
DailyCocoda!#001-#010
Cocoda![https://cocoda-design.com]の中のDailyCocoda!の制作物です。
DailyCocoda!とは
Cocoda![https://cocoda-design.com]の中のチャレンジの1つです。毎日1つお題(画面・ターゲットユーザ・コンセプト・雰囲気)が提示され、それに合わせてUIデザインを作ります。
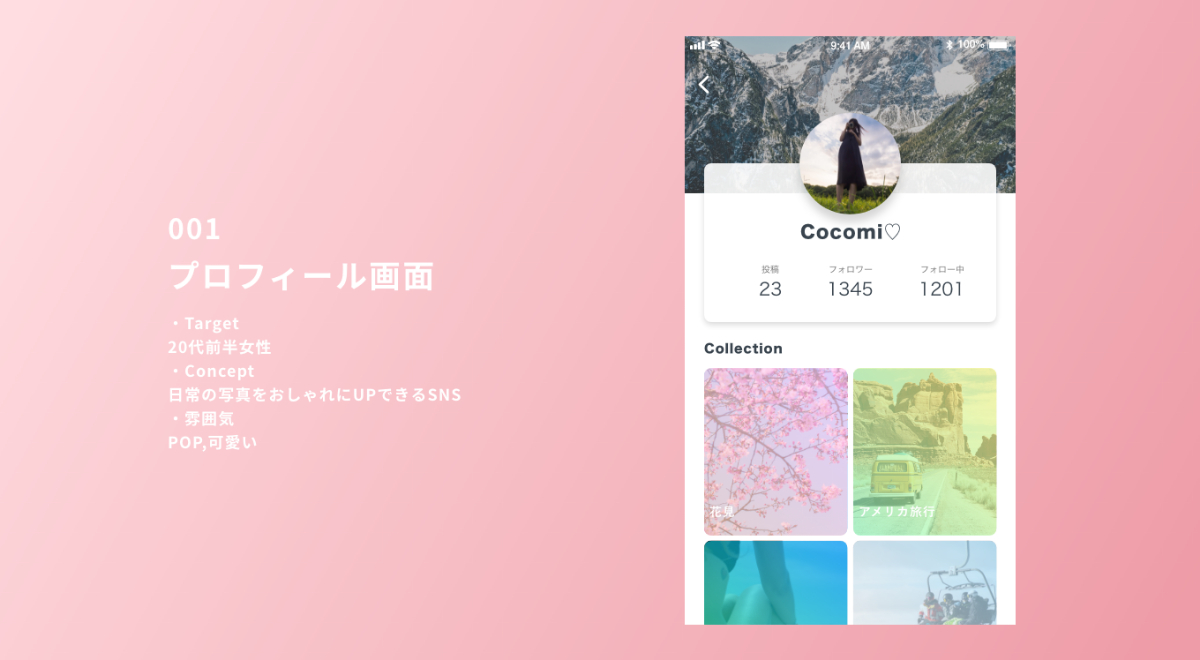
001「プロフィール画面」

四角形ごとにアルバムになっているイメージです。またそのアルバムに即したグラデーションをかけられる機能をイメージして作りました。
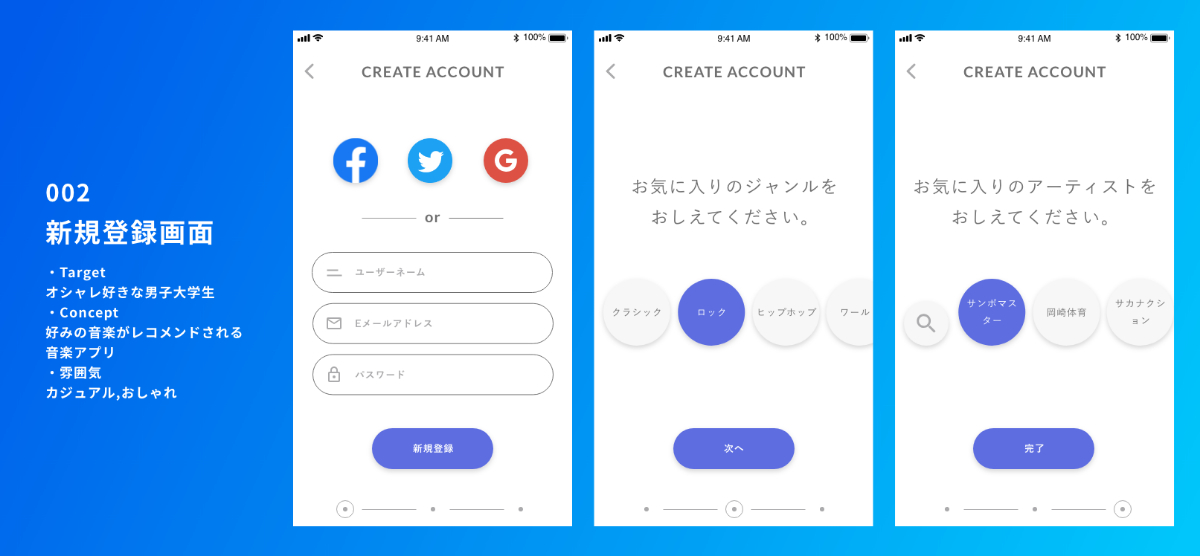
002「新規登録画面」

Apple Music の初期設定時のUIを参考にしました。またInstagramのストーリーも参考にしました。
