
XDデザインカンプからのコーディング | 制作会社デモサイト
制作会社様から出題されたトライアル課題として作成したデモサイトです。XDのデザインカンプをご提供いただき、3日間の期日で仕上げました。「実績として活用して構わない」とのことでしたので、こちらで紹介させていただきます。
URL:https://rea1i2e.net/test-cw0715/
ユーザー名 demo
パスワード demo
品質チェックリスト:https://www.notion.so/b57574b1c6e646e6856c33b95f606b31
■制作会社様からトライアルコーディングの課題としてご提供いただいただきました。
・デザインカンプ 幅390pxのスマホ用カンプと幅1330pxのPC用カンプ
※hoverやその他のアニメーションの挙動については、参考サイトをご提示いただきました。
■特徴
・デザインカンプの画像を重ねて、1px単位で正確にコーディング
・品質チェックリストを添えて、チェック項目を報告
https://www.notion.so/b57574b1c6e646e6856c33b95f606b31
・デザインに違和感を感じてクライアントに相談すべきと感じた部分については、スクリーンショットを添えてリスト化
・その他デザインとズレが出ている部分については、スクリーンショット付きでわかりやすく報告
・FLOCSSを使ってCSS設計を意識したコーディング
・画像のアスペクト比保持(幅と高さの比率が異なる画像を入れてもレイアウトが崩れない
・要素の数が増えたり、テキストの増減があってても、レイアウトが崩れない
・レスポンシブ対応については、ブレイクポイントを1つ設けました。スマホ表示のデザインカンプが390幅でしたので、それ以下の画面幅については、画面幅に応じて全体が縮小されるようにしました。
・スライダーはSwiperを利用。前後のスライドが左右に見切れる形で表示されたデザインです。PC表示では、中央のスライドのみやや大きく表示して、見出しやタイトルを表示させています。ページ送りボタンのデザインや位置もカスタマイズしました。
・フェードアップアニメーションは、AOS.jsを利用しました。
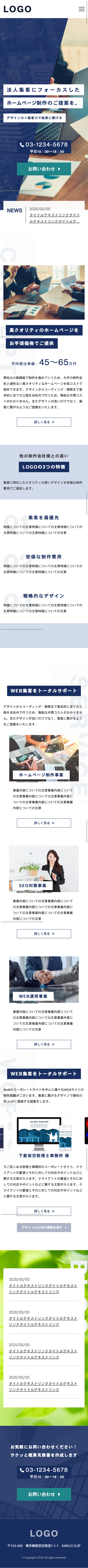
■スマホ表示

※スクリーンショットの撮影時に、意図しない線が入ってしまいましたが、実際のサイトには含まれていません。
■PC表示

