
LPトレース課題
SHElikes MULTI CREATOR PROJECTにて、WEBページトレース課題に取り組みました。スタイルガイドの作成と、PCとスマホで異なるデザインやレイアウトの分析を行い、分析結果をまとめました。
【所要時間】約15時間
【使用ツール】Photoshop
目次
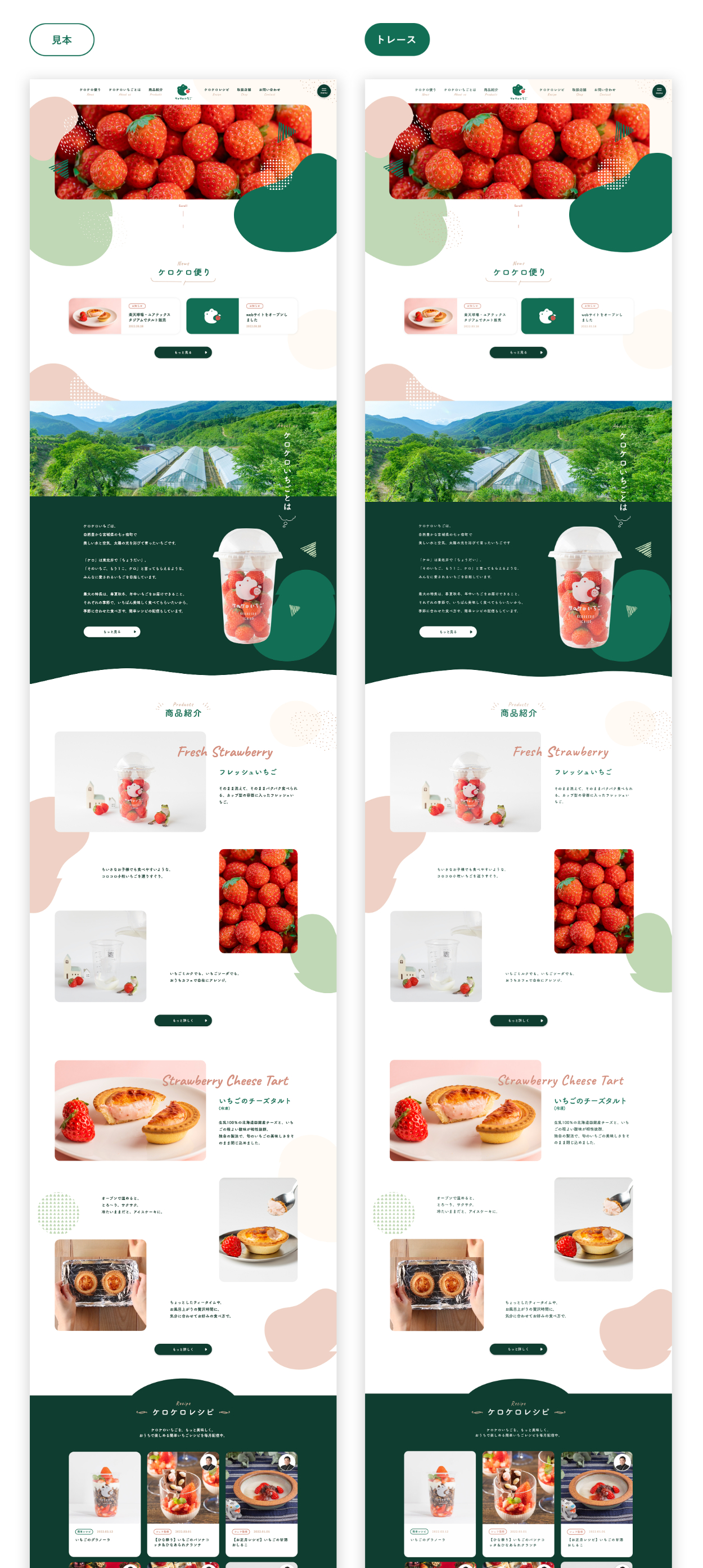
①トレースしたLP
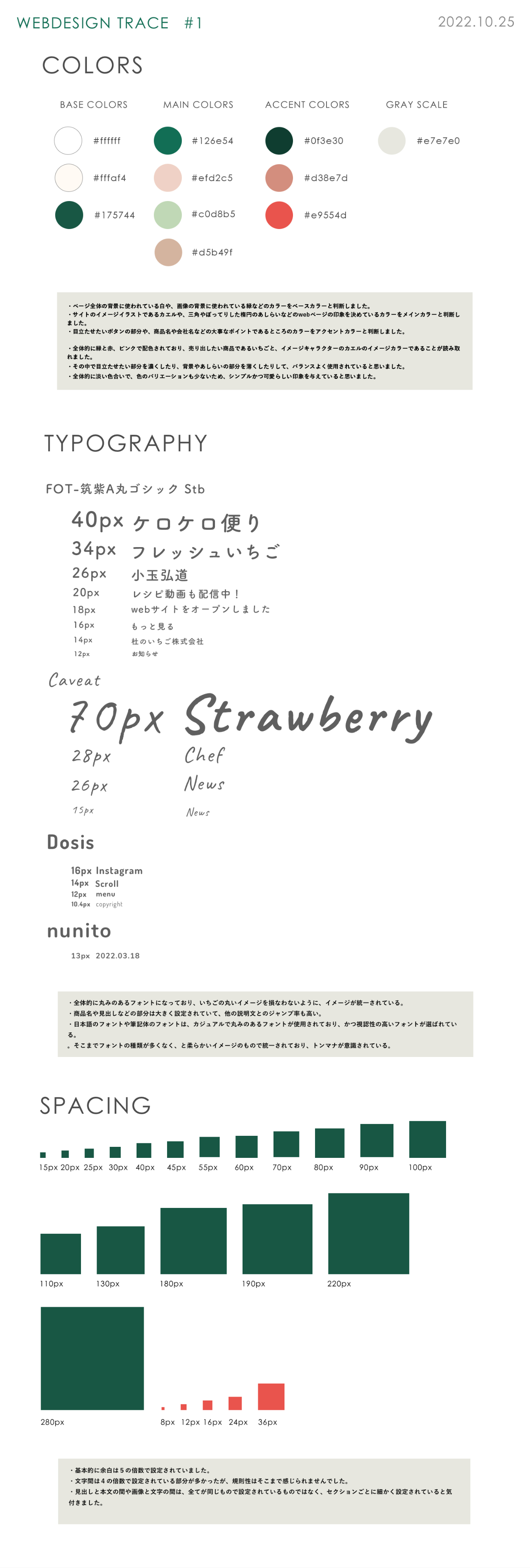
②スタイルガイド
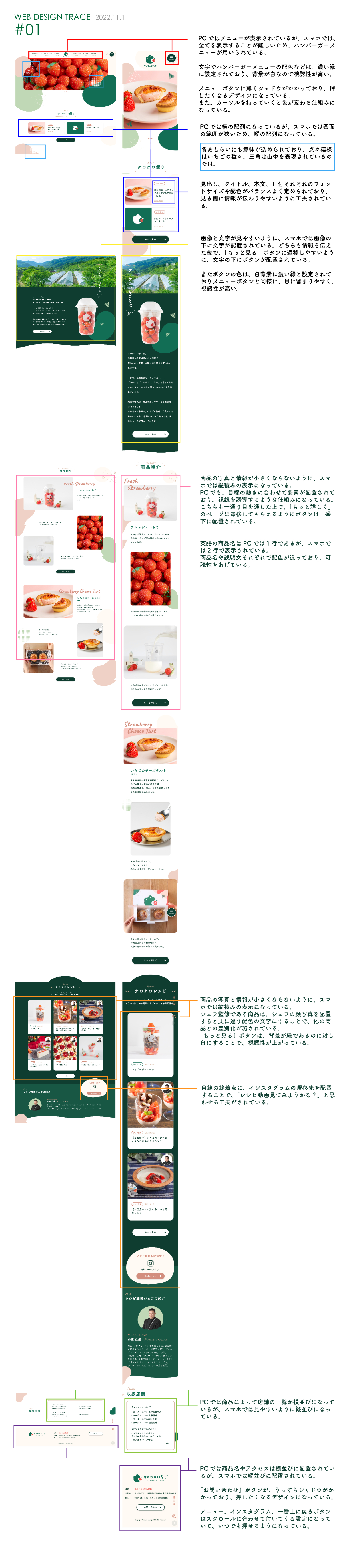
③PCとスマホでレイアウトが異なる箇所の分析
④制作を通して学んだこと
⑤工夫したこと
①トレースしたLP
杜のいちご株式会社が提供する「ケロケロいちご」のLPをトレースしました。

