
【架空案件】LP制作:デザインカンプ
SHElikes MULTI CREATOR COURSEの4つ目の課題として作成。 クライアントからPCのLPデザイン並びにSPのワイヤーフレーム制作依頼を受けたという想定で制作を行いました。
制作時間 約60時間
使用ツール Photoshop
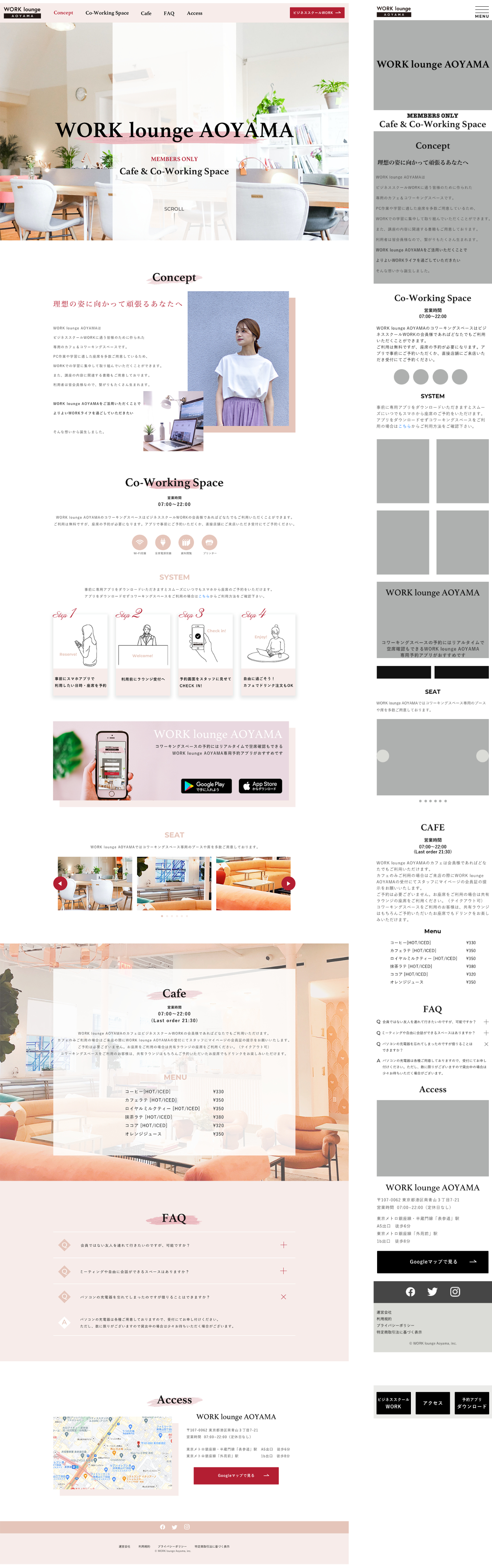
00.成果物

01.制作にあたって
▶︎依頼内容(架空案件)
納品物:【PC】デザインカンプ【SP】ワイヤーフレーム
クライアントは女性向けのビジネススクールを経営。新しく会員向けのカフェ&コワーキングスペースをオープンするにあたり周知のためのLPを作成するにあたりPCのデザインカンプとSPのワイヤーフレームの依頼を受けたと想定し作成。
▶︎クライアント
WORK,inc.
