
バナー制作 #02
英会話教室のお友達紹介キャンペーンバナーを制作しました。趣味で英語を学びたい方向けのライトなスクールという設定なので、ポップで楽しい雰囲気のトンマナにしました。なお、クライアント名は"English Girls"になります。||制作時間:40h|使用ツール:Photoshop||
目的
- キャンペーン利用での入会者を増やす
└6週間の実施期間(8/20〜9/30)で50名獲得目標
ターゲット
- 20代女性
- 英語初心者
- ビジネスの場で活用するというより、趣味で英語を学びたいと考えている方
掲載場所
- Instagram(1040×1040px)
- Twitter(1280×720px)
クリック後の遷移先
- キャンペーン用のLP
制作手順
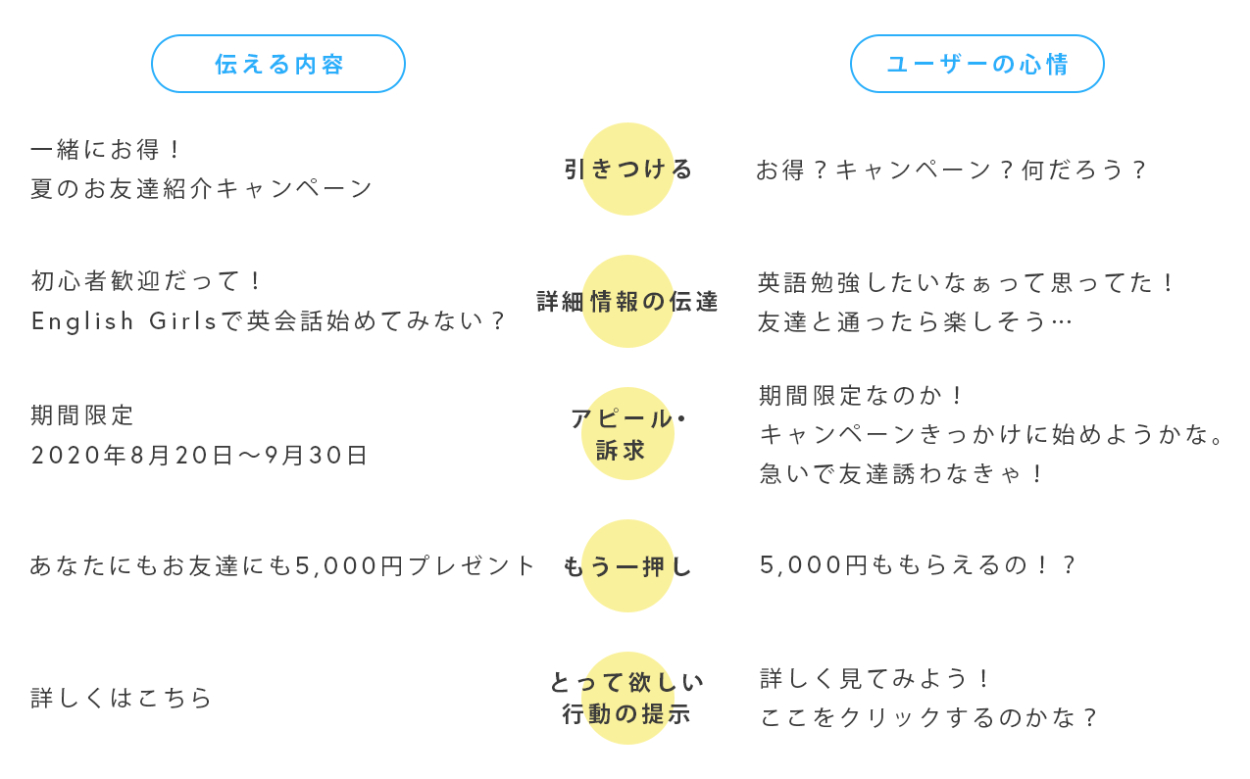
1 ユーザーストーリーを考えて情報設計を行う

2 Pinterestで参考バナーを探す
「英会話教室」「キャンペーン」「お友達紹介キャンペーン」「ポップ」「Instagram広告」「Twitter広告」「吹き出し」「ボタン」などで調べました。
トンマナやレイアウト、装飾の参考になるバナーを30枚程集め、デザインイメージを固めていきました。

