【課題】LPトレース
SHElikes MULTI CREATOR COUSEの課題で、LPトレースに取組みました。「JAL」さんのLPをトレースし、スタイルガイドを制作し、PCとスマホのデザインを比較・分析してまとめました。
[制作時間]35時間
[使用ツール]Photoshop
[今回の課題の目的]
・Webデザインにおける基本的なビジュアルデザインの感覚を掴む
・Webデザインをする際に一定のルールに則ってデザインするということを学ぶ(スタイルガイド)
・Webデザイン特有のデバイスによるレイアウトの変化を学ぶ
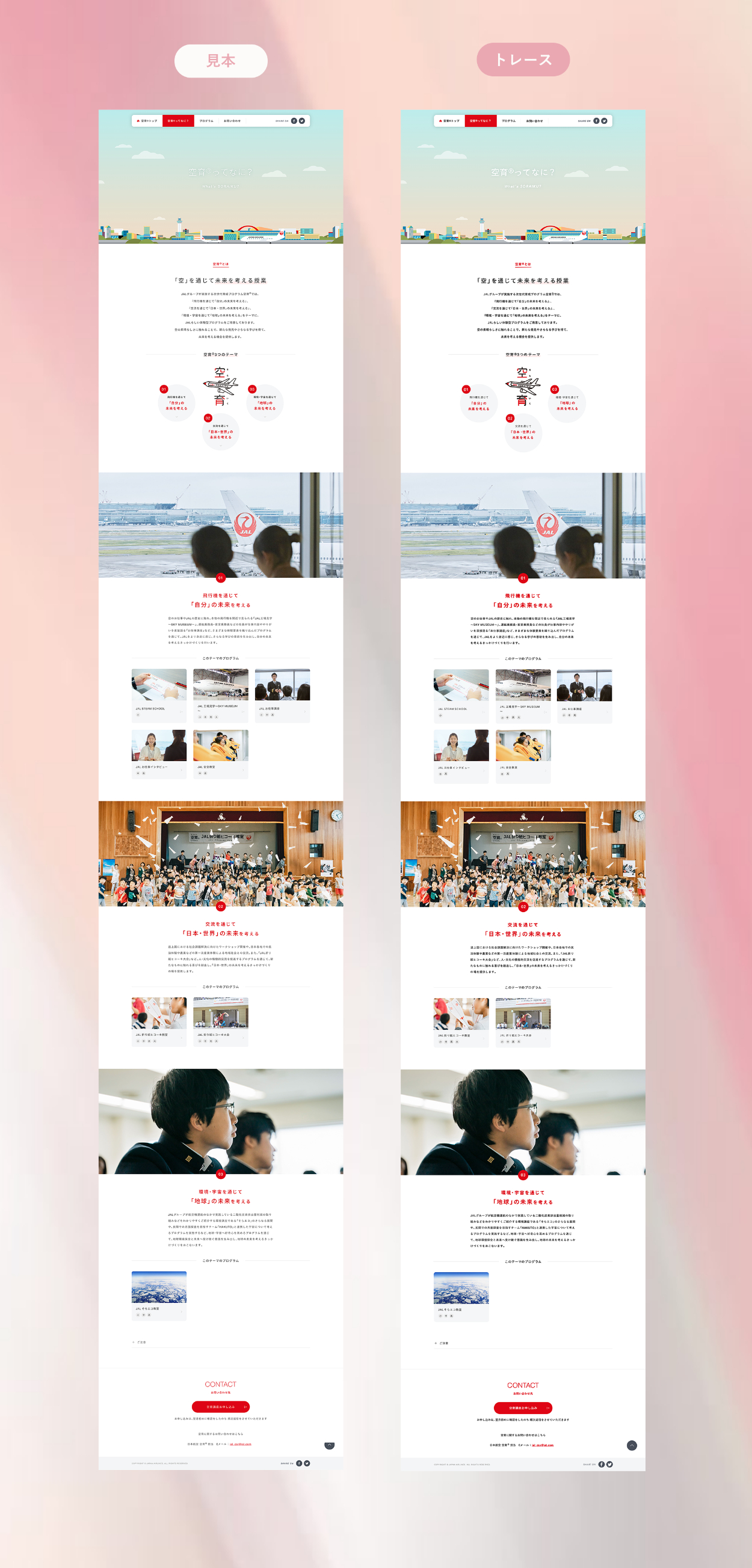
○トレースしたLP
「JAL」さんのWEBサイトをトレースしました。
