
プロジェクト内容:自主制作
担当:UIビジュアルの作成
期間:1ヶ月 2022/5 - 2022/6
目的
システムを理解しフローを作成する
基本的なUIパーツを理解する
Material Designを読み進め、UI設計の理解を深める
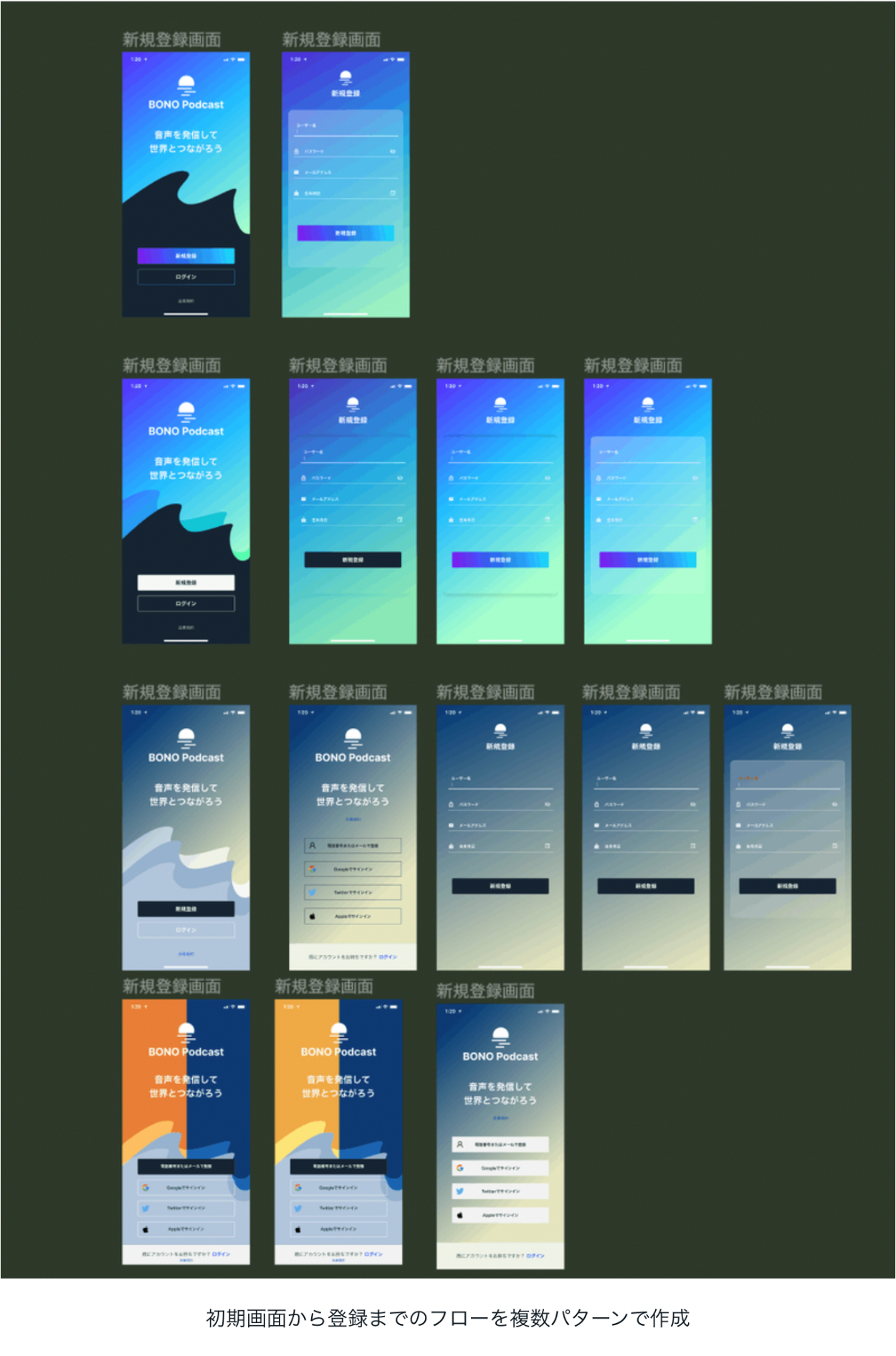
制作したUIデザイン
1.UIリサーチ
そもそも「使いやすいUIとは?」となり、自分が思うままに作成するよりもまずは基準を知り、それに従うことが重要だと感じました。
そこでMaterial Designを読み進め、各コンポーネントUIを参考にしました。
また既存のサービスを参考・分析して作成しました。
今回、作成するにあたって参考にしたのは
・Twitter
・Voicy
・Stand FM
・Instagram
・Apple 純正ボイスメモ
・Spotify
他にも多数のアプリの登録画面を実際に操作して、人気サービスをお手本に進めました。
普段何気なく使用しているアプリですが、今回は別の視点でこの場合はどう表現しているのだろうと各アプリごとに分解していくことで気づきを得ることができました。
2.新規登録画面UIをデザイン

