
友達が聴いてる音楽がわかるUIをデザイン
Spotifyのような音楽アプリで、友人の聴いている音楽から新しい音が知れるUIをデザインしてください。というお題から、作成したUIです。
- プロジェクト内容:自主制作
- 担当:UIビジュアルの作成
- 期間:1週間
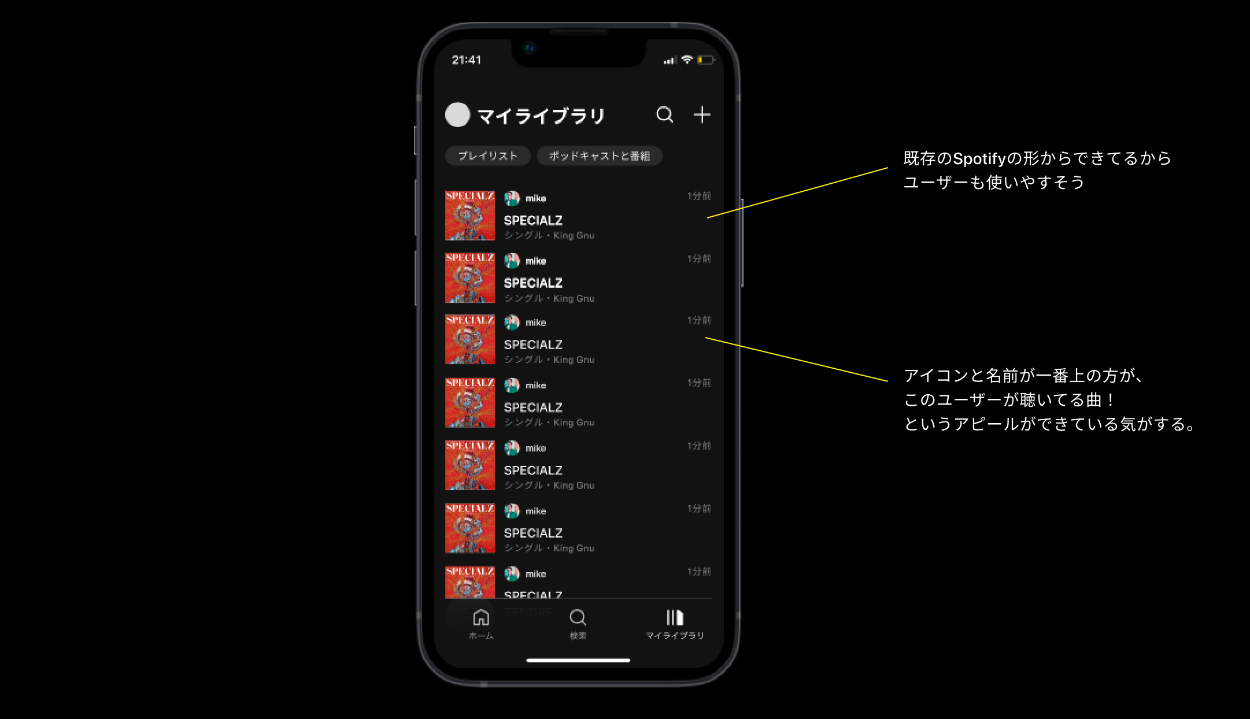
