
概要:自作のポートフォリオです。まだまだこれから進化します。
工夫点・気づき:苦戦した点は、セクションタイトル横のボーダーの表現の仕方。positionを当てましたが、レスポンシブの際にサイズや位置を調整しなければならなかったためおしゃれを意識しすぎるのもよくないと感じました。
使用言語:HTML,CSS,Javascript
使用ツール:Dreamweaver
製作期間:1カ月

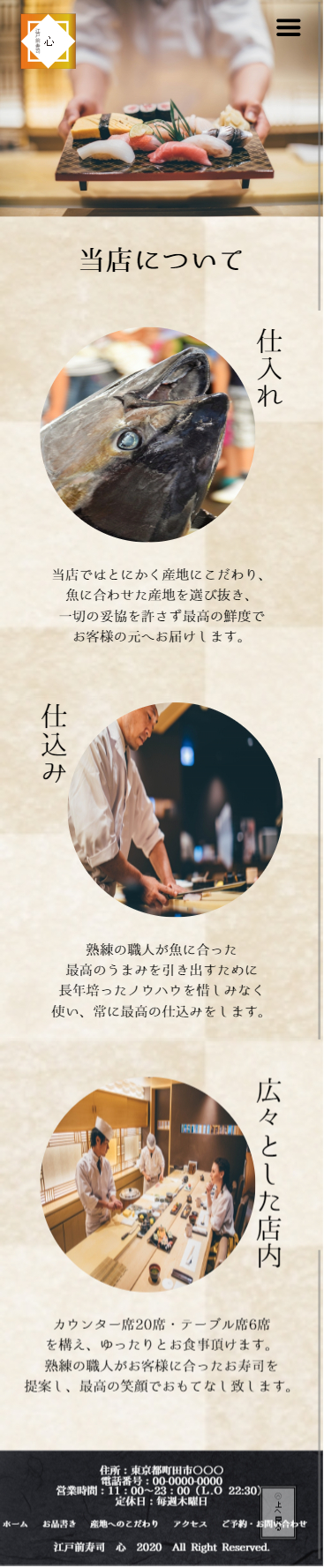
概要:架空のお寿司屋さんのサイトです。
簡素的ではございますがペルソナ設定、サイトマップ作成、ワイヤーフレーム作成、カンプデータ作成、デザイン、コーディングまで1から作成いたしました。
工夫点・気づき:サイトのデザインをする前に参考サイトを30サイト見ました。やはり縦書きで表現しているサイトがほとんどだったため導入致しました。
しかし、レスポンシブ対応中PCサイズを確認したところ縦書きが横書き逆文字にスタイルが崩れてしまった。(いまだに改善できず...)
使用言語:HTML,CSS,Javascript
使用ツール:Dreamweaver
製作期間:1カ月

