
小山不動産株式会社 LPページ ※架空の会社
キャリアスクール「SHElikes」WEBデザイン初級コース卒業制作として、Photoshop・Illustrator ・HTML/CSS・jQueryを使用したLPページを制作。品川区武蔵小山の架空の不動産会社のサイトを想定している。
1.概要
キャリアスクール「SHElikes」WEBデザイン初級コース卒業制作として、Photoshop・Illustrator ・HTML/CSS・jQueryを使用したLPページを制作。品川区武蔵小山の架空の不動産会社のサイトを想定している。
掲載内容は、
・賃貸物件の情報
・武蔵小山の概要紹介
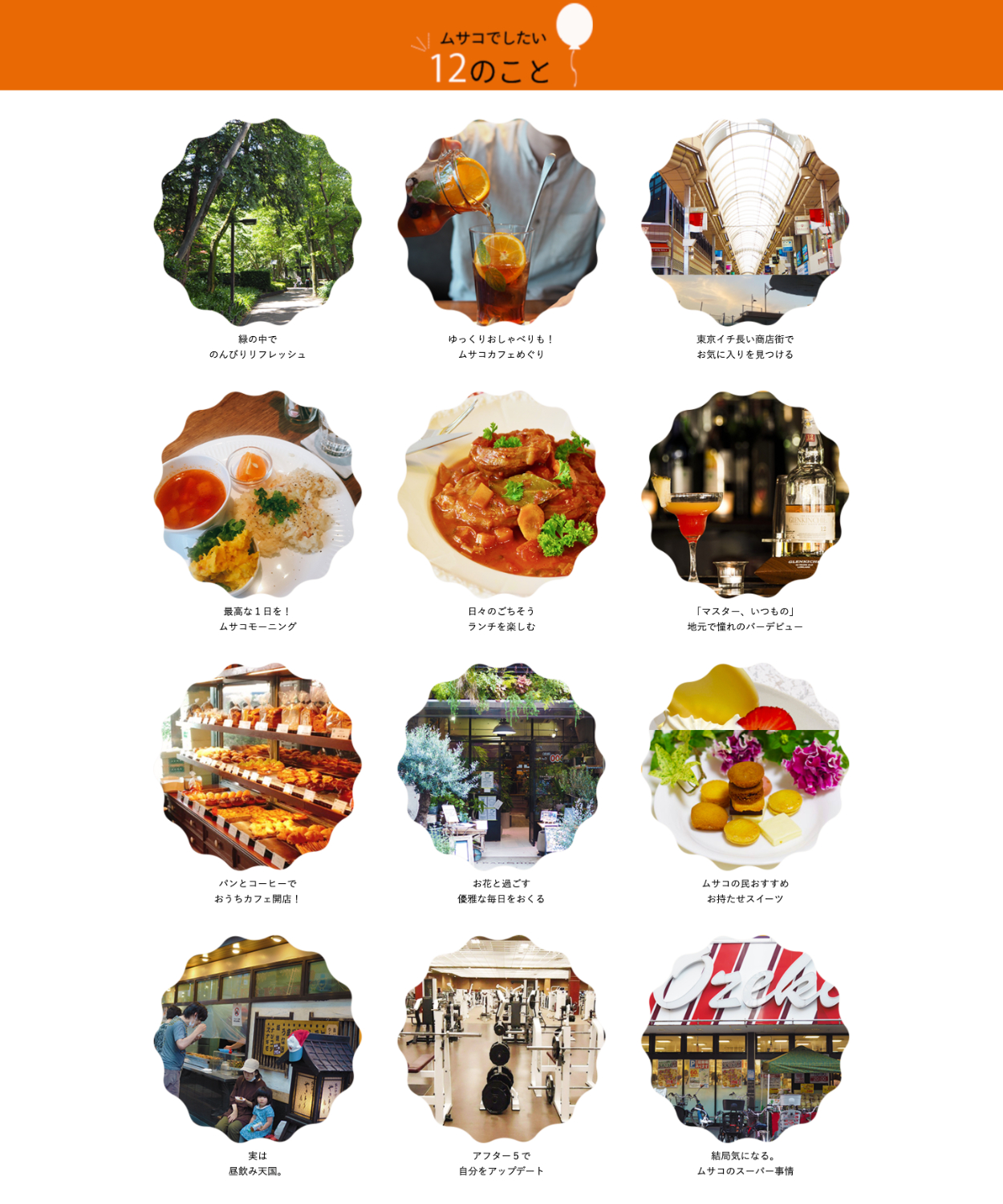
・ムサコでしたい12のこと(まち紹介記事)
・会社概要
・問い合わせ先
とした。
2.制作目的
スクールの卒業制作課題は各自でテーマ設定をし、WEBサイトのLPページを制作するものであった。
私は自分の住む街の魅力を自分と同年代の女性に伝え、住んでもらいたいと思い、その手段として当サイトを制作することとした。
しかし、一般的な不動産会社のページではF1層の興味を引くのは難しいと考えたため、引越しを後押しするような明るくポジティブなデザインを目指した。
加えて、一般的な不動産会社サイトには見かけないコンテンツを設けることで、よりターゲット層の興味を喚起することを意識した。
3.特に工夫した点、力を入れたポイント
当サイトはF1層に住んでもらうための提案となるため、下記の3点を重視した。
■全体のデザイン
「引越しを後押しするような明るくポジティブなサイト」というコンセプトを重視し、
オレンジをテーマカラーとし、安心感と元気、新生活へのワクワク感を与えられる配色で構成した。

■コンテンツ構成
ターゲットが「思わず読みたくなるサイト」を意識し、ターゲットが興味を引くようなテーマを複数考え、「ムサコでしたい12のこと」という街紹介ページを設けた。ターゲット層に親しみのある12種類のテーマで街を紹介することで、街への興味を持ってもらえる構成を目指した。パソコン版の「12のこと」の画像部分は、ホバーすると写真が変わる仕掛けを施し、利便性を損なうことなく、より多くの写真をユーザーに見せるよう工夫した。

■UIについて
パソコンとタブレットではページ右に、スマホサイトではページ下部に「お部屋探し」、「問い合わせ」のボタンを設置することで、興味を喚起されたターゲットがすぐに物件を探せるようなUIを目指した。

4.使用ツール・言語・対応デバイス
<使用ツール>
Photoshop , Illustrator , Lightroom
<使用言語>
HTML/CSS , jQuery
<対応デバイス>
スマートフォン・タブレット端末・パソコン
5.制作時間
約70時間