②スタイルガイド

③PCとスマホでレイアウトが異なる箇所の分析

④制作を通して学んだこと
・配色について
色は緑、赤、白とまとめられており、その中で濃淡を調整しながら、目立たせたい要素と背景やあしらいなどのバランスをうまくとっていると感じました。商品であるいちごと、イメージキャラクターであるカエルのカラーである、緑と赤が多く使われており、世界観が統一されていてトンマナも意識されていると気付きました。目立たせたい商品名やボタンの部分は、濃い色が使用されていたり、背景やあしらいは薄い色が使用されていたり、見る側の視点に立ってうまく情報設計されていると思った。
・文字について
目立たせたい要素はフォントサイズや太さが大きく太く設定されていて、見出しや商品名などは、他の説明文などの要素と比べるとジャンプ率も高く、可読性を上げていることがわかりました。英語、日本語共に丸みのあるフォントが使われており、いちごの丸いイメージと合わせて設定されているのではないかと考えました。
・余白について
余白は全体的に5の倍数で設定されていましたが、文字間や写真と文字の間の余白に、規則性はそこまで感じられず、各セクションごとに細かく設定されていることがわかりました。規則性がそこまでないことから作り手が実際にページを目で見た時に、細かく調整しているのではと考えました。
・検証ツールの使い方
サイトに使用されているフォントやフォントサイズ、余白、CSSの書き換えなど、検証ツールの活用方法について学ぶことができました。
⑤工夫したこと
・フォントサイズや余白の設定の感覚を掴む
目立たせたい箇所をどう目立たせるか、行間や余白はどの程度に設定すると見やすいか、などの感覚を掴めるようにページをよく観察して、PCとスマホでのレイアウトの違いも細かく分析することに努めました。
・あしらいやデザインの持つ意味を考える
できるだけ細かい箇所も忠実にトレースし、その中で配色やあしらい、レイアウトのもつ意味を考えることに努めました。
トレースするだけでなく、ユーザーストーリーも考えることを意識し、目的を達成するためにはどのような工夫がされているかを汲み取り、見る側を引き込む要素や、視線誘導はどのようなものになっているかを細かく分析しました。