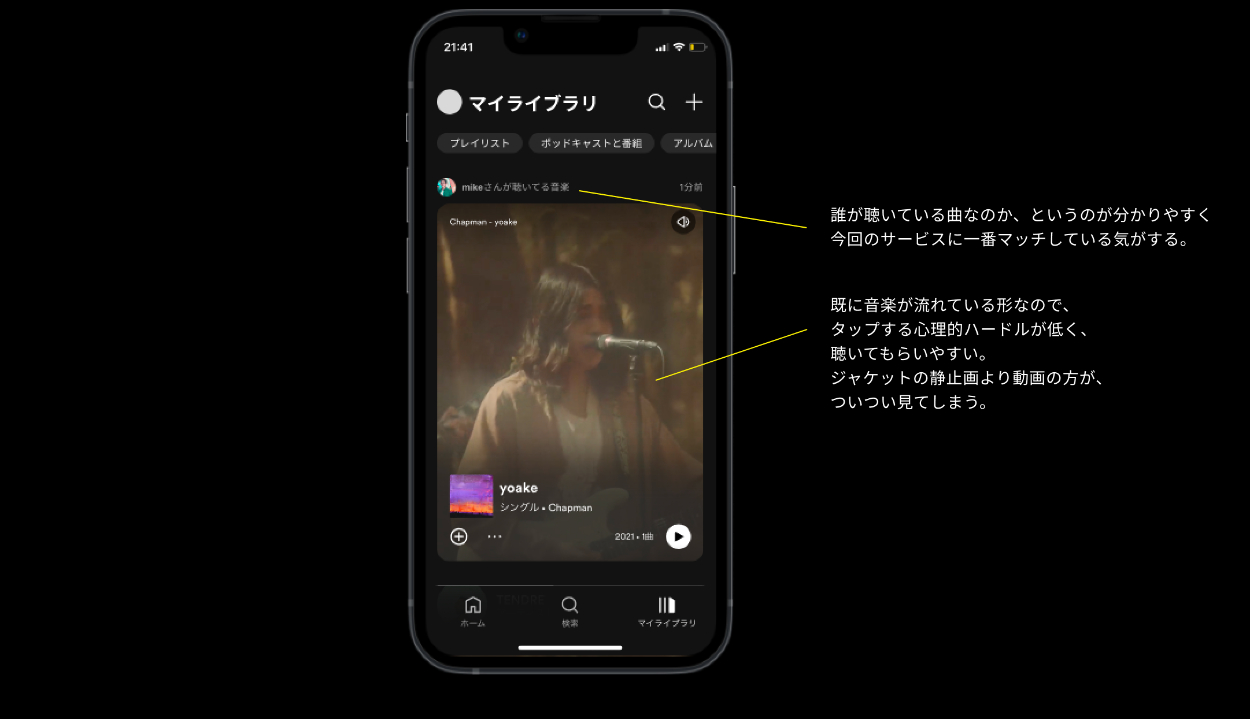
【完成形】作成したUIデザインはこちら

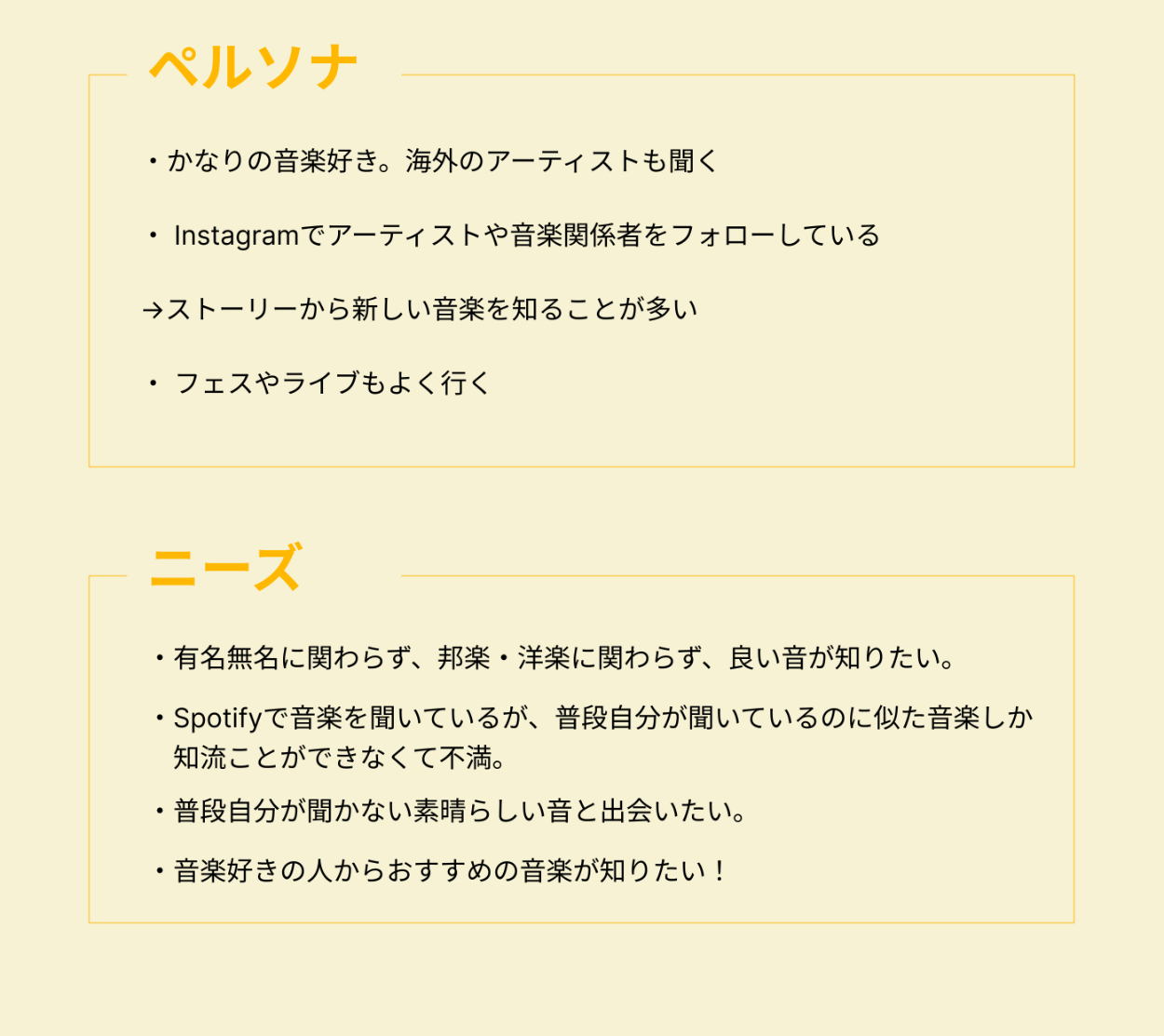
ここから考えたペルソナとニーズ。

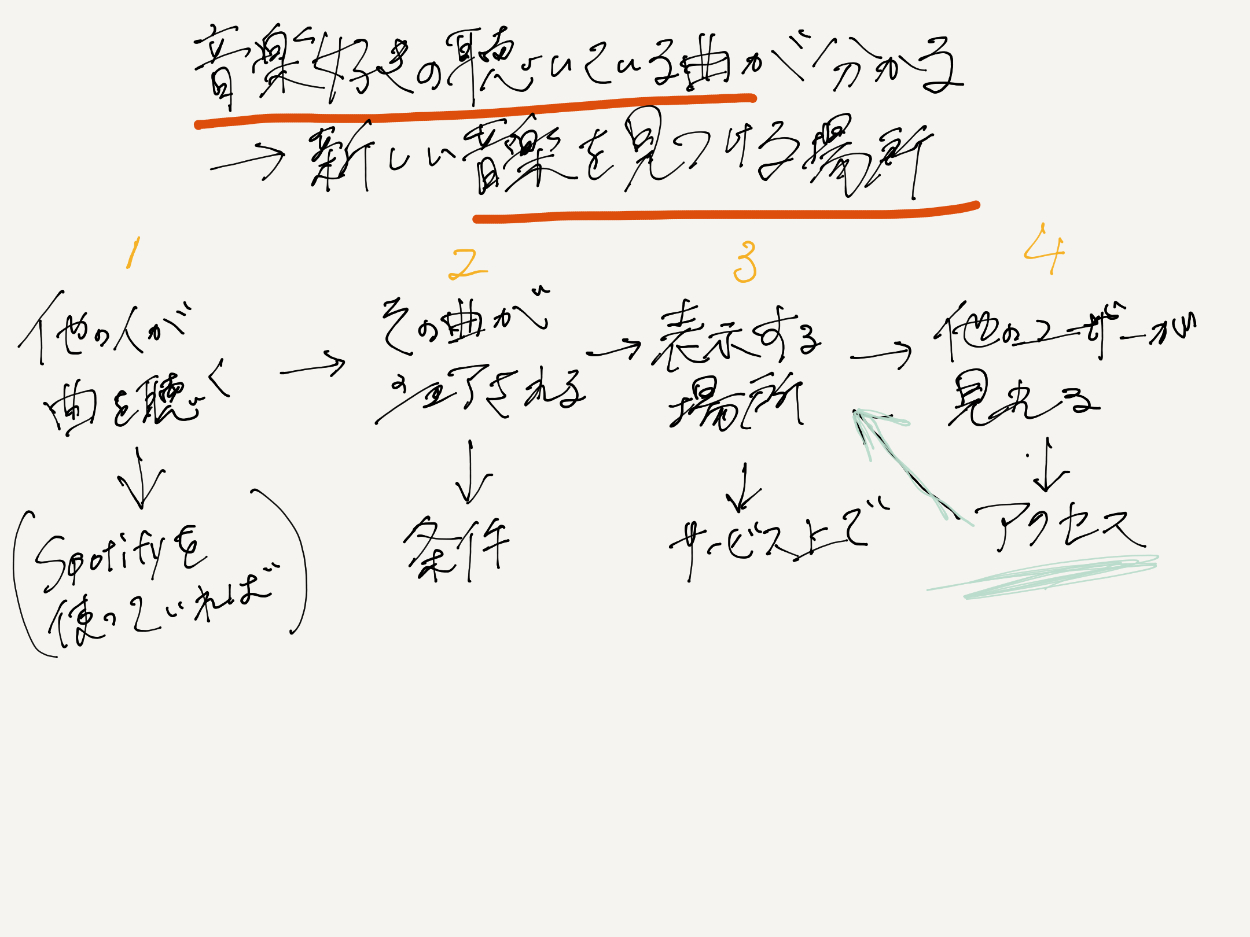
