
目的
Webサイトで認知し、オンラインショップサイトへの誘導やお店へ足を運んでもらい商品を購入してほしい
ターゲット
- 年齢問わず、お餅や甘いものが好きな人
▼ペルソナ①既存のお客様
55歳女性/甘いものが好き/子供が成人しており、家を出ているため夫婦2人で暮らしている/昔からお店を知っていて、よく店舗で購入している/Instagramはたまに見ている
▼ペルソナ②新規獲得したいお客様
20歳女性/甘いものが好き/休日は甘いものを求めてカフェに行ったり、コンビニでお菓子を購入している/スマホで検索をして新しいお店を探すことが好き/Instagramをよく見ていて、自分も投稿することがある
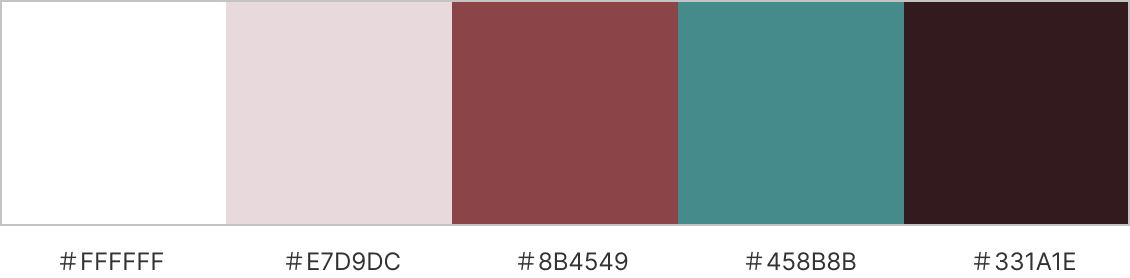
配色

デザインについて
▼全体
- 対象が年齢問わずのため、全体的にシンプルに落ち着いた色合いのデザインにした
- どの画面サイズでもストレスがなく、見やすいサイトになるよう意識
- ユーザーが電話でお問合せをする時の手間を省くために、電話番号のリンクをクリックすると電話がかけられるようにした
- オンラインショップへ誘導するボタンは誰が見ても分かりやすくなるよう意識
PC版では「オンラインショップへ移動」と表示し、どの背景でもボタンが見えやすいようにメインの色から色相を変えた配色に、スマホ版ではショッピングカートのアイコンにした - ユーザーの目線が流れる先であるフッターにナビゲーションを再度配置することで、各コンテンツに飛びやすくした
▼トップページ