新規登録が長すぎると途中で離脱しやすいので下にプログレスバーを設置しています。
003「メッセージ画面」

MessengerとSlackを参考にして作りました。
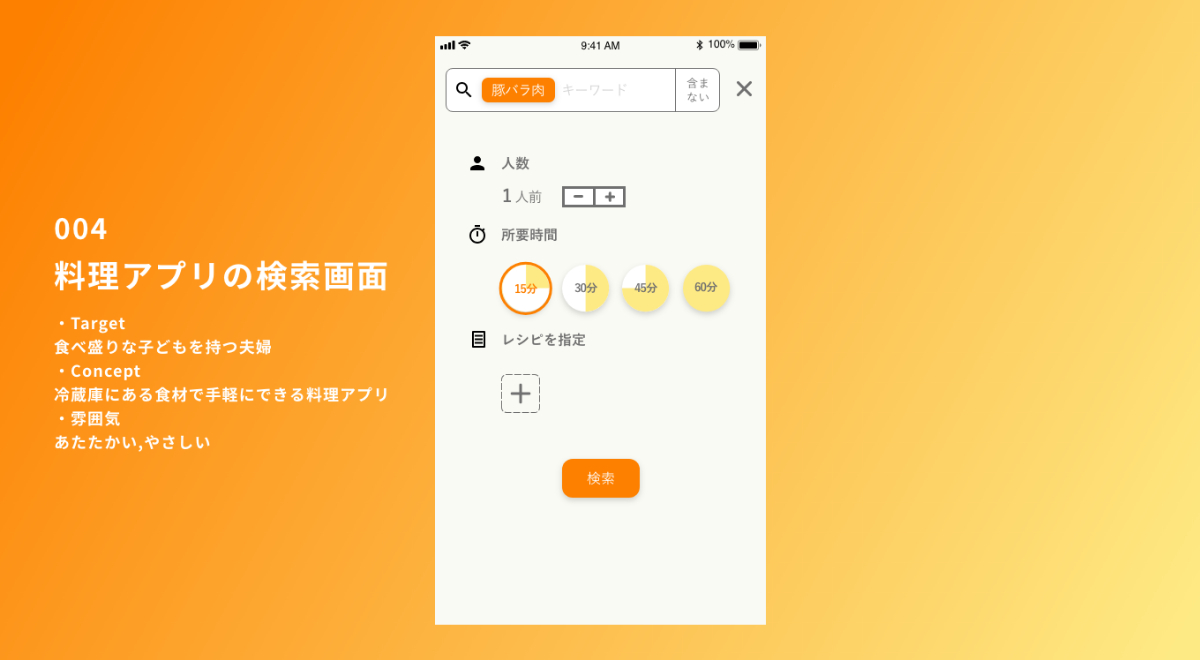
004「料理アプリの検索画面」 タベリーというアプリを参考にして作りました。
タベリーというアプリを参考にして作りました。
005「アプリのアイコン」

お天気占いで靴飛ばしをするのをモチーフに作成しました。アプリアイコンは視認性を高めることが大事なためとにかくシンプルに表現することを心がけました。
006「音楽アプリの再生画面」
コンセプトに合わせて音楽を聴きながらジャケットを見つつ、左右へのスワイプで曲を飛ばせるような画面を想像して作りました。ジャケットに色があるので、どんな色でも馴染むようにパーツはモノクロで作りました。また再生画面はボタンがごちゃごちゃしがちになるので、今回はできるだけ減らしてよく使うボタン以外を右下のボタンの中にまとめることを意識して作りました。