ゴールは「音楽好きの人が聞いてる音楽が分かり、新しい音楽が発見できる場所」
このゴールに対して必要な要素を書き出していく。
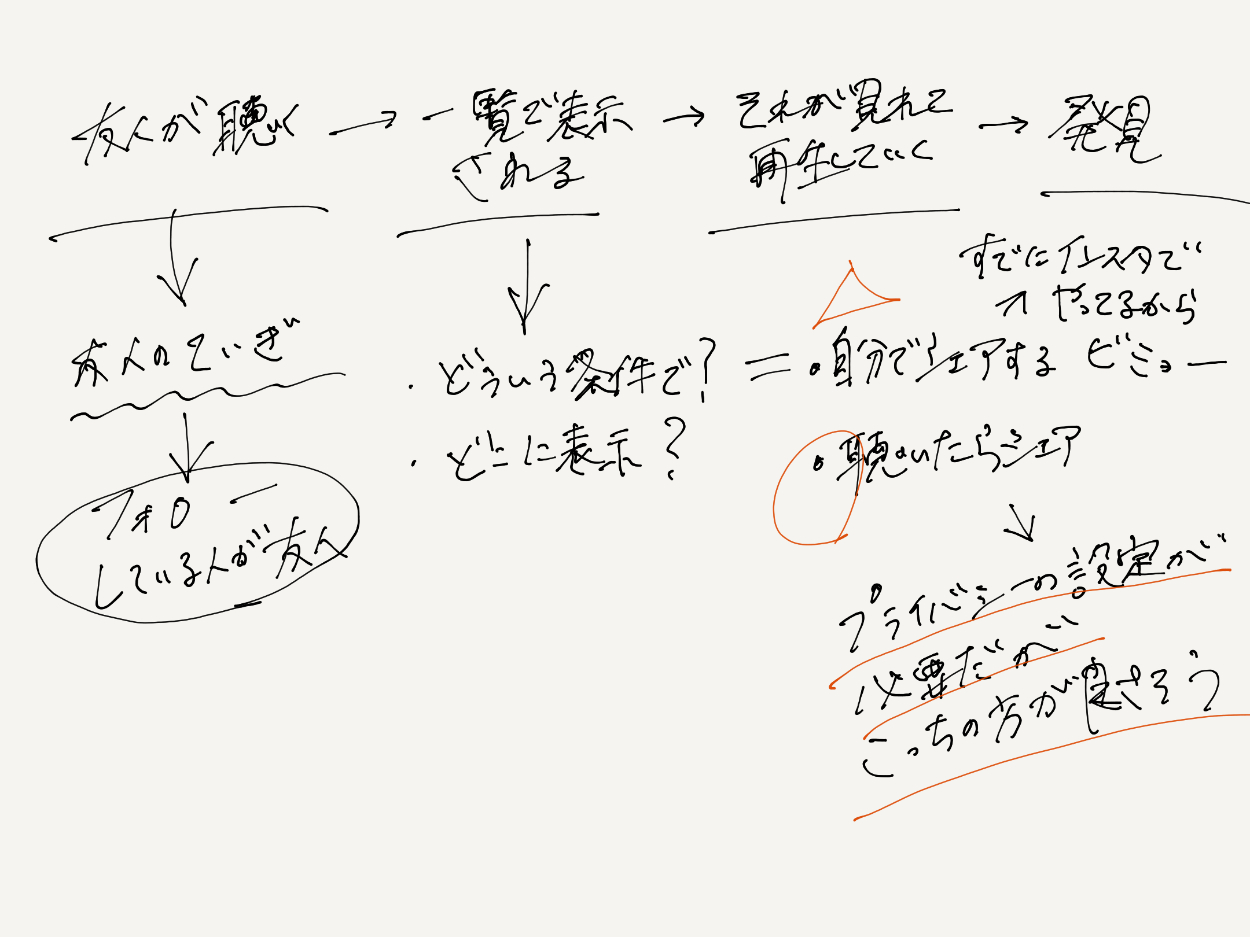
どのようなフローでこのゴールが達成されるか。

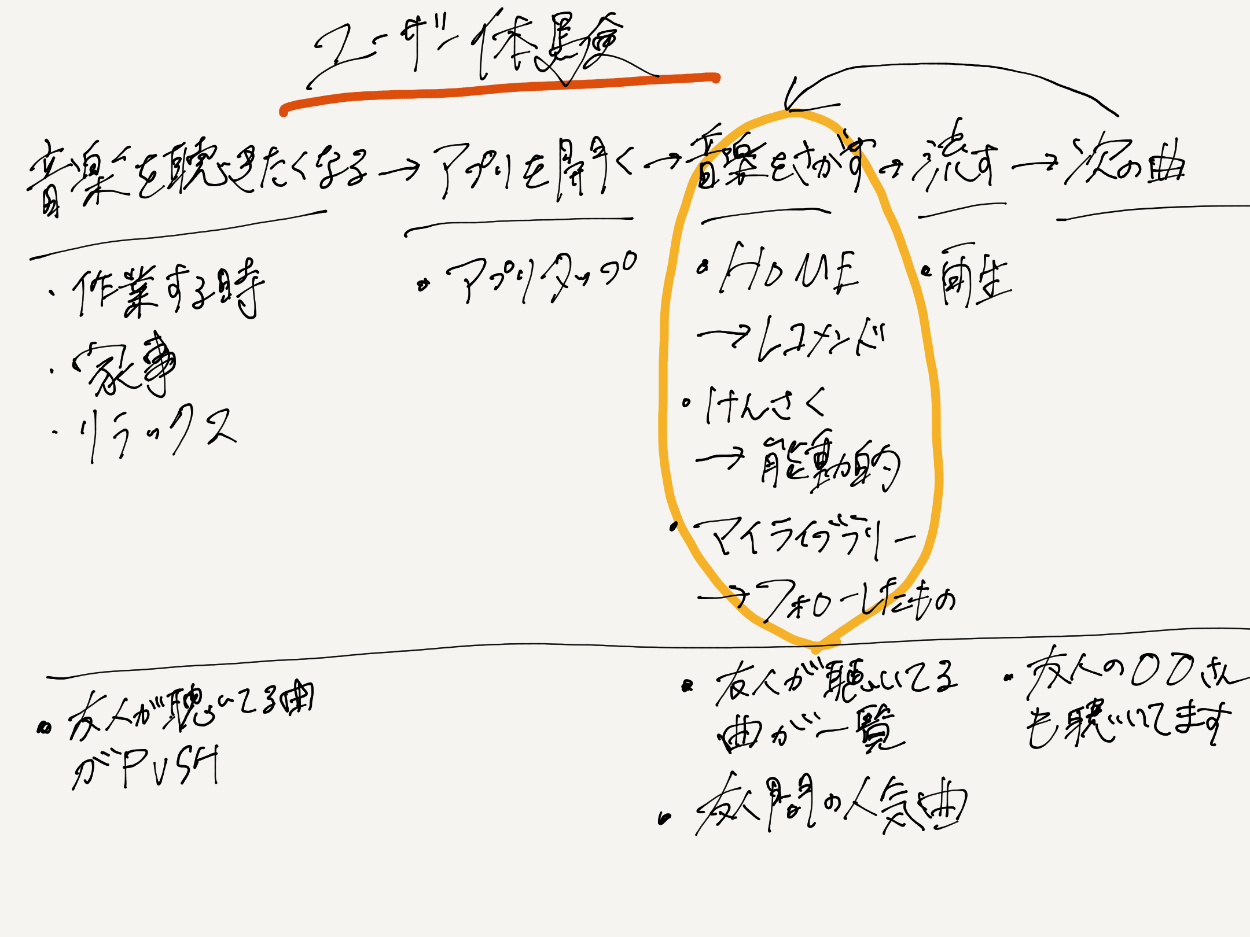
ユーザー体験を書き出し、既存のSpotifyアプリのどこに今回のお題を入れたら良さそうかアイディアを出していく。

このアイディアから今回のコンセプトに合うのはどれか精査する。
PUSH通知も良いが、人の好みは変わるのでAIでも限界がありそうなので。
友人が聞いている音楽が一覧で表示されて自分で探すというのが今回のコンセプトに合いそう!

