
グランピング施設サイト(架空)
グランピング施設 Luana
(右下のweb siteボタンからサイトをチェックしてみて下さい♪)
【制作期間】
3ヵ月
【目的】
施設の特徴や良さを知ってもらい、予約に繋げる
【ペルソナ】
- 20代女性
- アウトドアが好きで友人とワイワイすることが好き。よく友人とBBQはするがキャンプはしたことがない。虫が苦手なことや汚れることが嫌でキャンプへのハードルが高くなっており、おしゃれにアウトドアが楽しめるグランピングが気になっている。
- 美味しいご飯とお酒が好き
【サイト作成において工夫した点】
- jQueryやhoverで動きをたくさんつけることでグランピングの楽しさを表現した
- 動きポップな雰囲気になっている分、全体の色のトーンを少し落とすことでポップになりすぎずお洒落なイメージになるようにした
- ”more”のボタンはわかりやすいよう、アクセントカラーとして黄緑色を使用した
- 各セクションに飛びやすいよう、メニューバーやハンバーガーメニューが常に表示されるようにした
- 各セクションのタイトルの位置を整列させず、あえてS時に視線が流れるようにすることで、アウトドアで自由に動き回れるイメージを表現
- いつでもトップページに戻れるように右下にトップページボタンを設置
- レスポンシブでスマートフォンの画面にも対応。スマートフォンではトップのメニューがハンバーガーメニューになるようにし、ハンバーガーメニューから各セクションに飛べるよう設定した
- ファビコンが表示されるように設定
▼ヘッダー、メインビジュアル

- 施設の雰囲気が伝わりやすいよう、メインイメージを大きめに表示
- 施設名の上に一言加えることで、すぐにどの様なサイトであるかわかるようにした
- 若い女性の場合SNSから情報を得たいと思うことも多いので、SNSも開設していることがすぐわかるようヘッダーにSNSボタンを設置
- ページを開いて予約ボタンを探す手間が無いよう、ヘッダーに予約ボタンを設置
- メニューは英語表記のみだと読みにくいので日本語を下に表記し、リンクであることがわかるようhover時の動きをつけた
▼コンセプト