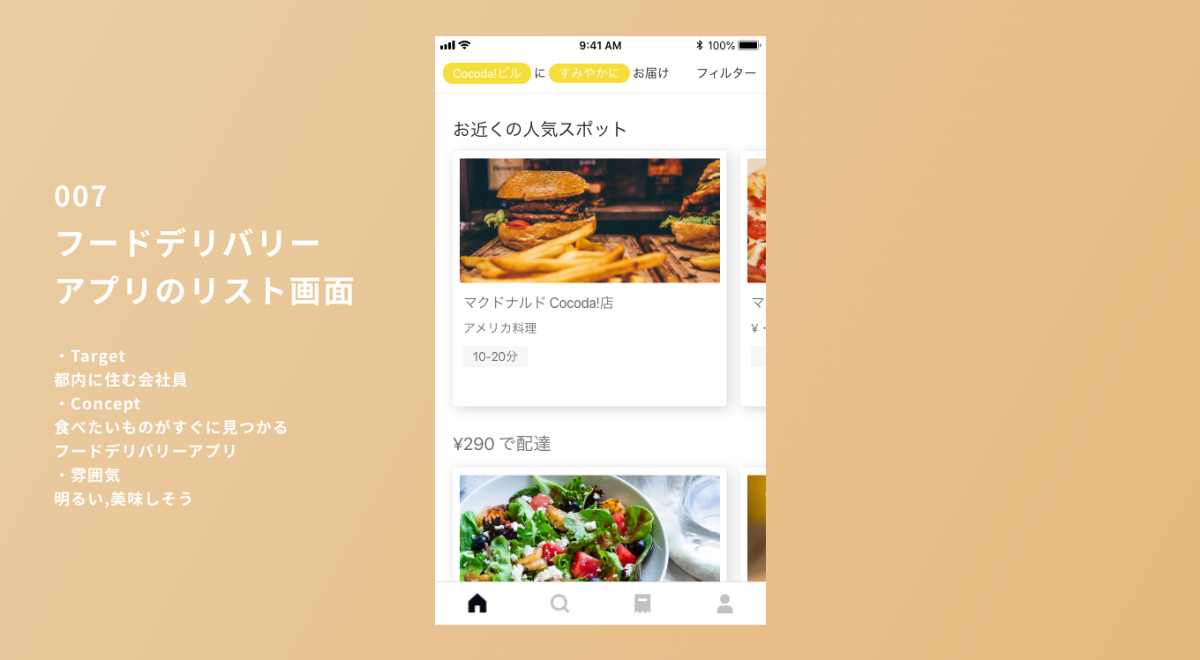
007「フードデリバリーアプリのリスト画面」

UberEatsを参考に作りました。上部にある場所とお届け時間の表示の存在感が薄かったので目立つようにいじりました。すぐに見つかることを意識して最初に「近くの人気スポット」をリストで表示しています。
008「計算機アプリの計算画面」
iPhoneの計算機アプリを参考にしました。コンセプトに合わせて、"+/-"と"%"を無くして"税込"と"00"を追加しました。また"="ボタンはよく使うので2ボタン分のサイズにしました。機能でボタンの色も変えました。
009「天気情報画面」
iPhoneの天気アプリを参考にしました。コンセプトが「出勤前」ということで自分が外出直前に見る情報考えると、気温,最高気温,最低気温,天気,降水確率なのでそれらがパッと目に入ってくるように意識してフォントサイズや色を選びました。