アイディアをさらに深掘り。聴いたらシェアされる方向に決定したが、プライバシーの設定が必要ということも頭に入れておく。

アイディアをまとめてざっくり具現化。

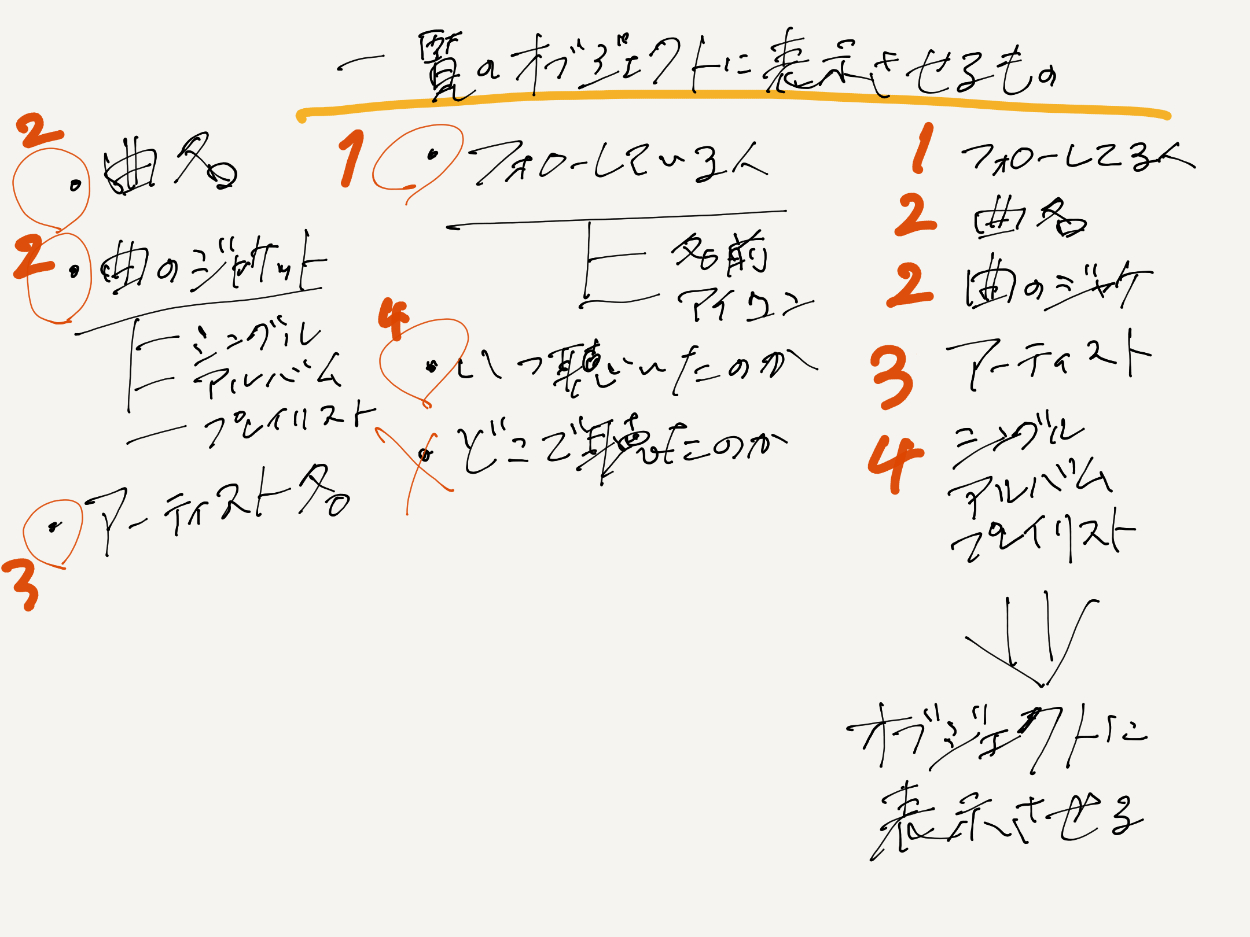
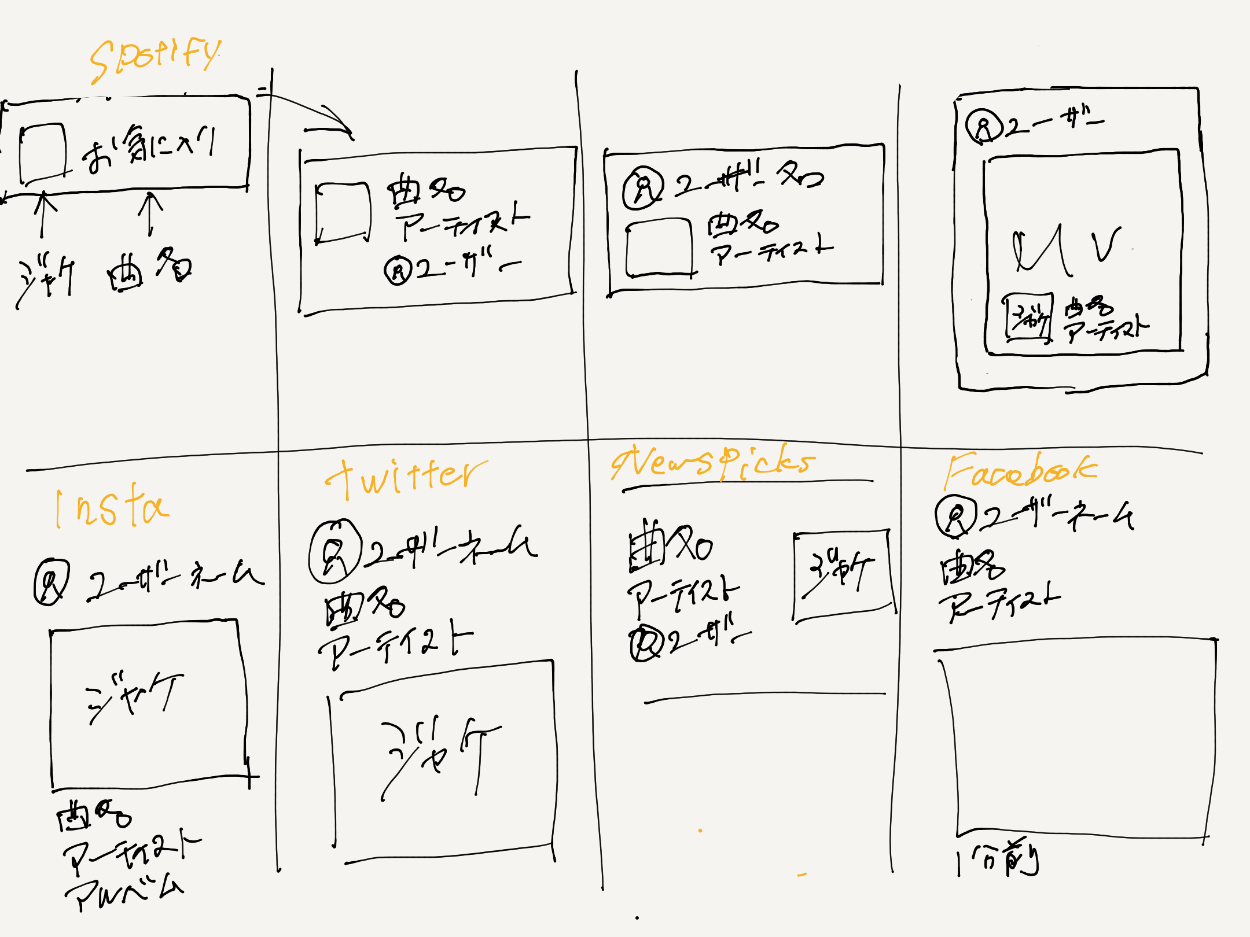
このオブジェクトに表示させるものを考えて、優先順位をつける。
1. フォローしている人のアカウント名やアイコン
2. 曲名とジャケット
3. アーティスト名
4. シングルなのかアルバムなのか

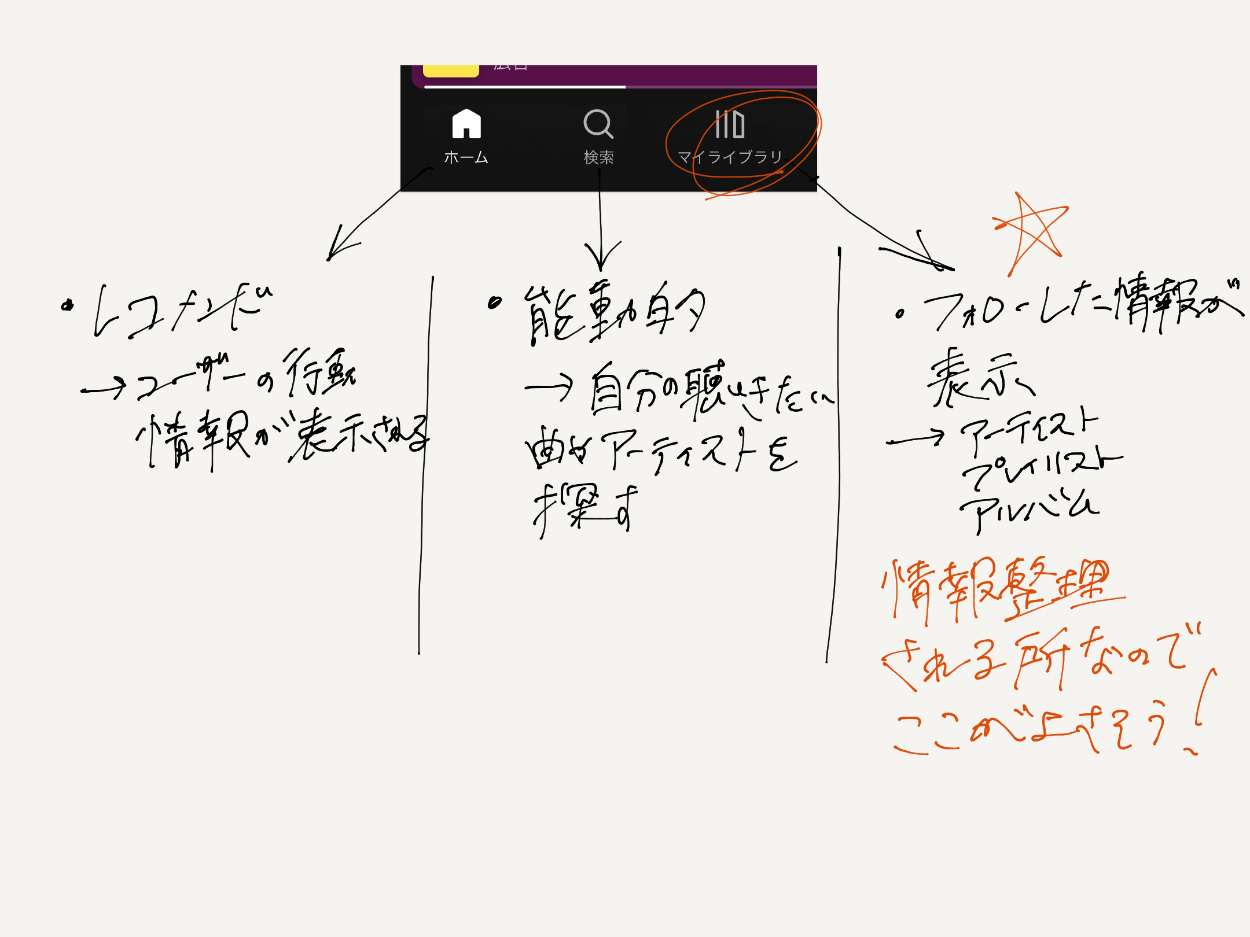