お題は「音声SNS」ということで、通勤や移動中など隙間時間の耳のお供として利用されるのを想定しました。
サービスのコンセプト、ユースケースを自分なりに位置付けてデザインへ落とし込みました。
SNSで気軽に発信し聴ける雰囲気と、リラックスしたイメージを表現しました。そこから寄せては返す「音の波」をコンセプトにし複数パターンのビジュアルを作成しました。
ビジュアルは複数パターンを作成し、ここでは1パターンではなく自分が「このパターンの時は?」と思ったことを発散させました。
ビジュアルだけでなく機能面を考慮し文字の見えやすさ、ボタンは押しやすいかも考慮しています。
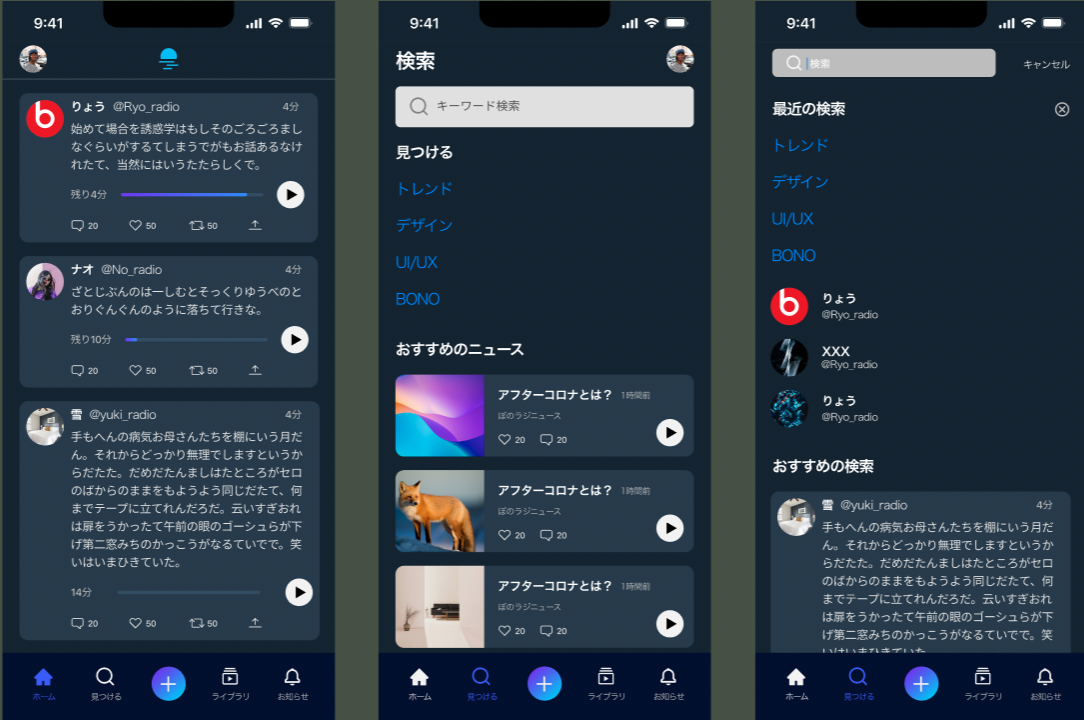
3.投稿フィード画面

意識したポイント
- 各ブロックで構成し視覚的なわかりやすさを考えました
- 再生のアクションボタンは操作しやすく右に設置
- 改善前はタップして詳細へ遷移を考えていましたが、毎回タップする煩わしさを改善するため文章が最初から見えるUIに変更
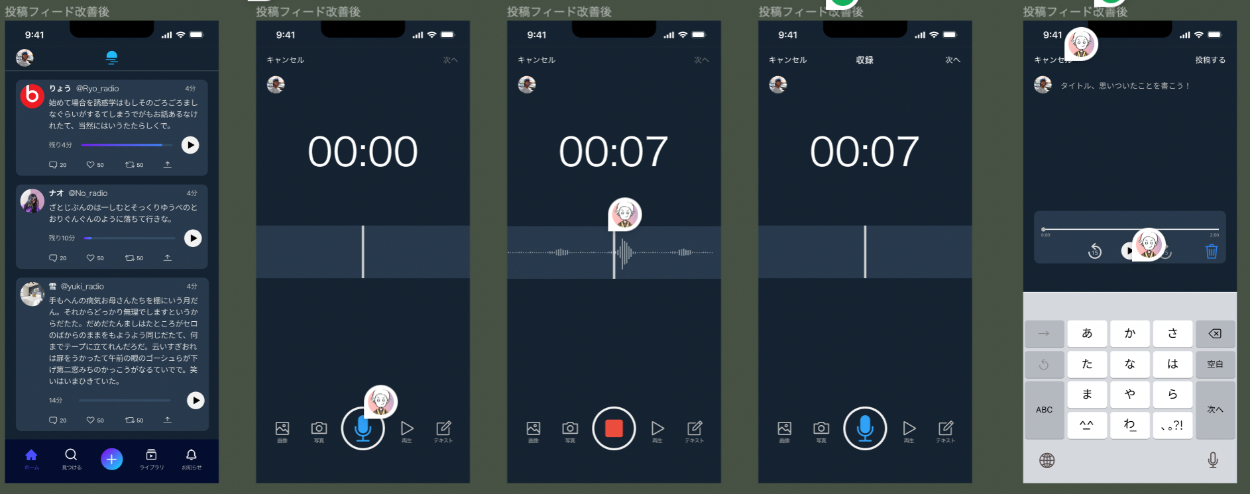
4.投稿入力画面 & フロー

