LP製作(PCデザイン・スマホワイヤーフレーム)
SHElikes MULTI CREATOR PROJECTでLP制作課題に取り組みました。ワイヤーフレームを元にしてPCのデザインカンプ、スマホのワイヤーフレームを制作しました。(制作時間:44時間)
使用ツール ▶︎ Illustrator・Photoshop
● クライアント情報
女性向けのビジネススクールを展開している。会員は20~30代の女性が多く、キャリアアップのためにビ ジネススキルを学び、さらにそのアウトプットの場として定期的にビジネスコンテストなどのイベントも 開催されている。
● 要件
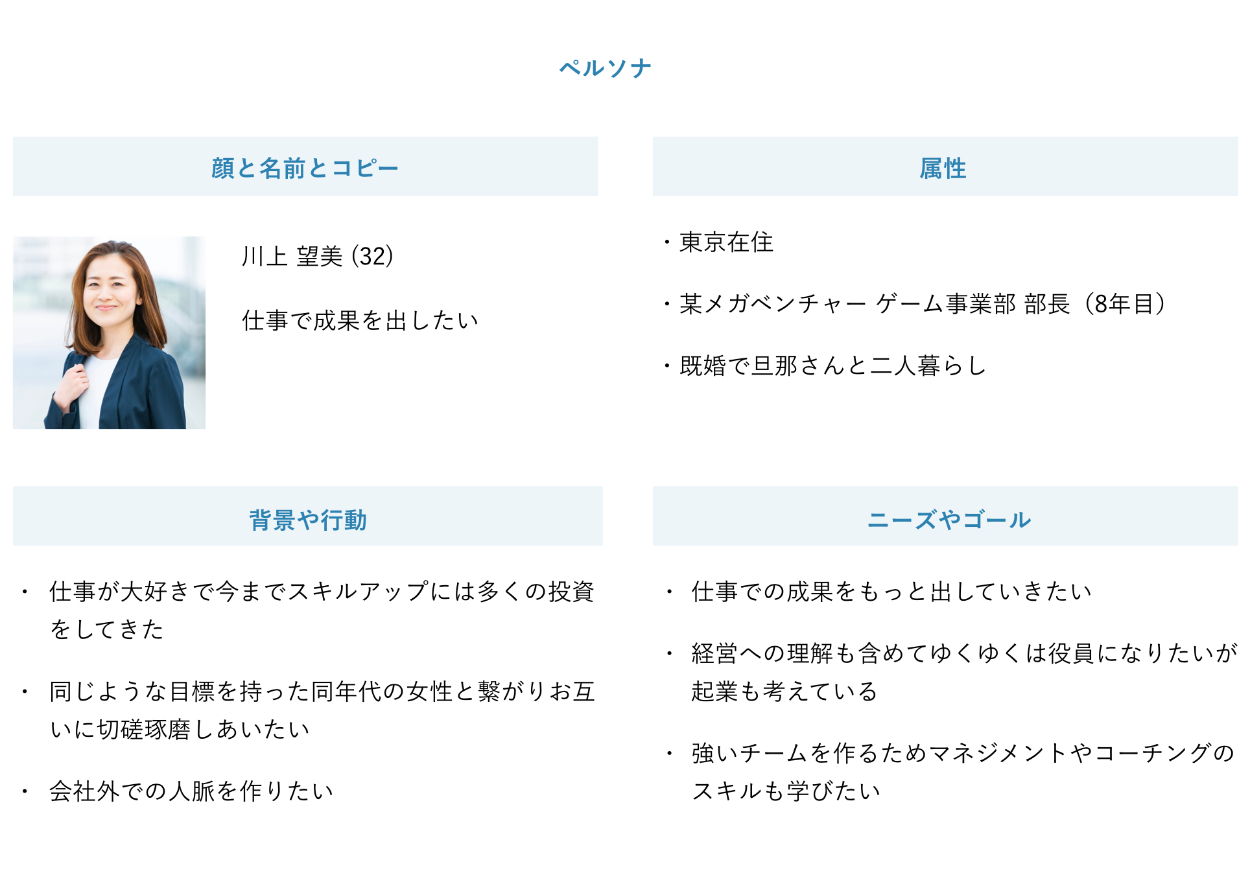
ターゲット ・ ビジネススクールWORKの会員様
・ ビジネススクールWORKの会員ではないがWORKが気になっている方
目的 ・WORK lounge Aoyamaについて知ってもらうこと

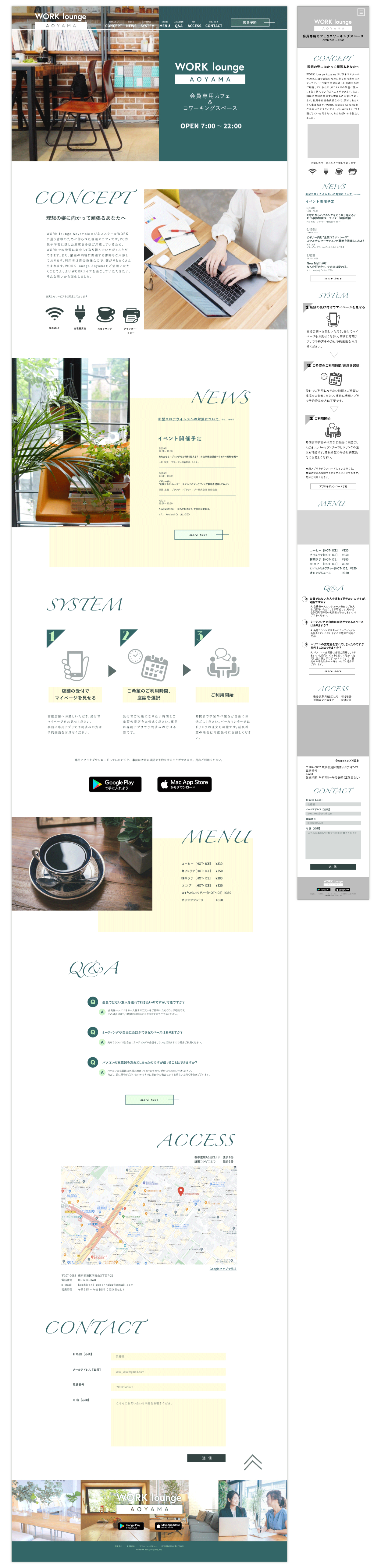
○ 作製したLPのコンセプトやテーマ
・緑のある空間で落ち着いて作業出来、ブレイクタイムにリラックスしやすい環境を提供する場所。
・なるべく少ない動作で完結出来るサイト。(クリック数を多くしない)
○ 配色・伝えたいイメージ
・緑、木の印象がある写真を多く使っていること、また、黒板に近い色味を選び大人が共に学んでいける場所、というイメージを抱いて貰いたく配色を選びました。鮮やかなグリーンと落ち着いたクリーム色を合わせ爽やかにし、気軽に立ち寄りやすい場所という印象に。
● 工夫したところ
① 営業時間の表示
早朝や夜間の利用者は営業時間を調べることが多いと思い、すぐ見つけられるメインページに配置しました。
