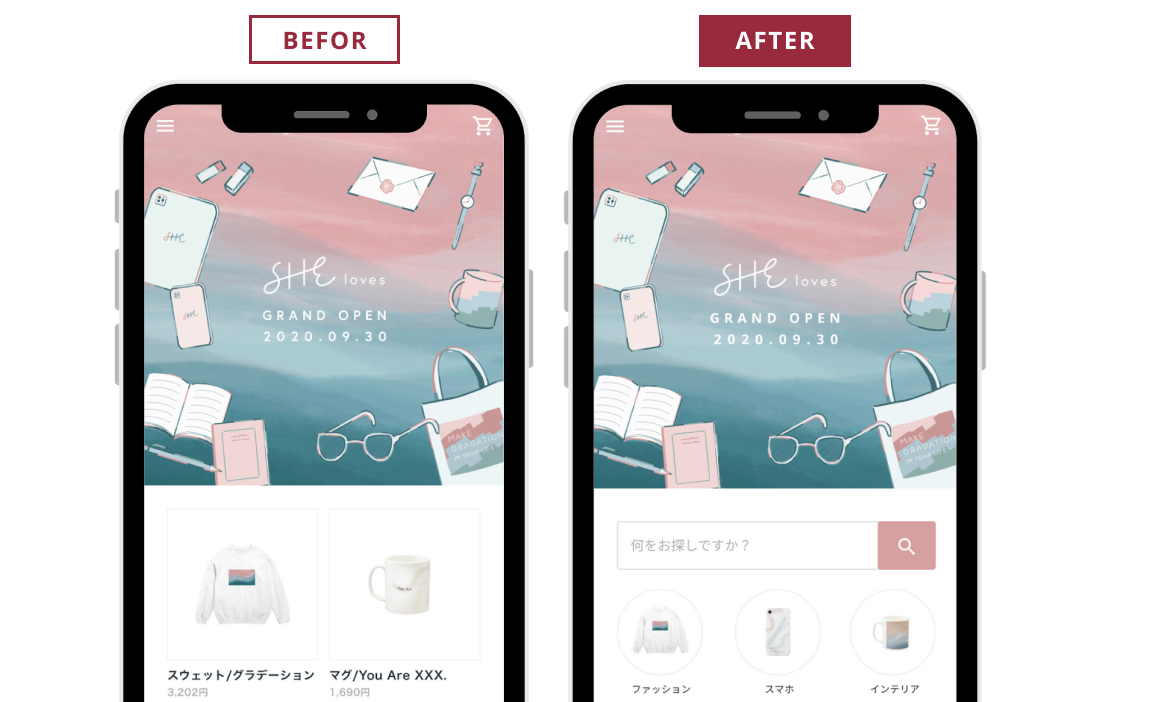
①キーワード機能やカテゴリー機能を追加
キーワードやカテゴリーで商品を検索できる機能をつけることで、ほしい商品に辿り着きかごにいれてもらえるようにしました。
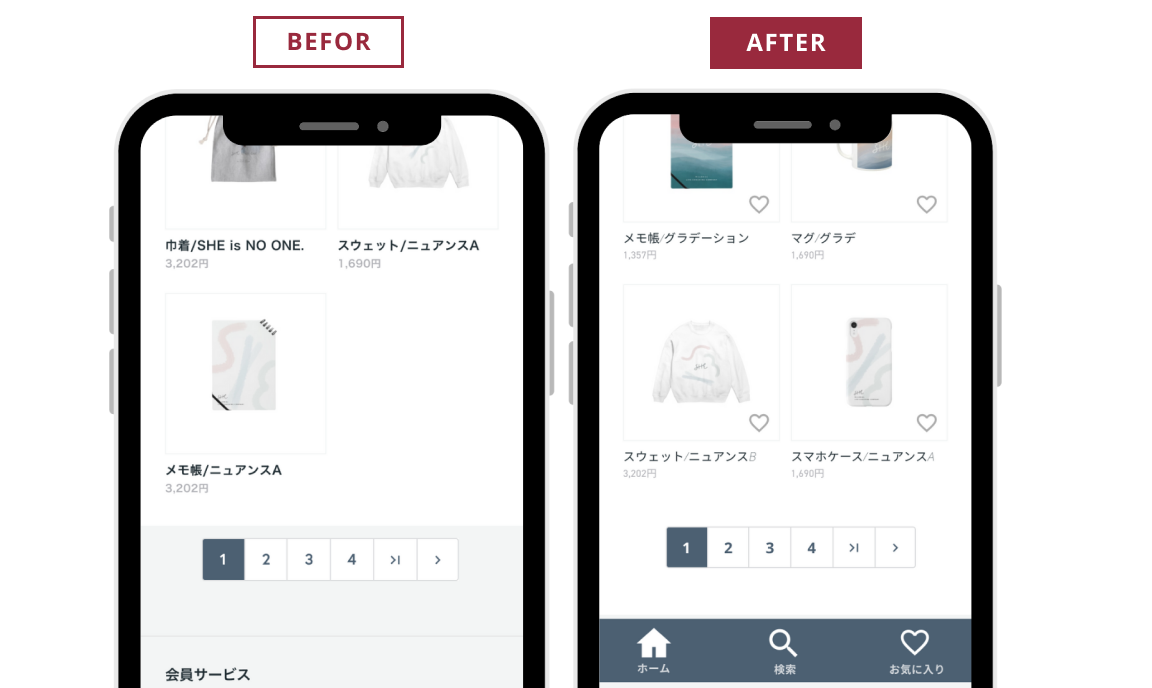
②下部にナビゲーションボタンを追加
検索ボタン、お気に入りボタン、ホームボタンを下部に追加することでさらにスムーズな買い物ができるようにしました。

----------------------------------------------------------------------------------