・女性向けのビジネススクール『ビジネススクールWORK』を経営
・会員は20代〜30代女性
・キャリアアップのためのビジネススキルを提供
・学びをアウトプットする場としてビジネスコンテストも定期的に開催
・会員専用のカフェ&コワーキングスペース、WORK lounge Aoyamaを新規にオープン
▶︎ターゲット
・既存の会員様
・ビジネススクールWORKが気になっている方
▶︎制作目的
WORK lounge Aoyamaを知ってもらうこと
<クライアントから提供されたもの>
PCのワイヤーフレーム/テキスト/ロゴ
<トンマナ>
・ペルソナを参考に提案を希望
▶︎課題内容
クライアントから提供されたPCのワイヤーフレーム・テキスト・ロゴを元にデザインカンプを1から作成。PCのデザインにとどまらず、SPにした時はどのような配置にするかも考える技術を習得した。
▶︎学んだ点
LPの構成を考える上で、事業内容が近い他社サイトを比較。どのような構成で、どんな情報がどんな順番で掲載されているかを参考にした上で、クライアントの要望に合わせてどのように情報設計を行うか考えることの重要性を学びました。また、事業内容が異なっていてもターゲット層に好まれているブランド等(今回は化粧品やアパレルサイト)も配色やフォント、フォントのサイズ等参考になることを学びました。
▶︎工夫した点
制作するにあたり【クライアント】側にたった時、【ユーザー】側にたっ時、どんな風にサイトを設計すれば良いのかをしっかり考えたいと思い、クライアントから提示されていなかった情報の追加を提案したと仮定し制作に取り組みました。また、クライアントの”らしさ”が、【キャリア思考の強い女性】が【女性同士でしっかりと学べる場】であることと考えトンマナに反映させました。
02.情報設計
情報設計を考えるにあたり【クライアント】が何を望んでいて、【ユーザー】はどうすればクライアントが望む行動を最終的にとってくれるのか?を考え、まずクライアントにヒアリングを行ったと想定し制作にあたりました。