② システム
文章をよく読み込まなくてもなんとなく利用方法が分かるよう、図と文字のバランスを考えて決めました。
③ Q&A
表示させている三つはよくある問い合わせか見てもらいたい内容であることが推測されるので、オープン表示でパッと目に入りやすい形に。簡単に分かるようコンセプトでもアイコン表示させています。
④ 地図
駅を利用したことがある人がどちらの方面にある場所か分かりやすいように駅全体を表示、パソコンで地図を見る時は場所の把握が目的と考えられるので大きめの地図にしています。
⑤ 問い合わせフォーム
メールをするよりも気軽に連絡を取ってもらいやすく、返事で興味を引くことも出来ると考え問い合わせフォームを設置。最低限必要な項目のみにして気軽な気持ちで問い合わせ出来るように。
⑥ 下まで見て興味をもった人がアプリ登録に飛べるようフッターにもダウンロードアイコン配置。
⑦ 既存の会員へ向けた導線
既に利用している人は 、席の予約をしたい・どんなイベントをやるか見に来ることが予想されるため、ヘッダーに予約ボタン、上部にNEWSの配置をしました。また、更新歴があれば稼働している場所と認識されるため初見の方へのアピールでもあります。
● 学んだこと
・情報を並べただけのワイヤーフレームから、デザインや機能のブラッシュアップをしていくこと。ユーザーの目線に立ちどのようにしたら伝わりやすいか、情報を得やすいか、少ない動作で完結するかを考えて情報設計しました。
・セクションごとの余白の取り方。読みやすいフォントの大きさ。
制作したPCデザインカンプ・スマホワイヤーフレーム
(PC・フッター近くにある 上に戻るボタン は常に右下、固定表示です。)