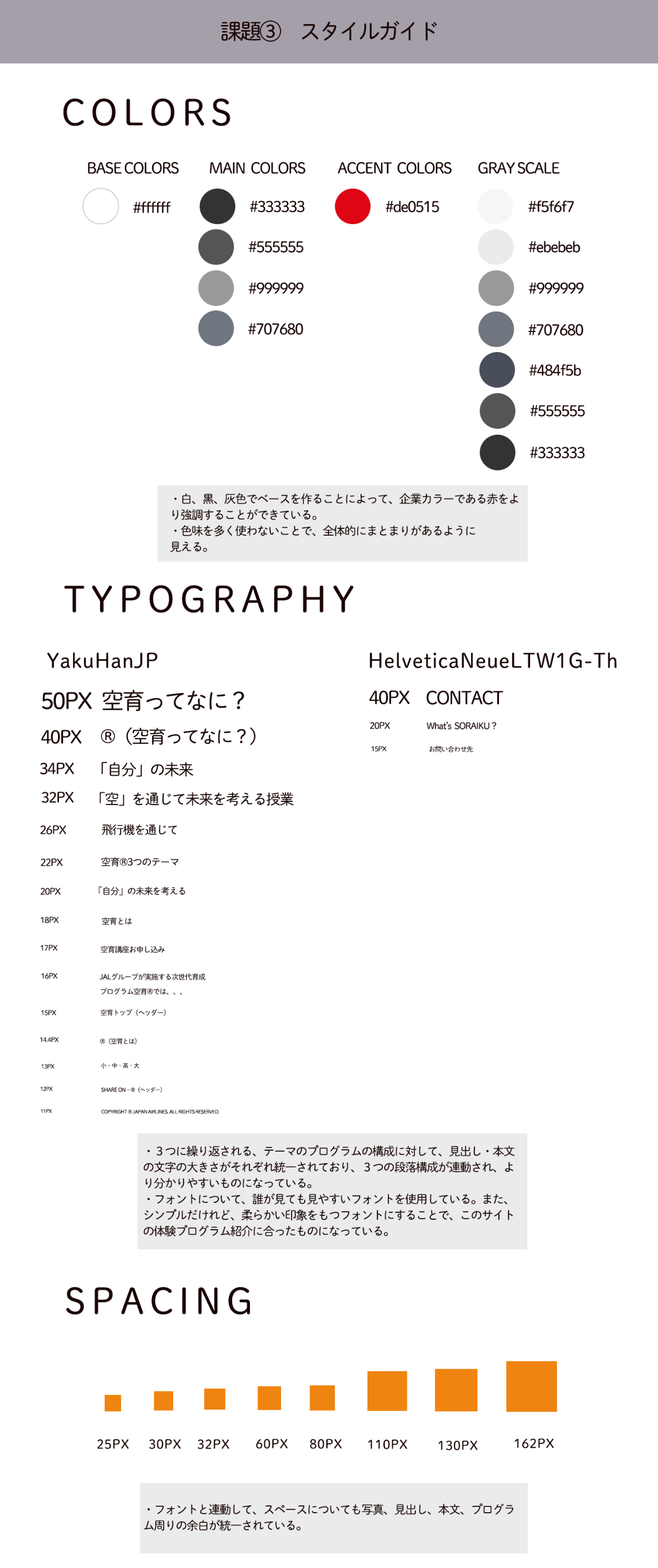
○スタイルガイド

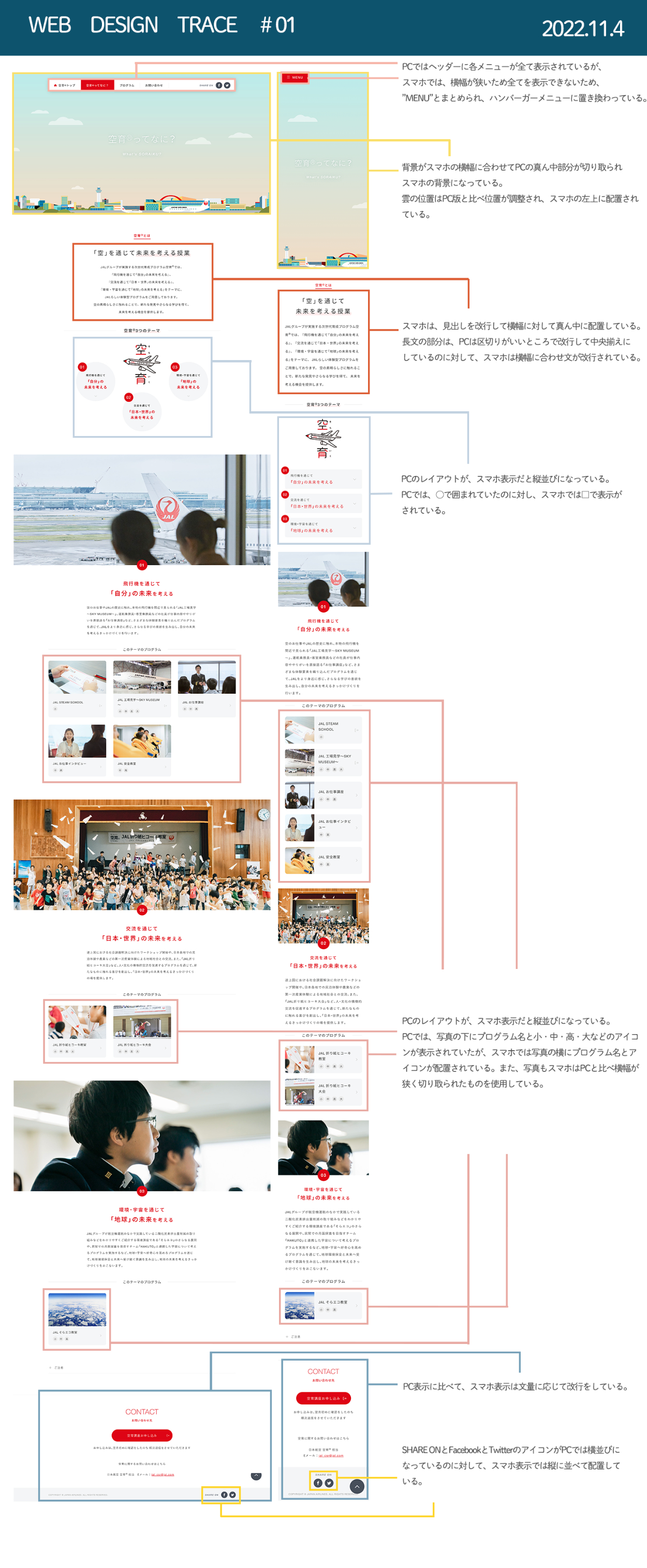
○PCとスマホでレイアウトが異なる箇所の分析

○課題を通して学んだこと
色について、沢山の色を使うのではなく、強調したい色以外を白、黒、灰色ベースにすることでシンプルだけれど、まとまりがあり、情報が整理されているサイトになると感じました。また、段落ごとの”繰り返し”の部分は、サイズや余白を統一することで見やすいサイトになっていると感じました。私自身、たくさんの色を使いたくなってしまうので、3色配色を意識してデザイン制作に取り組むことが必要だと感じました。
○今回の課題の感想
1つのサイト内で情報を整理し、見た人に分かりやすく伝えるためには、同じ要素を一定のルールで繰り返し、一貫性を持たせることが大切だと感じました。色やフォント、アイコンなどを統一することで、見た人が今どこを見ているか、直感的に知らせる効果も期待できると思いました。また、反復を繰り返す中に、反復しない要素(フォント・見出し・余白・文字間隔)を置くことで、そこに強調性が生まれ緩急をつけることができると感じました。今回サイトを詳しく分析することで、文字サイズやフォントなどの要素1つ1つに込められた意味を知ることが出来ました。どのようなサイトが分かりやすく、見た人に情報が届くのかを整理し、考えながらこれから制作に取り組んでいきたいと思います。