
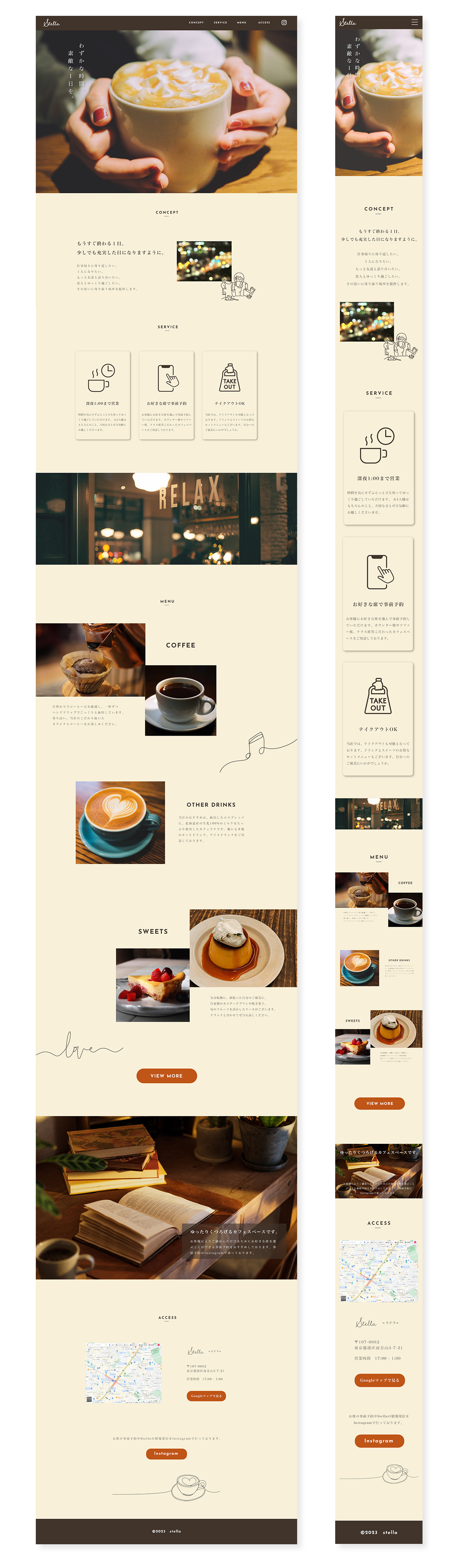
✔︎ 制作したサイト
✔︎ デザインカンプ

- 制作:2022年11月
- サイズ:幅1440px
- 制作期間:約2ヶ月
✔︎ 工夫点
- 夜カフェの雰囲気を出すために落ち着いたカラーにしました。
- 画像は夜の雰囲気が出ているようなものを選定しました。また1人でも利用できるように人が写っている画像は避けました。
- クリックできる箇所がわかるようにヘッダーやボタンにホバーを設定しました。