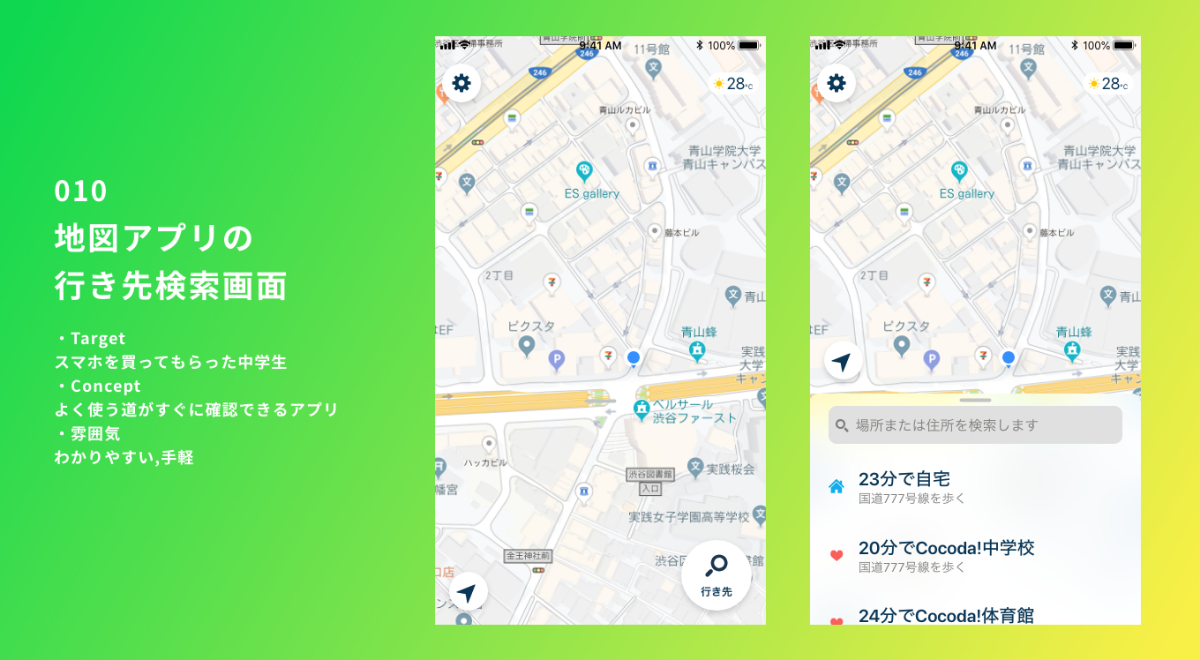
010「地図アプリの行き先検索画面」 コンセプトが「よく使う道がすぐに確認できる」ということで、よく行く場所は毎回検索する手間をなくすために、登録した場所が表示されて簡単に選べるようにしました。また地図アプリだから地図ができるだけ表示されるようにボタンのサイズはできるだけ小さくしました。天気で使用ルートを変える可能性があるので小さく天気と気温を表示しました。指が届きやすい下の方によく使うボタンを配置しました。
コンセプトが「よく使う道がすぐに確認できる」ということで、よく行く場所は毎回検索する手間をなくすために、登録した場所が表示されて簡単に選べるようにしました。また地図アプリだから地図ができるだけ表示されるようにボタンのサイズはできるだけ小さくしました。天気で使用ルートを変える可能性があるので小さく天気と気温を表示しました。指が届きやすい下の方によく使うボタンを配置しました。