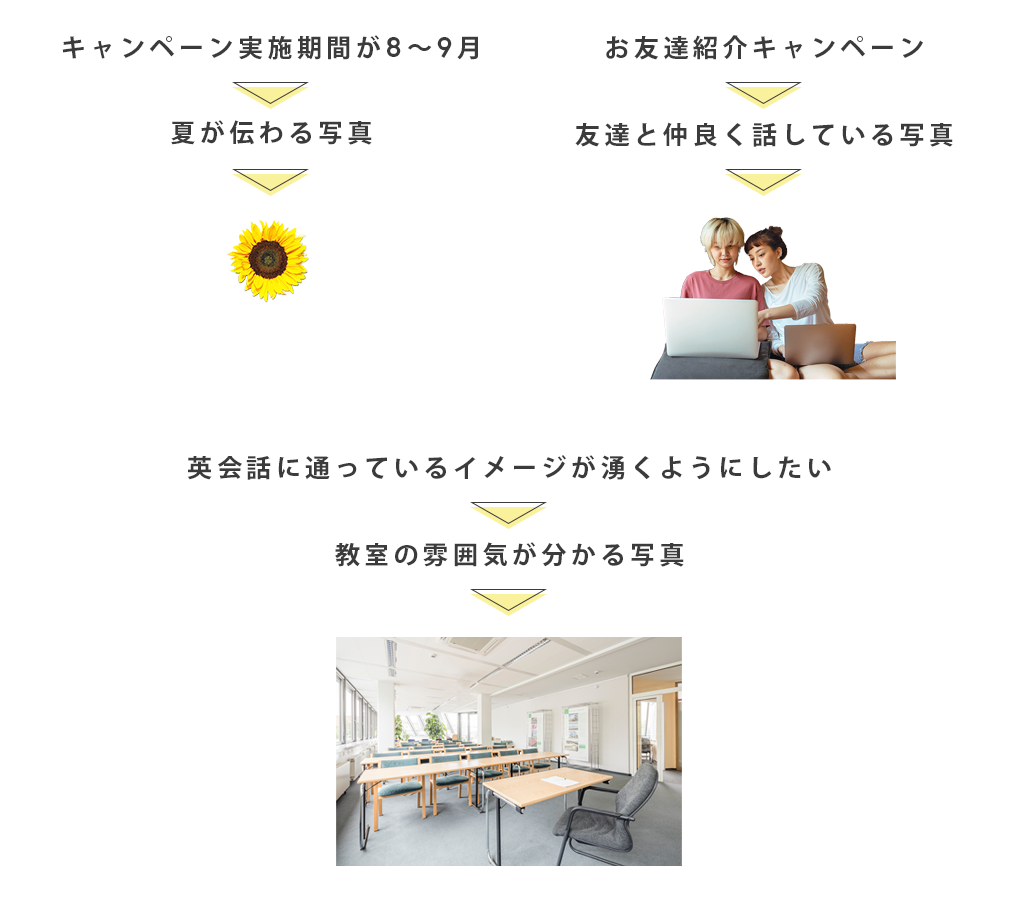
3 写真素材を集める
最初に「写真で何を伝えたいのか?」「何を伝えるために写真が必要なのか?」を考えました。その後、UnsplashやPexels、写真ACなどで素材集めを行いました。

4 ユーザーストーリーに沿ってレイアウトする
1で考えたユーザーストーリーが上手く伝わるように、テキストや素材を配置しました。一般的に人間の目線は左上から右下にかけて動いていくので、最も伝えたい「キャンペーン」というワードを左上に、CTAボタン(=最終的にユーザーにとって欲しい行動)を右下に配置しました。
5 ビジュアルデザインをする
4で考えたレイアウトをベースに、配色や装飾、レイヤースタイルなどを付け、ビジュアル部分をブラッシュアップしました。
6 要件を満たしているか確認する
└ターゲットに合った色使い、フォント選び、写真選定ができているか?
└最終的にユーザーにとって欲しい行動は何か?それは伝わっているか?
└ユーザーストーリーからずれていないか?
└テキストの視認性は十分か?
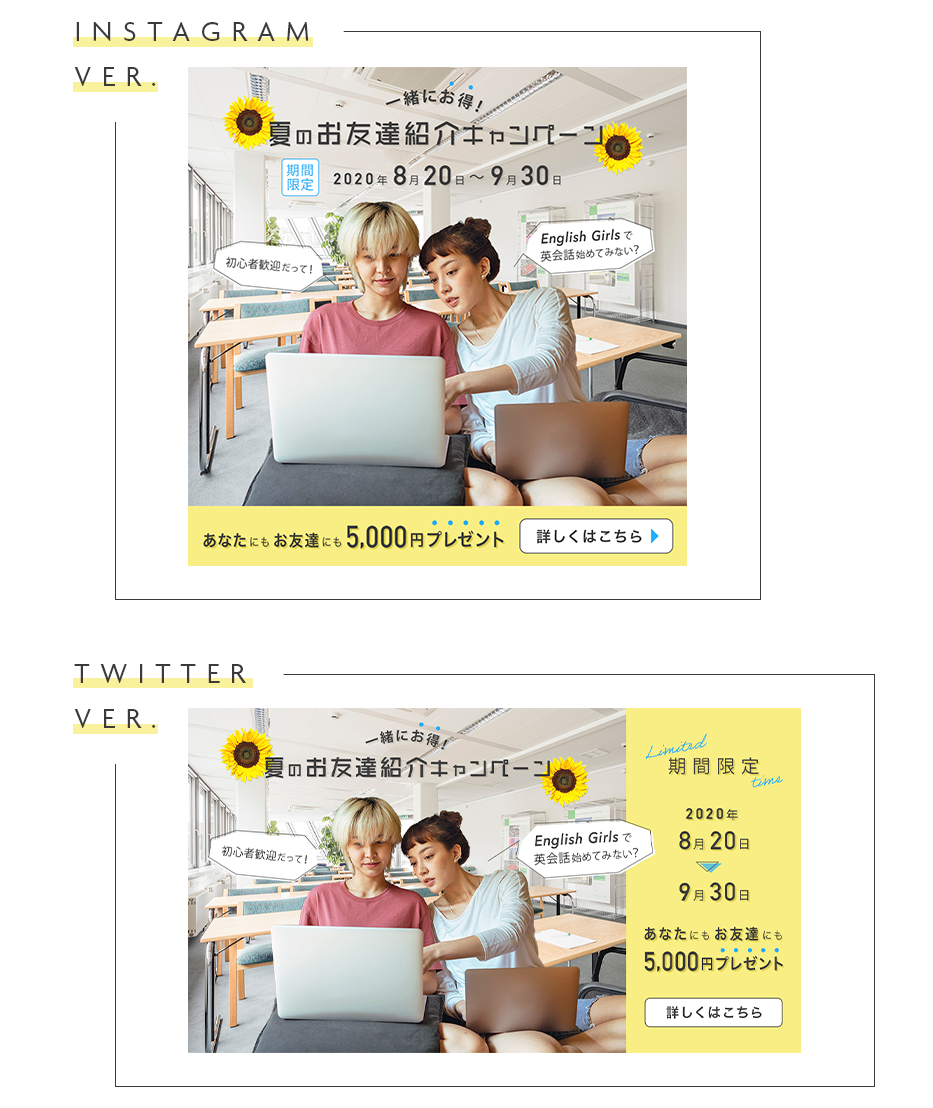
完成バナー