**クライアント**
周知以外にこのLPを作成してどんな結果を期待しているのか深掘り。
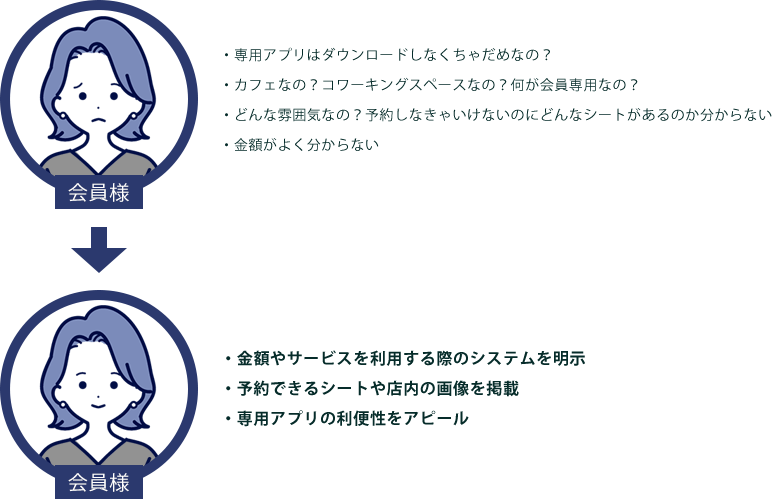
会員様 →WORK lounge Aoyamaを実際に利用して欲しい
予約には会員様にも便利な専用アプリを利用してもらい業務を効率化したい
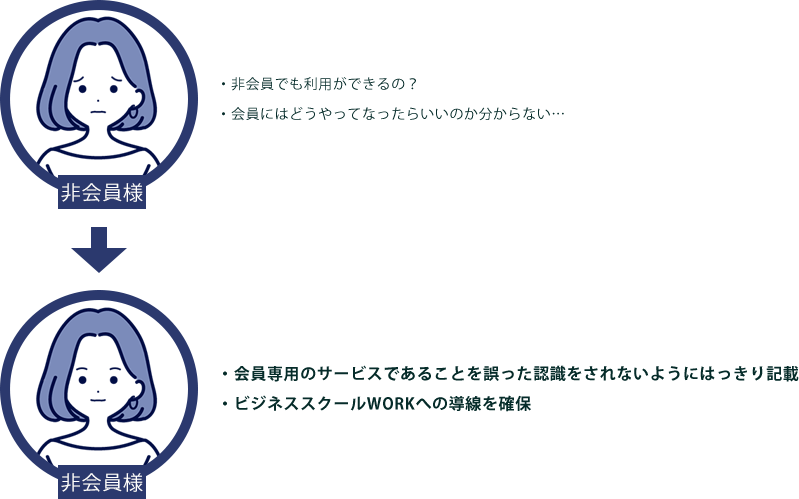
非会員様 →会員様になって欲しい
(WORK lounge AoyamaがWORK受講の後押しになるといい)
上記の要望からこのサイトが目指すゴールとして、
会員様 →専用アプリをDLし予約してもらう(優先度高)
目標:訪問者に対し○割の予約獲得を目指す
非会員様 →ビジネススクールWORKに遷移してもらう
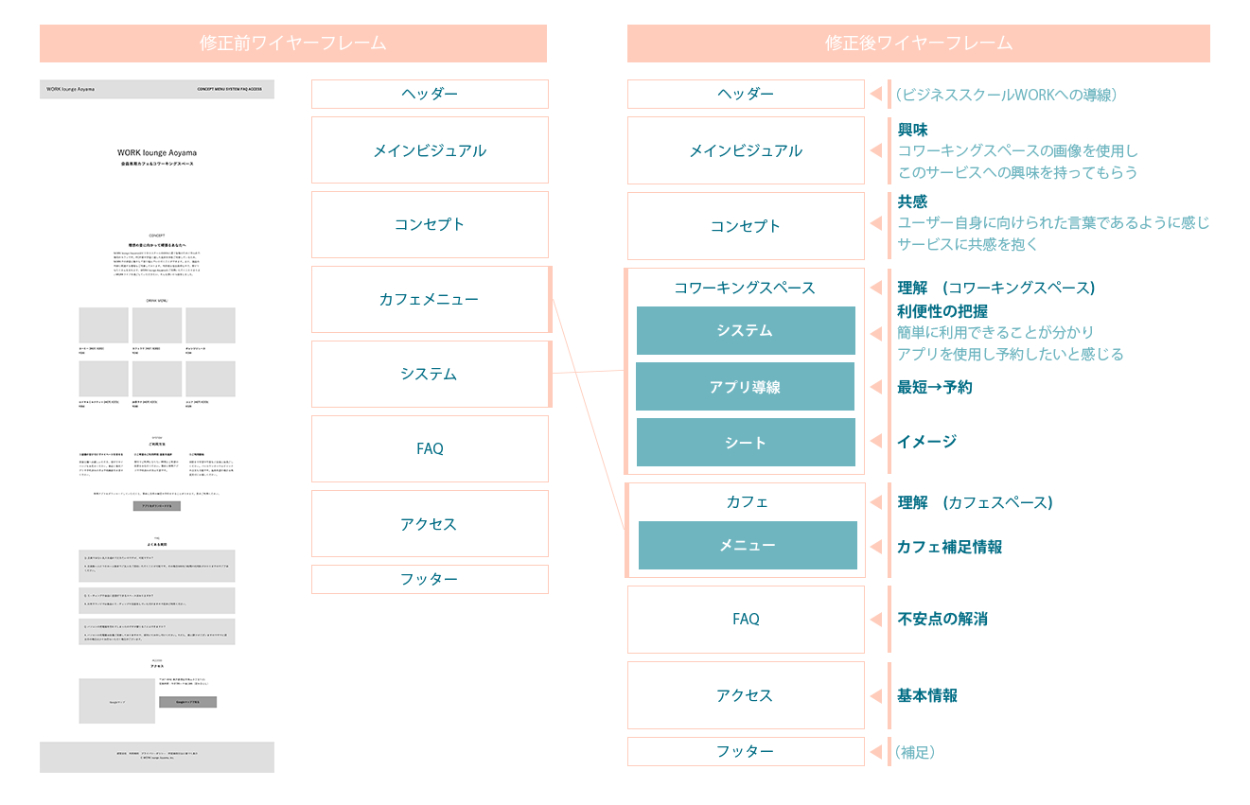
ということからユーザー目線で以下3点をブラッシュアップすればクライアントを要望を叶えられると考え、重点を置いて情報設計することにした。
①WORK lounge Aoyamaを使いたくなる魅力を提示
②専用アプリの利便性を明示
③会員登録導線の強化
**ユーザー目線**
クライアントが提供するサービスに魅力を感じてもらうためにユーザビリティの向上と、サイトでのより良いユーザー体験の提供が必要と考えユーザー目線でブラッシュアップできる箇所をピックアップし情報の拡充、表現の変更をクライアントに提案する事とした。


以上を踏まえ、ユーザビリティが高く、クライアントの目指す要望を叶えるべく以下のようなユーザーストーリーを作成した。

03.トンマナ
**配色**

メインターゲットとなるビジネススクールWORKの会員様がどうしてここを選んだのかを深掘りして考えたところ女性にフォーカスを当てたスクールでありながらアウトプットもしっかりできる場があり、同じようにキャリアをしっかりと積んでいきたい女性たちが集まる場として魅力を感じたのではないかと考えた。