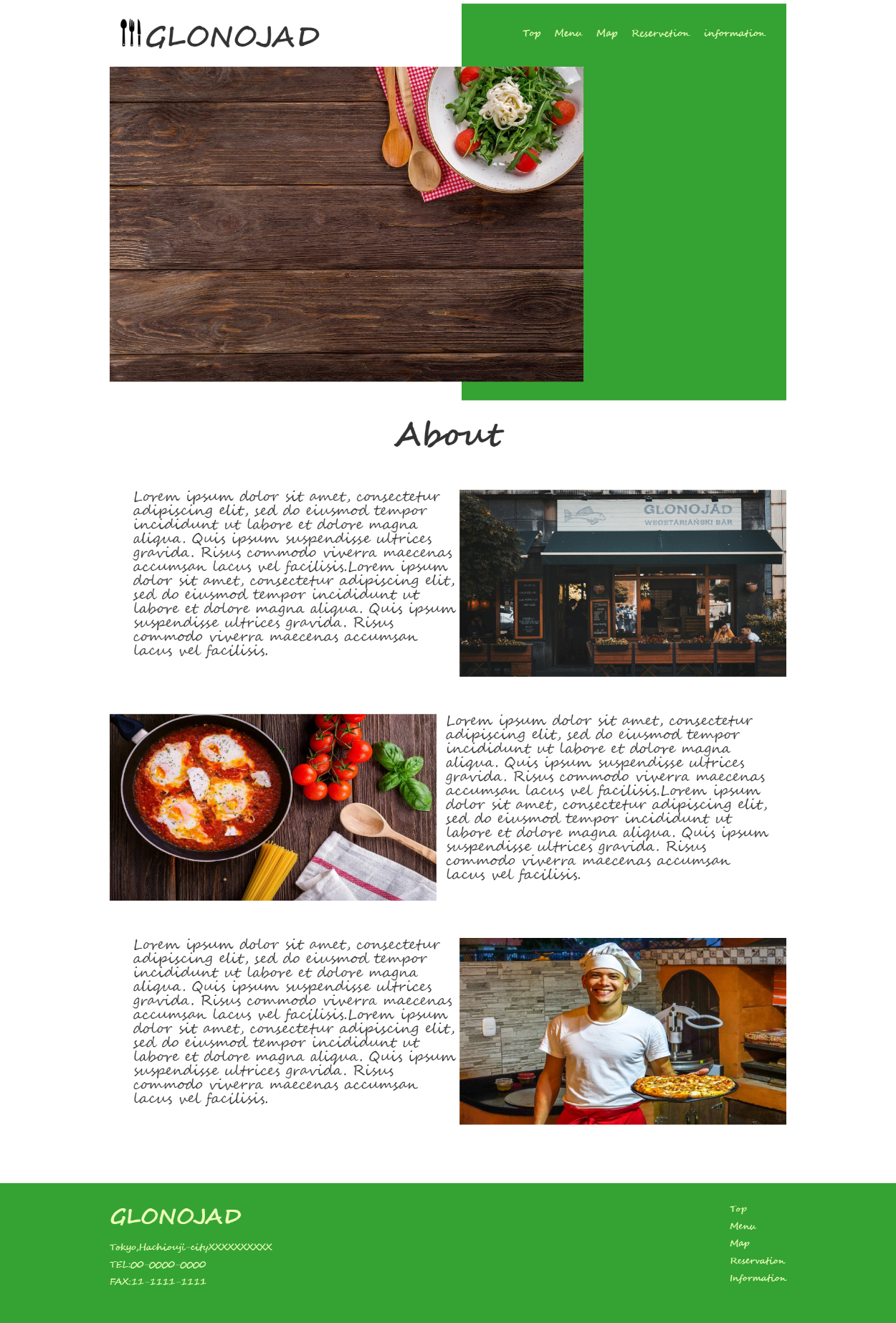
概要:架空のレストランのサイトです。
工夫点・気づき:ファーストビューのような要素と要素が重なる表現をよくあるので、練習の一環で制作。ペルソナ設定などをしていないため制作に余計な時間をかけてしまったのが反省点です。ペルソナ設定の大事さを気付けた作品です。
使用言語:HTML,CSS
使用ツール:Dreamweaver
製作期間:1週間

概要:架空の温泉Web割引訴求のためのバナーです。
工夫点・気づき:20代後半カップルがペルソナだったため、画像選びから雰囲気を崩さないよう細心の注意を払った。ですが制作中は気付けなかったところは、まず通常料金を赤字で目立たせるのは本末転倒だということ。(バナー制作は奥が深すぎます...)
使用ツール:Photoshop
製作期間:5時間
以下、無料教材や課題コーディングです。


