
LPデザインカンプ/WF制作
OVERVIEW
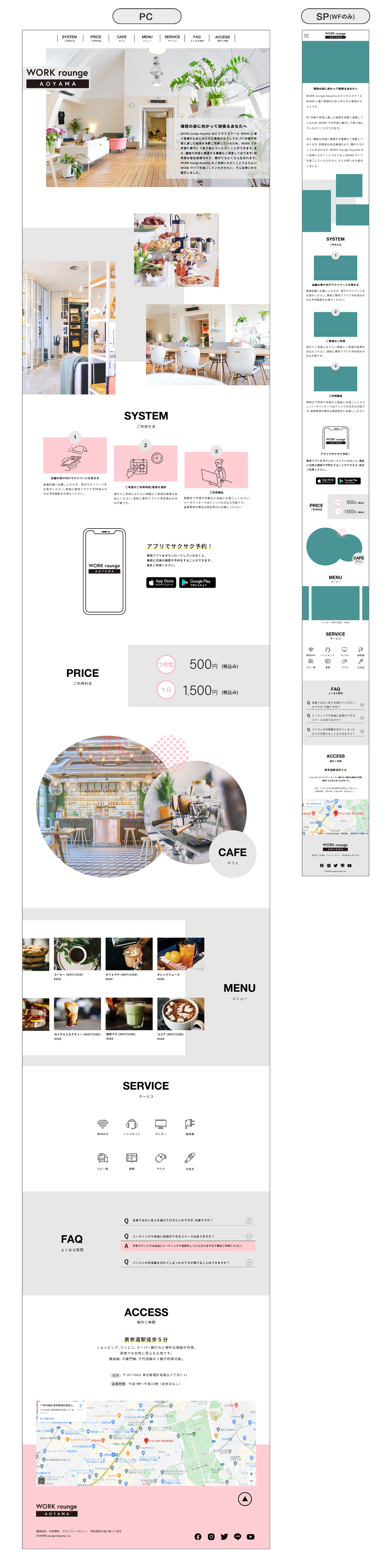
SHElikes(マルチクリエイターコース)の課題で架空の表参道にあるカフェ兼コワーキングスペースのサイトを制作
制作時間:約16時間
制作期間:約2週間
制作範囲:情報設計・ワイヤーフレーム・デザインカンプ
【デザインカンプ/WF】

学んだこと
①WFを作るときの情報設計の大切さ
➡いきなりデザインを始めるのではなく、ユーザーへ伝えたいことの優先順位を整理した上で、各パートの順番やサイズを考えました。
②要件定義に立ち戻り目的やターゲットをブラさない
➡︎デザインをしていく上で、サイトの目的やターゲットが見失いがちになってしまうので、躓いたら必ずクライアントからの用件定義に立ち戻るようにすることが重要だと学びました。
③サイズ感の大切さ
➡︎画像や文字の適正なサイズ感を見極めるのに想像以上に時間がかかったこと
④情報量を減らすために内容を洗練させる
➡︎情報量が多すぎても煩雑になり、少なすぎてもユーザーにとっては親切ではないので、バランスが大事だということ
制作のポイント
- いいデザインのWEBサイトを沢山見て、参考になるポイントを整理しました。
- ワーキングスペースの写真をギャラリー形式で複数見せることで、自分がそこで働くイメージをしやすいようにしました。
- SYSTEMの説明箇所は、画像の配置に段をつけることによって自然に目が順番どおりになるように工夫しました。
- アプリDLを誘導するために、DLしするベネフィットがわかってもらえるような文言を追加しました。
- イラストやアイコンは統一感を出すために同じトーンのものにしました。
- カフェは人との交流も生まれやすいと思うので、コワーキングスペースの写真とは別枠で写真をのせることによってより立ち寄りたいと思わせる工夫をしました。