ペルソナではキャリア思考の強い女性であることは明確に記載されていたので、知的な印象を残しつつ志の高い女性たちの交流や女性同士で得られる安心感、女性らしさを大切にしているのではという考えから、ターゲット層に好まれる化粧品のWEBサイトや、女性誌のWEBサイトを参考に女性らしい雰囲気を打ち出した配色を提案した。
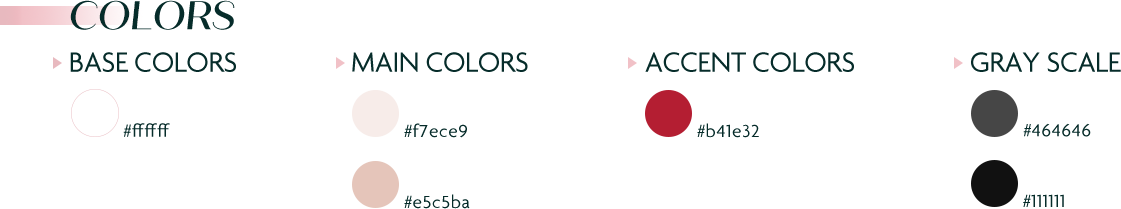
ベースカラー
清潔感のある空間を印象付けたかったので白で統一
メインカラー
20代〜30代の女性に好まれそうな落ち着いたピンクベージュ
(オフィスでも好まれるネイルカラーを意識)
アクセントカラー
リップカラーを彷彿とさせる落ち着いた赤
グレイスケール
フォントカラーとして知的な印象を与えたかったので重めの黒を選択
**フォント**
可読性を重要視し基本和文は游ゴシック体を使用。英文は知的なエレガントな雰囲気を出したかったのでメインビジュアルや見出しにはAthelasを。小見出しには見出しよりも軽い印象を与えたかったのでMontserratを使用。SYSTEM内の図解にはアクセントでAnnabelleJFを使用した。
04. SPワイヤーフレーム
基本の構成は変えず、横並びになっているものに関しては縦並びに変更するなどの並び替えを行い、SPでも見やすいように配慮した。
またヘッダーのナビをハンバーガーメニューにすることでファーストビューの縦幅を広く使えるように配慮。実際の予約は専用のアプリから行うことを考えるとSPに求められる要素として周知や専用予約アプリのダウンロード以外にも、WORK lounge Aoyamaへ赴く際の道中、受付での利用を想定し、
・道中店舗へのアクセス確認
・店頭受付での会員証提示(ビジネススクールWORKへの導線)
・店頭受付でのアプリ未使用者へ、スタッフからのアプリDLの案内
での利用を考え
・【アクセス】セクションへのアンカーリンク
・【ダウンロード】セクションへのアンカーリンク
・【ビジネススクールWORK】への導線
SP下部にフローティングで設置する構成とした。
