
【練習】LPトレース(JAL@空育)
OVERVIEW
Webページのトレースと分析に取り組みました。Webサイトにおける読みやすい文字のサイズや、レイアウトの組み方、色の使い方はバナーとの感覚をトレースをしながらしっかり養い、スタイルガイドの作成と分析結果をまとめました。
引用 : https://www.jal.com/ja/csr/soraiku/concept/
■制作要件
ー 制作時間 4時間 (2021.9月制作) ー
●課題のゴール
① 見本のWebページとの差分が少ないクオリティの高いトレースを完成させる
② 見本のWebページを分析してスタイルガイドをまとめることができる
③ PCとスマホでどのようにレイアウトが変わるのかを言語化することができる
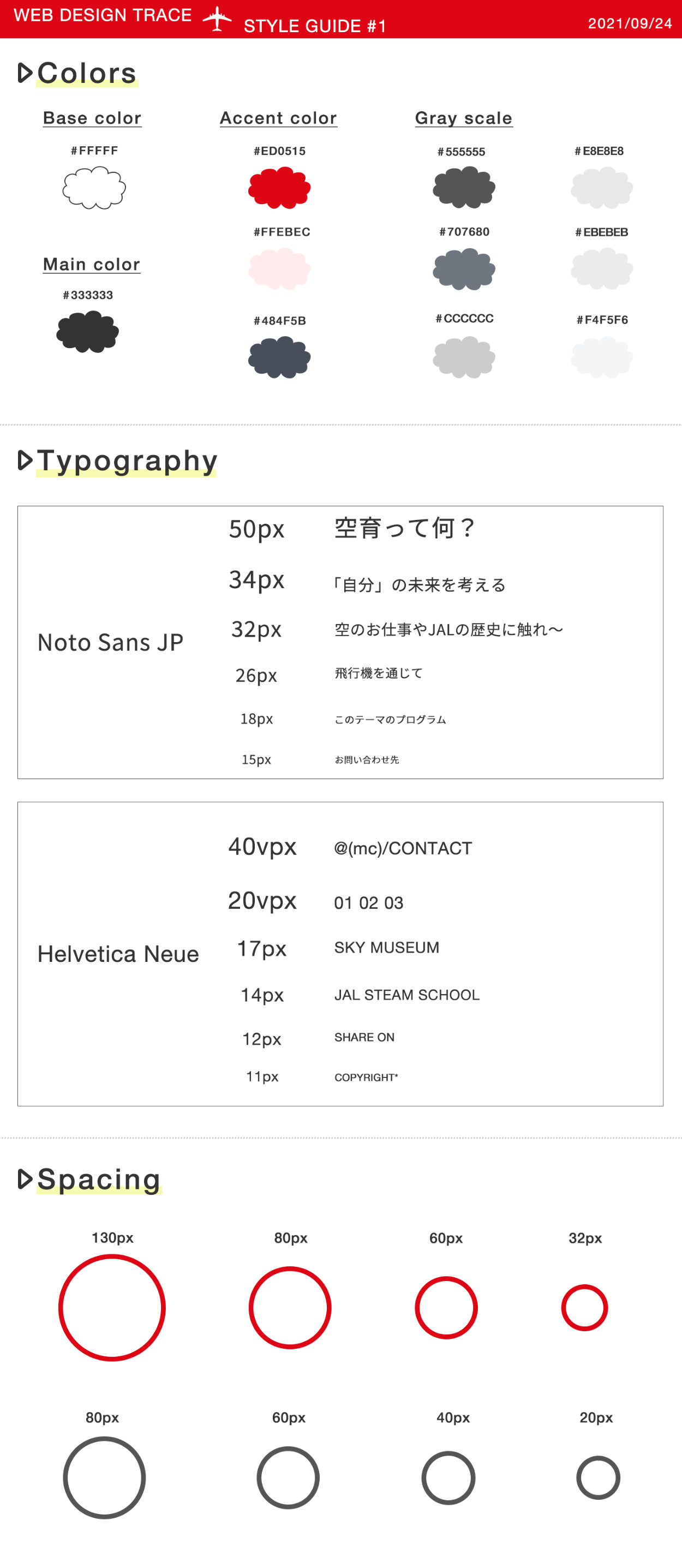
■スタイルガイド

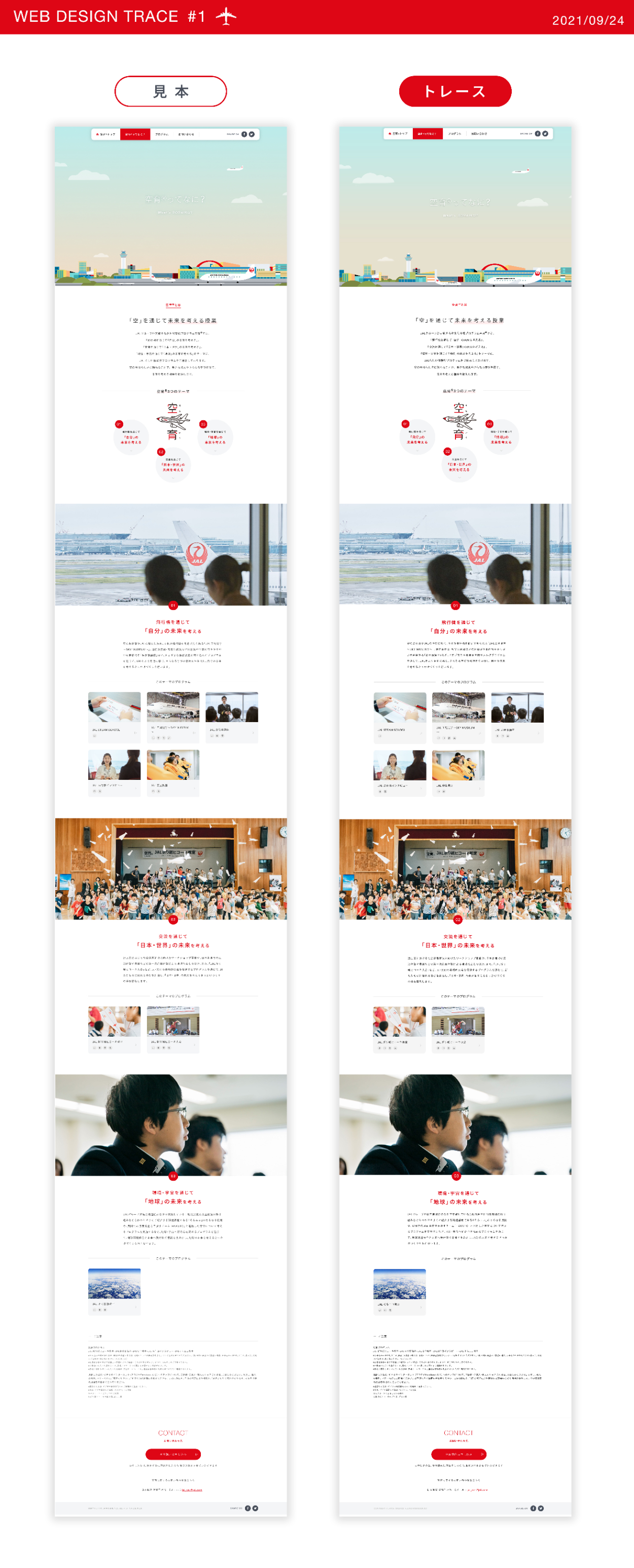
■トレース

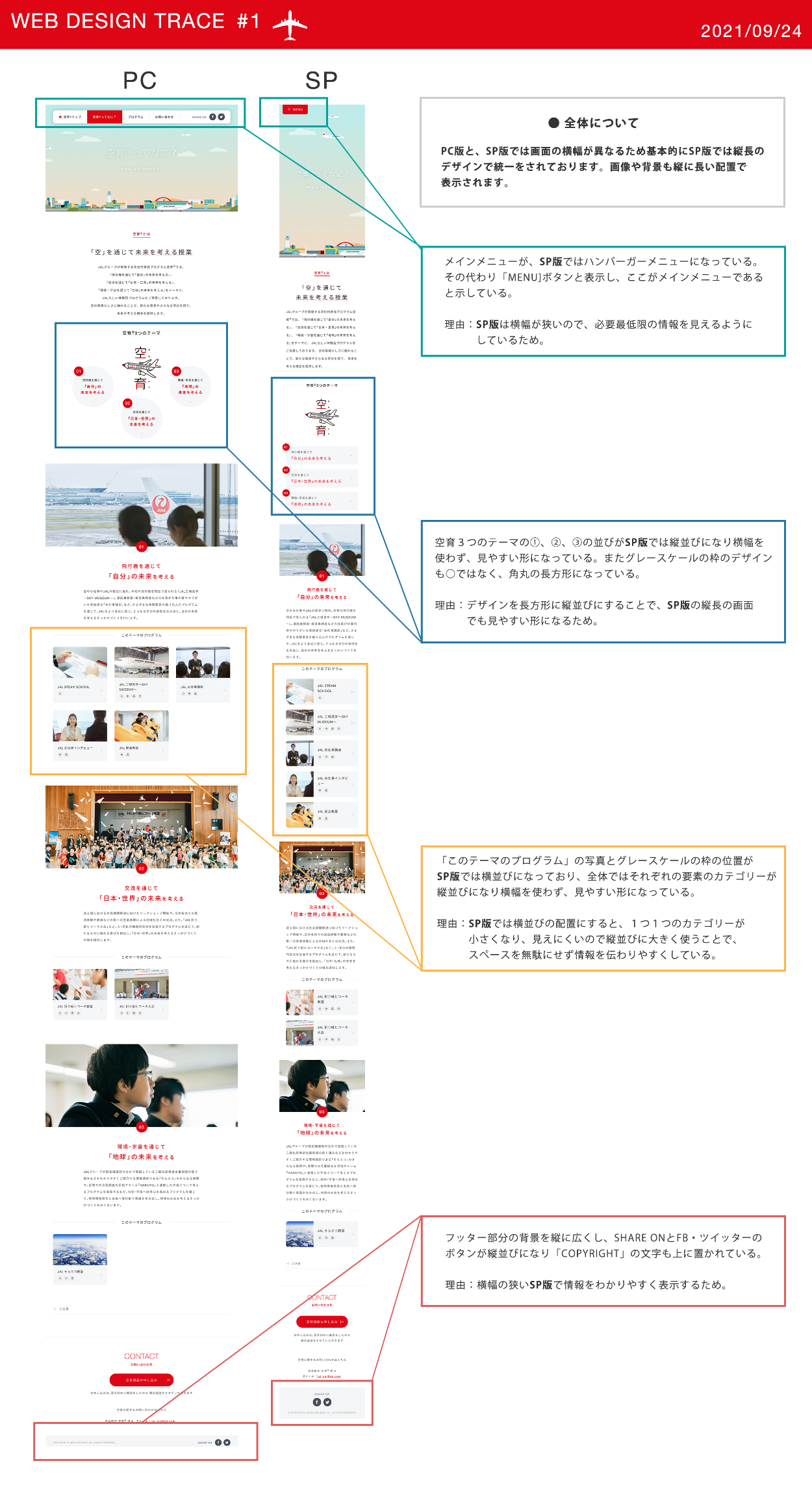
■SP版との分析

■今回の課題を通して学んだこと
Webサイトのトップページを作る上で基本的に身につけておくべきポイントがよく理解できました。特に、Webサイトで見やすいとされる文字の大きさや、ビジュアルデザインが勉強になりました。
■頑張ったポイント
1)ヘッダーの背景(画像)部分。
背景はグラデーションと雲は自分で見本を参考に作りました。
雲の部分は消しゴムツールや透明度を調節して再現しました。
2)テキストのカーニング
長い文章のところはテキストボックスを使用して行ったのですが、
文字間隔などを整えるのに時間がかかりました。
3)写真と要素の入ったデザインのトレース
グレースケールの枠が少し丸角になっているので、形を整え、
そこから写真をクリッピングマスクで合わせました。
その上からテキストや、「>」「○小、中、高、大」を加えました。
一つできるとそれを繰り返し使えたのでよかったです。