3.UI/UX改善提案②
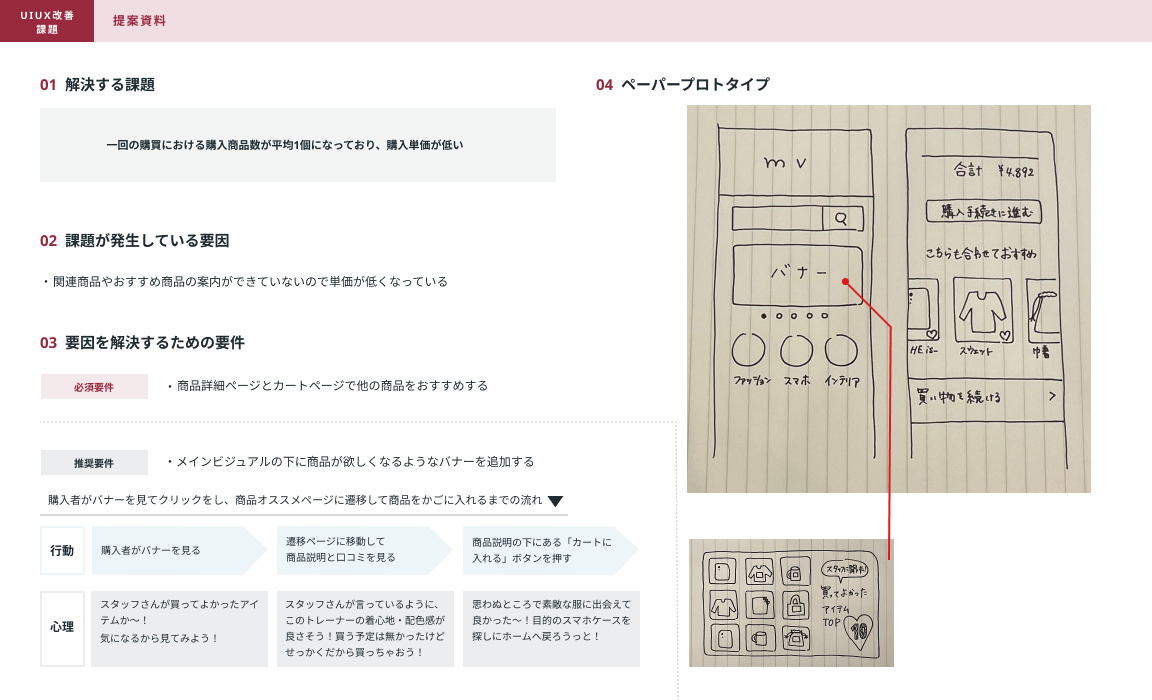
課題:一回の購買における購入商品数が平均1個になっており、購入単価が低い
【課題と発生要因】

「ページ内に商品を購入したくなる 訴求要素が無い 為、 購入商品数が平均1個になっている 」という仮説を立てました。
▼
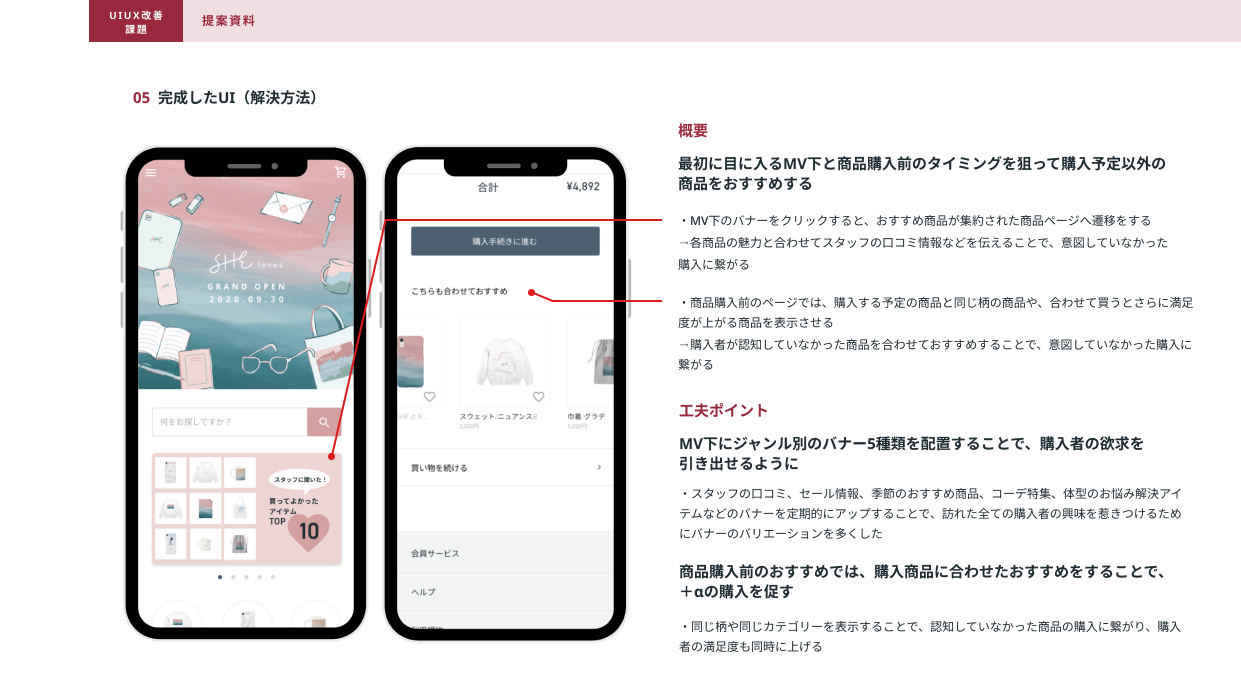
【改善提案資料】
【改善提案詳細】
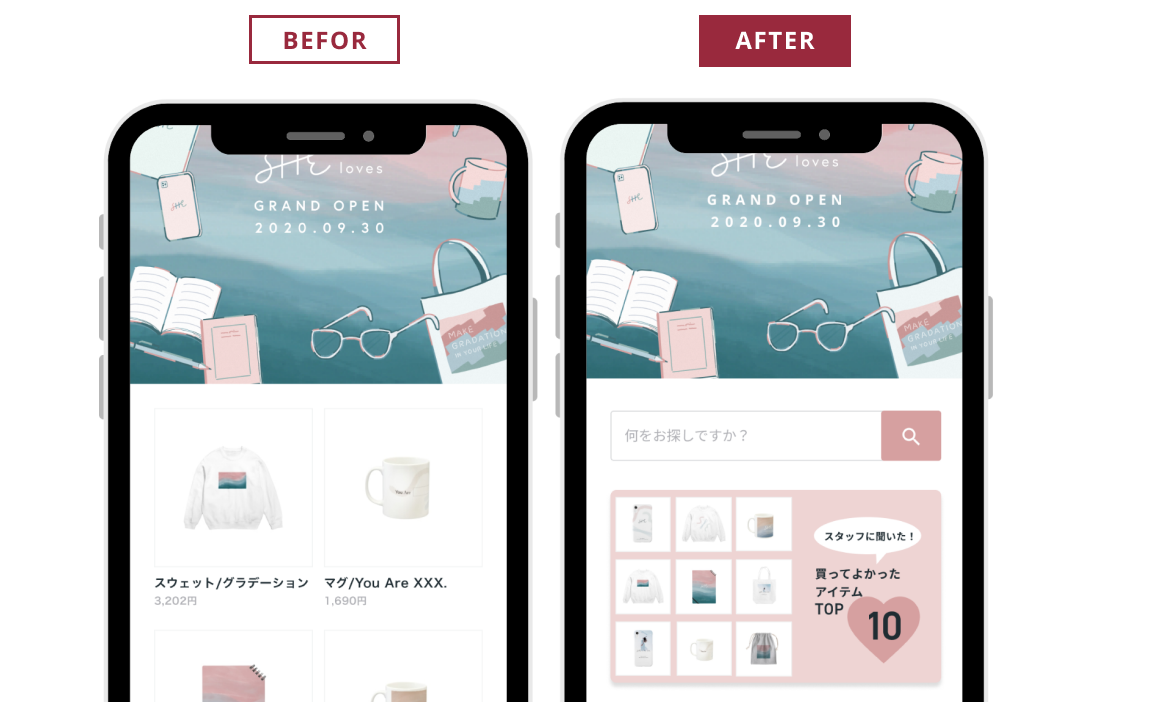
