
LPトレース
OVERVIEW
SHElikes MULTI CREATOR PROJECTにて、WEBページトレース課題に取り組みました。デザインガイドラインの作成と、PCとスマホで異なるデザインやレイアウトの分析を行い、分析結果をまとめました。(所要時間:約15時間)
トレースしたLP
OpenStreet 株式会社が提供する「HELLO SCOOTER」のLPをトレースしました。

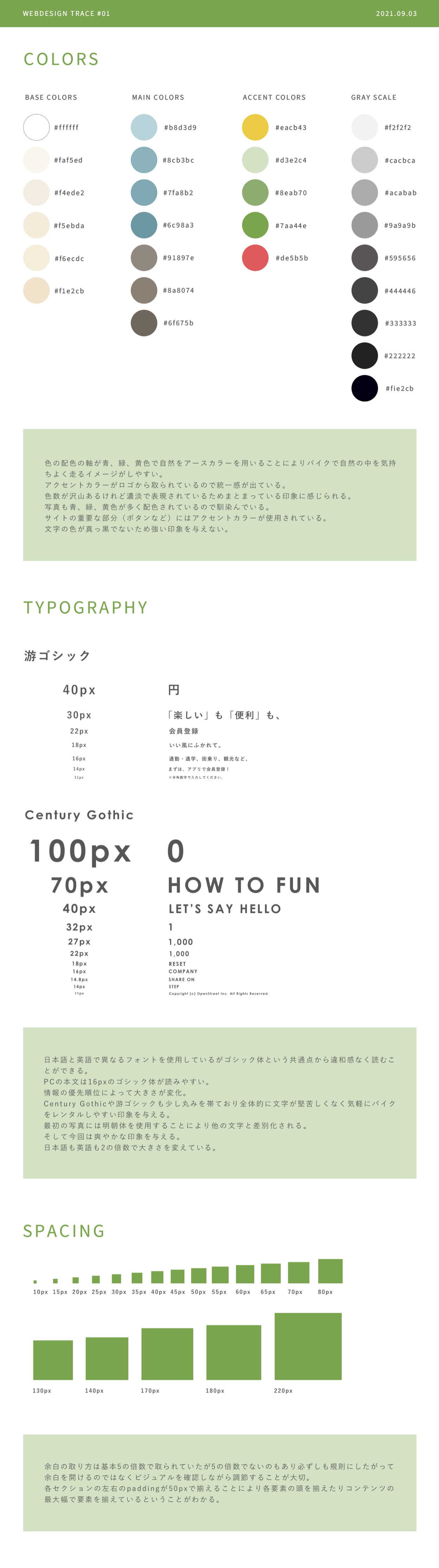
デザインガイドライン

PCとスマホでレイアウトが異なる箇所の分析

工夫したこと
- pixel単位で調節
拡大縮小や見本を表示非表示を繰り返し行い、文字間や写真の傾き、コンテンツ・あしらいなどの大きさもpixel単位で細かく調節し正確なトレースを心がけました。
制作を通して学んだこと
- 検証ツールの使い方
検証ツールで使用されているフォントやフォントサイズ、余白、CSSの書き換えなどの調べ方について学ぶことができました。
- 配色
アクセントカラーがロゴから取られているので統一感が出ていました。 色数が沢山あるけれど濃淡で表現されているためまとまっている印象になるとわかりました。 サイトの重要な部分(ボタンなど)にはアクセントカラーが使用され、文字の色は真っ黒でないため強い印象を与えていないとわかりました。
- 余白
余白の取り方は基本5の倍数で取られていたが5の倍数でないのもあり必ずしも規則にしたがって余白を開けるのではなくビジュアルを確認しながら調節することが大切だとわかりました。