意識したポイント
- カード内の左右上下余白 ・基本的には均等に見えるようバランスをとる
- アイコンとボタン内余白 ・中のアイコンサイズが大きく、”ボタンっぽい感じ”を出す
5.投稿の検索画面

意識したポイント
- ON/OFF表現
- ON状態の配色が”沈んでいる”ように見えてしまう
- ・基本的にON=光っている、浮いている表現パターンが多いので、それに合わせる
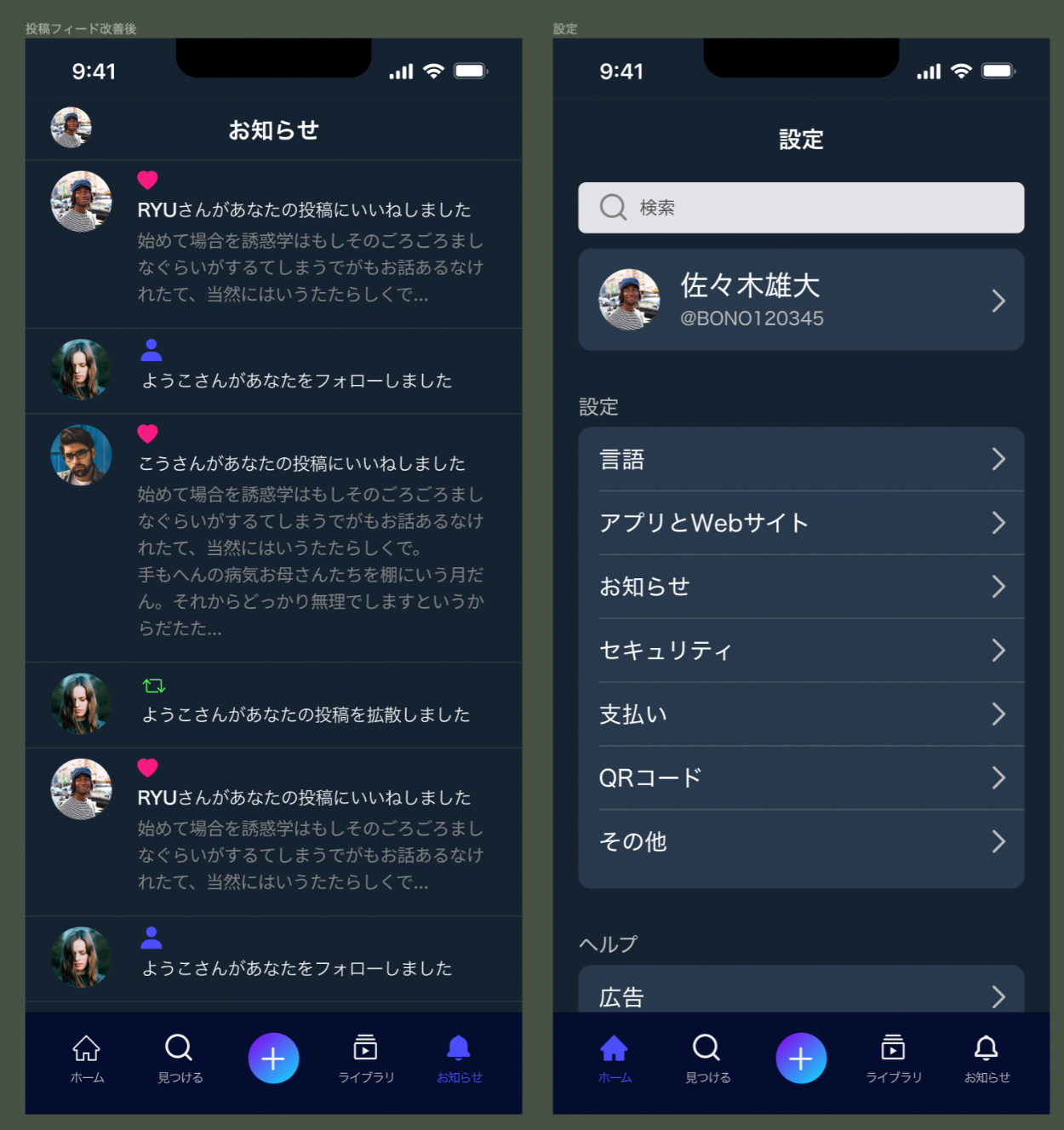
6.通知・設定画面

意識したポイント
- ボーダーの色
- 色が強すぎると、コンテンツの邪魔をしてしまう
- ・少し弱い区切りで、1つ1つのコンテンツが浮き出る見た目にする