①メインビジュアル下にランキングバナーを追加
メインビジュアルの下に商品ランキングバナーを配置し、遷移ページにて商品に興味を持ってもらうことで予定外の購入を促すようにしました。

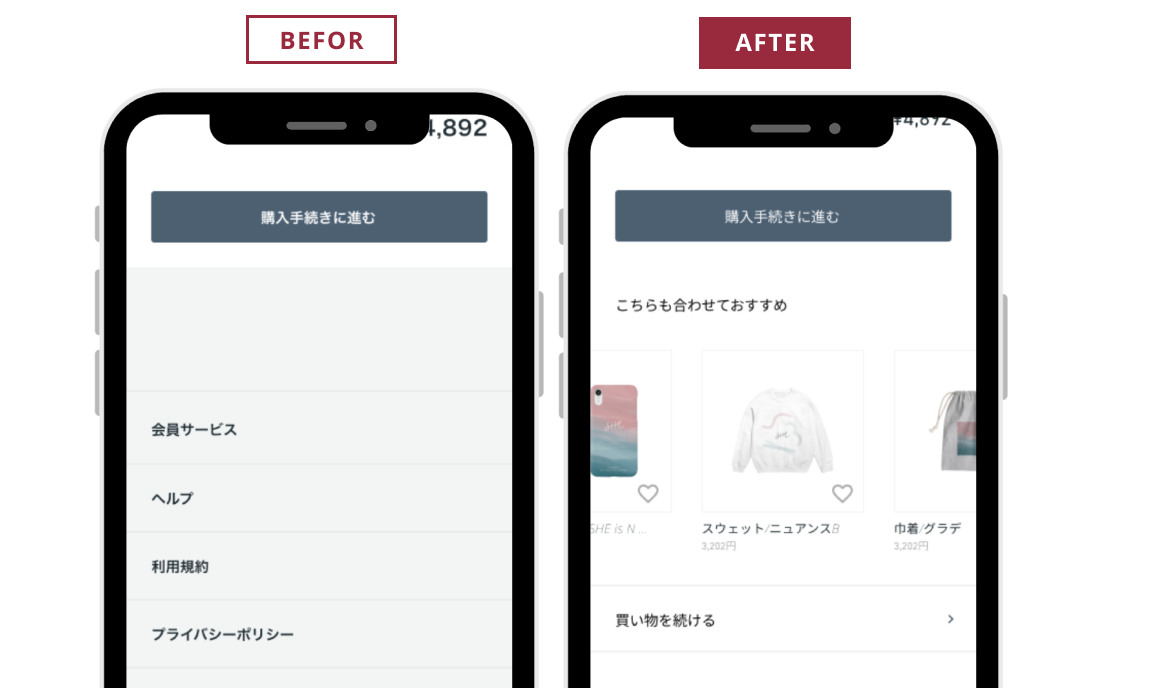
②「購入手続きに進むボタン」の下に購入予定商品と類似したおすすめメニューを表示
ボタンの下に購入予定商品と類似した商品をおすすめ表示させることで追加購入を促すようにしました。

----------------------------------------------------------------------------------