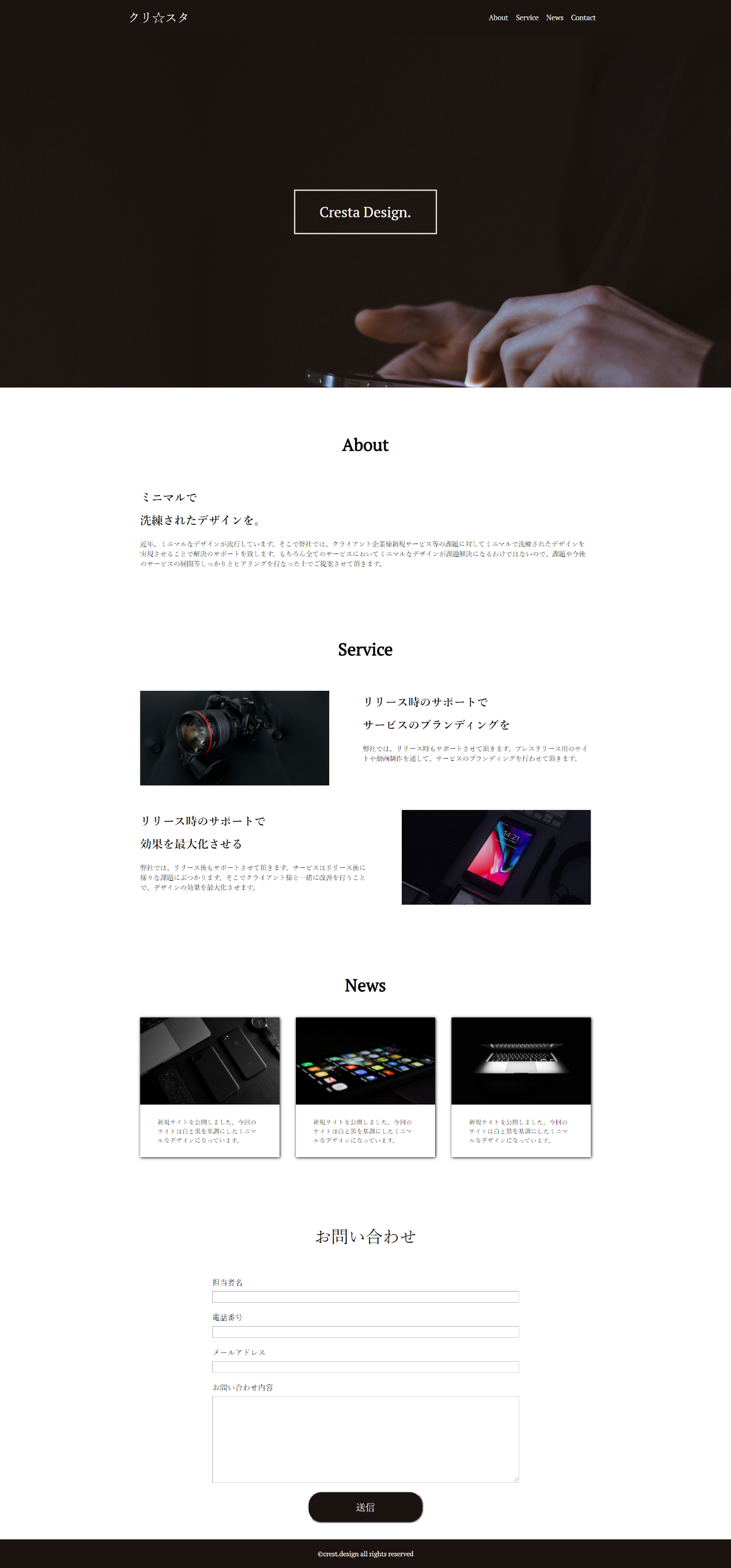
概要:クリ★スタ | Webデザインtipsさん(@cresta_design)のコーディング課題です。
クリスタさんブログ記事⇒https://crestadesign.org/cording-first/
工夫点・気づき:XDのカンプデータからのコーディングです。カンプデータのpxを寸分違わず再現しました。Service部分の互い違いレイアウトをorderプロパティでスタイルを当てました。今までcolumn-reverseで当てていたためorderのほうがスタイルの自由度があがり使いやすいと個人的には感じました。
使用言語:HTML,CSS,Javascript
使用ツール:Dreamweaver
製作期間:1週間

概要:ちづみさん(@098ra0209)のコーディング課題です。
工夫点・気づき:こちらもXDカンプデータからのコーディングでした。paddingとmarginの違いをはっきりと理解したのがこの課題でした。
ほぼflexでスタイルしました。
使用言語:HTML,CSS
使用ツール:Dreamweaver
製作期間:5時間

概要:ちづみさん(@098ra0209)のコーディング課題です。
工夫点・気づき:うさぎのかわいさのセクション部分の互い違い+要素の重なりを表現するのがとても難しかったです。flexで横並びにし、positionで位置調整をしました。
うさぎに癒されながらできたのでストレスフリーでした。
使用言語:HTML,CSS
使用ツール:Dreamweaver
製作期間:8時間

概要:ちづみさん(@098ra0209)のコーディング課題です。
工夫点・気づき:ヘッダーメニューをfixedで固定し、表示をしました。CAT3セクションのボーダーのスタイルをnot:でスタイルを当てました。
使用言語:HTML,CSS
使用ツール:Dreamweaver
製作期間:10時間

概要:ちづみさん(@098ra0209)のコーディング課題です。
工夫点・気づき:train1,train2小セクションのimgの中の文を配置するのに苦労致しました。positionで解決しました。positionがとてつもなくデザインの自由度が上がるプロパティだと実感いたしました。
使用言語:HTML,CSS
使用ツール:Dreamweaver
製作期間:10時間

概要:くりのすけ@WEB×副業×くりnoteの人さんの(@kurinosuke32)コーディング課題です。
工夫点・気づき:google mapの埋め込みを出来るようになりました。反省点としてはwidthを多く取りすぎたため締まりがない印象をページから感じるところです。
使用言語:HTML,CSS
使用ツール:Dreamweaver
製作期間:10時間

概要:無料コーディング課題です。
工夫点・気づき:左のnavメニューと右のmainコンテンツのスタイルをflexで当てました。
病院系のサイトにありがちな電話番号の部分のスタイルを学びました。
使用言語:HTML,CSS
使用ツール:Dreamweaver
製作期間:3時間

概要:cocodaにて課題の名刺です。
工夫点・気づき:とにかくシンプルを心掛け、アクセントとして名刺上部に今年のトレンドカラーのクラシックブルーを取り入れました。
使用ツール:Adobe XD
製作期間:0.5時間