既存のSpotifyの中で最適な表示場所を考える。
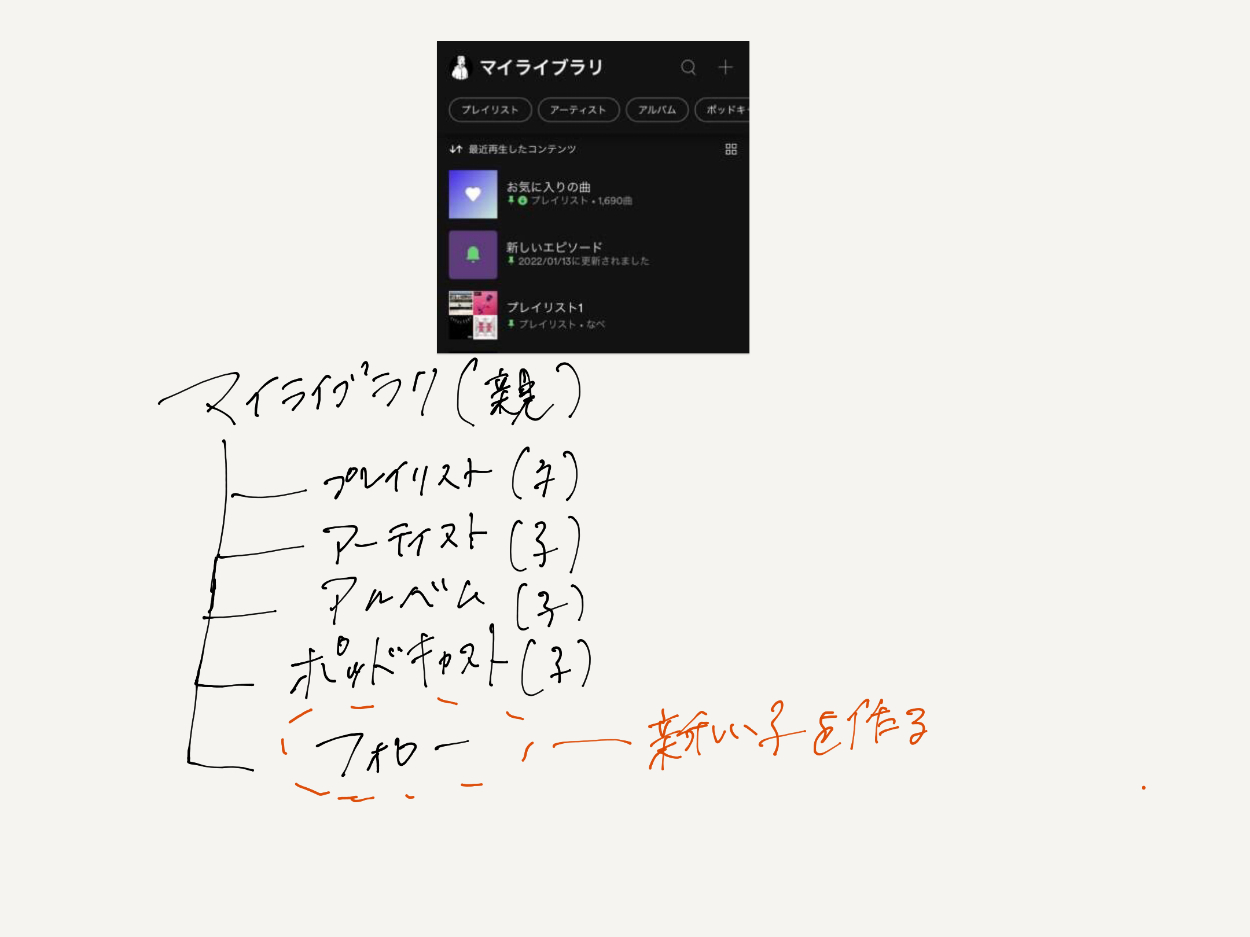
自分のお気に入りが整理されるマイライブラリーに表示させるのが良さそう。

新しい子要素を作る方向性にした。
今回の目的に合う「アカウントが投稿するSNS系のUI」をリサーチ。
 Instagram、Facebook、Twitter、NewsPicks、既存のSpotifyの形から逸脱しなようにSpotifyも。
Instagram、Facebook、Twitter、NewsPicks、既存のSpotifyの形から逸脱しなようにSpotifyも。