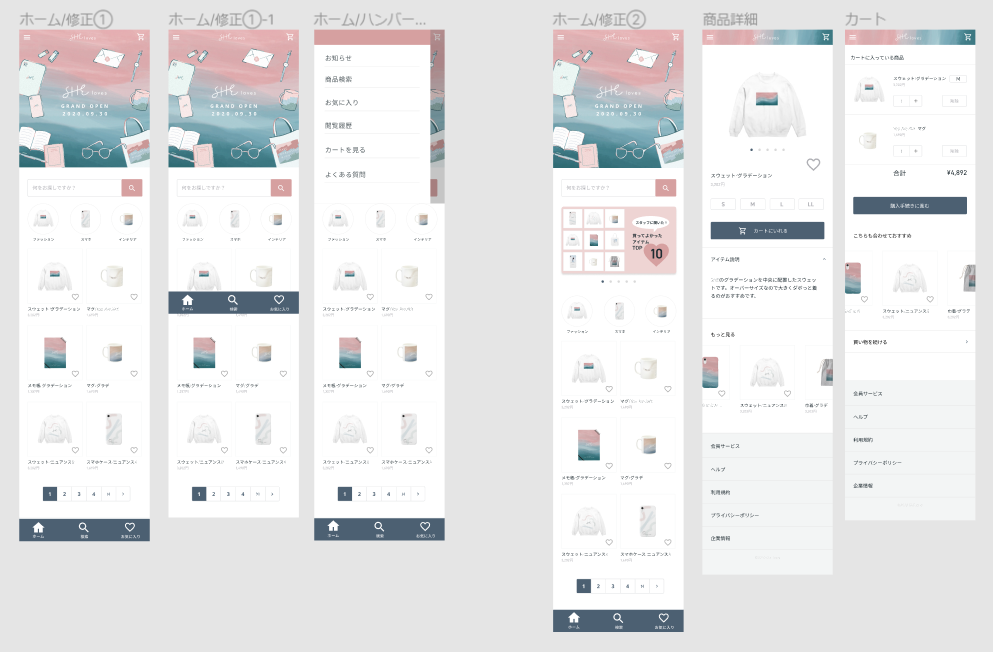
4.制作した改善データ

5.工夫した点
・提案資料に関して、UI/UX提案画像と提案文章を線で繋げて見やすさと伝わりやすさを意識しました。
・ペルソナが使用しているECサイトやSNSをリサーチし、使用しやすいUI/UXを制作しました。(ナビゲーションボタンを下に配置するなど)
・ECサイトやスマホアプリのパーツデザインについて情報収集をした際に、同じようなデザインが多かったが「違う見せ方をしているサイトやアプリはないかな?」と時間をかけてインプットをしました。
6.制作を通して学んだこと
・今回の課題で「設定しようとしているカテゴリー名とアイコン写真が一致しているか」「購入単価を上げるためにどのような特集を掲載しているか」など色々なECサイトやInstagramなどのSNSを見て、インプットし今回の課題でアウトプットすることができました。
・ECサイトの共通点として「ハンバーガーメニューが左上にある」「カートアイコンが右上にある」「検索機能がすぐに目に入る場所に配置されている」などが分かったので、今後ECサイトを作る際は今回学んだことを活かして使いやすさ、見やすさを重視していきたいと思います。