- Instagramを閲覧してもらうため、ヘッダーのアイコン、メニュー・アクセスのボタンと3つボタンを設定しました。
■サイトの内容を決めた経緯
私の地元では22時以降まで開店しているカフェがないこと、仕事終わりや二次会(もう少しお話ししたい時)に美味しいコーヒーやスイーツが夜でも食べられるカフェがあるといいなと思い作成しました。
■メインターゲット
- 仕事終わりに一息したい方
- ゆっくりくつろいでお話ししたい方
- 20代〜
■制作工程
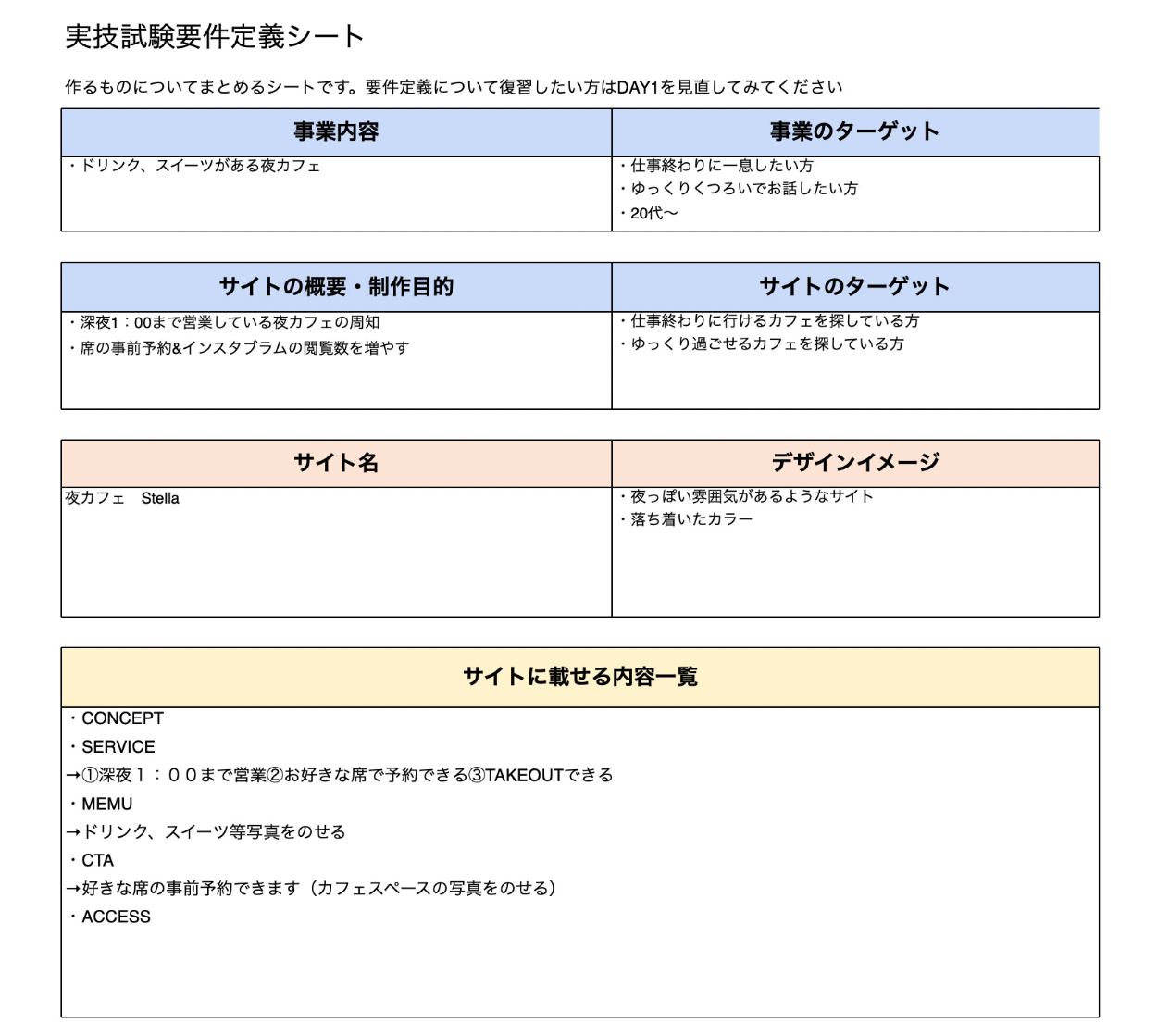
《 要件定義シート 》