- 写真が下から浮き上がってくるように設定し、リッチな雰囲気を演出
- レスポンシブでは下の3枚の写真を、slickを使用してスライダーで表示
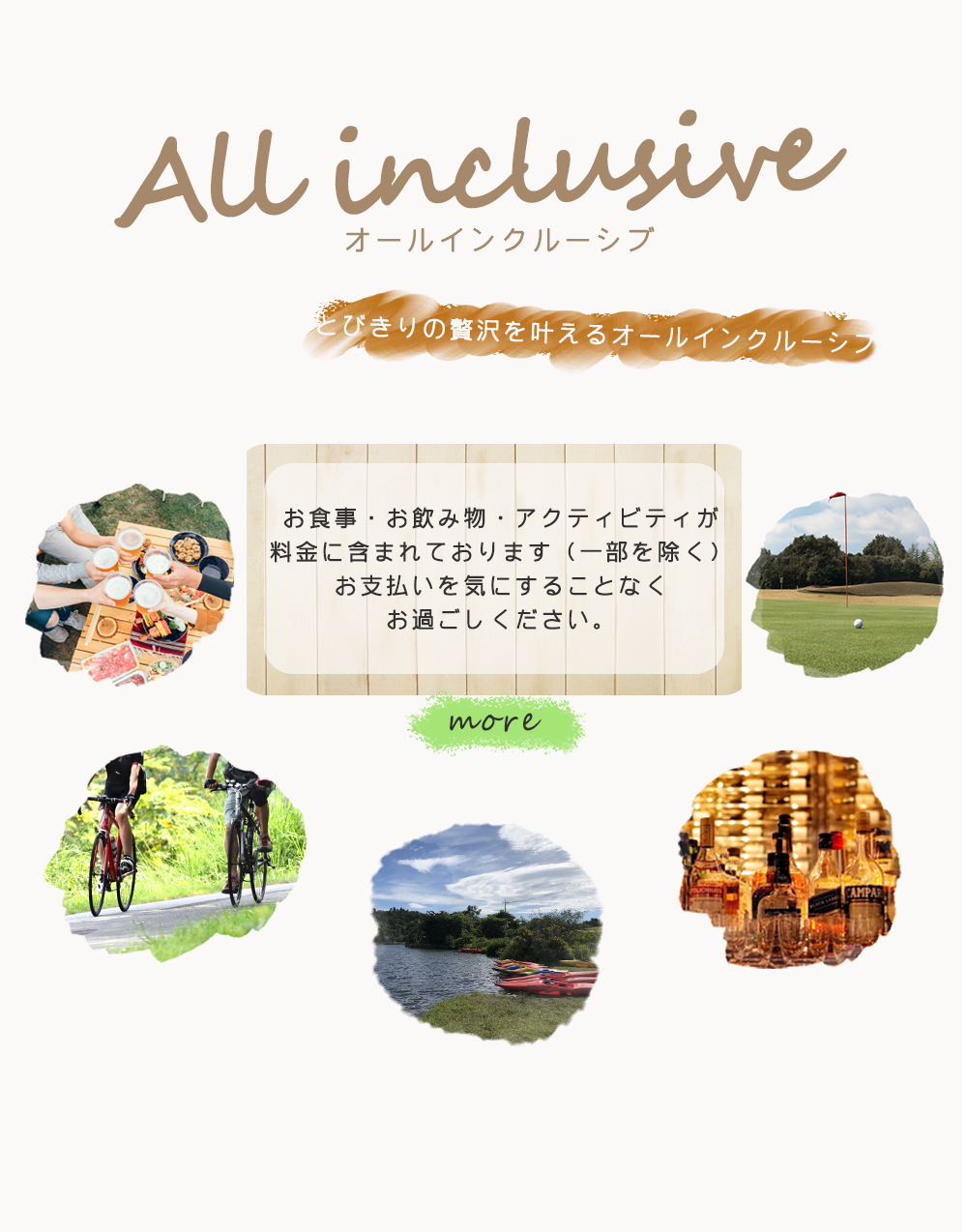
▼オールインクルーシブ

- 料金の追加なくアクティビティ等が楽しめる良さが視覚として伝わるよう、写真を多く入れた
- 順番に下から浮き上がってくる動きをつけることで、より楽しい雰囲気を演出
▼施設案内

・写真が下からふわっと出るようにすることでリッチな雰囲気を演出
▼夕食&朝食

- 横から食べ物が飛び出してくることで、みんなで楽しくワイワイ食事ができるイメージを表現
▼アクティビティ

- カヌーのパドルや望遠鏡がしたから飛び出してくることでわくわく感を演出
- 写真の部分がリンクであることがわかるよう、hover時に色が変わるように設定
- レスポンシブではリンクが二列で並ぶように設定した
▼予約ボタン、アクセス、フッター

- 施設の説明に関するセクションが終わったところで予約ボタンを入れることで、良いと思ったらすぐに予約できるようにし、サイト内で迷うことなく予約に繋げられるようにした
- 位置情報がわかりやすいようGoogleマップを設置
- バスの写真が動くことで楽しい雰囲気を演出
- フッターのメニューはリンクであることがわかりやすいようhover時に下線がつくように設定
- フッターの施設名・テントの絵を押すとページトップにい行くように設定した
【今回のサイト制作で学んだこと】
- 最初の設計が甘かったためにコーディングで苦戦した。それにより、どのように設計すればコーディングがスムーズに行えるかを知ることができた。
- PCでのレイアウトがよくても、レスポンシブでうまくいかないこともあるので画面幅が変わっても崩れない設計を最初にきちんと決めることが大切。
- 色の使い方、フォントの選び方でサイトの見やすさやサイトのイメージが大きく変わるため、そのサイトに合う色やフォントを的確に選定できるよう自分の引き出しをどんどん増やしていかなければいけないと感じた。