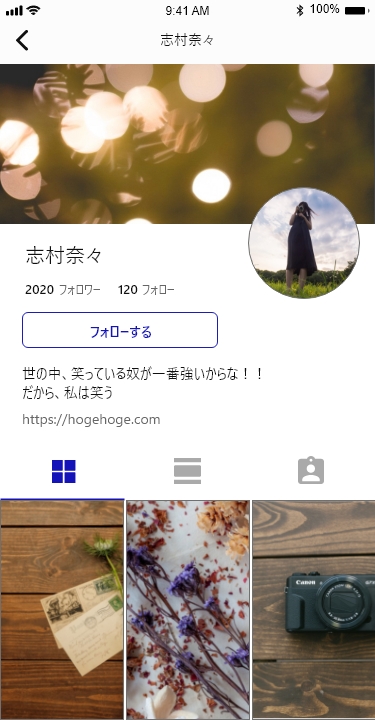
概要:cocodaにて課題のアプリUIデザインです。
工夫点・気づき:UIデザインにチャレンジしました。余白で要素の塊を表現したりと、デザインのテクニックを学べました。
使用ツール:Adobe XD
製作期間:1時間

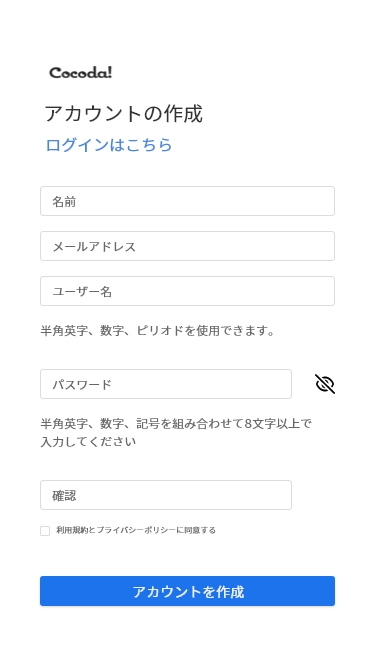
概要:cocodaにて課題のログイン画面です。
工夫点・気づき:色の使い方や要素の幅でユーザーの目を引くように意識して作成しました。UIはすごく奥が深いと実感しました。
使用ツール:Adobe XD
製作期間:0.5時間

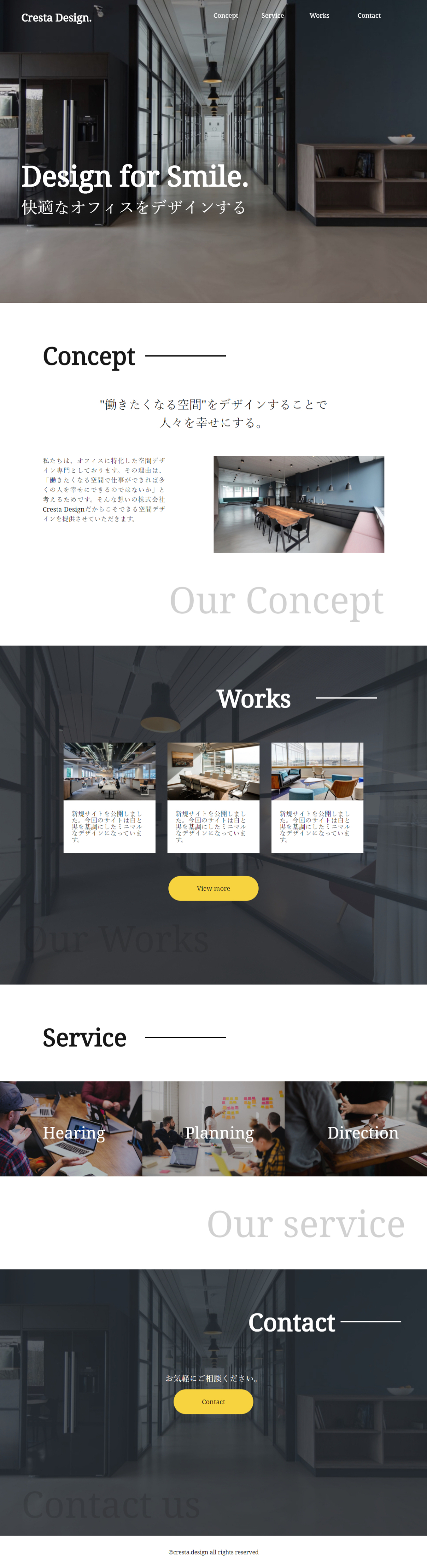
概要:クリ★スタ | Webデザインtipsさん(@cresta_design)のコーディング課題です。
クリスタさん ブログ記事⇒https://crestadesign.org/cording-second/
工夫点・苦労した点:Serviceの部分の文字の配置に苦労した。最初、positionのrelativeを親要素に指定しなければいけないところをimgにしてしまった。
使用ツール:Dreamweaver
製作期間:5時間
coming soon....