リサーチからラフに書き出す。

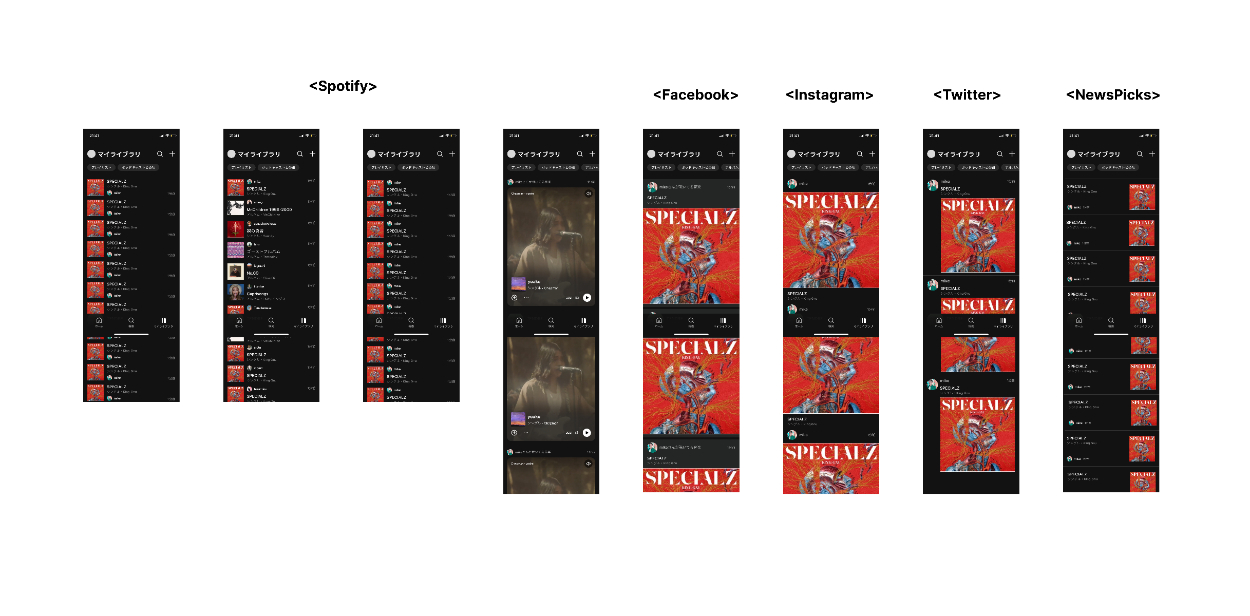
パターンを出したら、Figma Mirrorを使いスマホでUIチェック。
チェックして気づいた点。
- アイコンは上にあった方がどういったサービスなのか分かりやすくて良い。
- リスト型が良いと思っていたが、スマホで見てみたらInstagramやFacebookのようなジャケットがバーンと表示される方もなかなか良いなと思った。(その場合どこを押したら再生されるのか?など考える必要がある。)