こだわりポイント
- ターゲットの細分化
ユーザーストーリーを考えていくうちに、ターゲットは2パターンあると気付きました。
ターゲット①:既にEnglish Girlsに通っている女性
→友達を勧誘したい
ターゲット②:英会話スクールに興味がある女性
→友達となら始めたい
ターゲット①にも②にも刺さるバナーにするため、女性2人が1つのPC画面を見ている写真をメイン画像に選びました。1人の女性がPC画面を指差していますが、自分が通っているEnglish Girlsに友達を勧誘しているようにも、「English Girlsという英会話スクール気になっているんだよね」と友達に話しているようにも見えます。また、吹き出し内のセリフを「English Girlsで英会話始めてみない?」にすることで、「私が通っている英会話スクールに来てみない?」という意味と、「英会話スクールの中でもEnglish Girlsが良さそうなんだけど、一緒にやってみない?」という両方の意味を含ませています。写真やセリフによってターゲットを狭めないように気をつけました。
- キャンペーン内容およびターゲットに合ったメイン画像の選定

20代女性▷▷▷English Girlsのターゲット
ラフな格好▷▷▷ビジネス向けではなく、ライトなスクールであることを表現
薄着▷▷▷夏のキャンペーンという季節感とマッチ
距離感が近い▷▷▷仲の良い間柄であることを伝達|お友達紹介キャンペーンとマッチ
ロゴの配置位置

ユーザーにとって、ロゴは重要度の高い情報ではないため、「さり気なく配置するにはどうしたら良いか?」を考えました。
また、上記ロゴは、テキストに近いロゴになっているので、左下や右下に配置すると余白に違和感がありました。そこで、思い切って吹き出し内にロゴを配置したところ、”テキストに近いロゴ”という特徴を生かしつつ、さりげないあしらいとしての役割を与えることができました。
- 訴求ワードにアイキャッチを追加
「お得」「プレゼント」「期間限定」など、ユーザーの興味を引くワードには、点、枠、筆記体英語の装飾を追加しました。装飾には、メインカラーの反対色である水色を用いることで、よりユーザーの目に留まりやすいようにしました。
- CTAボタンに有益な情報を加える
クリックした先の挙動が分かるように、Instagram ver.のCTAボタンに▶︎を追加しました。
※Twitter ver.のCTAボタンに▶︎が付いていない理由は、ボタン上部の日付部分にて▼を使用しており、矩形が被るためです。同じ矩形を使用するとごちゃごちゃした印象になるため、Twitterのバナーでは省くことにしました。
- 吹き出しのデザイン
吹き出しの「枠」と「塗り」をあえてズラし、抜け感を表現しました。
学んだこと
- 都度、要件定義を確認する!
レイアウトやビジュアルデザインを考える前に、バナー制作の目的 、ターゲット 、 トンマナなどを振り返ると、最終チェック時に要件とのずれが発生しづらくなります。大幅な修正をする必要がないので、作業効率を上げることができます。
- 既存デザインの真似をする!
PinterestやGoogle画像検索などで参考デザインをたくさん集めると自分の引き出しが増えます。また、レイアウトやトンマナだけではなく、「ボタン」「日付」「吹き出し」などの要素単位の参考デザインも集めるとGOODです。

