
【課題】架空コワーキングスペースのLPデザイン
SHElikes MULTI CREATOR PROJECTの課題で、LP制作に取り組みました。架空クライアントの要件書とワイヤーフレームをもとに、PC・SP版ワイヤーフレームを作成。ムードボードを作成した上で、PC版デザインカンプを制作しました。(制作期間:2週間)
①要件定義
今回取り組んだ要件は以下になります。

②制作物
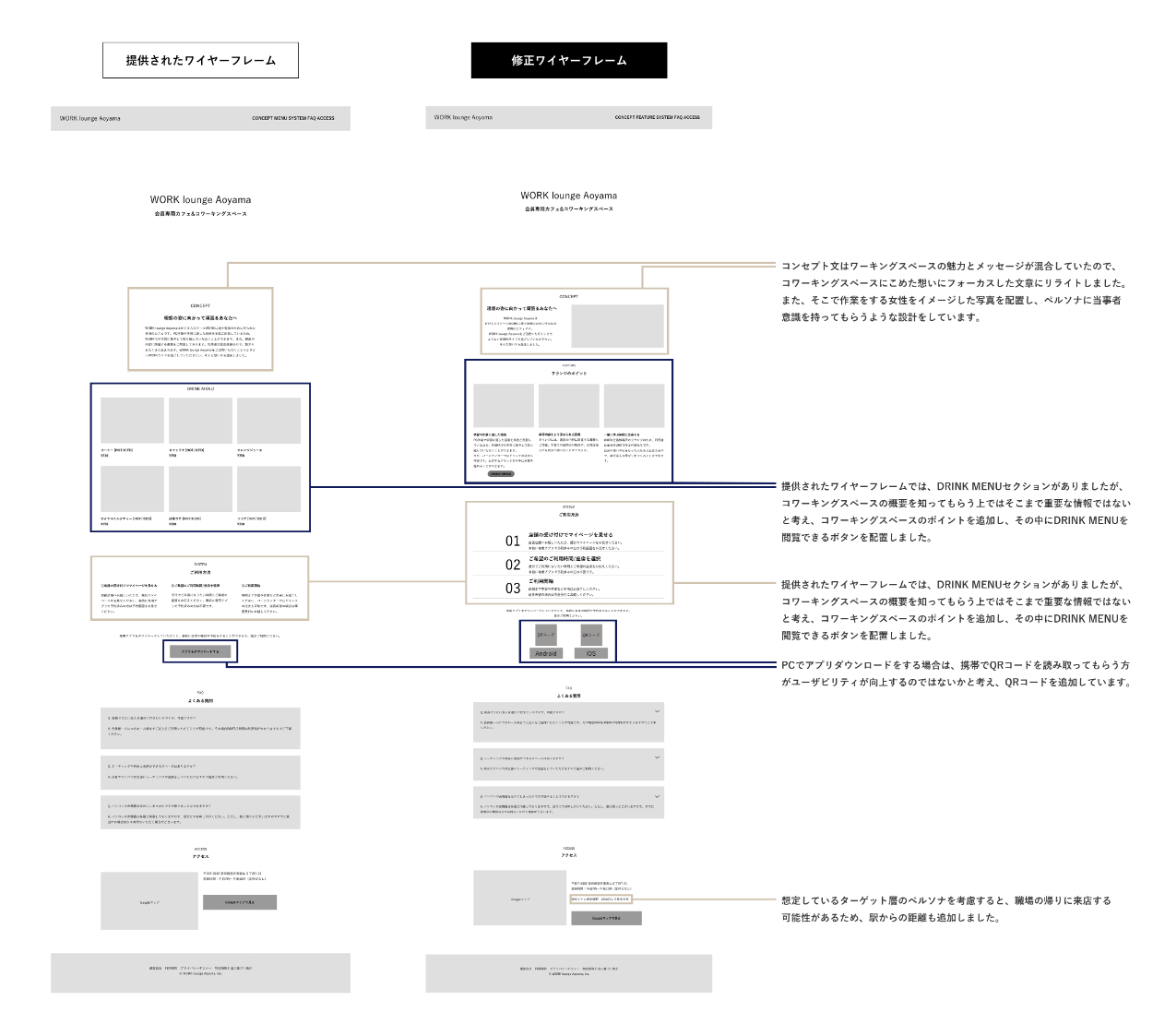
|PC用修正ワイヤーフレーム
今回の課題では事前にクライアントからワイヤーフレームが提供されている想定で取り組んでいます。クライアント側のワイヤーフレームをもとに、より伝えたい情報や魅力が伝わるようワイヤーフレームを独自に設計し直し、SP用のワイヤーフレームも作成しています。