- 商品一覧では、販売中のものにラベルをつけて強調し、季節外商品と区別をつけやすいように背景で分けてユーザーが理解しやすいよう工夫
- スマホでサイトを見る方が多いため、注文方法のコンテンツでオンラインショップへのボタンが流されにくいように、オンラインショップからの注文方法を上に表示させるように配置
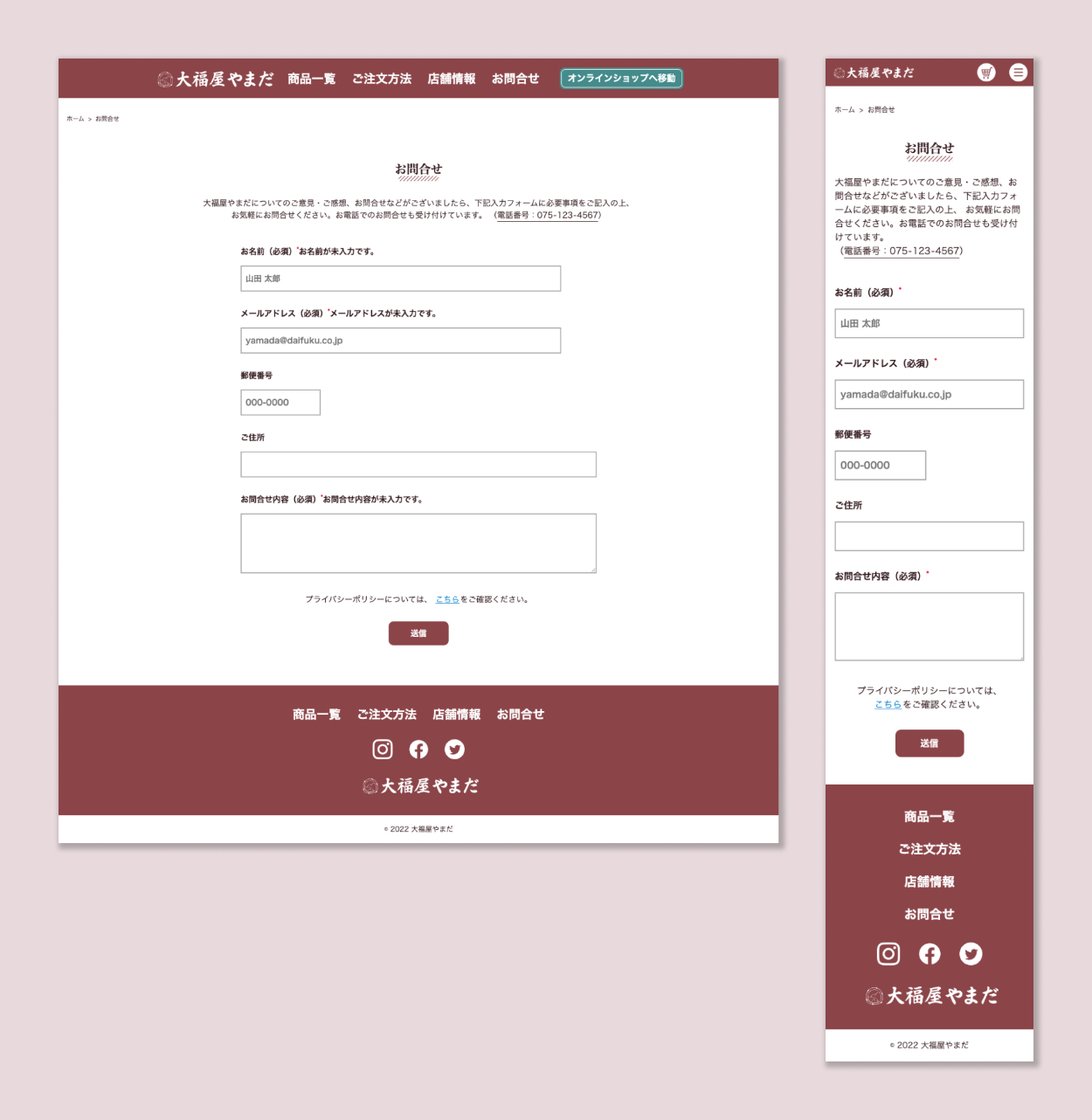
▼お問合せページ
- ユーザーが入力しやすいように、一部入力例を記載
- 入力枠線の色を入力中や入力済みに合わせて変更することで、ユーザーが今どこの項目を入力しているのかなどを分かりやすくした
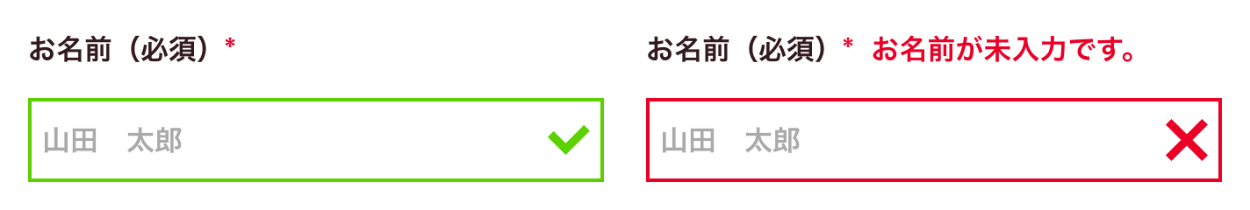
本来は下記画像のように、入力完了マークやエラーメッセージと入力エラーマークを表示するデザインを考えていましたが、今回Googleフォームを使用しての作成ということ、私自身がJavaScriptの知識がないことから、現在公開しているデザインに変更しています
▼ロゴ
- ロゴのイラストはお店がメインで販売している豆大福をイメージし、店名の「やまだ」を表すようなデザインと和菓子という和風の雰囲気を出せるように意識
- 老舗で和風な雰囲気を出しつつ親しみが持てるように、筆書体になりすぎないフォントを選択
- 横書きのロゴはサイズを小さくしても店名が見やすいように、縦書きのロゴは基本的に大きめサイズで使用することを想定し、特に目立たせたい箇所を大きくすることで印象に残りやすくした
担当範囲
要件定義からデザインやコーディング、公開まで全て