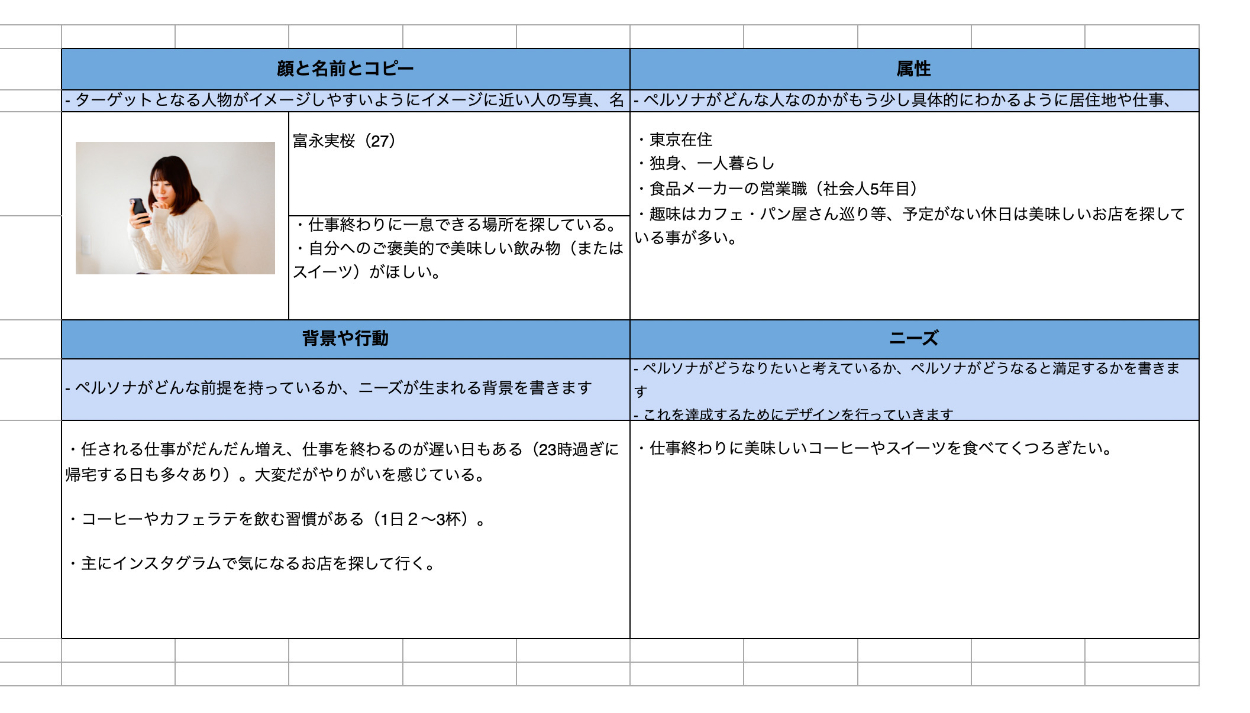
《 ペルソナ 》

《 コンセプトシート 》

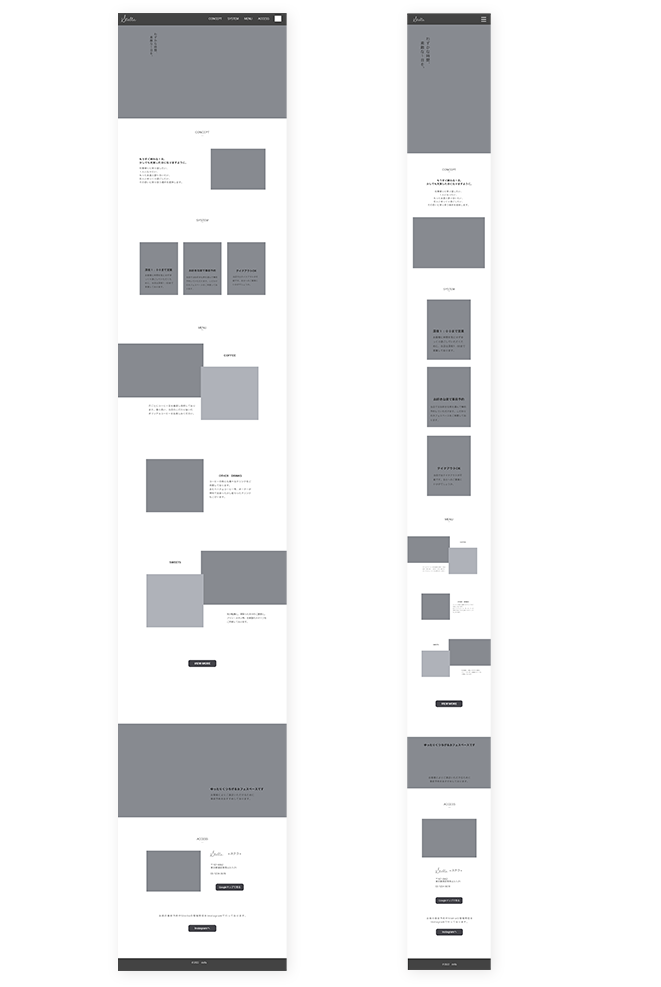
《 ワイヤーフレーム 》

■学んだこと
・SPサイズの際の本文のフォントサイズが少し小さいとアドバイスをいただきました。レスポンシブ対応をする際には、パソコンからの確認だけでなく、実際に端末(ipad,iphone等)を利用して確認するようにします。
・レスポンシブ対応での変更部分を少なくするため、PC , SPでも使用できるようにMenuセクションを画像にして配置しましたが、SP版では文字も小さくなり見えづらくなりました。このことからコーディングの作業面だけでなく、他の端末での見やすさも考慮した上で制作しないといけないと学びました。
改善策として、画像のみを配置しテキストはPタグを使用して実装することを今回の制作で学ぶことができました。