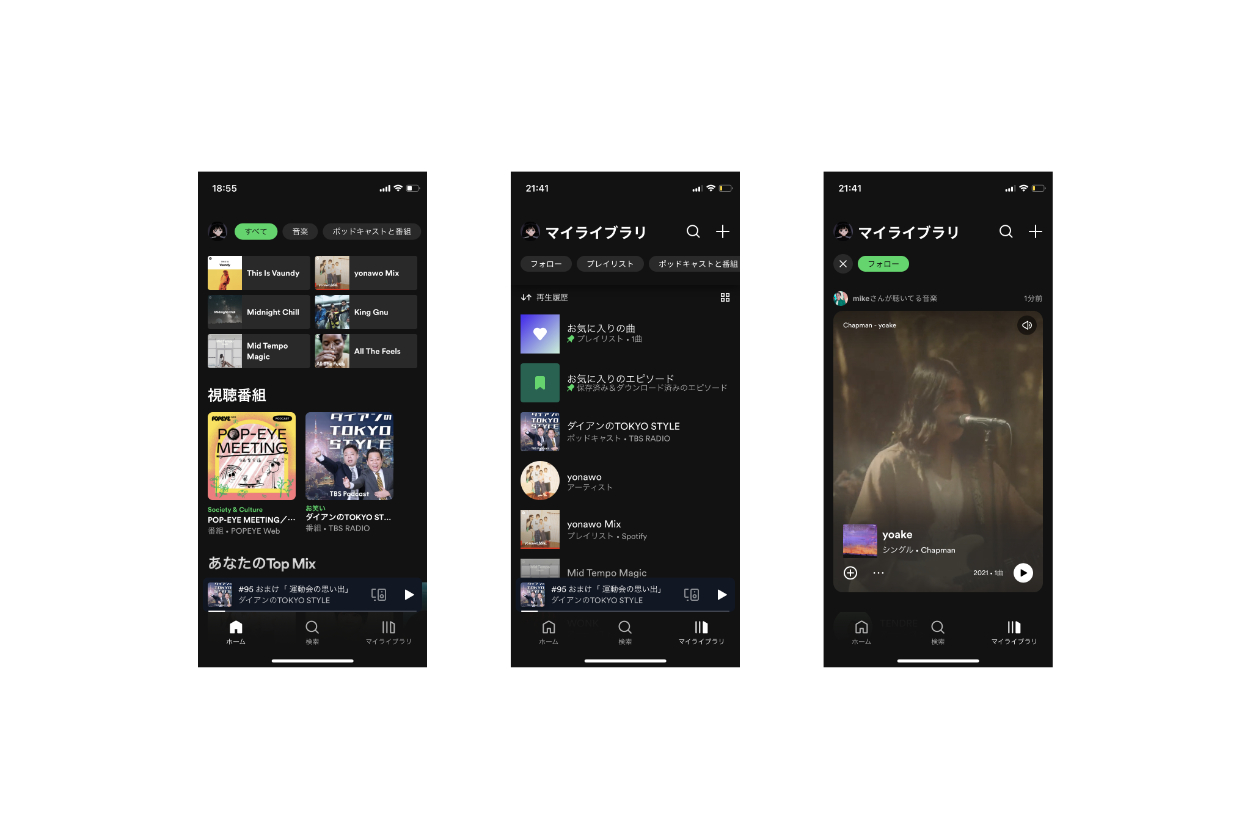
実機確認の結果この2つが良さそうでした。
既存のSpotifyにある、MVが流れてサビの部分がすぐに聞けるこの↑形は非常に良い!
誰が聴いているかというのもすぐに分かる。「新しい音楽の発見」には一番適している!
そして完成したUIがこちら。

< 意識したポイント >
- コンセプトやペルソナを忘れないように常に意識して作成した。
- どれが一番音楽の発見があるか、聴いてもらいやすいかを一番に考える。
- 既存アプリの余白だったりフォントサイズ、アイコンサイズは崩さずに作成。