|PC用デザインカンプ

③工夫したこと
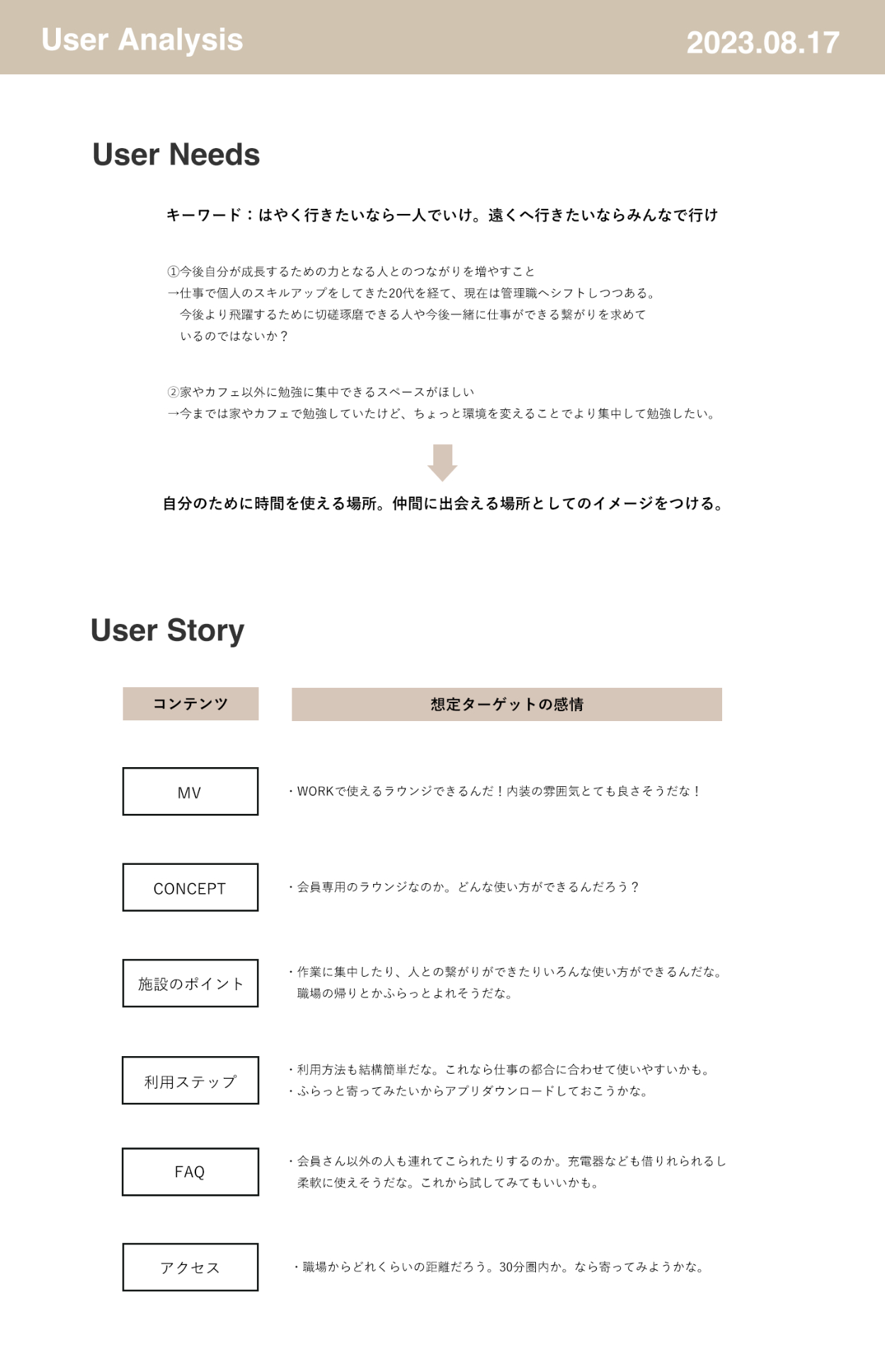
|想定ユーザー分析とコンセプト設計
いただいた要件書と想定ターゲットを分析し、ターゲットのニーズを洗い出しました。ニーズに基づき、ターゲットに与えたい印象を言語化し、WEBサイトのコンセプトとして設計。コンセプトをもとにユーザーストーリーを設計し、情報設計を練り直しました。

|実際に使用するイメージを持たせるようなデザイン
デザインは想定ターゲットが30代で仕事に邁進するイメージや、これから役員などエグゼクティブ層へのキャリアアップを目指していることを考慮し、しなやかで上品なイメージでデザインしました。
また、ファーストビューでラウンジに入った時に見える視線の写真を起用したり、アプリ誘導の写真は実際にデスクに座った時に見える視線の写真を起用することで、想定ユーザーが実際に使ったことをイメージできる設計を意識しています。
④制作を通して、学んだこと
|方向性と情報設計がブレないWEBサイトをつくる
ワイヤーフレームやビジュアライズを検討する前に、サイトを通して何を伝えたいのか?どういう印象を持ってもらいたいのかという方向性を定めておくことで、いただいたワイヤーフレームの情報設計が大幅に変化しました。
まずはクライアントの要件を深掘りしつつ、全体の方向性を定めていくことに注力することで、情報設計の優先度や表現したい世界観などの土台が固まり、スムーズに制作を進めることができると学びました。
|制作プロセスのスケジューリング
今回ワイヤーフレーム修正からデザインカンプ制作まで一貫して経験したことで、制作プロセスのスケジューリング感覚を掴むことができました。方向性の洗い出しを丁寧に行いつつ、ビジュアライズはスピーディーかつ早めにフィードバックをもらいながら制作を進めていく。実際にどういう工程があるのかを知れたからこそ、実際にどれくらいの時間をかけていくべきなのかは今後も模索していきたいと思っています。
